
Как стать фрилансером и зарабатывать на создании сайтов – опыт с Weblium
Выбирать проекты себе по душе, работать с заказчиками-единомышленниками, свободно распоряжаться свои графиком и сидеть не в душном офисе (а на пляже, в саду у дома или на сверхудобном диване)? Только на фрилансе вы получите такую свободу.
Пора превращать свою тягу к дизайну сайтов в профессию. Лучший способ шагнуть в разработку сайтов – работать на конструкторах сайтов. И Weblium может стать вашим главным инструментом дизайна и запуска сайтов.
С конструктором сайтов без багажа технических скиллов вы сделаете стильный сайт с профессиональным дизайном за дни. Сегодня вы начинаете, завтра получаете заказ, послезавтра на вашем счету появляется оговоренная сумма.
Каждый дизайнер когда-то с чего-то начинал. Эта статья и будет вашим стартом в мир фриланса. От самообучения и до поиска клиентов, от получения брифа и до форматов оплаты за работу. Если вы решили стать фрилансером с нуля – тут вас ждёт только полезная информация.

Содержание
На раздорожье разработки: Как создают сайты
Есть несколько технических способов создания сайтов. Они определяют то, как дизайн и контент организуется при помощи кода в сайт и какую степень участия в работе с кодом нужно проделать создателю сайтов.
Конструкторы сайтов
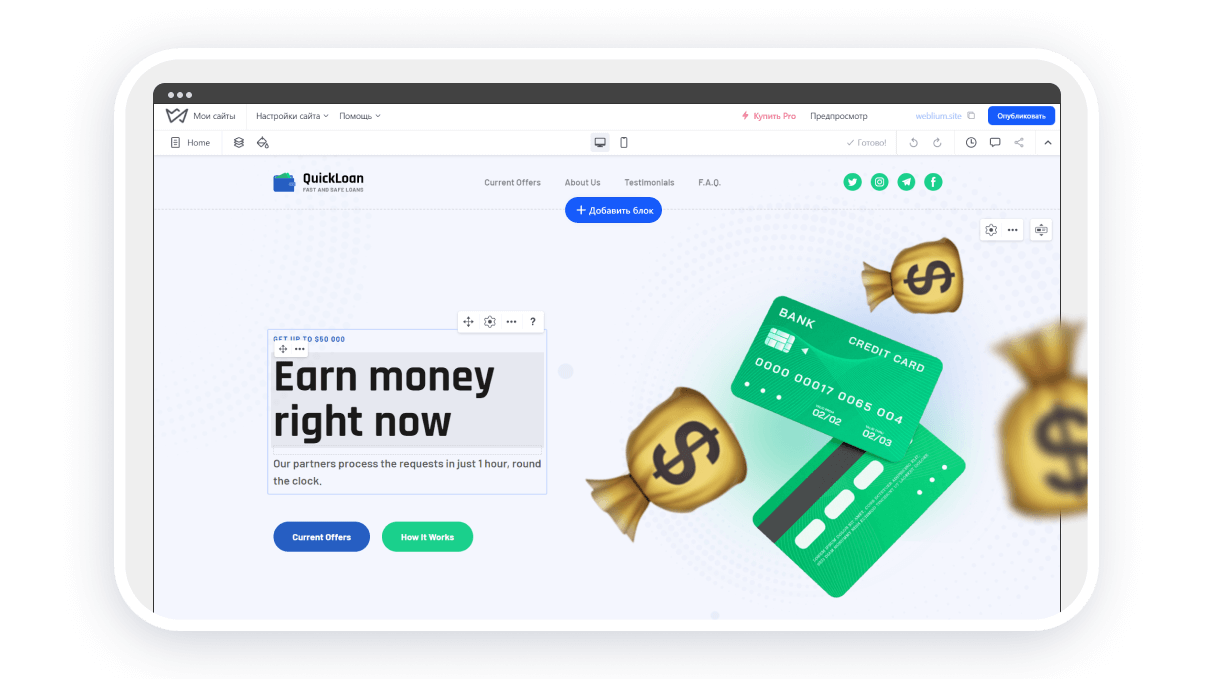
Конструкторы – это дружественный и понятный мир веб-разработки, вам не нужно быть тех-гением для запуска сайта. Интерфейс конструкторов понятный, в них есть готовые шаблоны, которые можно дорабатывать, управлять дизайном можно через настройки блоков и перетаскиванием элементов, все настройки сайта находятся в одном месте. Быстрее всего сайты создаются именно с конструкторами, а заказчики получают готовый сайт сразу с уймой бизнес-возможностей и маркетинговых интеграций.
CMS-системы
CMS (Content Management System, системы управления контентом) – это старый надёжный друг веб-разработки. Вы сможете создать сайт клиента относительно быстро, при этом у вас будет гибкость в дизайне. Работа с CMS заставит вас хорошо поработать над теорией и прочитать не один гайд перед тем, как сайт заработает нужным образом. Также вам нужно подружить разные плагины внутри CMS-системы, и это не всегда просто.
Собственная разработка
Если вы любите оттачивать до совершенства отдельные участки работы и делать необычные вещи – смотрите в сторону уникальной разработки. Вы будете работать в команде, потому что освоить и технические, и творческие скиллы одновременно невозможно. На фрилансе вы можете, например, работать только над дизайном сайта, а уже другие специалисты будут воплощать дизайн в работающий сайт.

Без выбора: Начинайте фриланс с конструктора сайтов
Особая сила конструкторов сайтов в том, что все в выигрыше, если сайт создаётся на конструкторе сайтов. И заказчик, и дизайнер.
Преимущества конструкторов сайтов для заказчиков:
- Отношение затрат к скорости создания сайта. Разработка сайта с использованием одного специалиста практически во всех сценариях выгодней для заказчика. Сайты на конструкторах особенно интересны клиентам с небольшим бюджетом и желанием поскорее запустить сайт.
- Возможности для eCommerce и лидогенерации. Например, в Weblium есть все нужные возможности для небольшого интернет-магазина. Вариативные товары, категории магазина, добавление тегов и скидок на товары, выбор типа доставки, 15 методов оплат, формы, попапы, SEO, аналитика, маркетинговіе интеграции.
- Простое обновление контента и поддержание работы. Благодаря простому интерфейсу клиент сам сможет обновлять тексты и фото, убирать ненужные блоки, управлять SEO. Сложностей не будет и с технической стороны: не нужно оплачивать хостинг, заменять SSL-сертификаты, со сложностями вносить данные о домене.
Преимущества конструкторов сайтов для дизайнеров:
- Увеличение личной продуктивности. Конструктор сайтов – это скачок в скорости создания сайтов. Перед вами инструмент, за который вы жертвуете чуточкой творческой свободы, но убираете все технические преграды для быстрого создания беспроблемных сайтов.
- Совместная работа. Если у вас будет помощник или партнёр вы сможете работать над сайтом сообща благодаря совместному доступу. А режим комментирования сайтов на Weblium позволит получать фидбек от клиентов на макете самого сайта.
- Адаптивность сайтов по умолчанию. Все хотят, чтобы сайт работал и отображался в телефонах и планшетах так же хорошо, как на экранах мониторов. Для этого дизайнеры усердно работают над мобильными адаптациями. Но вам с Weblium не нужно долго перерабатывать дизайн для мобильных, ведь на Weblium адаптации создаются автоматически, а вы можете их и донастроить.

Разрушаем мифы: Фриланс с использованием конструкторов
Возможно, вы слышали некоторые возражения по поводу использования конструкторов сайтов как основы для разработки сайтов фрилансером. В этом разделе часто задаваемых вопросов мы рассмотрим некоторые из этих возражений и расскажем, почему они не обязательно верны.
❓Разве клиенты не могут сами создавать собственные сайты с помощью конструктора?
👌Да, каждый может использовать конструктор благодаря его понятности, но это не означает, что результат будет профессиональным. Без реальных навыков и понимания принципов дизайна сайт не обеспечит удобство пользования и постоянство дизайна. И банально создание сайта – это время. Чтобы человеку без бекграунда в дизайне сделать сайт, нужно потратить неделю на изучение платформы. Вы экономите время и силы клиента.
❓Думаю о том, как стать фрилансером, но боюсь, что конкуренция при работе с конструкторами сайтов большая. Это правда?
👌В сфере разработки сайтов существует конкуренция, но она есть везде. Разработайте свой уникальный стиль, предложите дополнительные услуги (не только создавайте дизайн), давайте советы по организации структуры и навигации сайта, думайте с позиции потребностей заказчика – и у вас обязательно появится своя база клиентов.
❓Разве бизнес не отказывается от сайтов и уделяет больше внимания соцсетям и мессенджерам?
👌Соцсети и мессенджеры на самом деле все ближе к сердцу маркетологов, но это не означает, что веб-сайты больше не актуальны. Сайт может быть важным элементом онлайн-присутствия бизнеса. Как фрилансер вы можете помочь бизнесу понять важность профессионального сайта и предложить лучший формат для его реализации.
❓Если я использую конструктор сайтов для разработки, не превращусь ли я в верстальщика на этой платформе?
👌У вас будет возможность работать с различными клиентами и отраслями, что поможет вам улучшить свои софт-скиллы и понимание потребностей разных бизнесов. Предлагая дополнительные услуги (создание графики, моушн-дизайн и монтаж, обработка фото, SEO, копирайтинг, организация магазина, работа с конверсией), вы можете расширить свой набор навыков и повысить ценность для клиентов. Если вы хотите получить технические навыки, добавляйте свой код PHP и Java в сайты на Weblium и делайте этим дизайн сайта уникальным.
❓Не слишком ли ограничены конструкторы сайтов в свободе дизайна?
👌У конструкторов сайтов нет такого разнообразия настройки дизайна по сравнению с такой платформой, как WordPress. Но это не означает, что вы не можете создать профессиональный дизайн сайта с конструктором. В Weblium есть 50+ уникальных элементов дизайна, настройки коллекций (слайдеров, меню, карточек), разные варианты анимации блоков, 250+ готовых блоков, 300+ шаблонов, поддержка видеофонов, бесконечная кастомизация цветов и возможность загрузки своих шрифтов.
❓Правда ли что за разработку сайтов на конструкторах клиенты не платят много?
👌Все зависит от ваших договоренностей с клиентом. В целом разработка сайтов на конструкторах дешевле, чем при использовании CMS или уникальной разработке, но это не скажется на вашем заработке. Вы даже заработаете больше, поскольку ваша эффективность не проседает из-за проблем внутри команды (как при уникальной разработке) и вы сможете делать банально больше сайтов, чем коллеги, которые используют CMS (например, WordPress).

Давайте начнём с начала: Какие можно делать сайты на фрилансе
Для начала работы вам нужно понимать, какие именно типы сайтов существуют. У каждого из сайтов есть требования к структуре и наполнению. В этом разделе статьи мы рассмотрим распространенные виды сайтов, дадим краткий обзор их назначения и укажем на вызовы, с которыми веб-дизайнеры могут столкнуться при работе над таким видом сайта.

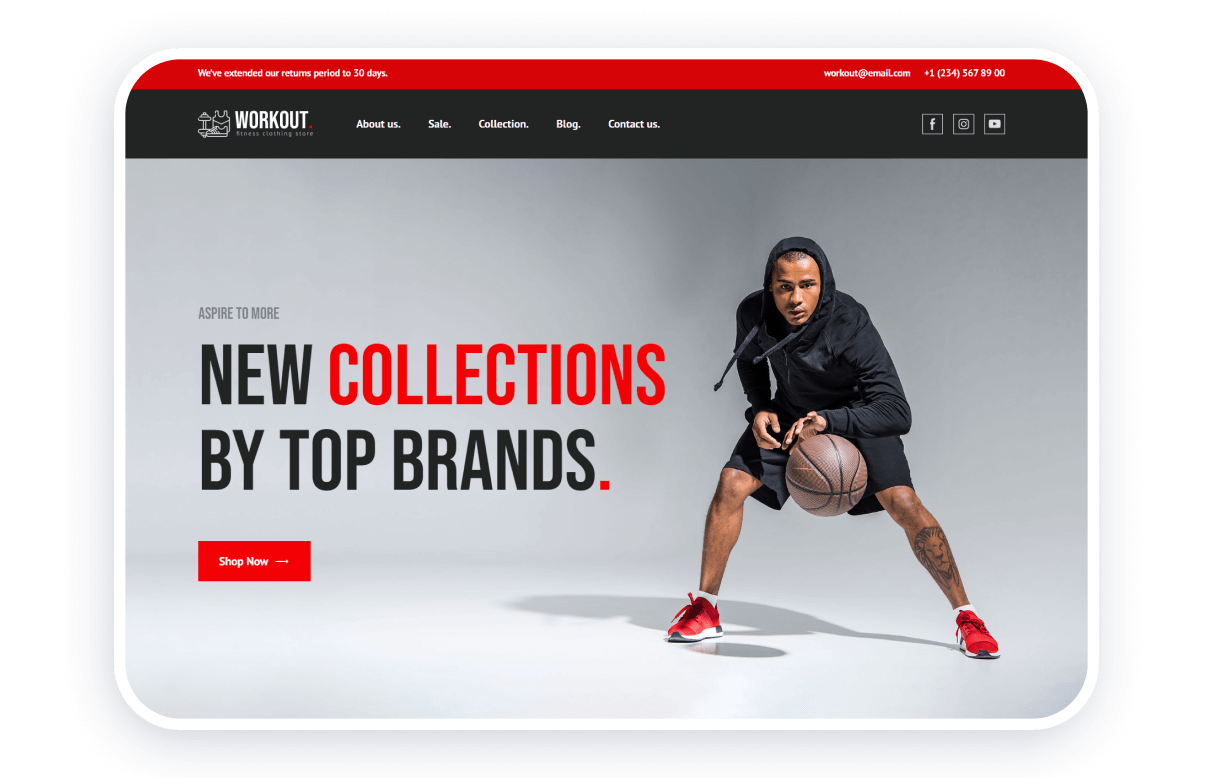
Сайты-визитки
Эти типы сайтов – цифровая версия физической визитной карточки. Они предоставляют основную информацию о компании или человеке: контактные данные, перечень услуг или товаров, краткий рассказ “о себе”. Сайты-визитки обычно небольшие и простые, с минималистичным дизайном. Ваша основная задача как веб-дизайнера – эффективно передать информацию в понятной форме.

Интернет-магазины
Сайты в eCommerce позволяют предпринимателям и компаниям продавать свои товары или услуги. У интернет-магазинов может быть сложная структура товарных категорий и вспомогательных страниц. Вам нужно продумать навигацию сайта, чтобы потенциальный клиент получил всю нужную ему информацию. Если у вас есть подходящие навыки, вы также можете настраивать корзину и методы оплат, подключать нужные заказчику маркетинговые интеграции.

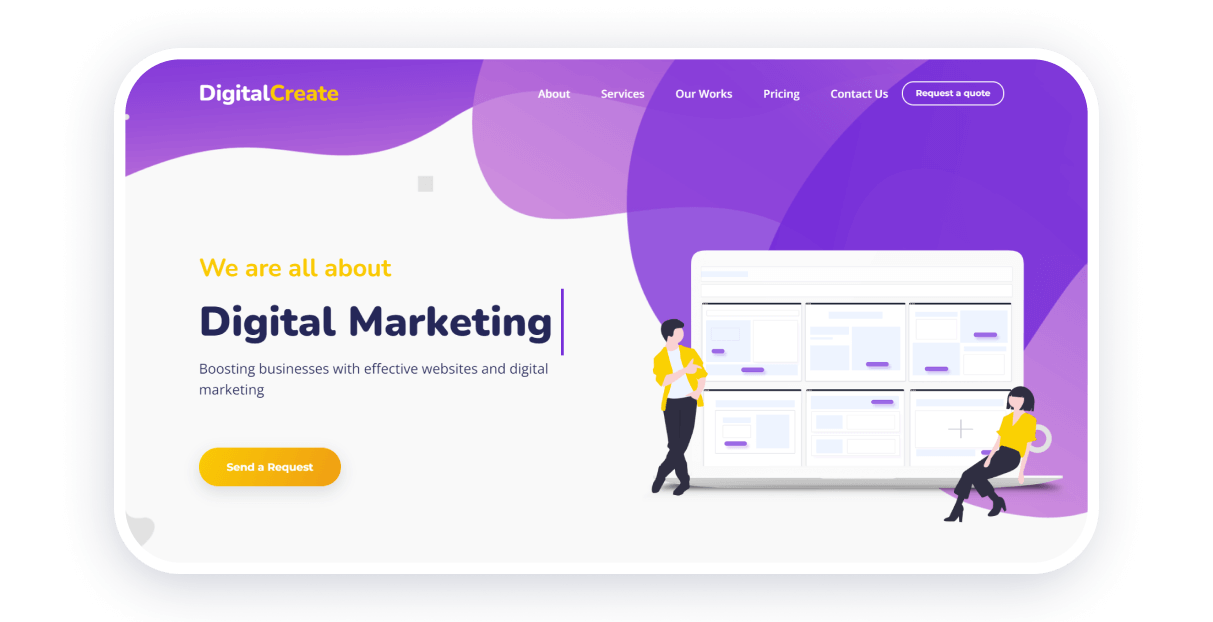
Корпоративные сайты
Корпоративные сайты рассказывают важное о компании или организации и дают информацию о её товарах, услугах, команде, ценностях, позиции, истории. Ваша задача как веб-дизайнера – создать надежный имидж компании и в то же время сделать сайт удобным для пользователя и легким для навигации.

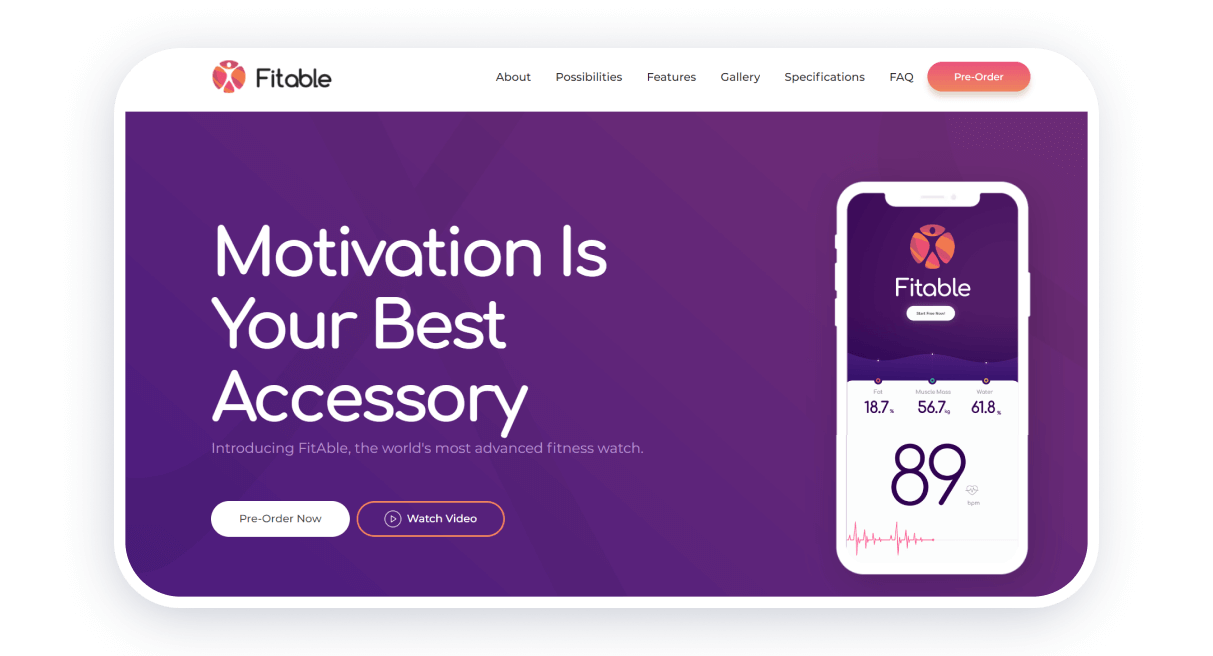
Лендинги
Посадочные страницы (лендинги) – это одностраничные сайты, предназначенные для определенной маркетинговой цели. Например, для продвижения специального предложения или сбора контактов клиентов для рекламной кампании. Ваша задача как веб-дизайнера заключается в создании привлекательного и эффективного дизайна для задач маркетологов.

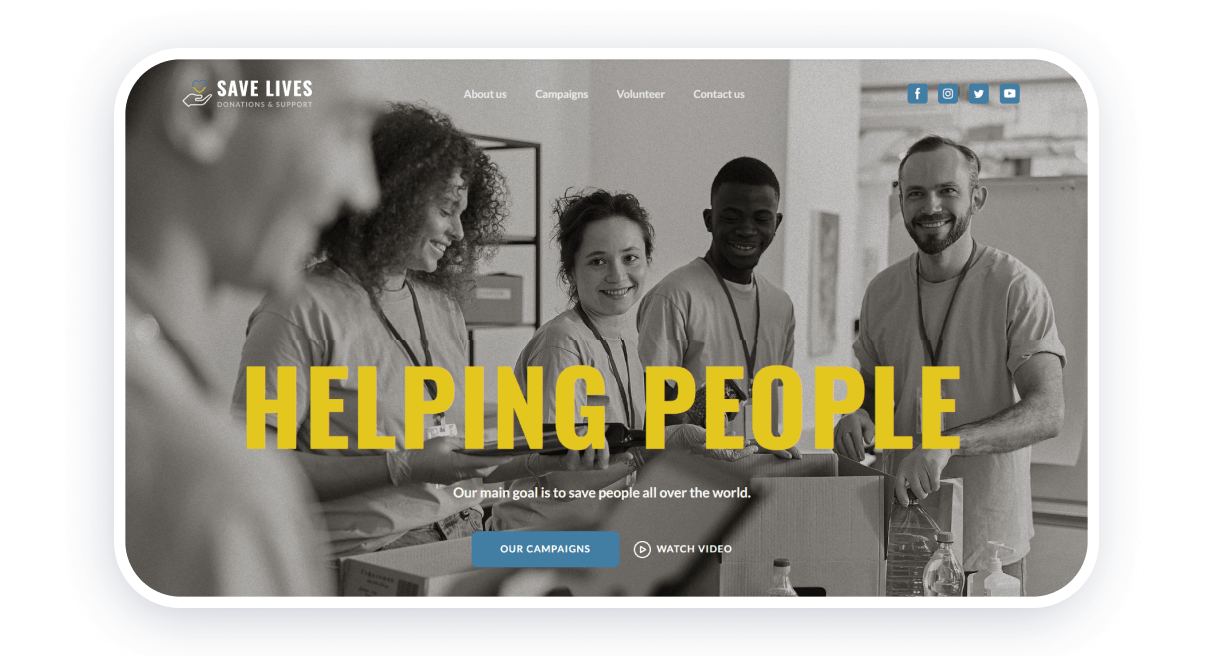
Сайты некоммерческих организаций
Сайты для некоммерческих организаций описывают миссию и ценности организации, дают информацию о её программах и способах участия в волонтерских инициативах. На таких сайтах могут формы для приёма пожертвований. Как веб-дизайнер вы должны создать сайт, который облегчает посетителям получение дополнительной информации об организации и возможностях сотрудничества с ней.

Сайты для инфобизнеса
Сайты для инфобизнеса или образовательных продуктов предназначены для продажи онлайн-курсов, электронных книг, билетов на тренинги, обращения за корпоративными услугами. Как веб-дизайнеру вам нужно будет создать сайт, который стимулирует к импульсивным действиям и делает ценность абстрактных услуг ощутимой.

Сайты-портфолио
Сайты портфолио демонстрируют работы в творческой сфере. Портфолио обычно включают подборку лучших или наиболее актуальных работ, а также информацию об авторе или компании. Как веб-дизайнеру вам нужно сделать стильный макет, который эффективно покажет элементы портфолио, позволит посетителям узнать больше об авторе или компании, а также заказать у них услуги.

Путь предпринимателя: Как начать работать фрилансером безболезненно
Начало фриланса в веб-дизайне – не обязательно случайные проекты и работа по ценам ниже рынка. Вы можете ускорить вход профессию, если посвятите время планированию. Не обязательно всё пойдёт по плану, но дисциплинированный подход важен для начала своего дела.
Вот несколько вещей, на которые вам нужно обратить внимание при планировании.
Развивайте свои навыки: Для того, чтобы создавать сайты на заказ, вам необходимо уметь работать с конструктором сайтов Weblium. Вы также можете получать навыки в теории дизайна, пользовательского опыта (UX), поисковой оптимизации (SEO) и диджитал-маркетинга, чтобы сделать ваши сайты более эффективными для ваших клиентов.
Определите свою целевую аудиторию: для кого вы хотите создавать веб-сайты? Малый бизнес? Некоммерческие организации? Персональные блоггеры? Знание своего целевого рынка поможет вам подстроить набор услуг для клиентов и обратить внимание для поиска клиентов на подходящие площадки.
Создайте портфолио: потенциальные клиенты захотят увидеть примеры ваших работ, поэтому обязательно создайте портфолио из ваших лучших проектов. Вы также можете включить отзывы клиентов, чтобы подтвердить свои навыки и завоевать доверие.
Установите приемлемые для себя цены: определите, сколько вы хотите брать за свои услуги и проявляйте умеренную гибкость в своих ценах. На фрилансе важно понимать, где граница между личной жизнью и работой, поэтому научитесь считать свои реальные рабочие часы. Сопоставляя общий доход к затратам времени, вы будете знать свою продуктивность.
Продвигайте свои услуги: чтобы найти клиентов, вам нужно эффективно продавать услуги. Это может включать создание веб-сайта для демонстрации портфолио, общение с другими профессионалами в вашей области, использование социальных сетей и онлайн-бирж для привлечения потенциальных клиентов.

Главное начать: Как научиться основам веб-дизайна и стать фрилансером с нуля
Возможно, вам больно это слышать, но веб-дизайнер будет учиться всю жизнь. То есть вы будете учиться всю жизнь, поскольку тренды и технологии постоянно меняются. Но при должном усердии быстро перейти в веб-дизайн можно из любой профессии. А ещё… никакие университеты не сделают из вас профессионального дизайнера. Важна практика.
Но вам для начала работы всё же нужна теоретическая основа. Её можно получить так.
Способ 1
Онлайн-академии. Длительная учеба даёт структурированное образование в области веб-дизайна, включая занятия по брендингу и веб-дизайну, теории цвета, типографике, модульным сеткам, анимации, дизайну интерфейсов, аналитике и многому другому.
Плюсы – удобный для вас график учёбы и возможность трудоустройства после окончания учебы. Однако часто такие курсы не уделяют внимание непосредственно творчеству и реальной командной работе. При выборе онлайн-академии изучите программу и убедитесь, что в ней есть место практическим навыкам.
Способ 2
Самообразование. Этот метод для железных людей с непоколебимой настойчивостью или для тех, кто хочет сэкономить. Вам нужно самому искать ресурсы (книги, обучающие видео, дизайнерские блоги) и самостоятельную практиковать веб-разработку..
Плюсы включают гибкость обучения в своём темпе и доступ к нужным только вам материалам. Самая большая проблема – это отсутствие обратной связи от наставников.
Способ 3
Экспресс-курсы. Быстрый курс поможет лучше понять правила движения к тому, как стать фрилансером, профессии и обозначить поле для самообразования. Вы выполните пару заданий, получите фидбек, увидите реальные брифы. Экспресс-курсы – это что-то среднее между двумя предыдущими способами.
Чтобы курсы не оказались бесполезными, перед регистрацией и оплатой тщательно изучите портфолио преподавателей и их подход, иначе можете отдать деньги за знания, которые вам не нужны.

Осмысленное движение: Где искать заказы и как стать успешным фрилансером
Занимаясь фрилансом, вы никогда не знаете, где именно найдёте клиентов. Но мы можем вам облегчить задачу и рассказать о том, где гипотетически можно искать клиентов. В начале своей работы в качестве фрилансера перебирайте все способы. Получите первые заказы, и дело пойдёт.
Сайты поиска работы. LinkedIn или, например, Rabota.ua – это море вакансий, связанных с веб-дизайном и разработкой. И многим компаниям нужны готовые решения по созданию сайтов (Weblium – одно из таких решений). Поэтому оставьте свое резюме с указанием на возможность фриланса, добавьте особую пометку в своем профиле, отвечайте оперативно на запросы HR-менеджеров и не стесняйтесь сами писать им.
Группы в соцсетях и мессенджерах. Добавляйтесь в популярные сообщества, посвященные поиску креативных специалистов, группы, в которых взаимодействуют специалисты в области маркетинга, а также группы бизнес- и дизайн-сообществ. Откликайтесь на интересные проекты и периодически размещайте своё портфолио.
Личные рекомендации. Рекомендации — недооцененный способ получить новых клиентов (особенно для тех, кто решил стать фрилансером с нуля). Попросите друзей, родственников и клиентов рекомендовать вас всем, кому нужен веб-дизайнер. Даже благодаря простому сообщению в ленте своего профиля Instagram о поиске проектов у вас может появиться новый клиент.
Нетворкинг и бизнес-контакты. Посещайте конференции и семинары, участвуйте в волонтерских инициативах и открытых бизнес-чтениях. Не бойтесь заводить знакомства. Нетворкинг – это как быстрые слепые свидания (во время знакомств вы быстро поймёте, может ли быть у вас какое-нибудь бизнес-будущее с этим человеком). Сохраняйте контакты и ждите сообщений.
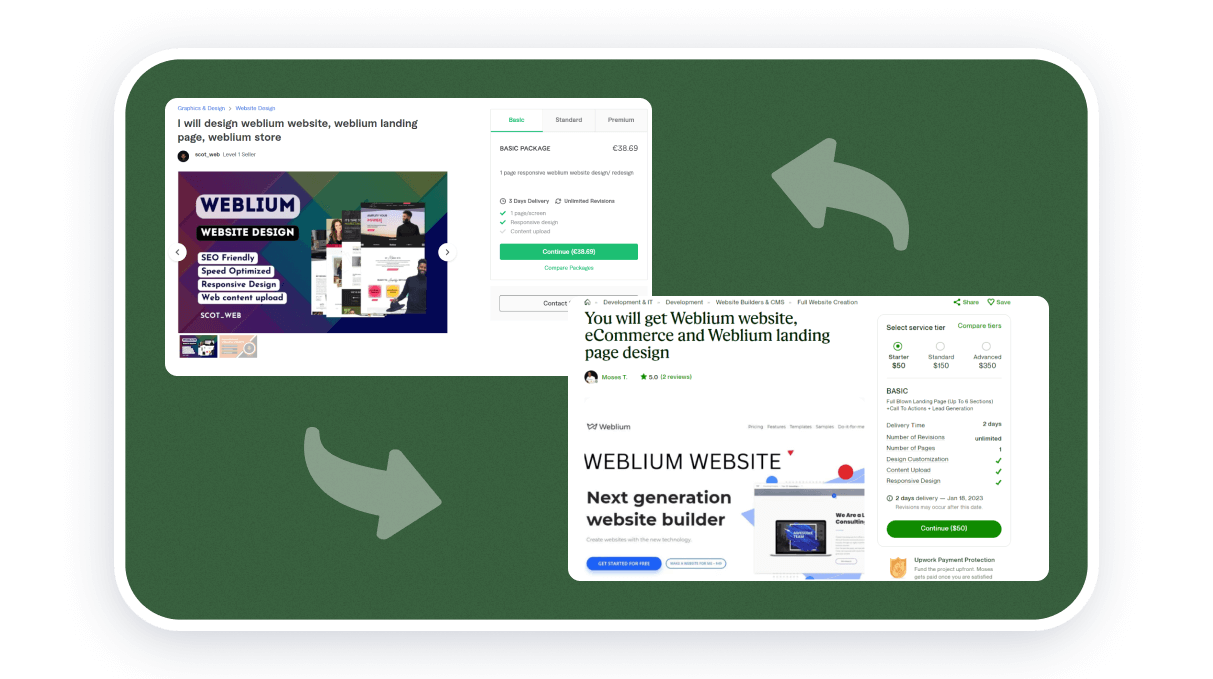
Биржи фриланса. Платформы для фрилансеров, такие как Upwork, Fiverr и PeoplePerHour, – самый очевидный способ поиска проектов. На биржах есть много клиентов, которые ищут веб-дизайнеров, использующих конструкторы сайтов. В профиле обязательно укажите, что вы работаете именно с конструктором сайтов Weblium.

Фундамент договорённостей: Как правильно оформить бриф на разработку сайта
Бриф – это отправная точка, которая определяет всю последующую работу над сайтом.
Бриф – это документ или переписка, в которой формулируются требования к сайту, порядок работы и оплаты проекта.
Бриф – это правила, к которым вы с заказчиком сможете вернуться, чтобы решить конфликт.
Основные аспекты, которые нужно обсудить в брифе: обзор бизнеса и аудитории, требования к сайту, пожелания к дизайну, структура сайта и контент страниц, сроки выполнения работ, порядок приёма работ и допустимость правок, порядок оплаты проекта.
Существует несколько способов оформления брифа на создание сайта:
- Подробный письменный бриф с разделами. Этот формат хорошо подходит для сложных проектов, так как в ней будет перечень со всей необходимой информацией для проекта.
- Интерактивная онлайн-форма с вопросами. Этот формат полезен для быстрого сбора всей информации в последовательном формате. Заполнение формы удобней для клиентов, которые любят давать краткие ответы и выбирать готовые варианты, а не долго описывать свои мысли.
- Заполняемая таблица с разделами. Этот формат простой способ собрать всю необходимую информацию в одном месте. Это также полезно для отслеживания хода проекта и внесения обновлений по мере необходимости.
- Софт для управления проектами с задачами по созданию сайта. Этот формат поможет сразу отслеживать ход выполнения проекта и обеспечит своевременный фидбек от заказчика сайта.
В конечном счёте структура, которую вы выберете для своего брифа, будет зависеть от ваших предпочтений и особенностей проекта. Какую бы структуру вы ни выбрали, обязательно сделайте вопросы для клиента краткими и легкими для понимания.

Вначале не выбирают: Какие бывают типы заказов на фрилансе
Плохих проектов не существует: кому-то нравятся маленькие задачи, а кому-то – кропотливая полировка многостраничного сайта. В своей работе вы будете встречаться с разными группами проектов:
- Небольшие проекты – это разовые заказы, где нужно выполнить работу быстро. Сложность такого типа проектов заключается в том, что вам важно понять, какие требования предъявляются к проекту, и нужно найти общий язык с конкретным заказчиком. Если у вас много небольших проектов, вам нужно уметь работать в режиме многозадачности и эффективно управлять своим временем.
- Большие проекты – это сложные многостраничные сайты, для завершения работы над которыми нужно потратить иногда и месяцы. Доход от этих проектов также значительный. В такой работе вы оттачиваете качественное понимание своих навыков. При составлении брифа обязательно предусмотрите периодичность платежей за часть выполненных работ.
- Улучшения существующих сайтов – это доработки сайтов, созданных вами ранее. Эти проекты, как правило, небольшие и не занимают много времени, но они могут быть хорошим способом поддерживать отношения с прошлыми клиентами.
- Периодическая работа с одним заказчиком – это хороший вариант для дизайнера-фрилансера с точки зрения стабильности дохода. Для работы с таким типом заказов важны софт-скиллы, ведь вы строите долгосрочные отношения с заказчиком (компанией с несколькими сайтами, маркетинговым агентством). Клиент знает вас и вашу работу, а вы легко понимаете требования заказчика. Обоюдная выгода и комфорт.

И совсем иначе: Как двигаться к фрилансу, не работая на фрилансе
Начать карьеру дизайнера-фрилансера непросто, если у вас нет большого опыта. Но не волнуйтесь, есть альтернативные варианты, которые вы можете использовать, чтобы стать профессиональней и создать портфолио. Помните перед тем, как стать фрилансером с большим доходом, у каждого был период адаптации.
Один из вариантов – стать джуниор-дизайнером в веб-студии. Вы будете работать вместе с опытными дизайнерами и разработчиками, получать наставничество и работать над различными проектами.
Другой вариант — работать веб-дизайнером в компании. Так вы поймёте образ мыслей ваших потенциальных заказчиков, а тем временем отточите свои навыки и приобретая опыт в поддержании, наполнении и дизайне сайтов.
Третий вариант — создавать проекты для портфолио на волонтёрских началах, временно работая на основной работе. Это поможет вам улучшить софт-скиллы и понять процесс веб-разработки для некоммерческих организаций.
Почему стоит выбрать Weblium для создания сайтов
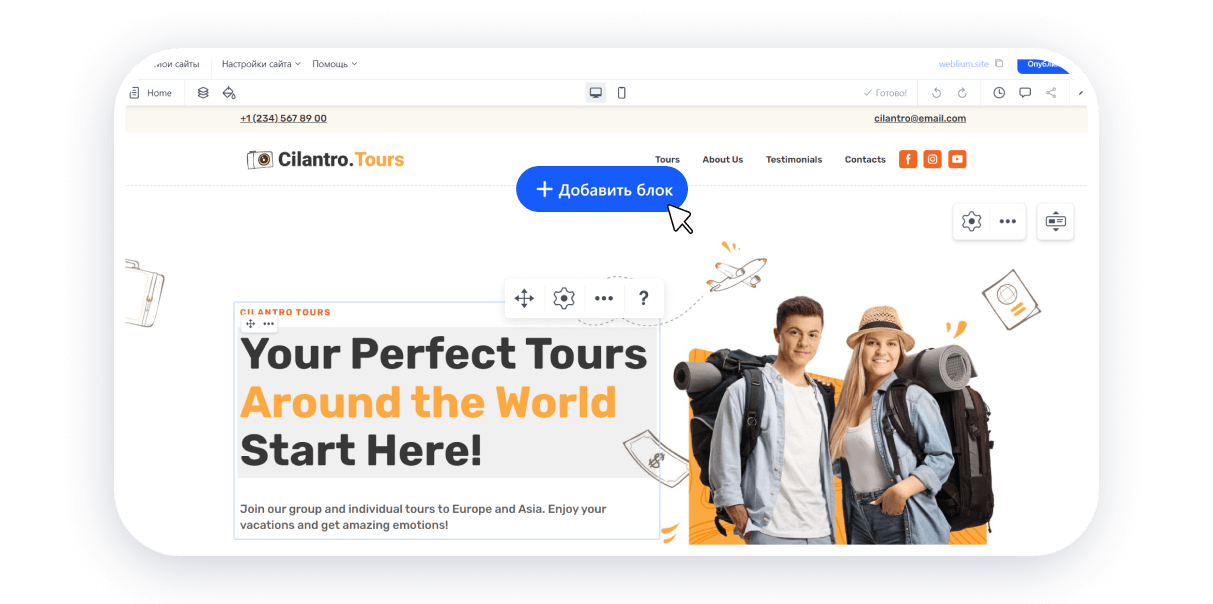
Мы попытались сделать наш конструктор сайтов максимально удобным для разработки. С ним вы сможете создавать многостраничные стильные сайты за дни.
Ваш клиент получит доступ к удобному управлению модулем интернет-магазина, неограниченному количеству всплывающих окон, маркетинговым интеграциям.
Получить фидбек от заказчика сможете сразу в конструкторе из режима комментирования. А сэкономить деньги на подписках за текущие сайты поможет покупка пакетов сайтов – бандлов.
Присоединяйтесь к Weblium – и становитесь частью большой семьи дизайнеров.