
12 правил и инструментов построения удобной навигации на сайте
Удержать внимание посетителя и сделать изучение сайта комфортным? Подталкивать пользователя к нужным вам действиям и облегчить работу над сайтом? С этим вам поможет работа над структурой и навигацией сайта. Без них любой дизайн не стоит ничего, они – отправная точка в разработке сайта.
В этом материале мы расскажем, как навигация сайта определяет путь пользователя и как шаг за шагом решить вопрос с построением структуры сайта.
Содержание
Структура сайта
Перед тем, как начать работу над сайтом, обязательно подумайте о посетителях вашего сайта и решите, какие действия им нужно совершить для достижения нужной вам цели.
Например, ваш пользователь попадает на главную страницу сайту – но поскольку ваш продукт дорогой, ему важно узнать детали о товаре. Для этого он может посетить раздел FAQ. Или наоборот – цена товар не решающий фактор, но на рынке достаточно подделок. В таком случае убедить клиента поможет страница с сертификатами подлинности.
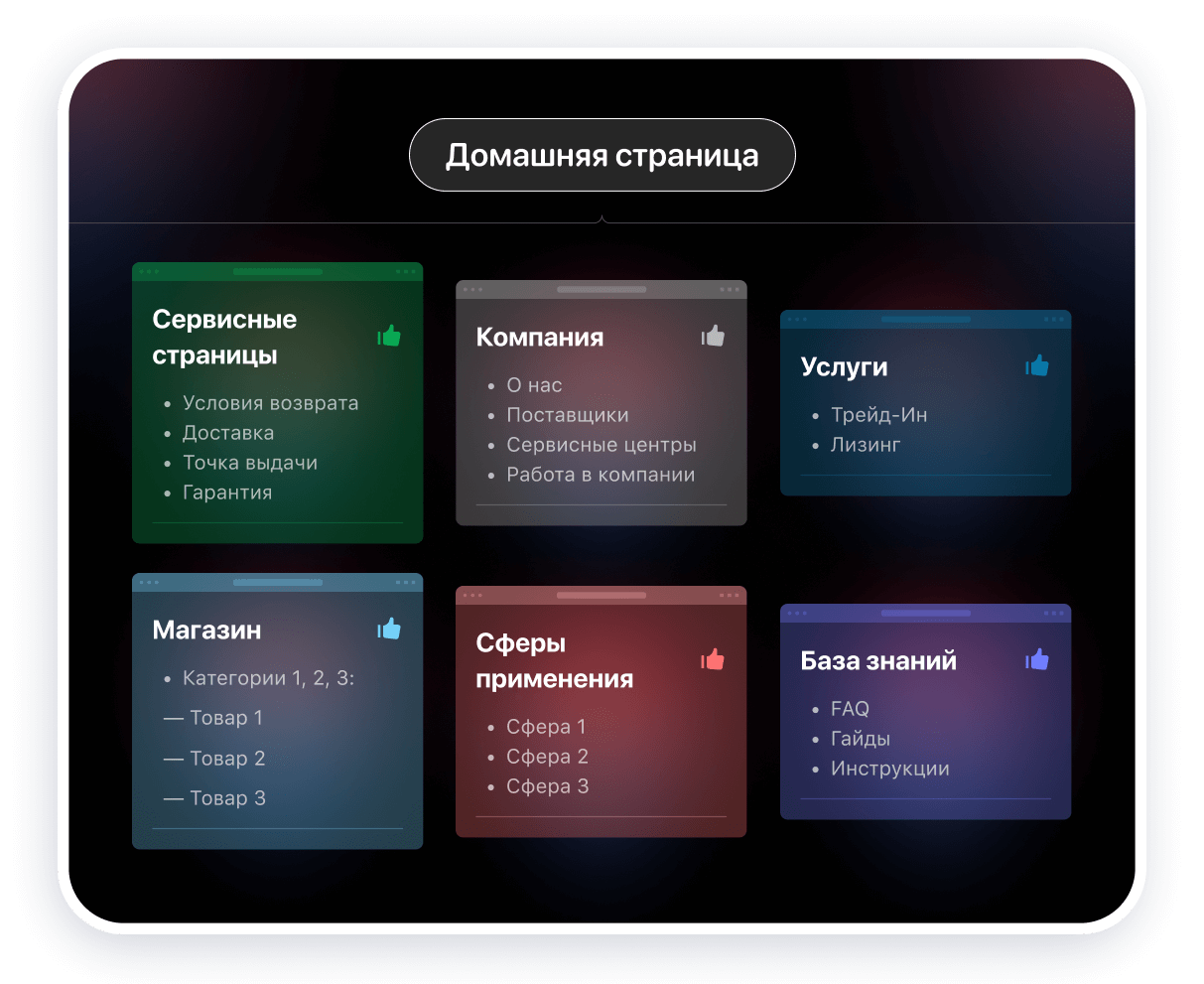
Чтобы обозначить объем работ и упорядочить страницы будущего сайта, поработайте над его структурой. Структура сайта – это логические взаимосвязи между страницами в виде иерархического дерева.

В составлении структуры сайта вам помогут диаграммы связей (mind maps). Каждый новый уровень структуры ведёт к страницам, которые логически проистекают из предыдущих или которые связаны с ними гиперссылками.
Если вам нужны подсказки в работе над структурой – посетите сайты ваших конкурентов. Выделите повторяющиеся типы страниц, создайте рубрикатор с перечислением таких тематических страниц.
На Weblium. Упорядочить структуру на вашем сайте вы сможете при помощи навигатора. Через него вы можете делать вложенности страниц, быстро создавать, удалять и копировать страницы.
Путь клиента
Взаимодействие пользователя с сайтом должно быть естественным. Как только пользователь задаст себе вопросы (что я делаю на этой странице и для чего мне с ней знакомиться?) – ваши шансы упустить посетителя растут.
Вы можете сформировать несколько цепочек действий пользователя. Этот порядок действий и называется путём клиента (customer journey map). То есть формируя путь клиента, вы детализируйте догадки из работы над картой сайта.
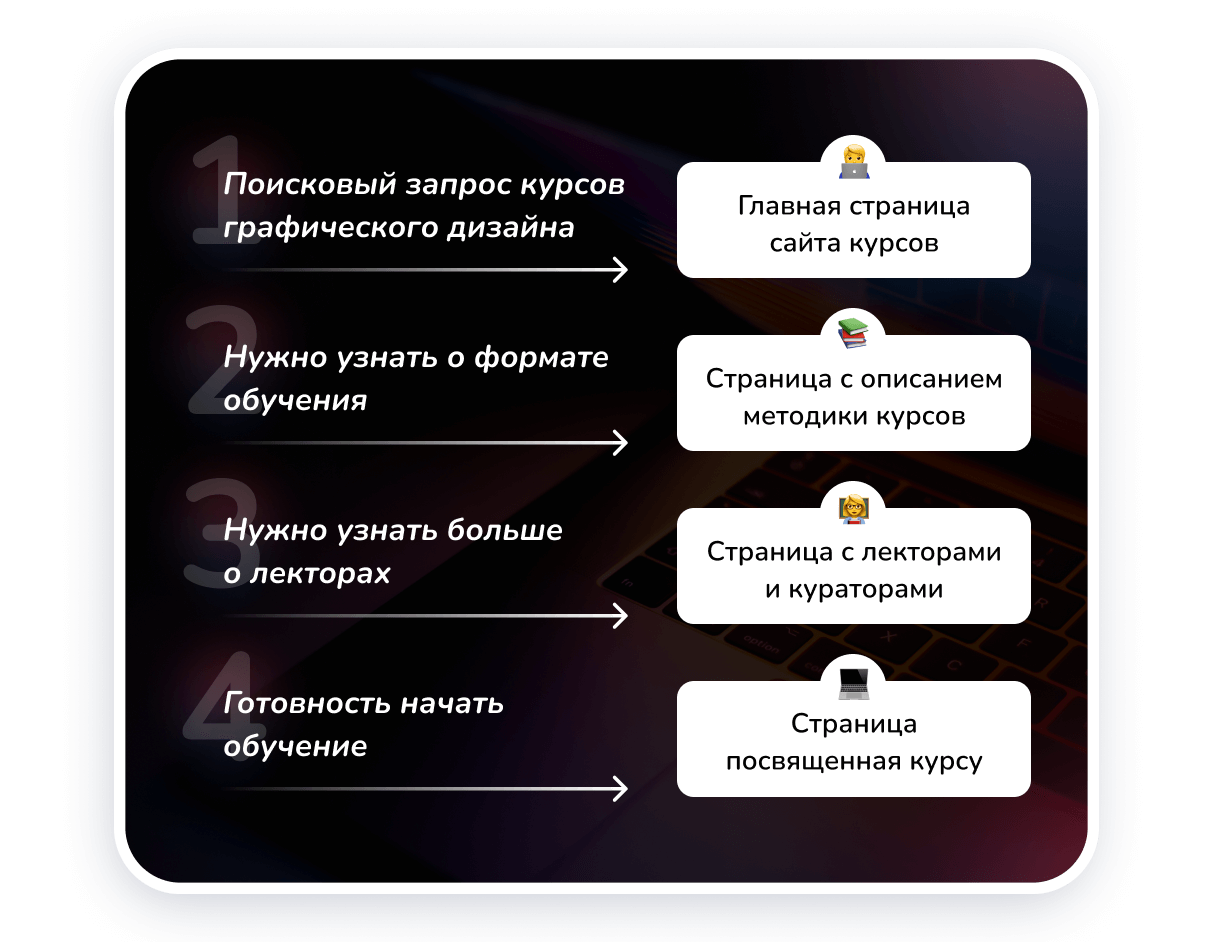
Например, для сайта с обучающими курсами путей может быть несколько. Опишем один из возможных вариантов.

- Пользователь попадает на главную страницу через поисковый запрос курсов графического дизайна и изучает главную.
- Посетитель еще плохо знает вас, поэтому ему важно не только содержание курсов, но и формат обучения. Для этого он посещает страницу с описанием вашей методики.
- Далее, если ему подходит формат обучения, он захочет больше узнать о лекторах курса. Переходит на страницу с биографиями лекторов и кураторов курсов.
- Когда пользователь убедился в компетентности ваших специалистов, он готов перейти к интересующей программе и отправить запрос через форму на странице конкретного курса.
Все действия пользователь совершает, переходя по ссылкам.
На Weblium. С нашим конструктором перенаправлять пользователя на другие страницы вы можете: добавив ссылку в текст через редактор текста или сделав кликабельными изображения и карточки.
Система гиперссылок
Хороший опыт пользователя не должен обрываться. На каждой странице у посетителя должен быть выбор: совершить целевое действие (например, отправить форму для заказа услуг), возвратиться к предыдущей странице или перейти на главную, изучить сервисные страницы (порядок работы, условия доставки и подобное), ознакомиться с другими услугами или товарами.
Для этого вам нужно либо предусмотреть гиперссылки заранее, либо держать в голове необходимость их добавления при работе над страницами сайта. Если вы прошли 2 предыдущих шага, то проставление ссылок на страницах дастся вам легко.
Для каждого блока или нескольких блоков на предполагаемой странице укажите ссылки, которые вы хотите разместить. Всегда подкидывайте пользователю пути для исследования вашего сайта.
На Weblium. Наш конструктор сайтов блоковый. То есть вы добавляете блоки на страницы, а уже в них – контент. Все логические блоки у вас перед глазами – вы никогда не забудете добавить в них элементы действий или ссылки.
Призывы к действию и целевые действия
Обычно пользователи совершают действия на первых экранах страницы вашего сайта Если ваша страница большая – вам нужно размещать несколько кнопок для совершения действий.
Добавляйте элементы совершения целевых действий через каждые 3-4 экрана. Желательно не уводить пользователя на другую страницу для совершения действия.
Рассмотрим пример такого расположения элементов. У вас есть отдельный лендинг, посвященный одному товару. На нём:

- Расположите кнопку покупки на первом экране. Это важно для тех клиентов, которые посещает страницу с целью совершить покупку прямо сейчас.
- Далее расскажите о ваших преимуществах, особенностях товара и правилами ухода за ним. Разместите экран с двумя кнопками. Первую – для покупки этого товара, вторую – для покупки и одновременного оформления расширенной гарантии.
- После разместите технические спецификации, добавьте отзывы довольных клиентов и посвятите отдельный экран дополнительными товарами. В конце добавьте переход к покупке или форму в виде pop-up с расширенными опциями покупки (например, с дополнительными товарами) и оформления заказа (например, с выбором расширенной гарантии или доставкой до дверей).
На Weblium. Наша библиотека готовых блоков вмещает 250 созданных для вас готовых участков страниц. Вы найдете блоки с формами или призывами к действиям в соответствующих рубриках библиотеки.
Адреса страниц
Исходя из структуры вашего сайта, вы можете создать уникальные и читаемые адреса страниц. Эти названия могут дублировать заголовки страниц или кратко описывать их содержание.
Во-первых, читаемые понятные адреса страниц – это ещё одна подсказка. Пользователь знает, какую страницу он посещает. Во-вторых, посетитель будет понимать, в какой категории сайта он находится (имеется ввиду адрес такого вида: название.сайта/ все-услуги/ услуга-№2).
На Weblium. Быстро отредактировать адреса страниц в нашем конструкторе можно прямо в редакторе. Для этого откройте меню навигатора, выберите нужную страницу и поменяйте её адрес.
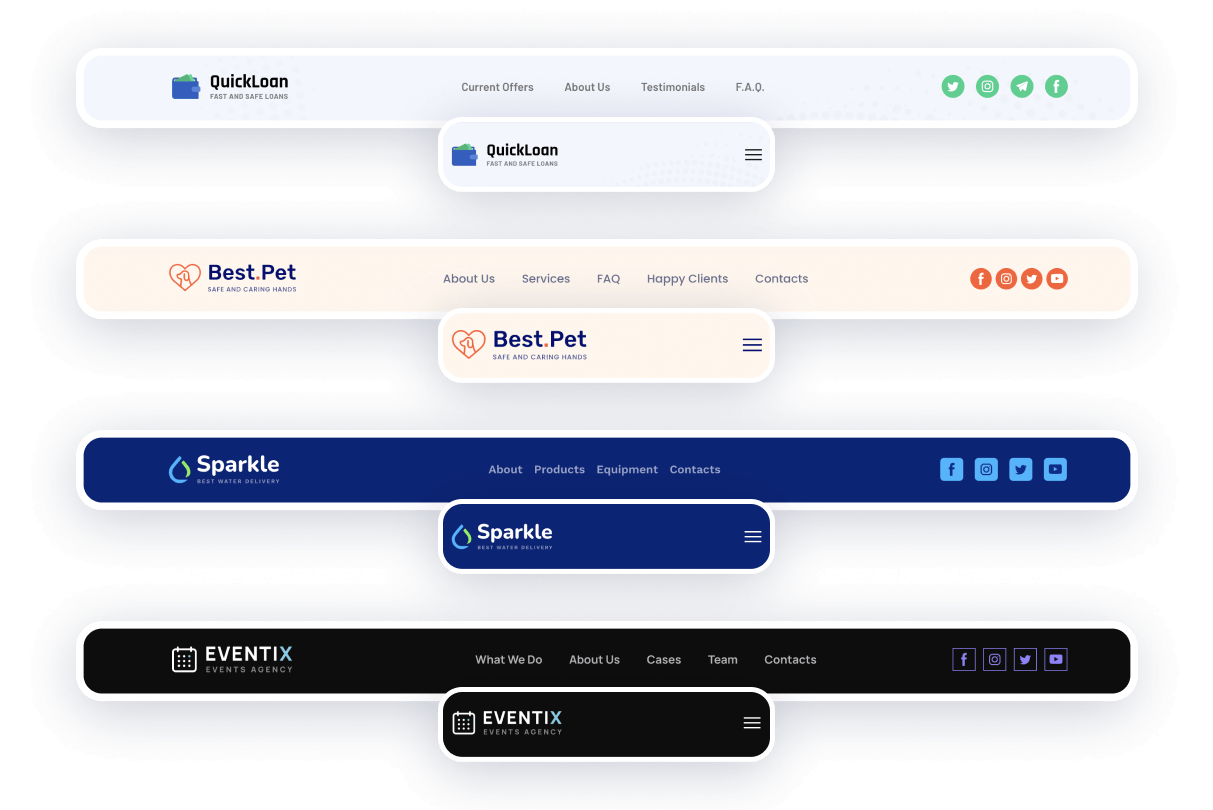
Хедер как основное навигационное меню
Хедер (шапка сайта) – это меню в виде строки, которое располагается вверху сайта и вмещает быстрые переходы к важным страницам сайта. Благодаря хедеру пользователь всегда может перейти к нужной информации, если текущая страница не интересна.

Есть несколько аспектов, которые вам нужно учитывать при составлении хедера.
Только самое важное в хедере. Укажите в хедере контактную информацию, часы работы вашей компании, телефон. Добавьте полезные страницы (например, все услуги, самую продаваемую услугу, о нас, магазин) и кнопку для быстрого оформления заказа. Полезными могут быть и переходы в ваши соцсети.
Не перегружайте ваш хедер. Самые лучшие результаты показывают навигационные меню с 4-6 ссылками. Пользователь легко сможет выделить главное, но не потеряется в вариантах выбора.
Используйте полноэкранные меню в исключительных случаях. У вас есть возможность сделать меню в виде лайтбокса – полноэкранного pop-up с обширной системой ссылок. Когда пользователь видит такое меню – ему нужно определиться с выбором и потратить время на выбор нужного варианта.
Усилия пугают пользователей. Делайте такие меню для сайтов, если только пользователи мотивированы изучать ваш сайт.
Зачастую решить задачи полноэкранного меню можно альтернативными способами. Например, создайте страницу с перечнем всех услуг или товаров, а ссылку на эту страницу разместите в шапке вашего сайта.
Выпадающие списки в хедере – еще одно исключение. У вас есть возможность создать кликабельный элемент с раскрывающимся списком в шапке сайта. Например, пользователь нажимает на элемент “Товары▼” и ниже появляется перечень товаров. Делайте в хедере не больше одного выпадающего списка. Так навигация будет полезной, но не громоздкой.
Заботьтесь о мобильной версии навигационного меню. Всегда предусматривайте, как хедер будет работать в мобильной версии сайта. Содержание шапки сайта должно поместиться целиком в меню, открывающееся по клику на иконку гамбургера (☰).
Переход по логотипу. Не забудьте сделать логотип в хедере кликабельным. При нажатии на него пользователь должен попасть на домашнюю страницу вашего сайта.
На Weblium. Вся настройка хедера и редактирование его элементов происходит из меню управления. Изменять шапку сайта в редакторе Weblium сможете сразу после её добавления из библиотеки готовых блоков. Мобильная версия навигационного меню создается автоматически на основе полной версии. Хедер поддерживает добавление любого из элементов конструктора. Всего их 50. Перечень страниц и выпадающие списки создаются в отдельном подменю управления шапкой сайта.
Навигационное меню для лендинга
Для лендинга – сайта из одной страницы – вы также можете предусмотреть хедер. Поскольку переходов к страницам на одностраничнике не может быть, то вы поведёте пользователя к отдельным участкам страницы. Его блокам.
Для этого вам нужно использовать якорные ссылки. По клику на такую ссылку – пользователь попадает на нужный участок страницы.

Такое навигационное меню лучше реализовать в виде плавающего хедера. Плавающий хедер фиксируется в верхней части страницы, а всё содержимое под ним пролистывается. Плавающий хедер всегда находится перед глазами пользователя.
На Weblium. Каждый блок сайта на Weblium автоматически получает якорную ссылку. Её вы и можете указывать для переходов по клику. Возможность плавающего хедера включается одним нажатием из настроек шапки сайта.
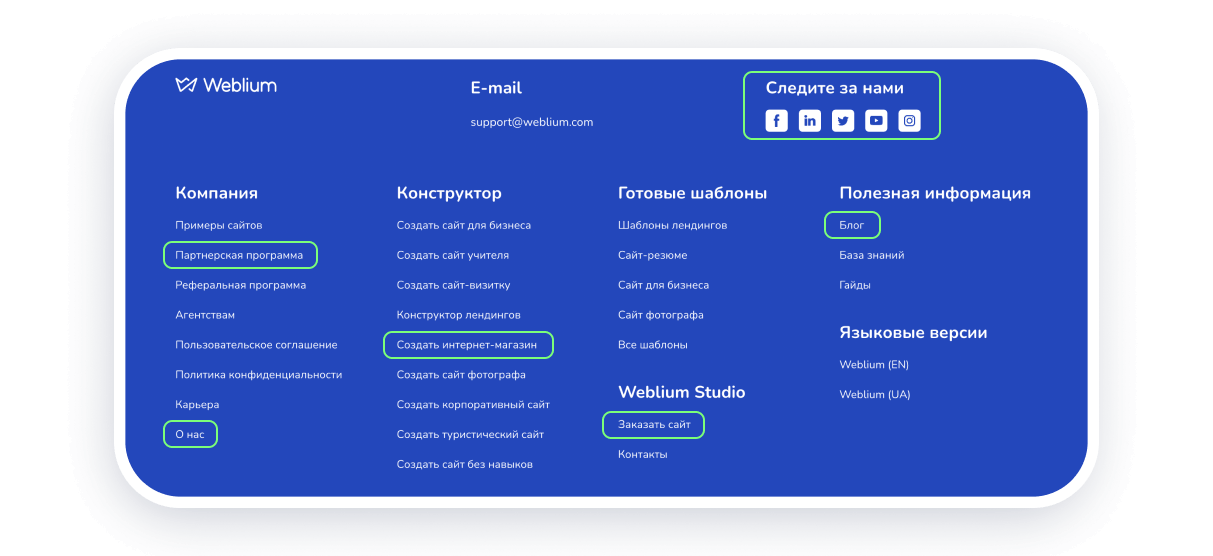
Футер или подвал сайта
Футер (подвал сайта) – это блок внизу страницы с дополнительной полезной информацией и рубриками страниц. Просмотрев всю страницу, пользователь изучит подвал сайта и сможет перейти к интересующей информации.
Рубрики подвала сайта могут быть как кликабельными, так и не кликабельными. Но уже сами названия страниц работают как гиперссылки. Вы можете выделить, например, такие рубрики в подвале сайта:

о компании (о нас, публичная оферта, преимущества), услуги или товары (переходы к важнейшим услугам или товарам), интернет-магазин и его отдельные категории, полезные для пользователя страницы (подсказки по выбору товара или перечень готовых решений), блог и ссылки в соцсети.
На Weblium. В библиотеке готовых блоков вы найдёте несколько вариантов подвала сайта. Затем вы свободно отредактируете его содержимое таким же способом, как и в хедере.
Кнопка вверх и виджет чата
Эти два элемента навигации помогут посетителю сэкономить время на совершении действий.
Кнопка вверх. При помощи кнопки быстрой прокрутки страницы вверх вы поможете посетителю вернуться к началу страницы. Если пользователь узнал всё нужное и пришло время покупки, он сможет быстро вернутся к первому экрану с кнопкой заказа.
Виджет чата. При помощи виджета чата посетитель не просто сможет обратиться в поддержку, но и перейти в мессенджер или позвонить вам. Благодаря такому виджету клиенту не придется искать в подвале или шапке сайта ваш телефон или ссылку на бот в мессенджере.
На Weblium. Добавить кнопку “вверх” вы сможете за пять минут, воспользовавшись инструкцией из нашей базы знаний. Среди сторонних интеграций есть и онлайн-чаты. Их можно подключить в настройках сайта.
Навигация в интернет-магазине
Интернет-магазин – это каталог товаров. Вы должны всеми способами сократить путь клиента к желаемому товару. В этом вам помогут четыре инструмента: категории товаров, хлебные крошки, окно поиска товаров и рекомендуемые товары.

Категории товаров. Все товары из вашего магазина могут делиться на категории. Например, в вашем магазине кроссовок корневой категорией будет “Все кроссовки”. Категориями второго уровня: “Женские кроссовки”, “Мужские кроссовки”, “Детские кроссовки”. Расположить переходы в категории вы можете на страницах в виде карточек или витрин товаров, а в футере и хедере в виде ссылок.
Хлебные крошки. Это представленная в виде текста категоризация ваших товаров. Чаще всего хлебные крошки находятся в верхней части страницы товаров или их категориях. Они имеют такой вид “Все товары🠂 Категория товара🠂 Подкатегория товара🠂 Название товара”. При помощи хлебных крошек пользователь сможет вернуться к рубрике магазина и продолжить изучать каталог.
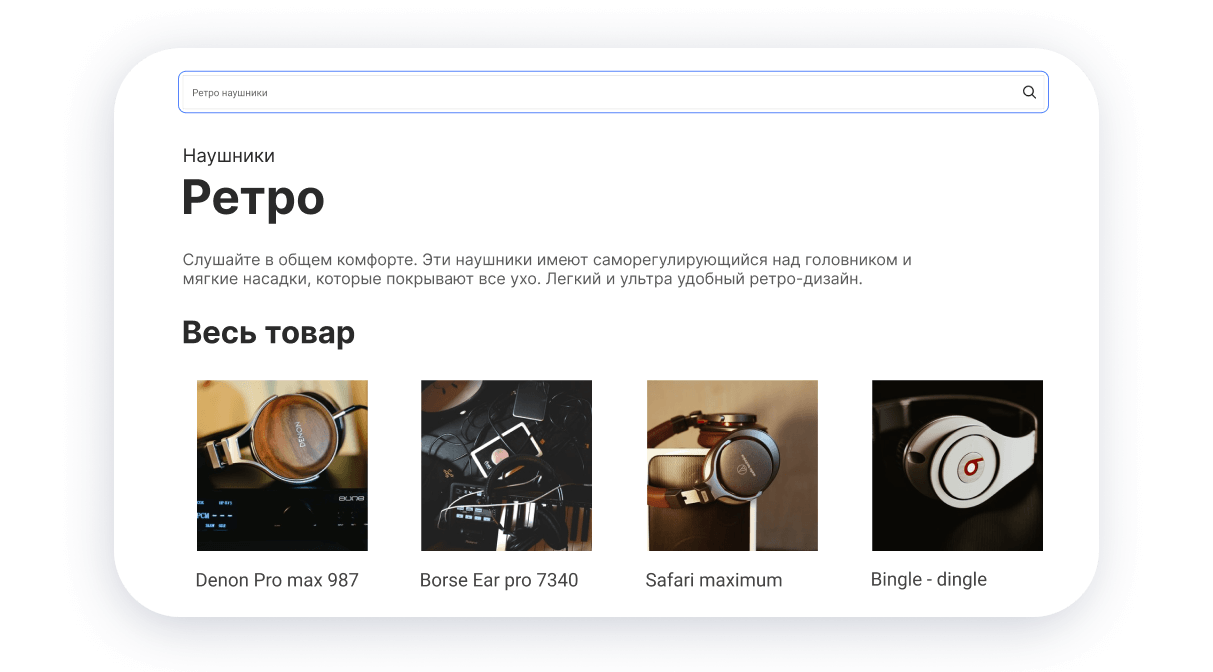
Поиск товаров. Обязательно добавьте возможность быстро находить товары по их названию. Не все хотят долго изучать каталог. Некоторым нужно просто узнать, есть ли у вас вообще нужный товар.
Рекомендуемые товары. Для каждой страницы товара вы можете добавить специальный блок с рекомендуемыми товарами. Если товар не заинтересовал пользователя, он может быстро перейти к изучению другого (похожего или дополнительного товара).
На Weblium. Задавать категории товарам вы сможете в настройках интернет-магазина. Категории и подкатегории товаров автоматически используются для формирования хлебных крошек. В настройках шаблона страницы товара вы добавите хлебные крошки как отдельный элемент. Поиск товаров по магазину можно добавить в любое место вашего сайта. Рекомендуемые товары можно указать в настройках каждого из товаров или сделать формирование товаров автоматическим.
Правила правильного пользовательского опыта
Есть проверенные правила, которые делают изучение сайта естественным и комфортным. Они определяют опыт пользователя (user experience). Расскажем о важных для построения навигации правилах.
Будьте постоянными. Для совершения похожих действий используйте одинаковые элементы. Например, если кнопка покупки выглядит как классическая кнопка, а для тарифов используется текстовая ссылка – придерживайтесь вида этих элементов на всех ваших страницах.
Оперируйте знакомыми правилами. Ваш сайт не первый для пользователя. До вас он уже был на тысячах сайтов, заново открывать для себя мир интернета он не будет. Поэтому используйте стандартные решения в веб-дизайне. Например, чаще всего гиперссылки выполнены синим или голубым цветом, а также подчёркиваются или выделяются жирным. Делайте их такими же.
Делайте действия предсказуемыми. Пользователь мыслит дорогой от точки А к точке Б. Если действия не приведут к предполагаемому результату, посетитель быстро разочаруется и покинет сайт. Например, если вы размещаете кнопку “Заказать звонок”, а по клику на неё открывается большая форма для заказа звонка вместо одного поля с номером телефона – пользователь откажется от брони разговора.
На Weblium. Наша база знаний вмещает подробные иллюстрированные инструкции. С ними вы не только освоите возможности конструктора, но познакомитесь с примерами правильной организации навигации на сайте.
Последующее улучшение навигации на сайте
После запуска сайта вы сможете изучать поведения посетителей и на основе полученных данных улучшать навигацию. С этим вы справитесь благодаря инструментам аналитики и тепловым картам.

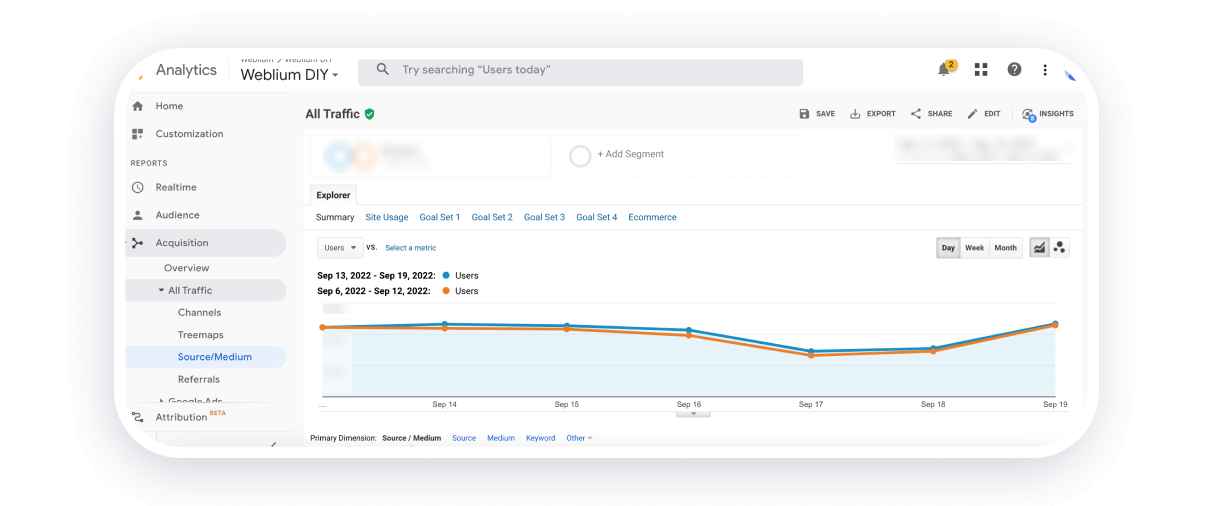
Аналитика от Google. Подключив аналитику, вы увидите количество посещений на определённых страницах. Так вы лучше поймёте пользователя и сможете добавить в навигационные элементы нужные пользователю страницы или убрать бесполезные.

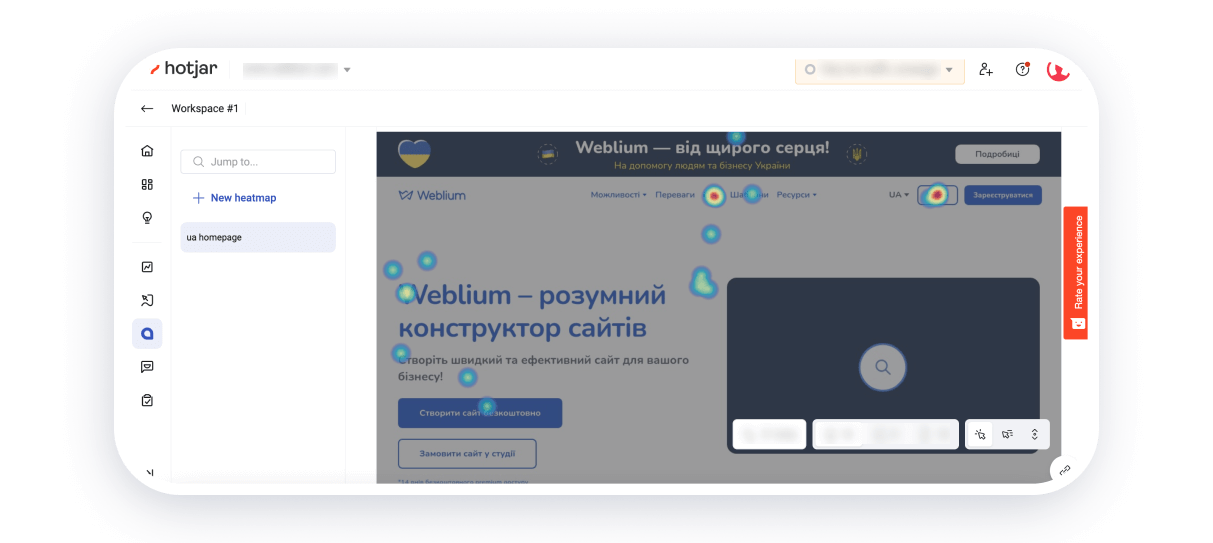
Тепловые карты. Тепловые карты показывают взаимодействия пользователя с конкретными страницами. Этот инструмент выделяет участки, на которые кликает пользователь. Например, вы можете увидеть, что ваши посетители практически никогда не пролистывают определенную страницу до конца. Значит нужно сократить длину страницы, а переходы по ссылкам поместить в оставленную часть.
На Weblium. Аналитика от Google и тепловые карты Hotjar подключаются к сайту на Webium как сторонние расширения. Сделать это вы можете из настроек сайта.
Готовы создать свой сайт?
Структура сайта и навигация на не м – это основа, на которую нанизывается контент и дизайн. Теперь вы вооружены теорией и сможете приступить к созданию своего замечательного сайта.