
19 главных проблем в юзабилити сайта: как исправить и сделать сайт лучше
Юзабилити сайта – это показатель логичности, удобства, очевидности и скорости использования сайта. При пользовании сайтом с хорошим юзабилити мы находим нужную информацию без проблем, быстро совершаем нужные действия и хорошо ориентируемся в контенте как всего сайта, так и его отдельных страниц,
Чем лучше юзабилити сайта – тем довольней посетитель, тем больше он времени проведёт на сайте, тем вероятней он совершит нужные вам действия (например, покупки).
Создать сайт с хорошим юзабилити – означает предугадывать поведение пользователя и сводить к минимуму раздражающие факторы. Для этого вам нужно продумать структуру и навигацию вашего сайта, а дизайн делать последовательным и гармоничным.
Впрочем, в юзабилити есть самые распространенные проблемы. Они повторяются часто, сильно снижают комфорт пользователя, но их легко поправить. В этой статье мы расскажем об этих проблемах, а также дополнительно расскажем, как своими силами улучшить юзабилити при помощи юзабилити-теста
Содержание
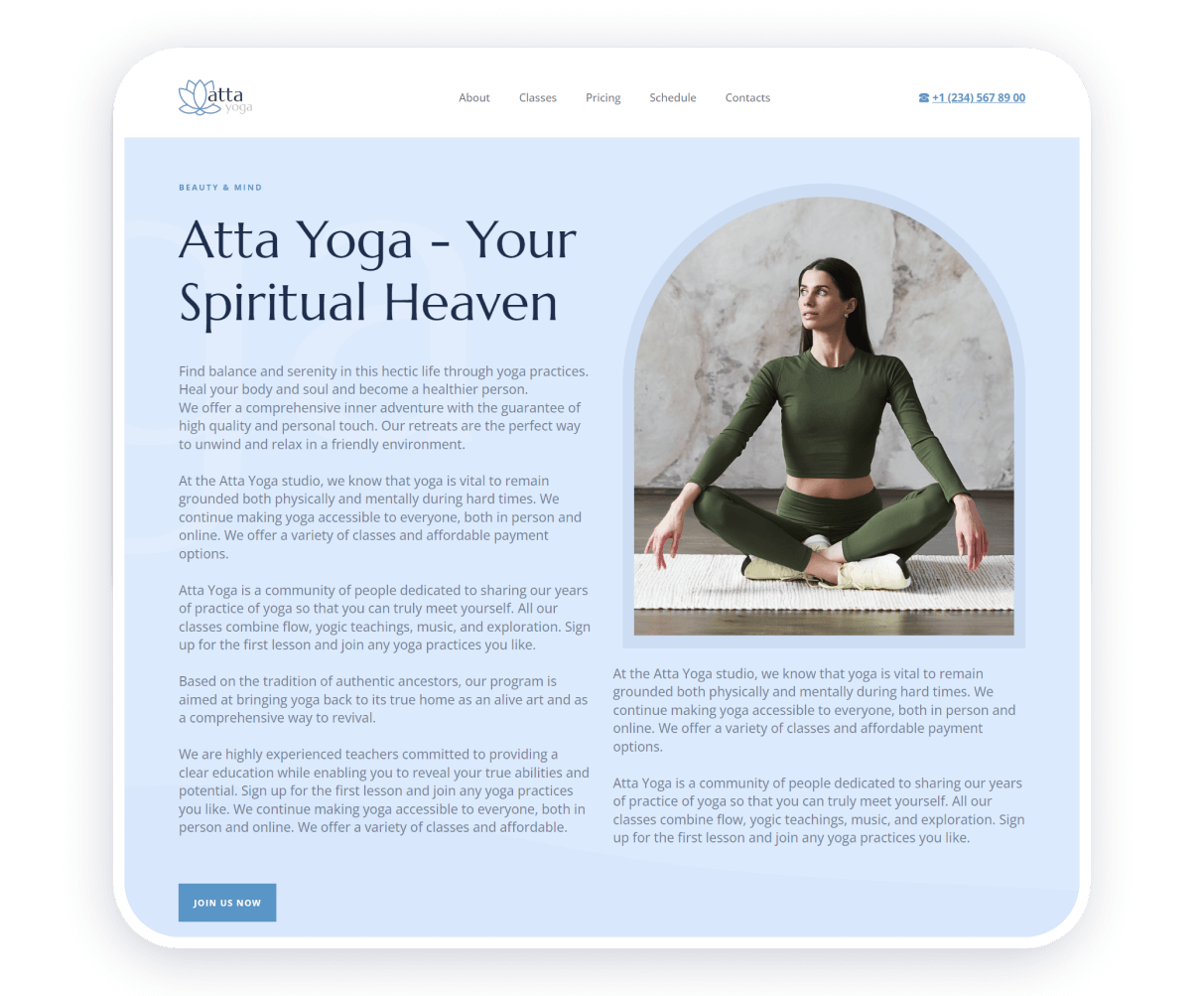
Перегруженность текстом
Возможно, вы чувствовали вдохновение, когда наполняли сайт текстовым контентом. Возможно, вы не совсем понимали, как сократить свои тексты на сайте. Но если текста будет много – пользователь не простит это.

Вам нужно оставлять в тексте самое важное. Выбирая между добавлением в текст характера в соответствии с интонацией бренда (tone of voice) с одной стороны и лаконичностью и понятностью с другой – всегда выбирайте простоту.
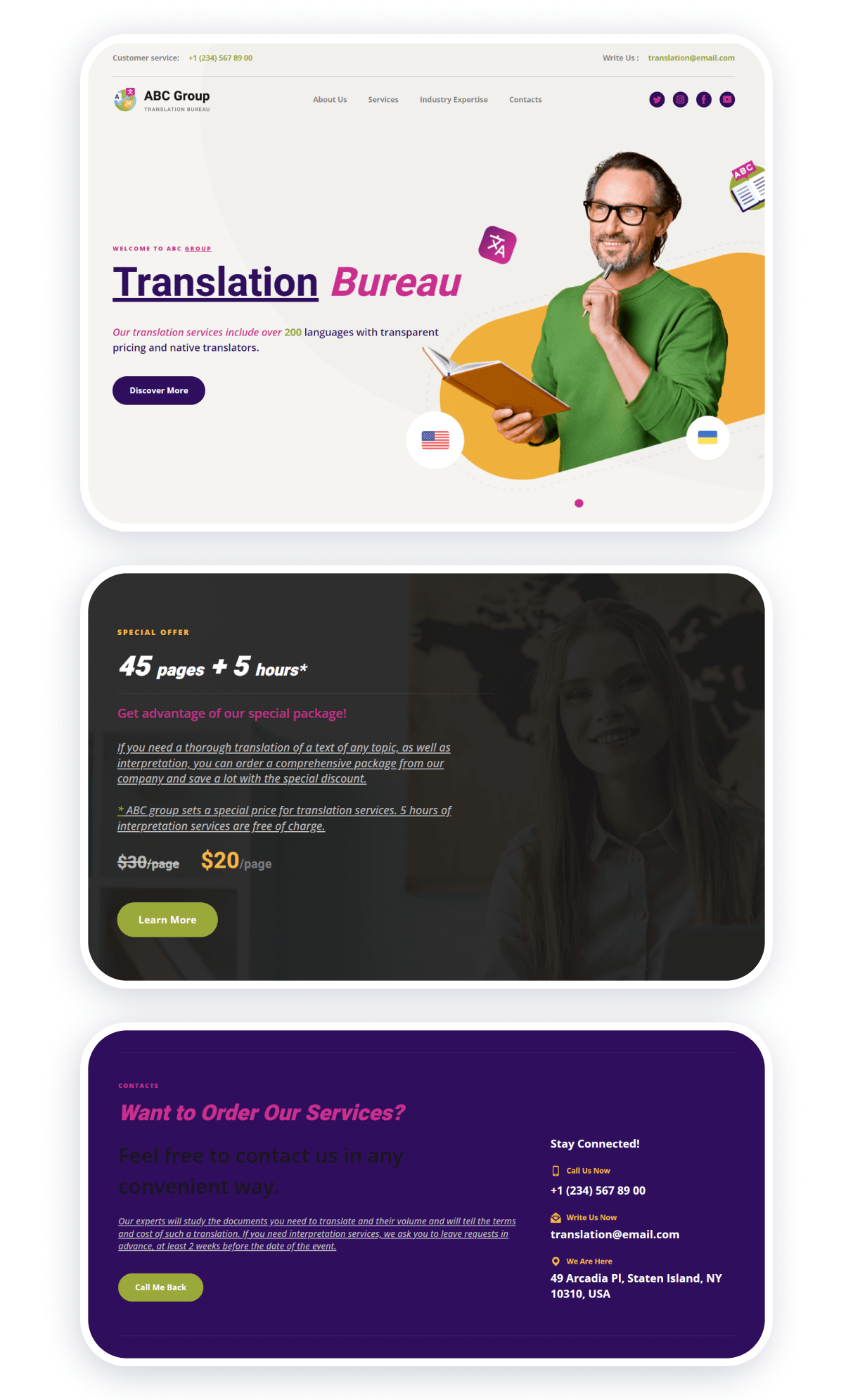
Избыточный дизайн
Чем меньше вы используете элементов оформления, тем проще воспринимать контент на страницах. – тем лучше юзабилити сайта. Вам нужно выбрать гармоничную цветовую палитру с ограниченным количеством цветов и создать набор максимум из двух шрифтов.

Сочетания из разных начертаний и размеров двух шрифтов (а лучше вообще одного) решит все задачи на вашем сайте. А чередование цветов в блоках сделает дизайн интересным не в ущерб юзабилити вашего сайта.
Запутанное исследование
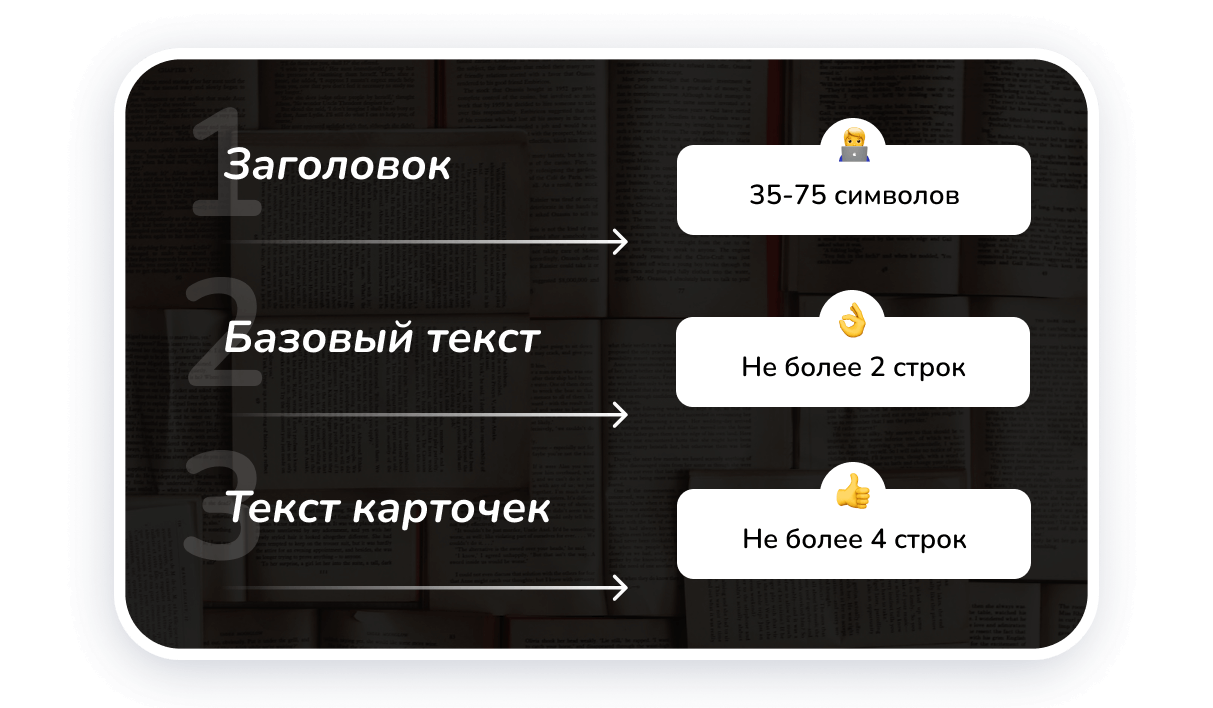
Вам нужно делать сайт таким, чтобы для его изучения пользователю не нужно было вчитываться в текст и рассматривать изображения. То есть чтобы для понимания содержания определённого блока страницы хватило одного взгляда.

Для этого вам нужно сделать заголовки максимально ёмкими (желательно укладываться в 35-75 символов). Базовый текст при расположении его на всю ширину страницы должен помещаться, не более чем в 2 строки. Текст карточек, иконок или отдельных элементов должен помещаться, не более чем в 3-4 строки. Заголовки и визуальный контент должны выделяться и быть опорными точками в изучении страницы, а элементы взаимодействия (кнопки и ссылки) – заметными сразу.
Уникальный дизайн
Привлекательный и интересный дизайн сайта важен. Он помогает запомниться пользователю и выделиться среди конкурентов. Но дизайн в первую очередь решает задачи. Функция (полезность и удобство использования) всегда впереди формы (эстетического наполнения).

Поэтому делайте дизайн таким, чтобы он повторял опыт пользователя на других сайтах. Не устанавливайте, например, выравнивание заголовков по правому краю или не делайте кнопки круглыми.
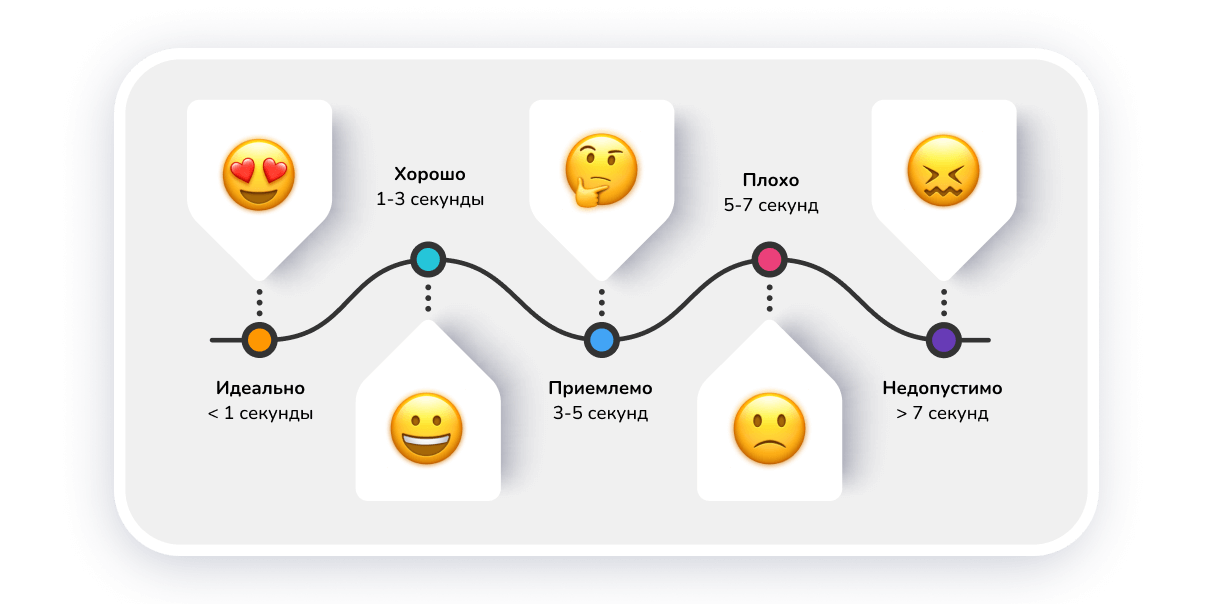
Длительная загрузки сайта
Ваш пользователь не может ждать. Если он 3 секунды не видит и намёка на интерфейс сайта – шансы потерять посетителя стремительно растут. Когда выбираете контент обязательно оптимизируйте его: уменьшайте размер изображений, используйте современные форматы сжатия видео. Если страница получается очень большой – возможно, стоит логично разделить контент на несколько страниц

Помните, что ваш сайт открывают не только пользователи с быстрым интернетом. Позаботьтесь и о тех, кто загружает сайт с мобильного в условиях нестабильного сигнала. Скорость работы сайта – основа юзабилити.
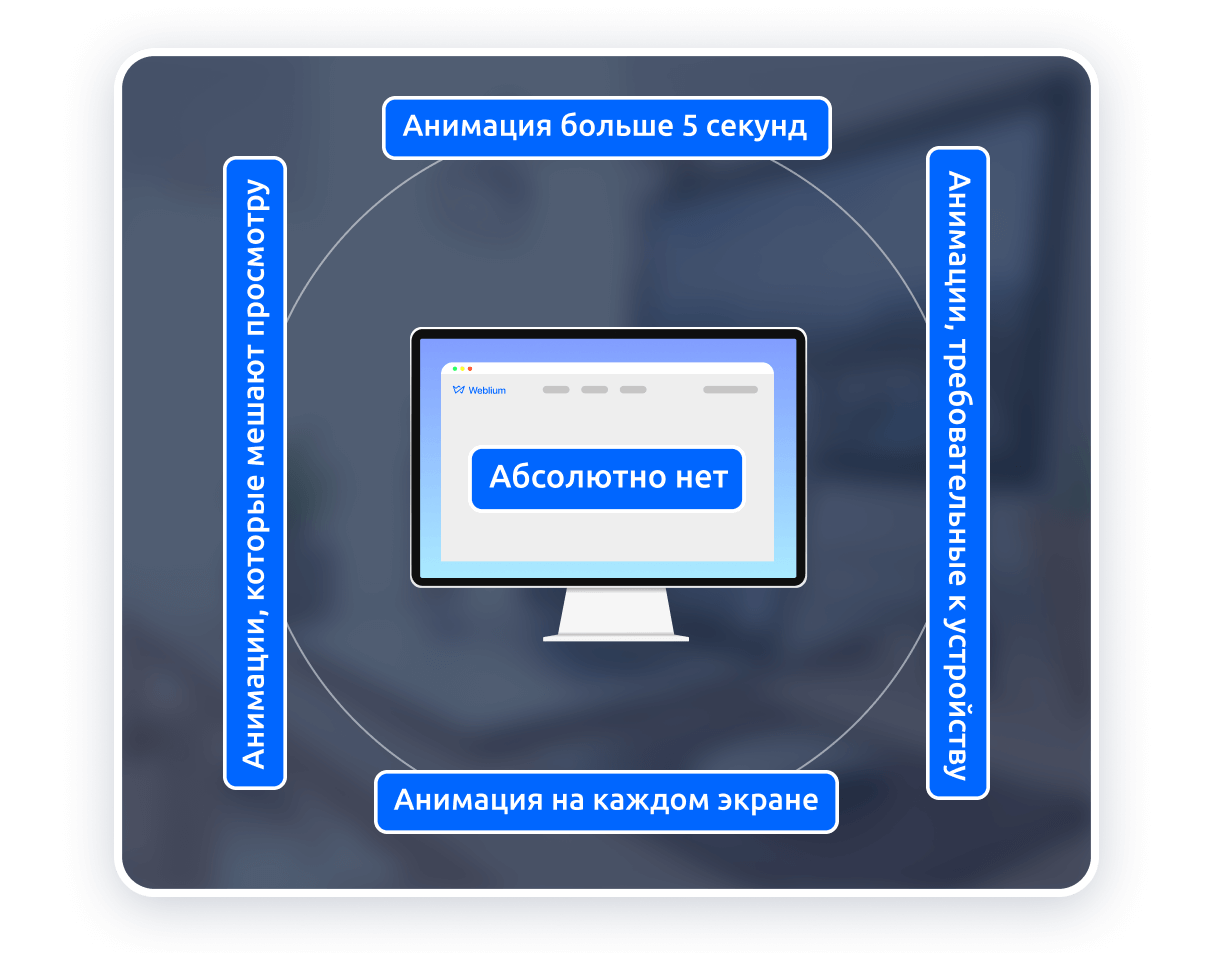
Слишком много анимации
Вы можете внести динамику в ваш дизайн и проанимировать всю страницу. Но если вы так поступите – посетитель с трудом сконцентрируется на информации.

Пользователь не обязательно будет изучать страницу вдумчиво и последовательно. Возможно, он захочет быстро её пролистать. Долгие полноэкранные анимации не дадут посетителю получить информацию быстро.
Низкая производительность сайта
Ваша страница должна не только загружаться быстро, но и безупречно работать. Пользователь не должен заметить подтормаживаний. На скорость работы страниц сайта может влиять качество кода сайта, наличие сложных анимаций, большое количество видео в качестве контента, особенности хостинга и его пропускная способность.

Проверяйте, как ваш сайт работает сразу на нескольких устройствах (например, на ноутбуке с распространенными характеристиками и мобильных 2-3 летней давности выпуска) и сразу в нескольких браузерах (например, для тестирования подойдёт Safari, Chrome, Edge). Сайт должен работать хорошо везде.
Неадаптивный дизайн
Всегда думайте о юзабилити мобильной версии сайта. В мобильной версии сайта обращайте внимание на читаемость текста и смысла фотографий на небольшом экране смартфона. Сами элементы должны быть полностью переработаны под логику вертикального экрана.

Также вы можете использовать специальные для мобильных устройств блоки или не включать в мобильную версию сайта блоки, которые есть в десктопной версии.
Скудная навигация сайта
Всегда давайте пользователю возможность перезагрузить свой опыт. Возможно, клиент не знает, на что обратить внимание. Или направление изучения сайта стало ему неинтересным. Или он хочет получить информацию, которую не увидел при естественном изучении сайта. Путей много – способ улучшения юзабилити сайта один: создайте функциональные хедер (шапку сайта) и футер (подвал сайта).

В хедере желательно размещать 4-7 элементов меню. Так, пользователь не запутается в предложениях к дальнейшему исследованию сайта. Выпадающие списки используйте ограниченно (максимум 2 выпадающих списка). Футер может вмещать такое количество ссылок, сколько вам нужно. Главное делайте его полезным.
Отсутствие сервисных страниц
Добавляя сервисные страницы (о нас, доставка, гарантия, оплата, возвраты, команда, отзывы и подобное), вы достигаете сразу двух целей. Становитесь полезными, поскольку пользователь может получить максимум информации о взаимодействии с вами. Показываете свою надёжность, поскольку клиент точно знает, кто вы и почему с вами можно иметь дело.

Все эти страницы нужно обязательно расположить в футере (подвале) вашего сайта. И в зависимости от важности для пользователя в хедере вашего сайта.
Бесполезный контент
Добавляйте на ваш сайт только полезную пользователю информацию. Вам нужно отталкиваться сразу от трёх сценариев при работе над контентом вашего сайта: пользователь впервые попадает к вам на сайт и ему нужно узнать больше о вас, пользователь время от времени посещает ваш сайт, пользователь часто пользуется вашим сайтом. В контенте вам нужно предусмотреть все эти сценарии: новички должны узнать всё нужное быстро, повторные посетители – быстро находить нужное.

Обратите особое внимание на главную страницу вашего сайта. В ней должна быть продуманная система ссылок и она должна последовательно рассказывать о вас в целом и о ваших преимуществах.
Ссылки в никуда
Всегда проверяйте работоспособность ссылок. Пользователь должен попадать на выбранную им страницу. Обязательно предусмотрите страницу 404 ошибки, которая появляется при наличии проблем на сервере. Пользователь должен понимать, что проблемы временные и скоро устранятся.

Если некоторые страницы еще в разработке, вы можете создать специальную страницу, сообщающую о том, что эта страница скоро появится.
Непостоянный дизайн
Всегда оформляйте одинаково похожие элементы. Например, если вы решили использовать кнопки желтого цвета, вам нужно делать кнопки такого же цвета на всех страницах. Тогда пользователь сразу распознаёт структуру и изучает страницы быстрее.

Эти же правила распространяются на другие аспекты сайта: структуру первых экранов, построение форм, цвет ссылок, варианты открытия всплывающих окон (в полноэкранном режиме или непосредственно в небольшом окне).
Навязчивые всплывающие окна
Каждый раз, размещая дополнительные рекламные сообщения, ставьте себя на место пользователя. А интересно ли это посетителю, а не будет ли отвлекать баннер от изучения сайта, а не слишком ли много всплывающих окон во время одной сессии посещения сайта? Почувствовали дискомфорт от наплыва информации – ограничивайте количество баннеров, иначе юзабилити сайта пострадает.

Если вы решили использовать баннеры, делайте их лаконичными текстово и приятными визуально. Текст на кнопках должен ёмко указывать на действие (например, “купить по акции”), а элементы закрытия окна должны быть видны сразу и быть удобными для клика (достаточно большими).
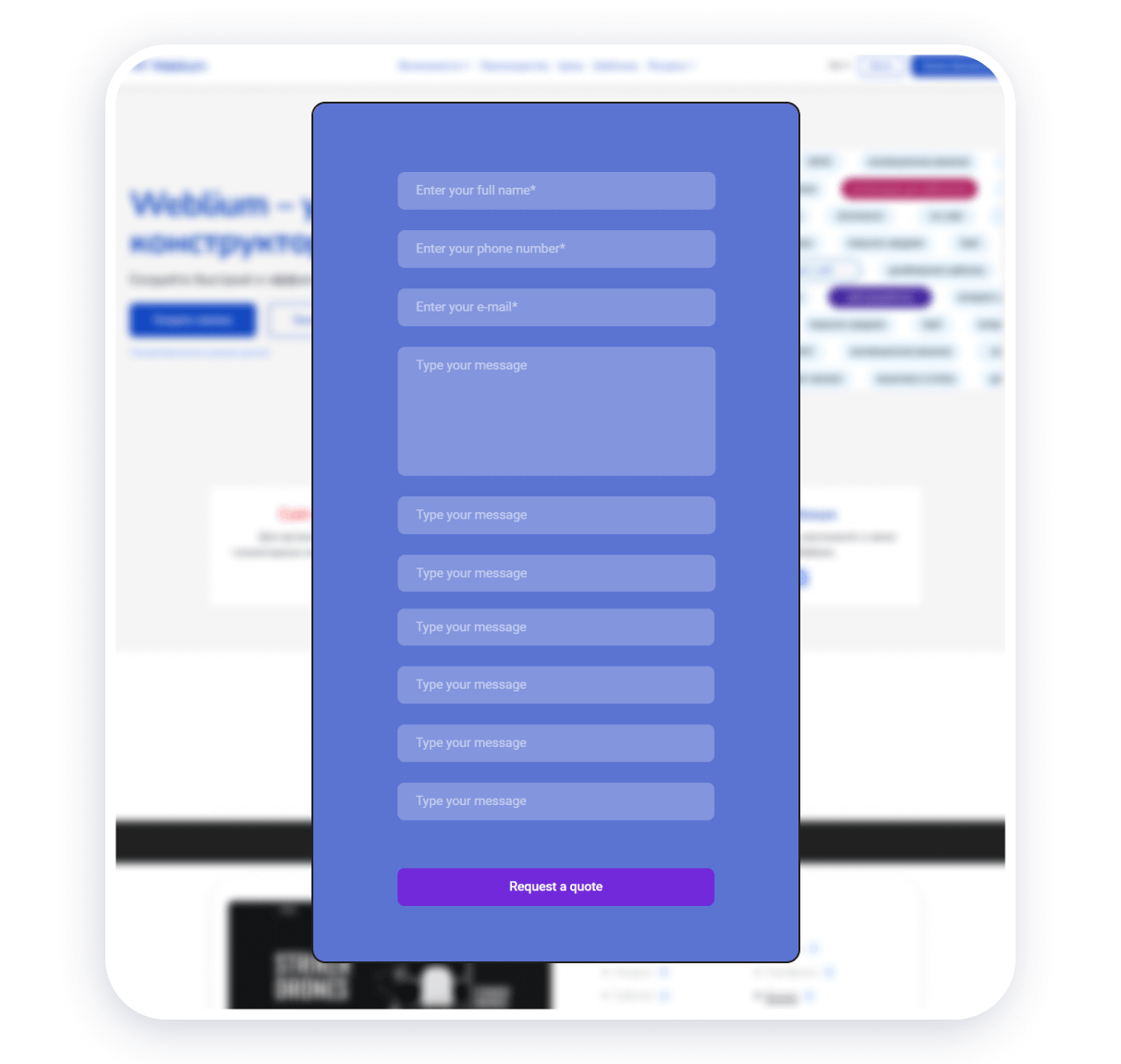
Перегруженные формы
При оформлении покупок, подписке на новости или бронировании услуг просите пользователя делать минимум действий. Мы понимаем, что собирать информацию об аудитории важно, но когда вы требуете рассказать о себе многое, вы тем самым отталкиваете пользователя.

Используйте обязательные элементы с выбором опций в формах, только когда это несёт дополнительную пользу. В категорию таких элементов входят чек-боксы и выпадающие списки.
Обманчивые действия
Будьте этичными с вашими пользователями. Никогда не размещайте ссылки, которые ведут к неожиданным в рамках контекста действиям.

Например, вы предлагаете узнать больше о какой-нибудь услуге по ссылке. В таком случае вам нельзя вместо перехода на страницу с объяснениями открывать форму, в которой предложите обратиться к вашей поддержке.
Отсутствие помощи от поддержки
Пользователя не нужно чрезмерно подталкивать к общению или прямой связи с вами, но такая опция у него всегда должна быть. Добавьте в хедер и футер сайта ваши контактные данные для быстрой связи.

Отдельно присмотритесь к использованию на вашем сайте виджетов чата. Они позволяют как общаться непосредственно на сайте, так и написать вам в чаты мессенджеров или быстро перейти к звонку.
Тупики в пути пользователя
Путь пользователя – это предполагаемые сценарии поведения посетителя на вашем сайте. Как он переходит с одной страницы на другую. Что ему важно узнать и в какой последовательности. Какое количество кликов необходимо для совершения нужного вам целевого действия (например, оставления заявки на предоставление услуг). Беспрерывность пути пользователя – основа юзабилити.

Не лишайте ваши страницы действий полностью. Предлагайте альтернативные пути исследования сайта, показывая, например, рекламные баннеры, переходы на другие связанные страницы, сервисные страницы с описанием условий доставки, оплаты, возвратов, страницы “о нас”. Демонстрируйте связанные товары и услуги в специальном меню в конце страницы.
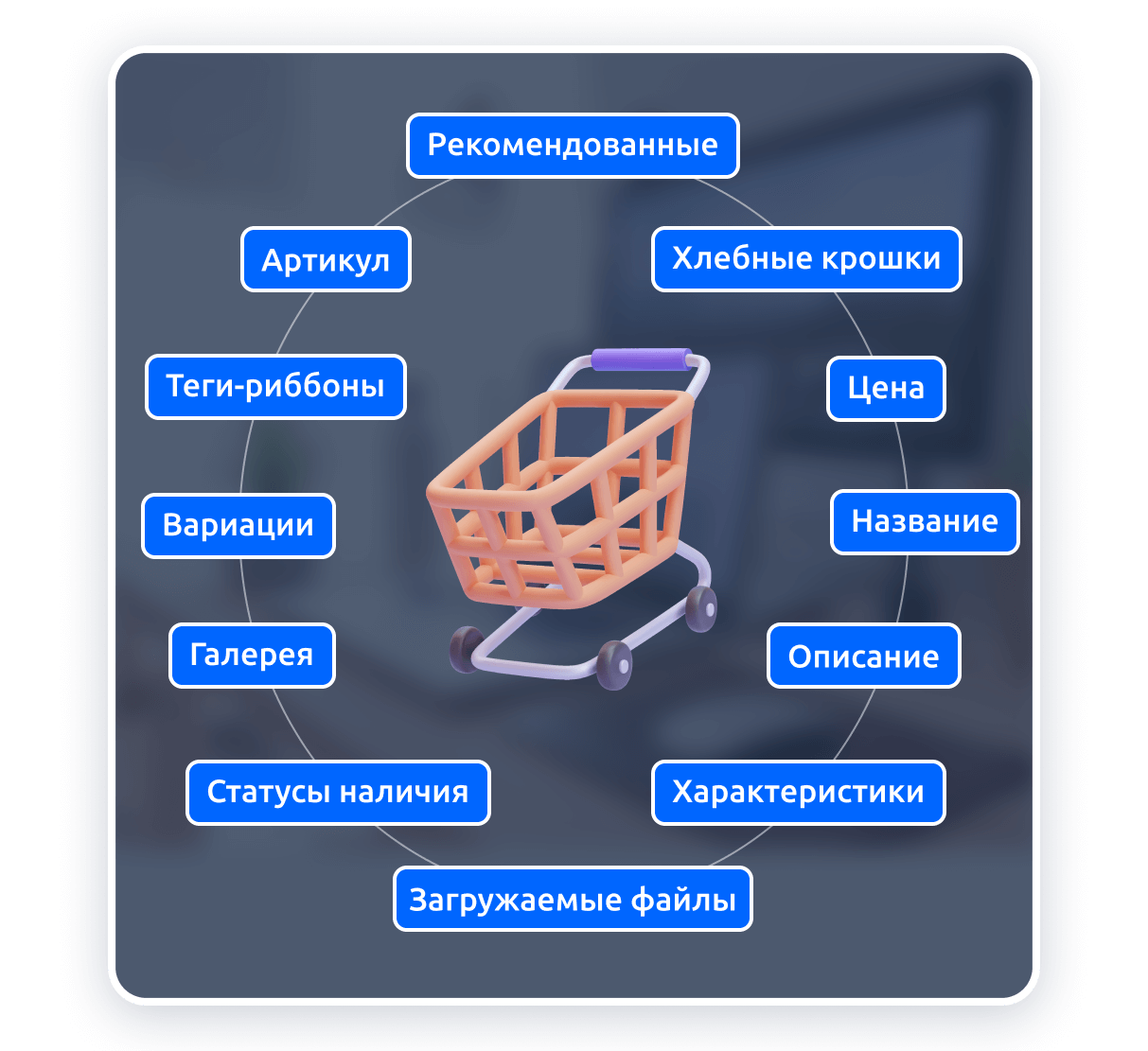
Неинформативные страницы товара
Если вашему клиенту не хватает информации из страницы товара – он может покинуть сайт или дополнительно связаться с вами. Второе он сделает, только если альтернатив нет. Чтобы не терять клиентов делайте дополнительные подробные описания во вкладках и прикладывайте технические спецификации в файлах.

Также не забывайте о хлебных крошках – иерархической структуре, которая наглядно показывает категории товаров. Хлебные крошки помогают пользователю лучше понять, в какую группу товаров входит каждый отдельный товар.
Как проверить юзабилити – тестирование
Вряд ли, у вас есть большой отдел маркетинга, возможность заказать юзабилити-аудит на стороне или долго и дотошно проверять сайт на соответствие критериям юзабилити. Но вы своими небольшими силами можете улучшить сайт при помощи тестирования. Для этого вам нужно:
- Создать несколько групп пользователей в соответствии с сегментацией вашей аудитории. В группах должно быть по 3-5 человек.
- Попросить их изучить сайт, а впечатления описать в небольших опросниках с графами: понравилось, не понравилось, не хватает, лишнее.
- Оценить удобство и понятность совершения важных вам действий и получения важной для клиента информации по пятибалльной шкале и указать на недостатки этих действий.
Выбирайте как основу для тестирования мобильную версию сайта, а десктопную версию используйте как дополнительную.
Уже в процессе регулярного использования посетителями сайта вы можете улучшать юзабилити на основе тепловых карт. Они показывают на каких участках пользователи фиксируют своё внимание и куда приходится большинство кликов.
Юзабилити сайтов на Weblium
C Weblium вам нужно меньше думать о разочаровывающих пользователя мелочах. Код сайта оптимизирован для максимального быстродействия, а хостинг Google Cloud обеспечивает максимальную скорость загрузки. Дизайн сайтов будет последовательным благодаря глобальным настраиваемым стилям (цветам, шрифтам и кнопкам сайта). Все элементы сайта заранее сочетаемы между собой. После создания десктопной версии вы автоматически получаете мобильную версию без лишних действий. Она работает и выглядит так же хорошо, как полная версия сайта.