
Базовые навыки веб-дизайнера: что нужно уметь
Создание готовых сайтов на заказ – это на самом деле не одна профессия, а сразу несколько. Теория дизайна и инструменты разработки, скиллы для создания контента и проектирование интерфейсов, управление проектами и даже немного маркетинга. Если вы только начинаете свой путь в веб-дизайне, эта статья станет наброском для вашей самостоятельной учебной программы.
И знайте, разработка сайтов с конструктором – это мягкий старт в фриланс-профессии. Вам не нужно сразу учить всё, что должен уметь веб-дизайнер. Делайте простые сайты, улучшать портфолио, систематически учитесь и вскоре вы возьмётесь за большие проекты.

Содержание
Что должен знать веб-дизайнер в теории и практике дизайне
Теория дизайна. Все визуальные системы подчиняются принципам единства. Обязательно ознакомьтесь с понятиями композиции, иерархии, симметрии, глубины, движения, баланса, ритма, визуального веса, группирования, пропорций и ритмов, постоянства и акцентов, текстур и паттернов. Спустя время вы сами заметите, как эти принципы проявляются в ваших макетах.
Адаптивный дизайн. Хотя эстетика важна, но дизайнер также должен понимать особенности поведения макета сайта на разных устройствах и при разных разрешениях. В работе с Weblium, вам не нужно беспокоиться об адаптациях сайта – Weblium создаст их автоматически. Но знания о принципах адаптивного дизайна все равно не будут лишними.
Модульные сетки. Модульная сетка — это система организации контента на странице сайта (или любом другом полотне). С использованием сеток сайт получается визуально ритмичным и гармоничным. Дизайнер должен понимать, как использовать модульные сетки и как их можно применять к разным типам сайтов. Также не забывайте и о вертикальном ритме.
Типографика. Веб-дизайнеру будет нелегко без понимания принципов типографики: контраста, размеров и сочетаемости разных наборов гарнитур. Хотя бы бегло нужно ознакомиться с семействами шрифтов, принципами их создания и критерием допустимости использования шрифтов именно на дисплеях.
Теория цвета. Цвета вносят жизнь дизайн. Казалось бы, краски для сайтов – это чистое творчество. Но на самом деле есть четкие принципы цветовой гармонии, психологии цвета, контраста и формирования палитр. Освойтесь с базовыми правилам цветовой теории – вашей интуиции нужна помощь.
Принципы верстки. Даже если вы работаете с конструкторами сайтов, хотя бы время от времени стоит посматривать и на вёрстку с HTML и CSS. Так вы лучше поймёте, что происходит под капотом конструктора. К тому же знания HTML и CSS помогут добавить кастомный код на ваш сайт.
Что почитать на Weblium по этой теме:
Как правильно выбрать цвета для сайта?
Картинки для сайта: как подбирать правильно
Как выбирать изображения для блога? Исчерпывающее руководство
Как сделать мудборд за 7 простых шагов
Зачем нужен фирменный стиль и как его создать?
10 ошибок в дизайне сайта, которые допускают новички
5 ошибок в дизайне интернет-магазина, которые снижают продажи

Что должен знать веб-дизайнер в области пользовательского опыта
Идея разработки. Веб-дизайнеру важно хорошо понимать, для кого и для чего он создаёт сайт. Вам нужно разобраться с понятиями аудитории и её исследования, потребностей пользователя, задач сайта, целевых действий, брендинга, конкурентного анализа. Также важно различать типы сайтов. Например, чем корпоративный сайт отличается от лендинга.
Пользовательский интерфейс. Тут вы посвятите время изучению интерфейсов и правил их построения. Для начала достаточно знать, из каких элементов состоят сайты (а их на самом деле больше пяти десятков), и какие элементы лучше использовать для конкретных задач (вы не раз будете отстаивать свои дизайнерские решения, вам нужны аргументы).
Путь пользователя. Когда пользователи двигаются по сайту, обязательно прослеживаются определённые сценарии. Вам как дизайнеру нужно предугадать эти пути и на основе этого составить структуру сайта, расставить элементы навигации и целевых действий.
Принципы юзабилити. У вас будет поток заказов, если созданные сайты изучаются легко, в них каждое действие понятно и предсказуемо, а интерфейс запоминается и повторяет взаимодействие пользователей на других сайтах. И если (в конце концов) пользователь доволен своим опытом на сайте, значит вы хорошо освоили теорию юзабилити.
Прототипы и этапы разработки. Благодаря прототипированию и вайрфреймингу можно увидеть, каким сайт получится до окончательного дизайна. А значит малыми силами устранить потенциальные недостатки сайта. Также вам нужно знать о стадиях, через какие пройдёт сайт по мере его разработки: от драфта – до релиза. Отдельной статьёй доходов для вас может стать SEO, поэтому постарайтесь ознакомиться и с поисковой оптимизацией.
Что почитать на Weblium по этой теме:
Как создать портрет целевой аудитории за 4 шага
Что такое структура сайта и как создать (с примерами)
12 правил и инструментов построения удобной навигации на сайте
19 главных проблем в юзабилити сайта: как исправить и сделать сайт лучше
Зачем нужен фирменный стиль и как его создать?
Как создать главную страницу сайта: советы, компоненты, примеры

Дополнительные навыки веб-дизайнера
Софт-скиллы. Фрилансер-дизайнер – сам себе бизнесмен. Он договаривается с клиентами, ведёт переговоры, разбирается в психологии и решает конфликты, отделяет работу от личной жизни, умеет организовать свою работу и вести проекты. Обязательно подпишитесь на пару тематических сообществ или каналов и потихоньку впитывайте знания, которые сделают из вас дисциплинированного предпринимателя.
Программы. Конструктор сайтов (например, Weblium), может быть вашим единственным инструментом. Но постепенно вы сможете освоить другие скиллы и программы. В итоге предложите клиентам дополнительные услуги и увеличите средний чек за работу. Sketch и Figma позволят создавать графику, интерфейсы, логотипы. Adobe Premiere, DaVinci Resolve, After Effects – монтировать видеобаннеры. Photoshop и Lightroom – коллажировать и ретушировать фото.
Что почитать на Weblium по этой теме:
Привычки, которые мешают работать и развивать бизнес, и как их побороть

Не забываем о насмотренности дизайнера
Теория определяет ваше мышление, но ваш дизайн – это также развитие и адаптация чужих идей и находок. Вы автор, но у вас под рукой всегда должна быть библиотека референсов. Референсы – это образцы и решения в дизайне, к которым вы можете обратиться за вдохновением.
Для того чтобы ваша библиотека референсов росла, заведите привычку работать над ней осмысленно:
- Каждую неделю посвящайте конкретное время поиску интересных работ. Первая половина воскресенья или обязательные 15 минут в конце рабочего дня – вы и сами не заметите, как папка с референсами растолстеет.
- Сортируйте референсы по разным категориям. Часть из них попадёт в закладки с трендовыми сайтами, часть – с необычными решениями, ещё одной папкой могут быть простые, но рабочие решения.
- Методично изучайте разные области веб-разработки. Например, выделяйте отрезки времени для изучения интернет-магазинов, потом переходите к лендингам, затем смотрите на корпоративные сайты. Разнообразие библиотеки – залог быстрой работы в будущем.
- Также не забывайте о применимости решений в своей разработке. Если вы работаете, например, с Weblium, сразу оценивайте реализуемость дизайна возможностями конструктора.
Присматривать работы можно не только на Behance, Dribbble или Pinterest. Мы подобрали для вас ресурсы, где также можно найти интересные работы:

Awwwards – платформа, на которой отбираются и награждаются лучшие работы в области веб-дизайна со всего мира. Тут найдёте и критерии оценки сайтов.

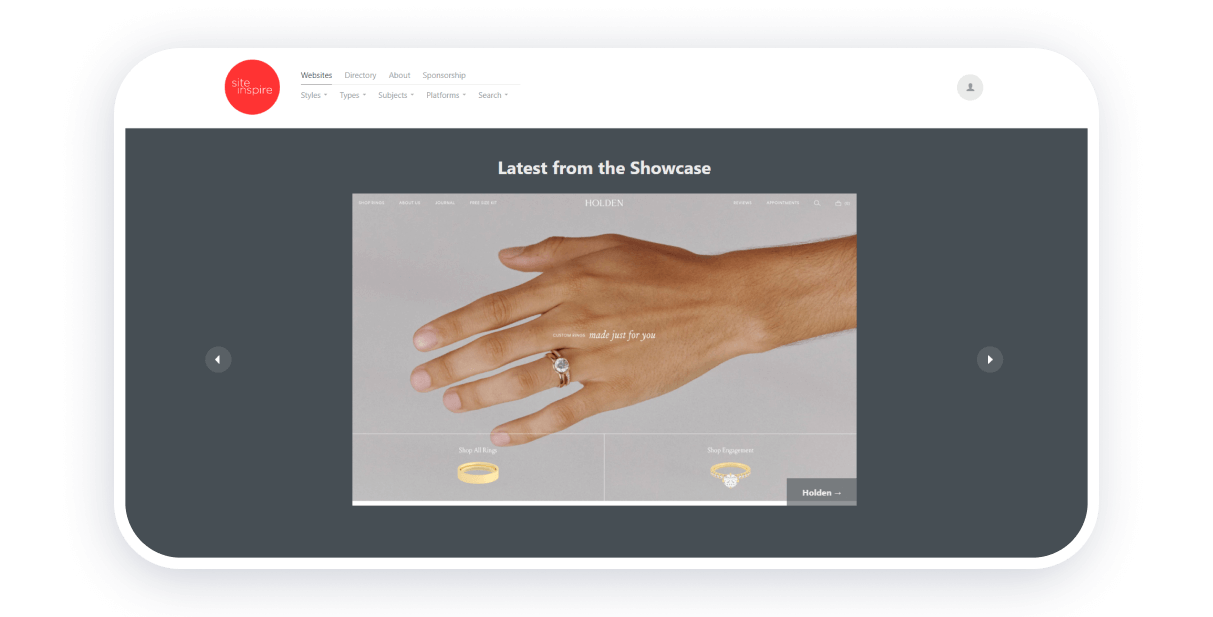
SiteInspire — витрина лучших идей веб-дизайна со всего интернета. Найдите вдохновение для своих собственных проектов здесь.

Web Design Inspiration – курированная подборка сайтов разных стилей с разделением на отрасли. Используйте фильтры для поиска подходящих проектов.

Land-book – каталог референсов не только для готовых сайтов, но и отдельных элементов на них. Искать можно даже шаблоны для рассылок или упаковок товаров.
Также полезно периодически просматривать онлайн-издания и блоги. В них есть обзоры интересных работ. Мы рекомендуем UX Planet, Smashing Magazine, Webdesigner Depot, UX Collective. На этих площадках постоянно публикуют материалы о том, что должен уметь веб-дизайнер.
Превращайте навыки веб-дизайнера в сайты с Weblium
Наша платформа упрощает работу дизайнеров, потому что никакая мелочь не прокрадётся в ваш дизайн. Настраиваемые стили, управление коллекциями, встроенные библиотеки изображений, автоматические адаптации сайта, режим комментирования и общий доступ ускоряют каждый этап разработки на Weblium. Присоединяйтесь к платформе – и применяйте ваши навыки в дизайне ещё эффективней.