
Как правильно выбрать цвета для сайта?
Есть четыре вещи, которые отличают хороший дизайн сайта от плохого. Это удобная навигация, ритм блоков, размеры шрифтов и сочетаемость цветов. И если с первыми тремя элементами можно справиться логически, то правильные цвета, казалось бы, определяет хороший вкус – создать цветовые схемы для сайта может только дизайнер.
Это не так.
Выбор цветов подчиняется доступным всем для понимания правилам. В этой статье мы и расскажем о принципах сочетания цветов, применения цветов в дизайне сайта, подскажем сервисы для формирования цветовых гамм и дадим пару полезных советов. У вас точно всё получится.
Содержание
Сочетания в цветовой палитре для сайта
Все оттенки в цветовой схеме вашего сайта уравновешивают или дополняют друг друга. Цвета в палитре делятся на два вида: основные и дополнительные.
На сайте основные цвета могут появиться в качестве фона, в меню навигации или формах обратной связи. Дополнительные цвета работают как акценты – они привлекают к себе внимание. Например, в качестве цветов иконок. На протяжении страницы роль цветов может меняться.

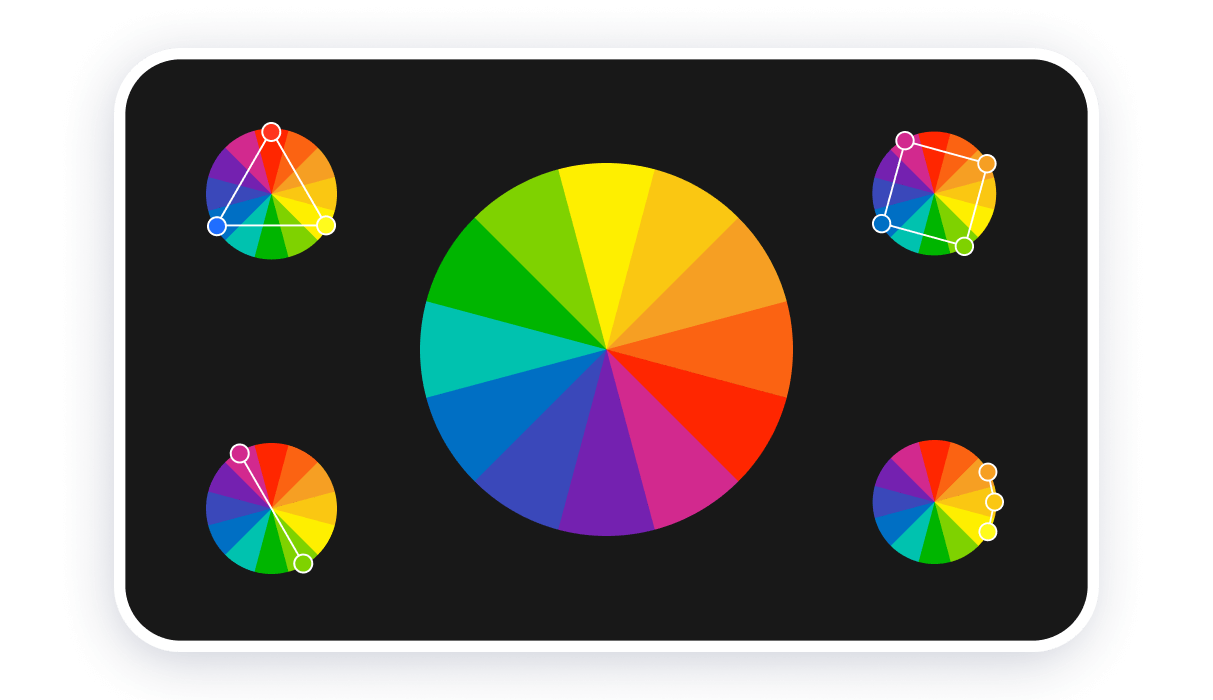
Легче всего понять, из чего состоит цветовая палитра для сайта можно, посмотрев на цветовой круг. Каждая точка на окраине круга обозначает направление цветового оттенка. У края цвета насыщенные. По мере приближения к центру оттенки становятся всё более легкими.

Одно из самых простых сочетаний цветов – это комплементарные цвета. Два противоположных цвета вместе создают баланс. Сочетаний цветов больше, чем мы перечислим (например, сочетание цветов на основе квадрата или прямоугольника), но сейчас мы рассмотрим лишь некоторые принципы, которые определяют соединение цветов в палитре.
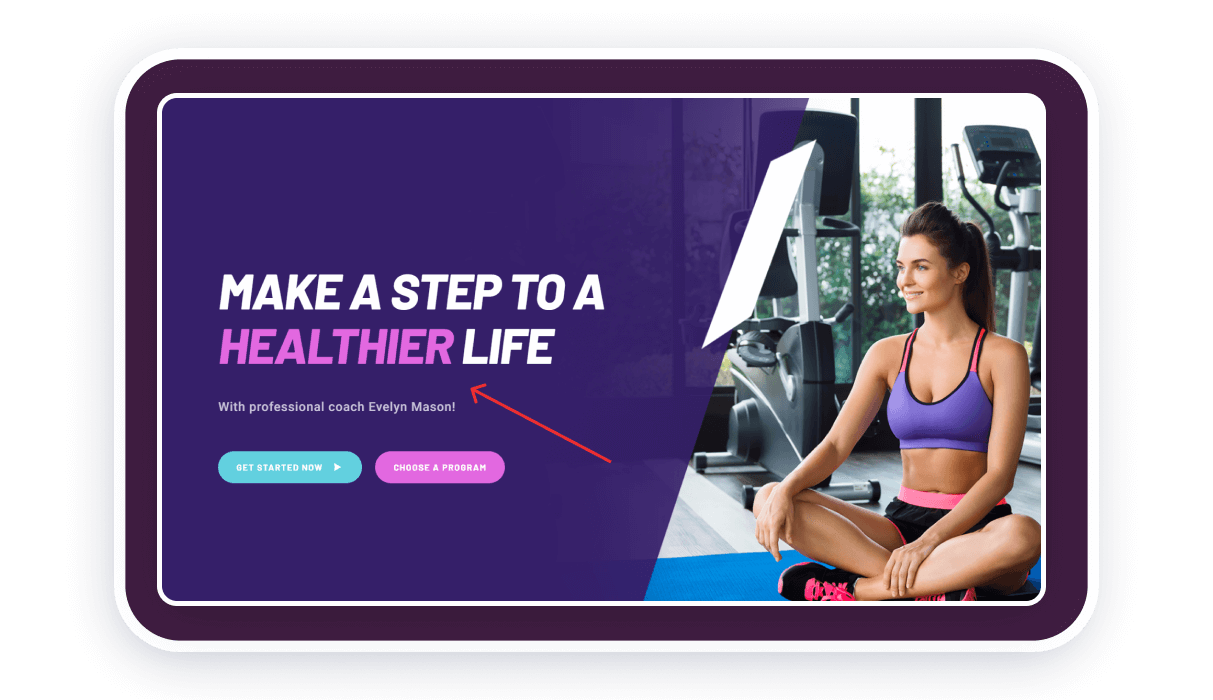
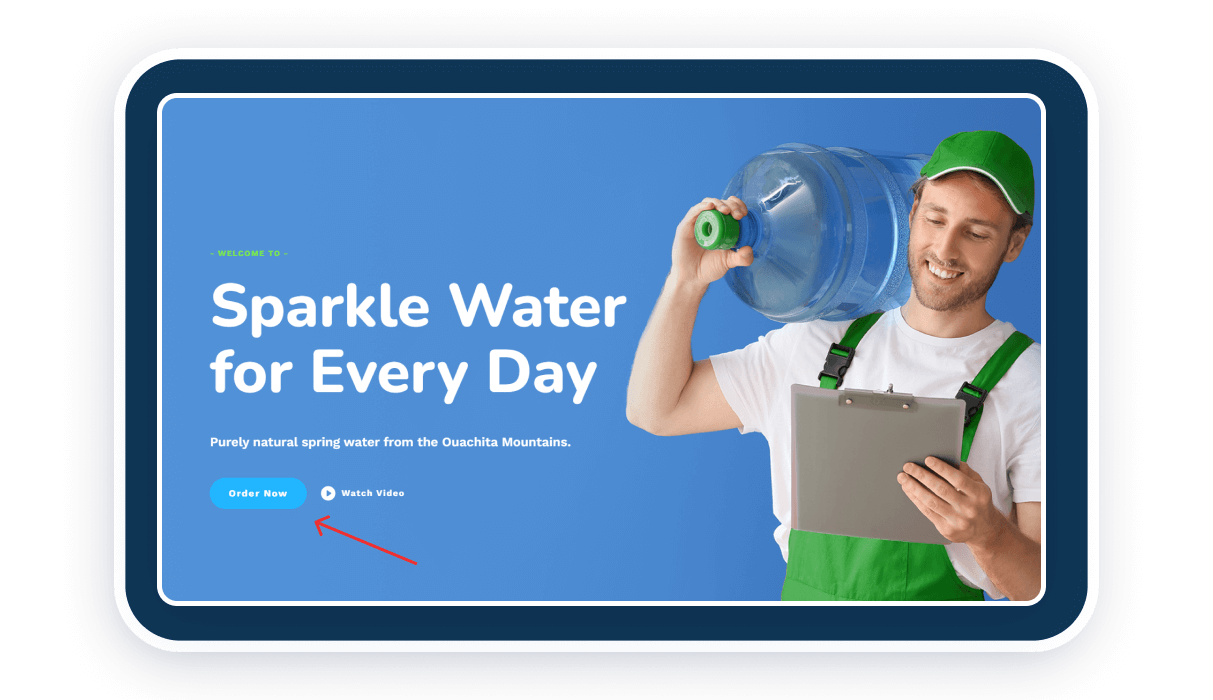
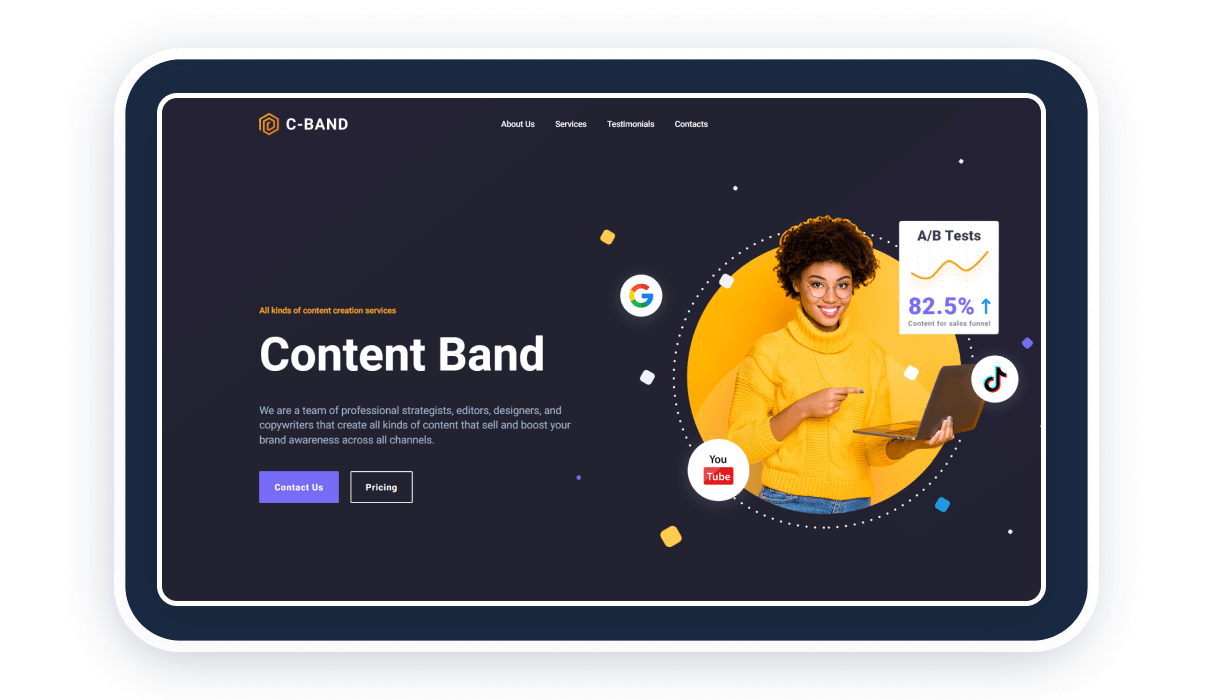
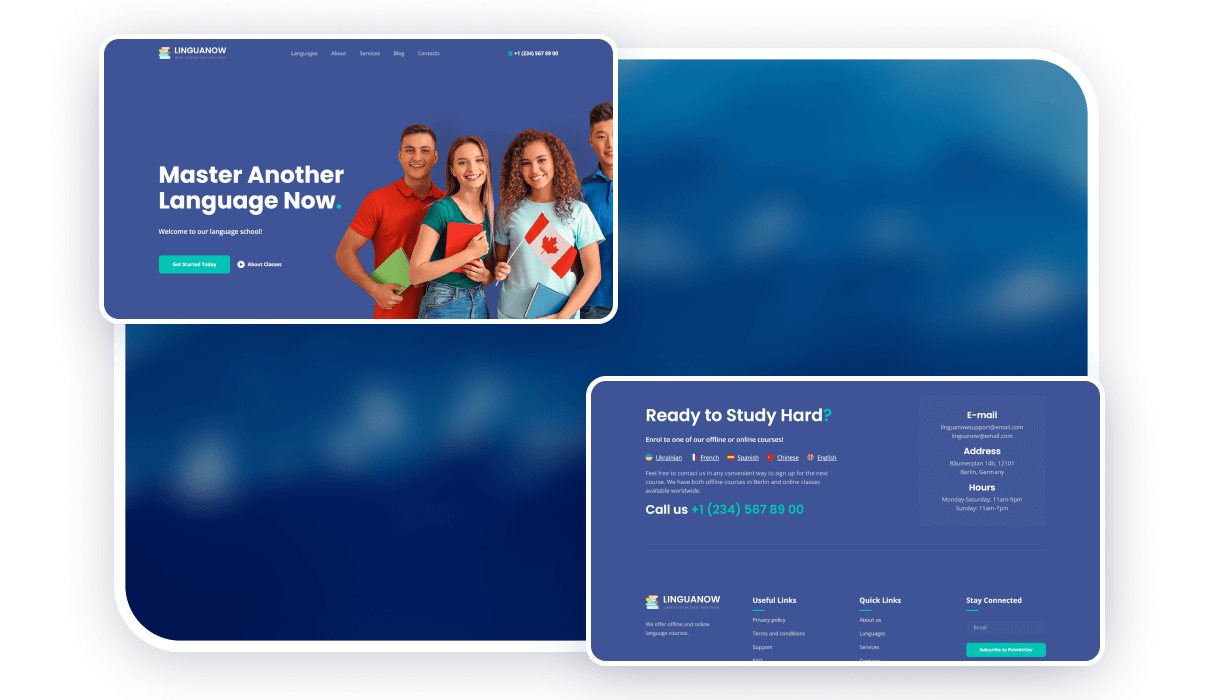
Для всех примеров ниже мы использовали шаблоны, созданные нашими дизайнерами и доступные вам бесплатно после регистрации на Weblium.

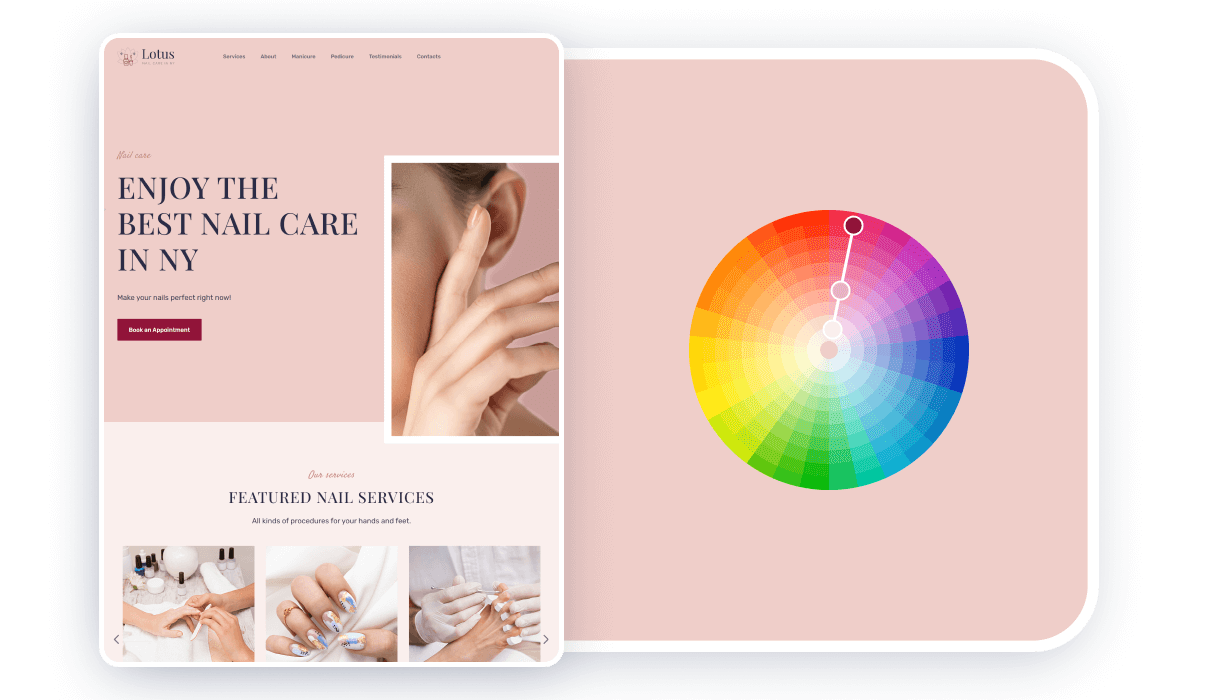
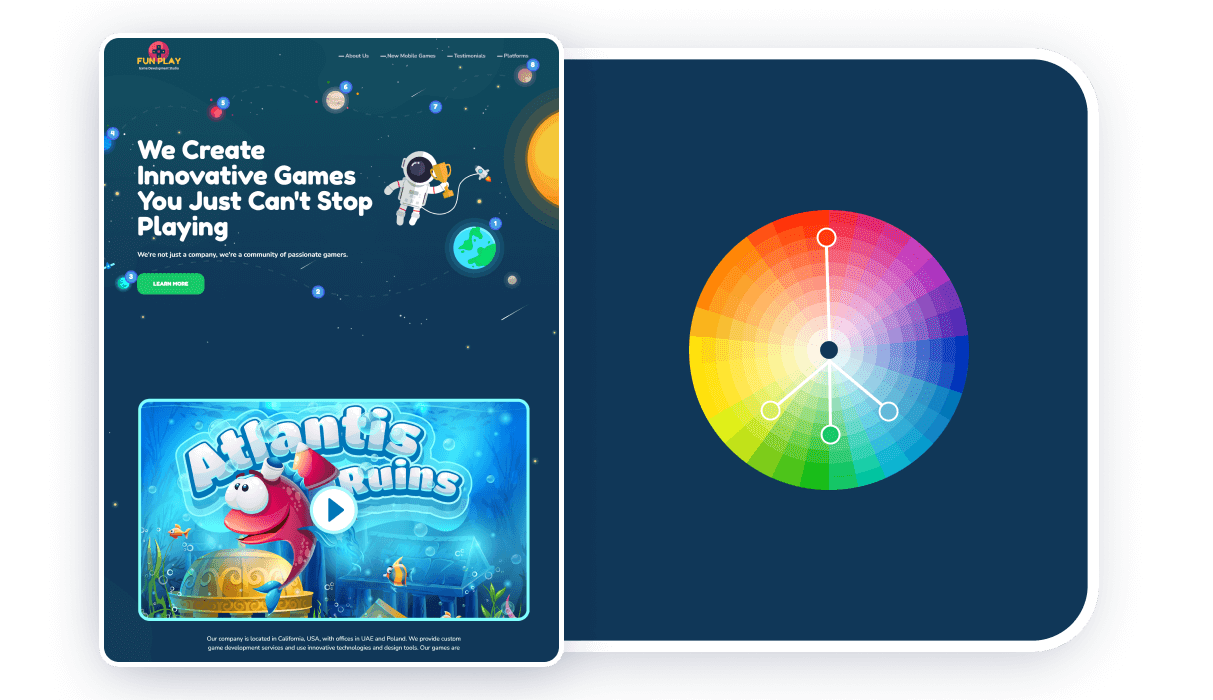
Монохроматическое сочетание. Это беспроигрышный вариант – особенно, если у вас есть брендовый цвет. В таком сочетании вы берёте один цвет (поэтому “моно”), и в дизайне применяете его более или менее светлые оттенки. Всегда помните, что вам нужно заботиться о контрасте. Блоки и элементы должны отделяться друг от друга.

Аналоговая цветовая схема. В таком случае вы берёте один цвет как основной, а несколько рядом стоящих с ним как вспомогательные. В каждом отдельном блоке на странице сайта отдельные цвета могут менять роль: вспомогательный цвет становится основным, основной – вспомогательным.

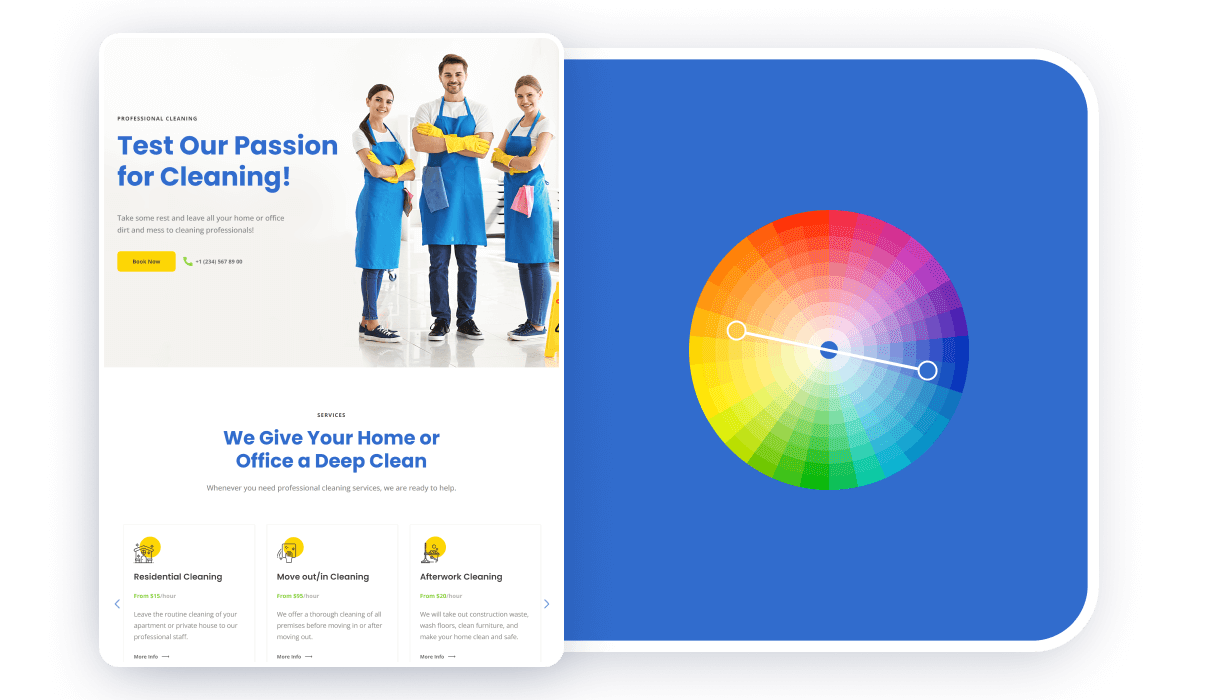
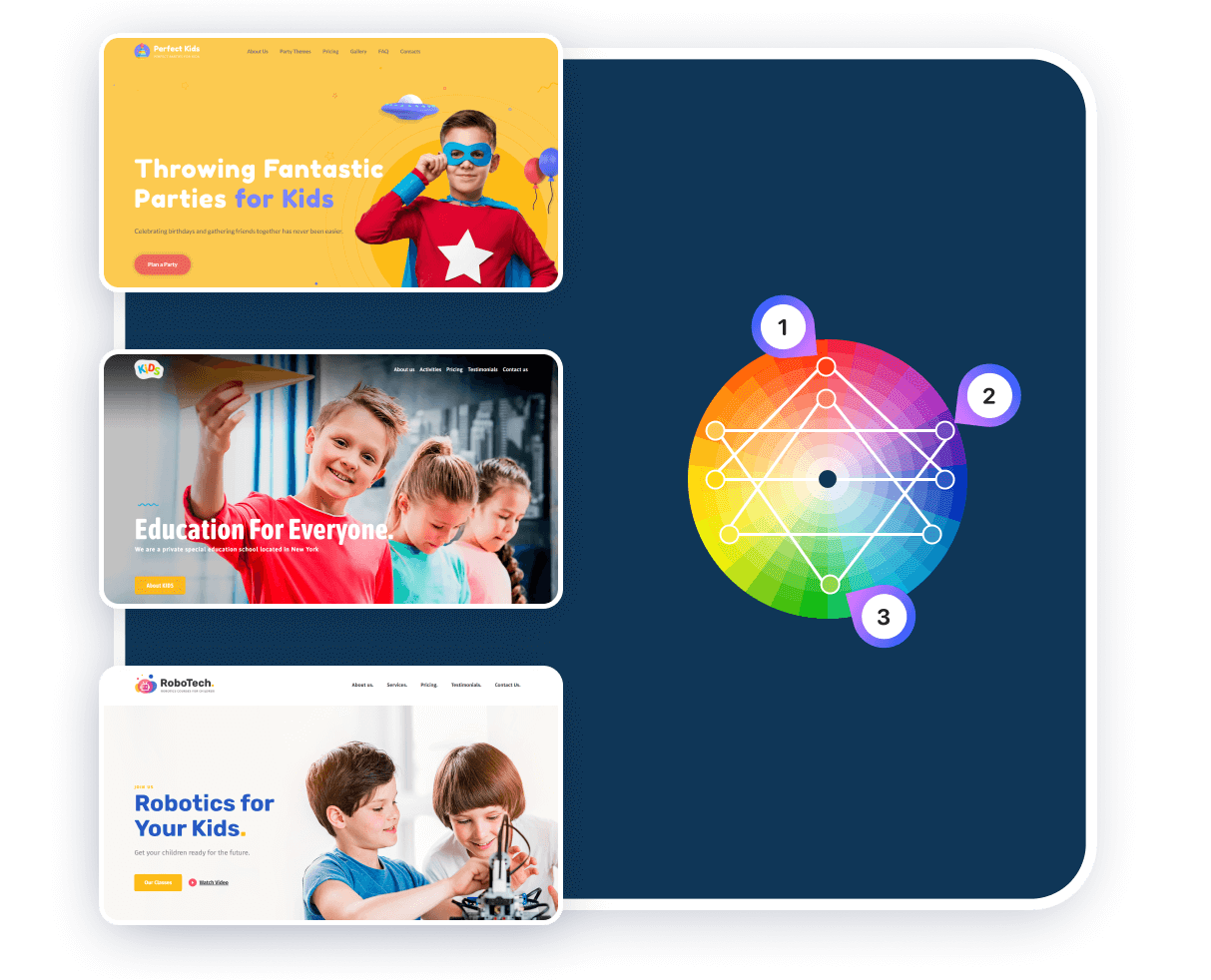
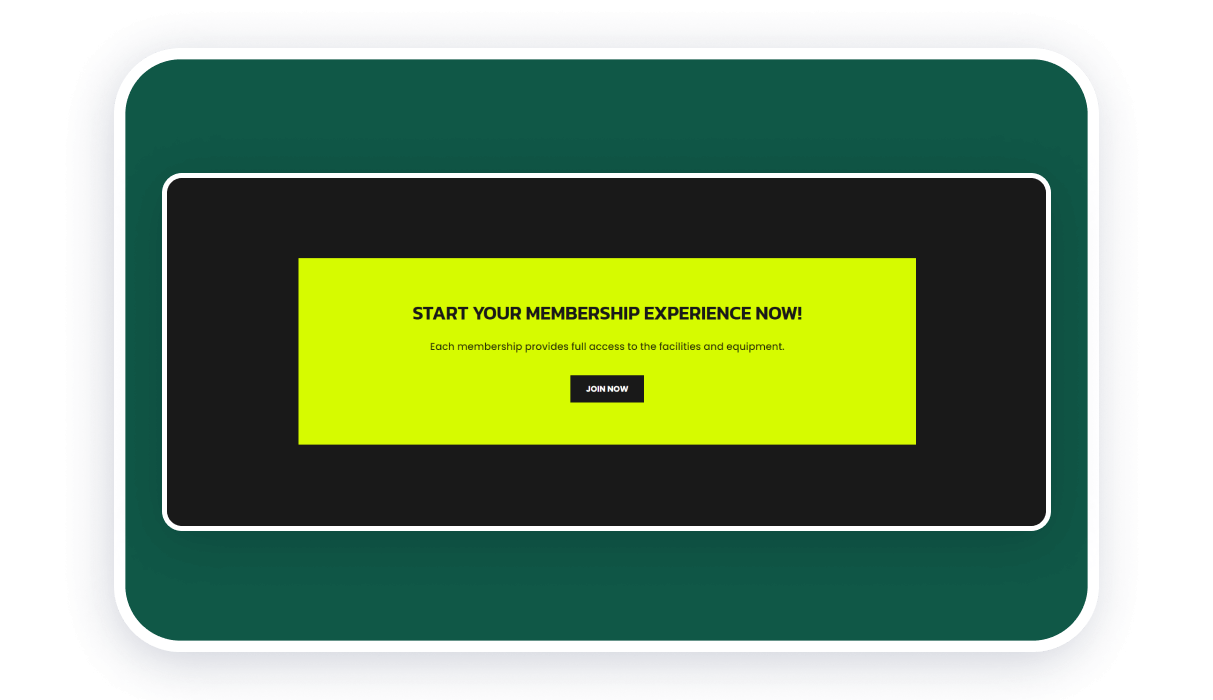
Комплементарные цвета. Два противоположных цвета создают сильный контраст. На одном экране желательно не размещать эти цвета в одинаковом количестве, иначе посетитель не сможет выделить главное. На всём протяжении страницы вы можете чередовать насыщение дизайна каждым из цветов.

Расширенная комплементарность. Как и в прошлом случае два цвета находятся во внутреннем противоборстве, но теперь у одного из цветов появляются сообщники. Расположенные рядом в цветовом круге оттенки создают плавные переходы, а к ним в контрастной оппозиции всегда один и тот же цвет.

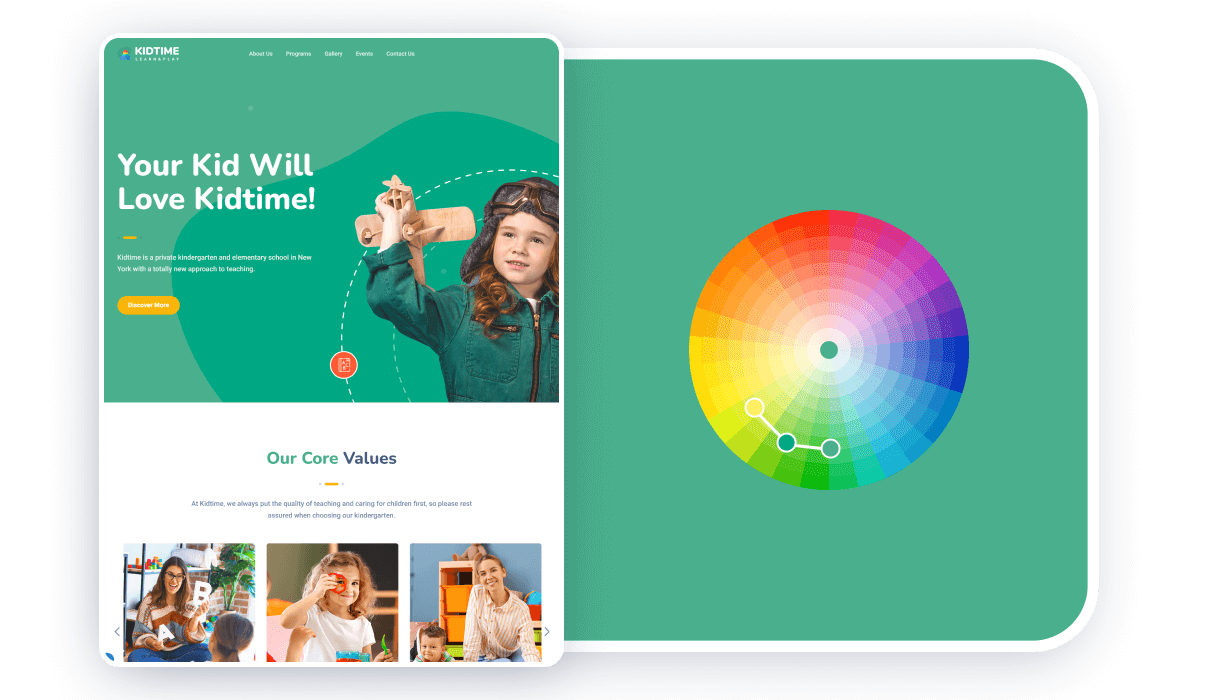
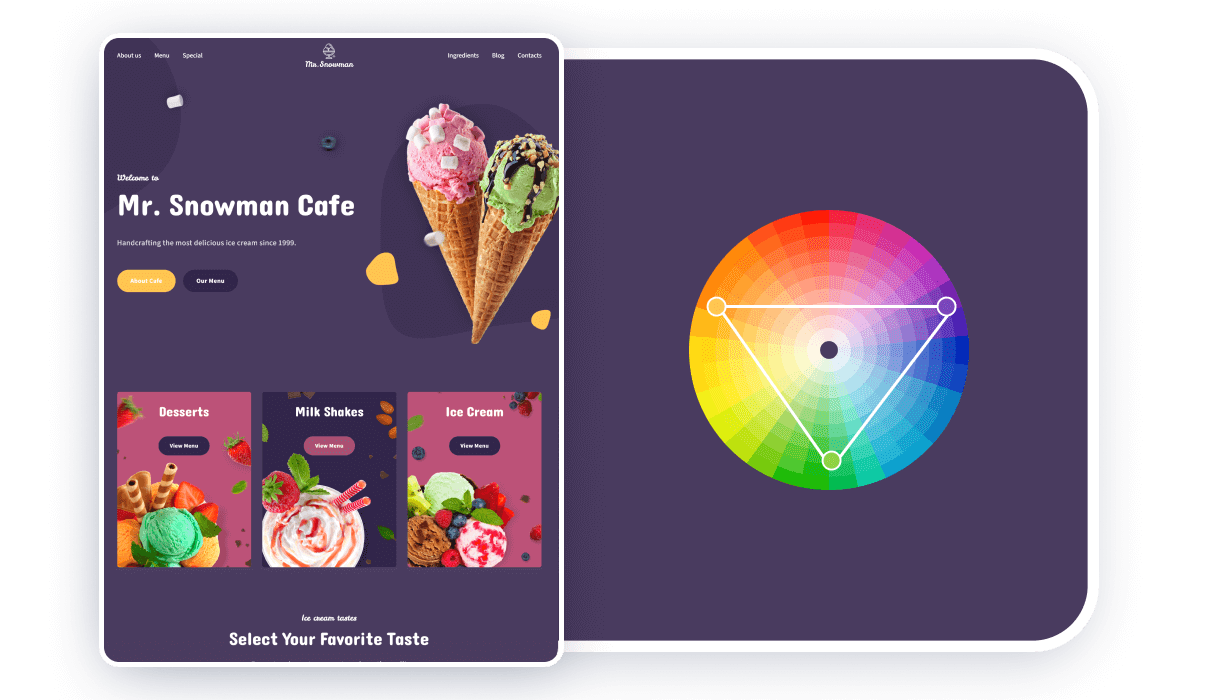
Гамма на основе триады. Три цвета отделены на цветовом круге одинаковым шагом. Каждый из них одинаково силён, но в зависимости от ваших задач вы выбираете, какой из цветов будет основой для всего. Второй цвет продолжает его, но не отнимает внимание. И только третий акцент вносит разнообразие. Это можно представить как соотношение 60, 30, 10 % соответственно.
Обратите внимание, что цветовая гамма для сайта вмещает нейтральные и приглушенные оттенки. Такие цвета нужны, чтобы ваши страницы были комфортными для просмотра.
Подбор цветов для сайта палитры: брендбук, конкуренты, сервисы
Заданные цвета в настройках – это такой же чистый холст. Но вместо красок у вас коды цветов, а вместо контуров блоки и элементы. И как у любого художника у вас будет небольшой ступор: с чего начать?

Брендбук. Если у вас уже есть даже самое простое описание визуальной стороны бренда, это уже что-то. Откройте посвященную вашим фирменным цветам страницу брендбука и рассмотрите материалы, которые подготовили дизайнеры.
Если цвета для сайта слишком интенсивные, расширьте палитру. Например, у вас есть интенсивный светлый синий. Этот цвет появится в логотипе и редких акцентах. Добавьте к нему темный синий средней насыщенности. Этим цветом вы выполните, например, иконки. Ненасыщенный синий светлый оттенок сможете использовать в качестве фонов.
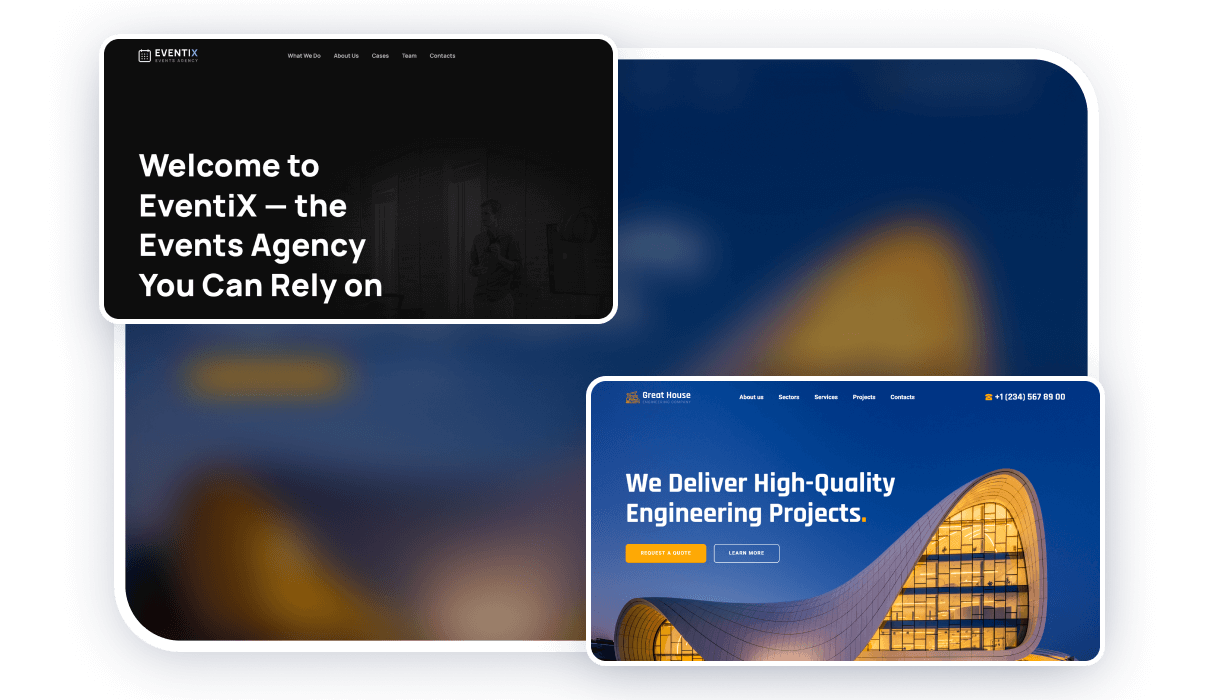
Конкуренты. Не всегда нужно делать иначе, иногда достаточно рабочего варианта. Ищите свое вдохновение у конкурентов. Откройте их сайты – изучите, какие палитры они используют. В итоге вы получите брендовый срез.

Например, получается, что вашей категории другие бренды используют оранжевые цвета. Соответственно вы можете пойти или похожим путём или, наоборот, вопреки правилам категории.
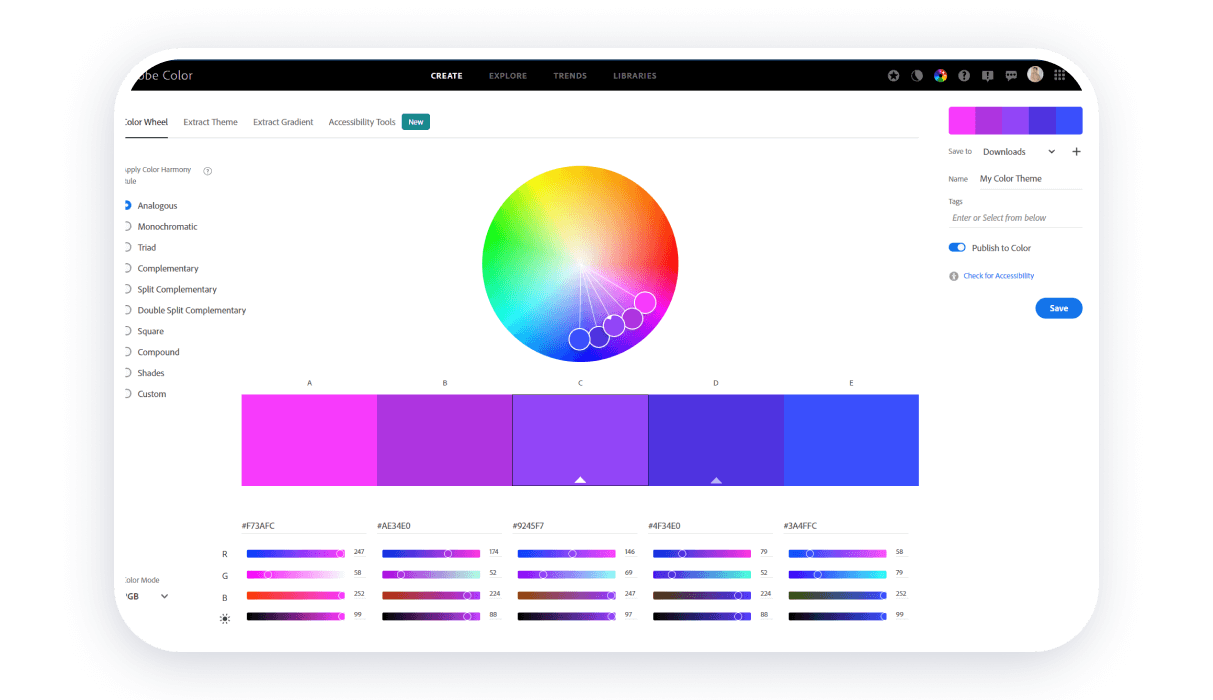
Сервисы. Хотите, чтоб технология немного помогла вам в творчестве, – воспользуйтесь онлайн-сервисами подбора цветов для сайта. Их функции в целом похожи. Они предлагают:

- Подборки готовых палитр с возможностью их редактирования.
- Случайный генератор цветовых сочетаний с возможностью их донастройки.
- Автоматическое создание палитр на основе фото и иллюстраций.
- Выбор типа гармонизации цветов (аналоговые, комплеменарные, триады и подобное).
Мы рекомендуем использовать три бесплатных сервиса: Сoolors, Adobe Color, Toptal.
Также
Помимо творческой составляющей всегда думайте о вашем пользователе. Дизайн должен быть близок ему. Больше об анализе целевой аудитории вы можете узнать из нашего материала. Подспорьем в дизайне также станет доска настроения – мудборд, который соберёт в себе идеи для дизайна. Больше о построении доски настроения вы узнаете из другой нашей статьи.
Советы при работе с цветами сайта

Начните с чёрно-белого мышления. Любой дизайн страницы сайта начинается с распределения информации. У вашей заготовки должен быть ритм – все блоки должны отделятся друг от друга. Как только вы это сделаете, то увидите подобие визуальных пятен. Уже на них нанизывать цвет легче.

Свободное пространство – отдых важен. Представьте себе романтический фильм только о счастливой любви героев. Без разлук и слёз. Не очень интересно, правда? Точно так же и однотипный плотный дизайн отталкивает. Применяйте цвет время от времени и используйте нейтральные фоны. Только тогда цвет станет вашим союзником.

Не давайте цветам вибрировать. Вы уже знаете, чтоб в палитре обязательно есть не только светлые насыщенные оттенки. Приглушенные цвета нужны для мягкого соседства. Если вы возьмете два комплементарных цвета, расположенных у окружности цветового круга, и поместите их рядом – появится некомфортное интенсивное сочетание.

Иерархия есть, она важна. Всегда обращайте внимание на то, что использование цвета усиливает значение определенного элемента в дизайне. Например, если вы сделаете заголовок обычного серого цвета, а в содержании блока используете яркие цвета – заголовка потеряется.

Деятельный цвет – не забывайте о кликах. Современный дизайн компактный и побуждающий к действию. Когда вы добавляете на сайт кнопки, формы, FAQ или вкладки – делайте элементы взаимодействия с ними контрастными. Например, вся форма может быть сделана в голубых оттенках, а кнопка отправки – оранжевой. Контраст цветов привлечёт внимание и увеличит шанс на нужные вам действия.

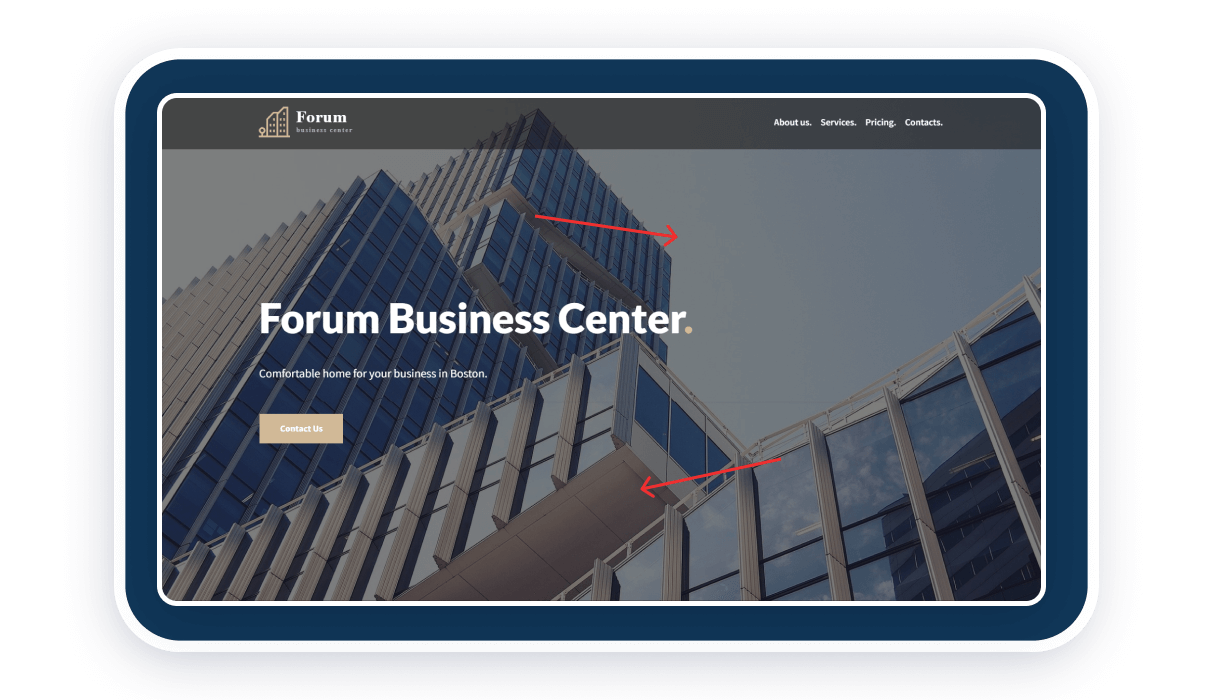
Иллюстрации и фото – ваши сообщники. При выборе стоковых изображений или сделанных вами фотографий помните, что они должны быть в полном соответствии с выбранной гаммой. Цвета элементов и изображений продолжают друг друга. Желательно, чтобы у всех фотографий была однотипная цветокоррекция. Попытайтесь подобрать такие фото, чтобы в них присутствовали цвета палитры сайта.

Используйте усечённые палитры. Какой бы ни был удобный инструмент дизайна, все же хороший дизайн отнимает время. Чтобы ускорить работу над сайтом, разделите страницы на две категории. В основных страницах – главной или о нас – используйте весь набор цветов. Во второстепенных – порядке доставки или гарантиях – применяйте гамму из пары цветов. Так дизайн всех ваших страниц будет последовательным.
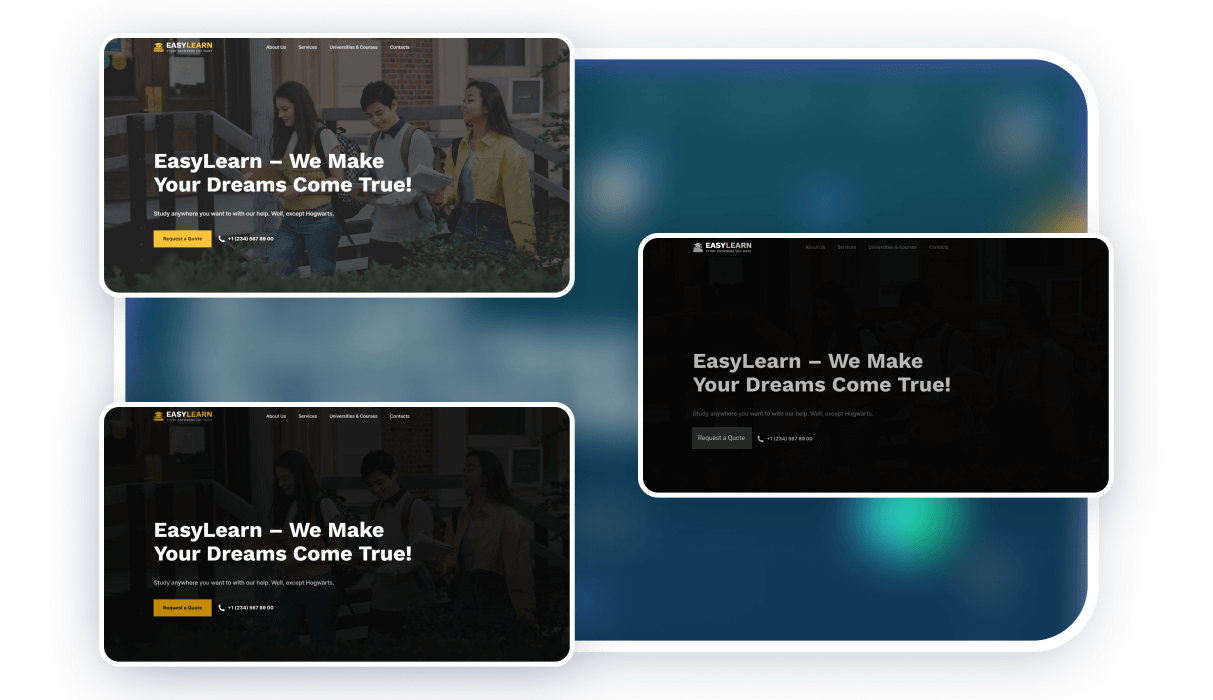
Работа с палитрой сайта на Weblium
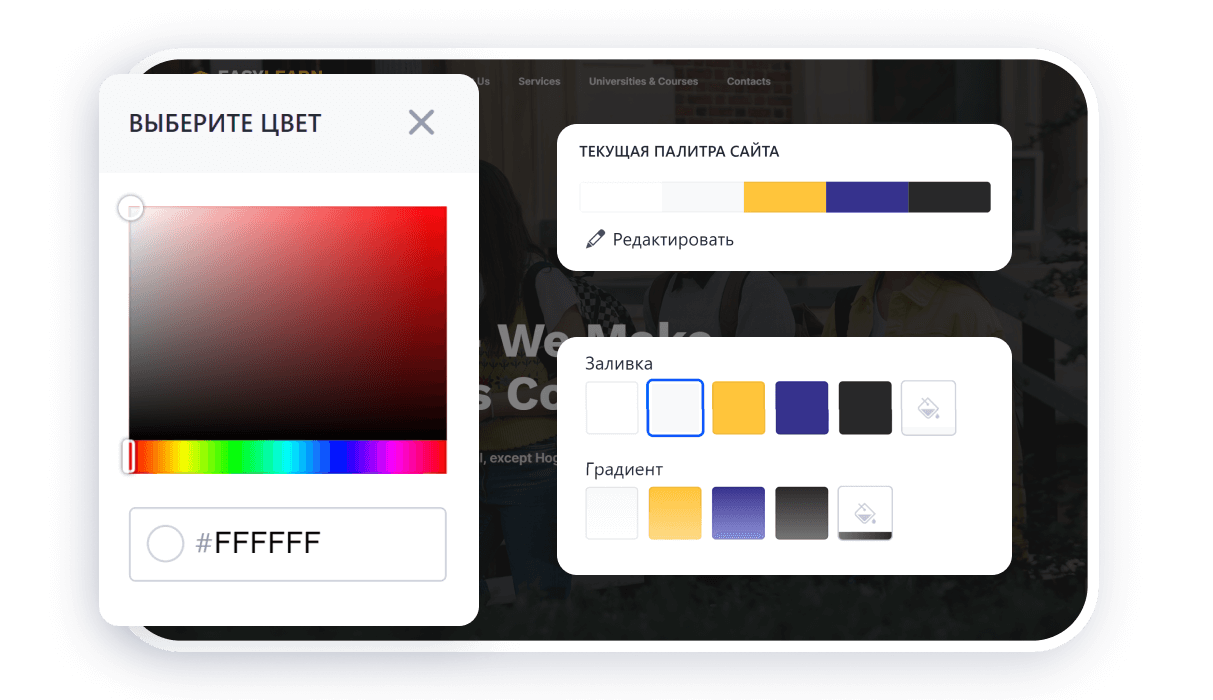
Благодаря настраиваемым стилям сайта на Weblium вы можете полностью менять дизайн парой щелчков мыши. Стили сайта позволяют задавать настройки шрифтов для разных заголовков и текстов, устанавливать вид кнопок и формировать палитру из пяти цветов. Дополнительно вы можете применять цвета и в меню управления отдельными элементами.

Чтобы быстро подобрать цвета для вашего сайта на Weblium, идите естественным путём:
- Выберите свой бесплатный шаблон или сделайте сами набросок страницы.
- В стилях сайта перебирайте готовые палитры и смотрите на результат.
- Остановитесь на подходящих цветах и откорректируйте палитру.
- Пройдитесь по всем блокам и элементам, настройте окончательно их цвета.
- Не забывайте, что лучшие цвета для фона нейтральные.
Вы сами можете бесплатно протестировать наш конструктор сайтов. Все базовые возможности в нём уже доступны. Возможно, набросок страницы – только начало. Он станет вашим новым замечательным сайтом.