
Как создать главную страницу сайта: советы, компоненты, примеры
Главная страница – это кольцевой хаб вашего сайта. На неё в первую очередь попадает посетитель. Если вы нравитесь посетителю, он двигается дальше – изучает ваш сайт, переходит по ссылкам. Затем вновь возвращается на главную и продолжает исследование сайта.
Домашняя страница должна познакомить посетителя с вами, ёмко рассказать о ваших преимуществах, побудить к нужным вам действиями, сформировать путь исследования сайта. Для этого вам нужно позаботиться о правильном содержании домашней страницы сайта и умно чередовать блоки главной странице вашего сайта.
В этом материале мы расскажем о том, как сделать главную страницу вашего сайта чтобы, у вашего посетителя не возникло желание покидать её.
Содержание
На что обращать внимание на главной странице сайта
Зацепитесь за преимущество. Выберите для себя основное преимущество, которое определит ценность вашего сайта или бизнеса в глазах посетителя или клиента. Рассказывайте об этом преимуществе планомерно на каждом экране главной страницы сайта.
Один блок – одна мысль. Блок (отдельный экран) главной страницы сайта должен предлагать одно действие или рассказывать только об одном явлении. Например, в блок с преимуществами не стоит добавлять отзывы, а на экране с товарами не стоит дополнительно предлагать сразу несколько дополнительных программ (например, трейд-ин, рассрочка и подобное).
Предлагайте действовать. На главной странице сайта обязательно предлагайте совершение действий. Для этого размещайте ссылки и кнопки перехода к тематическим страницам. Все переходы должны быть естественными (например, у витрины товара можно гармонично оставить ссылку на каталог всех товаров). Только не переусердствуйте с целевыми действиями – выбор должен быть на каждом экране, но и потеряться в них посетитель не должен.
Странице нужен воздух. Не забивайте главную страницу текстом. Для текста существуют блоги. Мыслите афоризмами: предложения должны быть короткими и емкими. Также не злоупотребляйте изображениями или иллюстрациями. Правильный ритм главной страницы создаёт чередование текста, фото, карточек, блоков с иконками.
Компоненты главной страницы сайта
Все блоки главной страницы сайта стандарты. Их вы сможете чередовать в нужном порядке в зависимости от задач сайта. Повествование на вашей странице должно быть последовательным, а один блок перетекать в другой.
Типичные элементы домашней страницы сайта: главный экран, о нас или о компании, процесс работы, товарная витрина, призыв к действию, отзывы, баннеры и карточки, FAQ, контакты.
Также у вас должна быть и навигация: шапка сайта и подвал. Эти элементы присутствуют на всех страницах. О том как создать навигацию на сайте, вы можете узнать из нашей статьи.
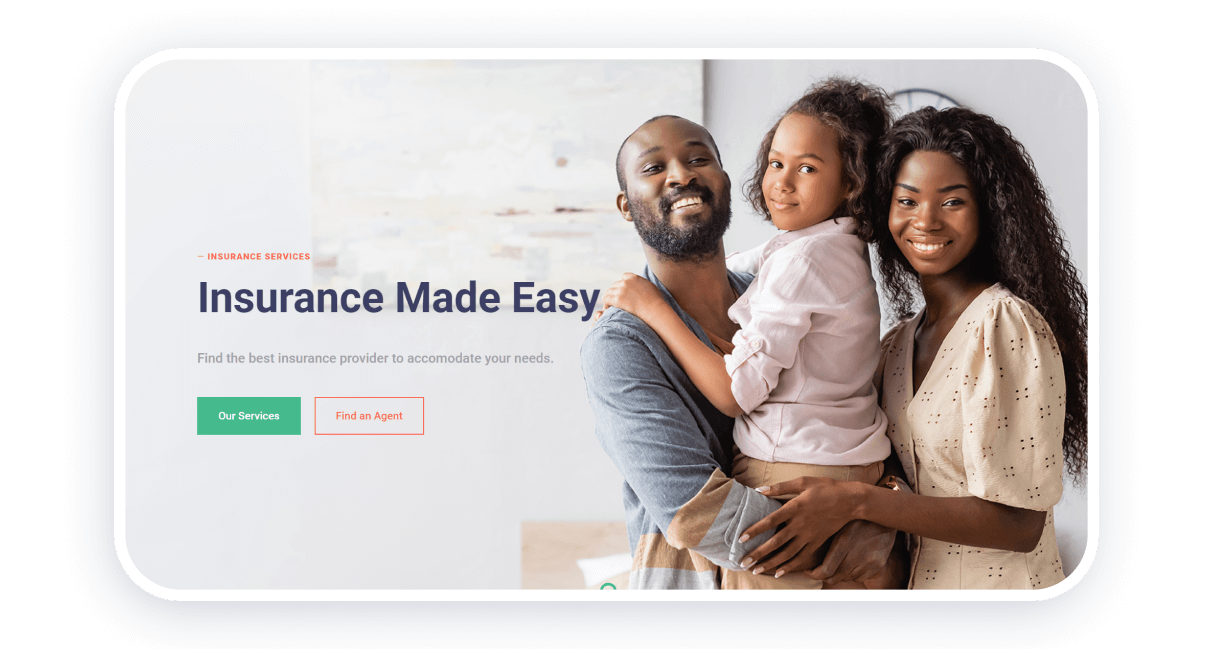
Главный экран. Компоненты главной страницы сайта
Первый экран сайта – это ваше лицо. За доли секунды только при взгляде на него посетитель решит, а интересны ли вы ему. Текста не должно быть много.

В заголовке первого экрана нужно: назвать ваш бизнес, упомянуть главную выгоду или эмоцию. В подзаголовке вы дополняете сказанное в заголовке. Самый простой способ связать между собой заголовок и подзаголовок – сделать комбинацию из рационального и эмоционального утверждения. В заголовке вы говорите об эмоциональном ощущении от взаимодействия с вами, а в подзаголовке о способах достижения этого (о ваших товарах и услугах). И наоборот.
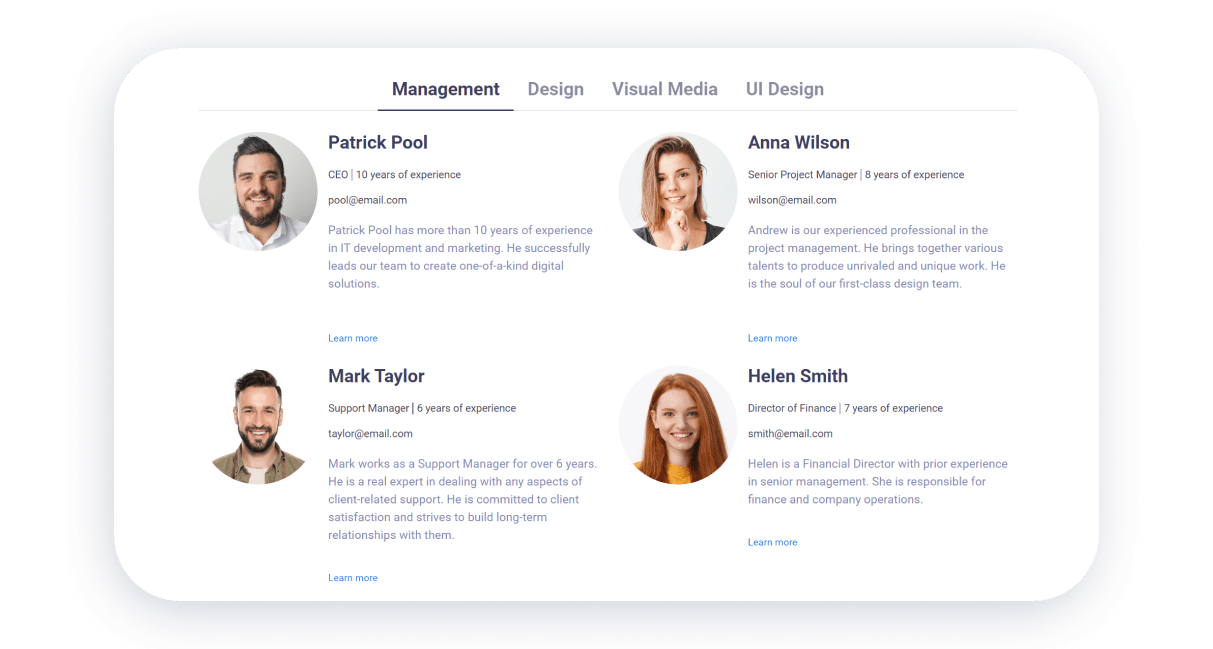
О нас или о компании. Компоненты главной страницы сайта
Главная страница – это ещё и отличный способ познакомиться с вашими посетителями. Особенно важно это для бизнесов, в которых выполнение работ длительное или зависит от личности исполнителей. Например, для конструкторских бюро, юридических компаний, языковых школ.
На главной странице вы можете составлять блок о нас из таких элементов.

Персоны. Укажите ключевых людей компании. Приложите их фото, добавьте имя, фамилию, должность. В зависимости от ваших задач вы можете указать обязанности сотрудника, добавить его цитату или перечислить факты из биографии.

Факты, достижения, цифры. Используйте иконки с сопровождающим текстом или большие цифры с подписями, чтобы быстро описать ваши достижения. Тут вы можете упомянуть количество реализованных проектов (лет успешной работы, сотрудников), награды, технологии, которые вы используете.

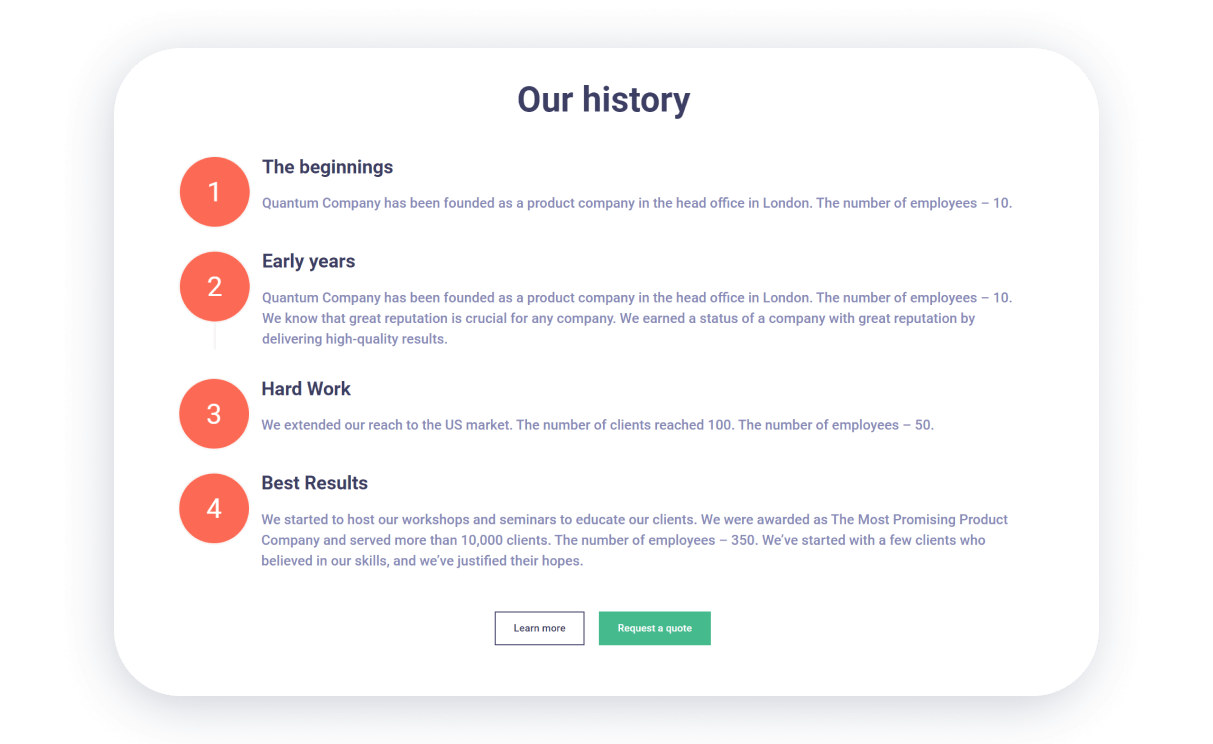
История. Используйте хронологические таймлайны. В них каждая точка – это год или ключевое событие. Добавьте небольшое фото, описание события, дату. Ваша история оформлена.
Процесс работы. Компоненты главной страницы сайта
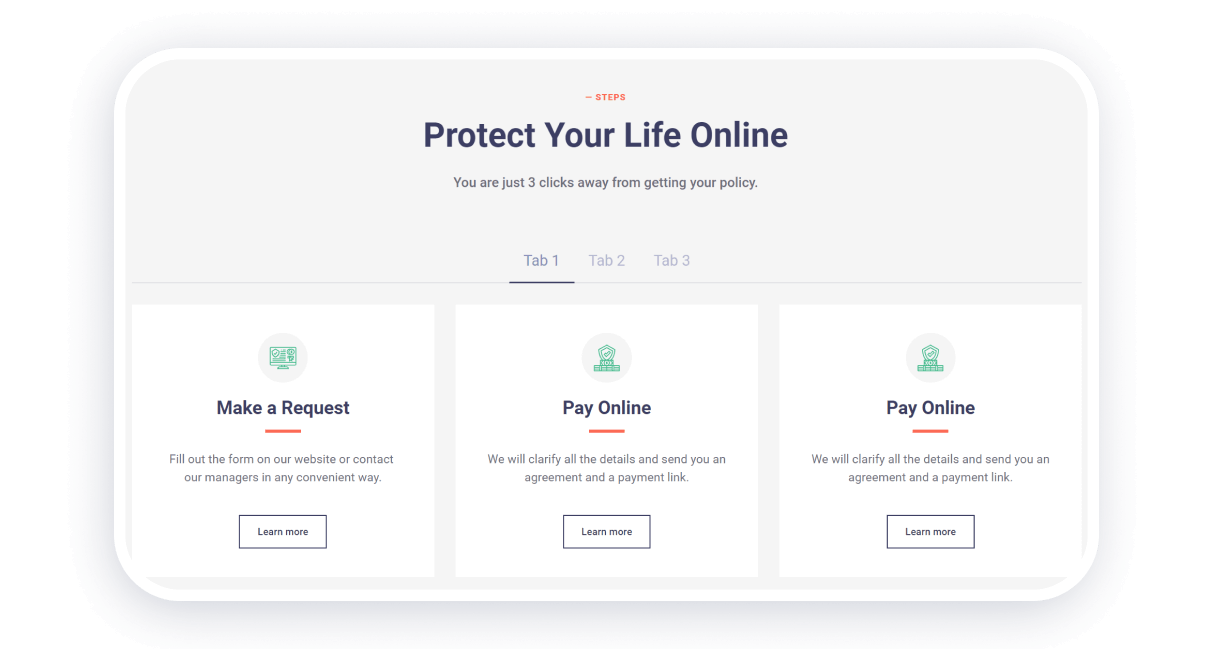
Если вы предоставляете услуги или делаете товары на заказ – визуализируйте каждый этап вашей работы. На прямой вы разместите эти этапы и парой предложений опишите, что будет происходить по мере выполнения заказа или предоставления услуги.

Если хотите, сделайте описание двойным. Назовите действия, которые нужно сделать и вам, и клиенту в рамках процесса. Например, на первом этапе разработки сайта ваш клиент передаёт бриф, а вы создаёте тестовый макет. На втором – вы отдаёте макет на оценку, а клиент присылает правки.
Товарная витрина или витрина услуг. Компоненты главной страницы сайта
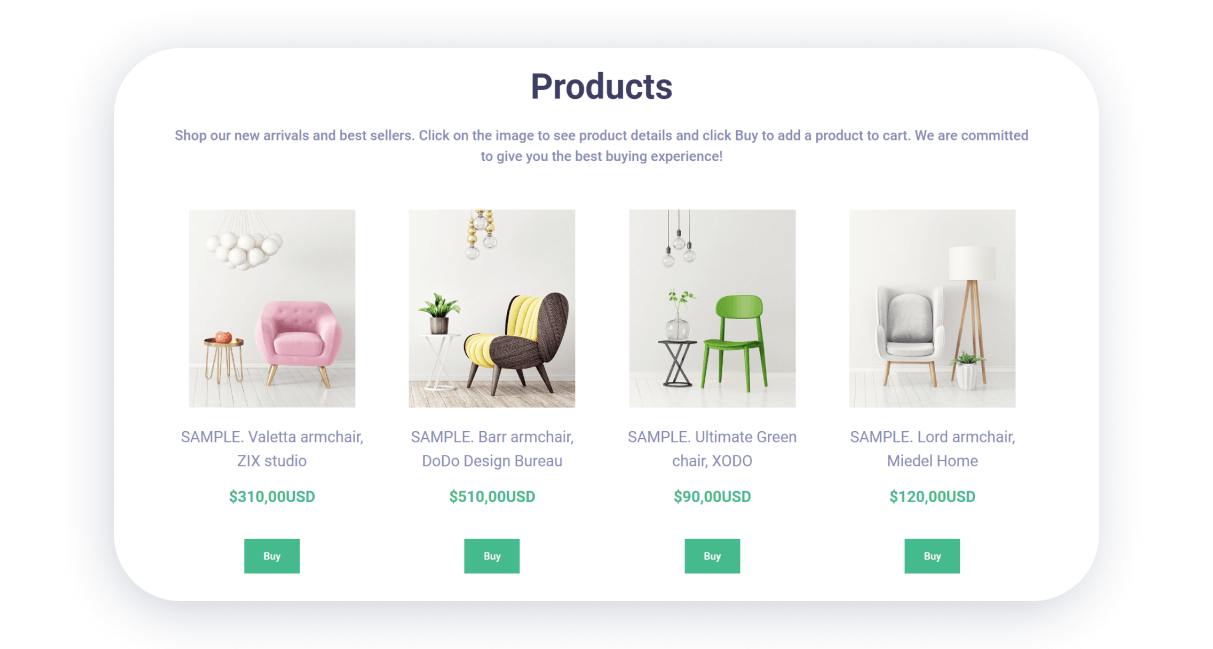
На главной странице вы можете разместить наиболее показательные товары (или услуги). При помощи витрины вы не только предлагаете совершать покупки, но и показываете из чего состоит ваш ассортимент. Рядом с блоком товаров разместите переходы в категории вашего магазина или магазин в целом.

Особенность блока витрины (так он реализован и на Weblium) – это использование атрибутов товаров из вашего магазина. То есть после загрузки товаров в ваш интернет-магазин все данные товаров отобразятся в карточках витрины автоматически.
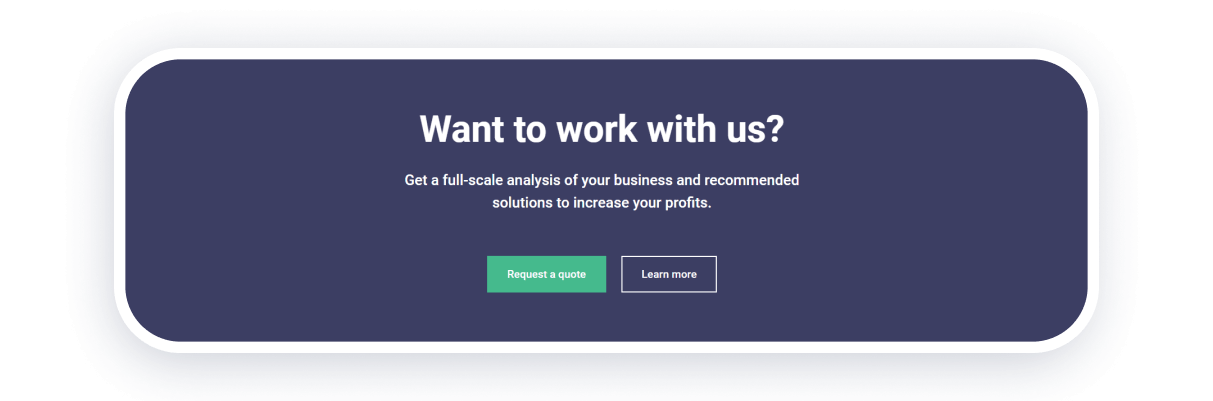
Призыв к действию. Компоненты главной страницы сайта
Представьте, что вас есть лишь одна фраза, чтоб обратиться к вашему посетителю. Эта фраза и есть призыв к действию (CTA). При помощи неё вы просите пользователя сделать нужное вам действие. СTA-экраны – это любой блок на вашем сайте, в котором вы прямо просите посетителя совершить нужное вам действие.

Самый распространённый вариант структуры CTA-экрана такой:
- Заголовок. То, что вы просите пользователя сделать. Выгода, которую посетитель получит от совершения действия. Продукт или услуга, к которым ведёт ссылка, кнопка, карточка. Желательно уместить текст заголовка в 1-2 строки. Заголовок не может быть большим – одно взгляда должно быть достаточно для понимания смысла призыва.
- Подзаголовок. Дополняет содержание заголовка и формирует смысловую пару с ним. Например, в заголовке вы называете ваша услугу, а уже в подзаголовке описываете преимущества этой услуги. Ограничений на длину подзаголовка нет, но лучше поместить содержание максимум в 3 строки. Если хотите, чтобы подзаголовок точно прочли, делайте его в 1 строку.
- Кнопка. Используйте в тексте вашей кнопки глаголы: скачать, написать, установить. Первое слово в кнопке указывает на целевое действие, второе – говорит о контексте (написать в поддержку) или указывает на выгоду (купить по акции). Вы можете использовать 2 кнопки, но одна будет главной. Например, в CTA-экране быстрой покупки кнопка “Оформить заказ” основная, “Узнать о гарантии” дополнительная.
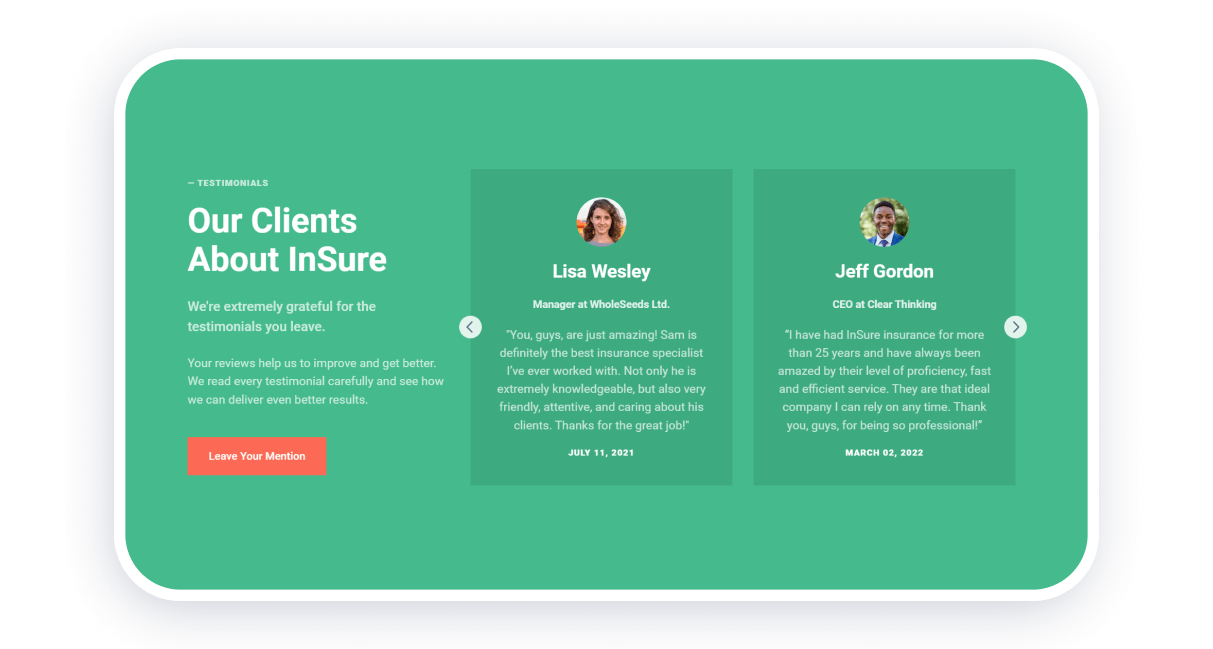
Отзывы. Компоненты главной страницы сайта
Какими бы вы ни были красноречивыми на главной странице, но пара добрых слов клиентов убедят лучше. Поэтому обязательно предусмотрите на главной странице сайта блок с отзывами клиентов.

Вы можете пойти двумя стандартными путями:
- Попросите ваших клиентов написать небольшие отзывы. Добавьте на главную страницу текстовые карточки, вставьте текст и имя клиента. Если ваши клиенты дадут разрешение – приложите их фотографии.
- Сделайте скриншоты отзывов с разных платформ (соцсетей, сервисов сбора отзывов, Google) и каналов общения (переписок в мессенджерах, электронных писем, чатов поддержки). Сформируйте из скриншотов галерею.
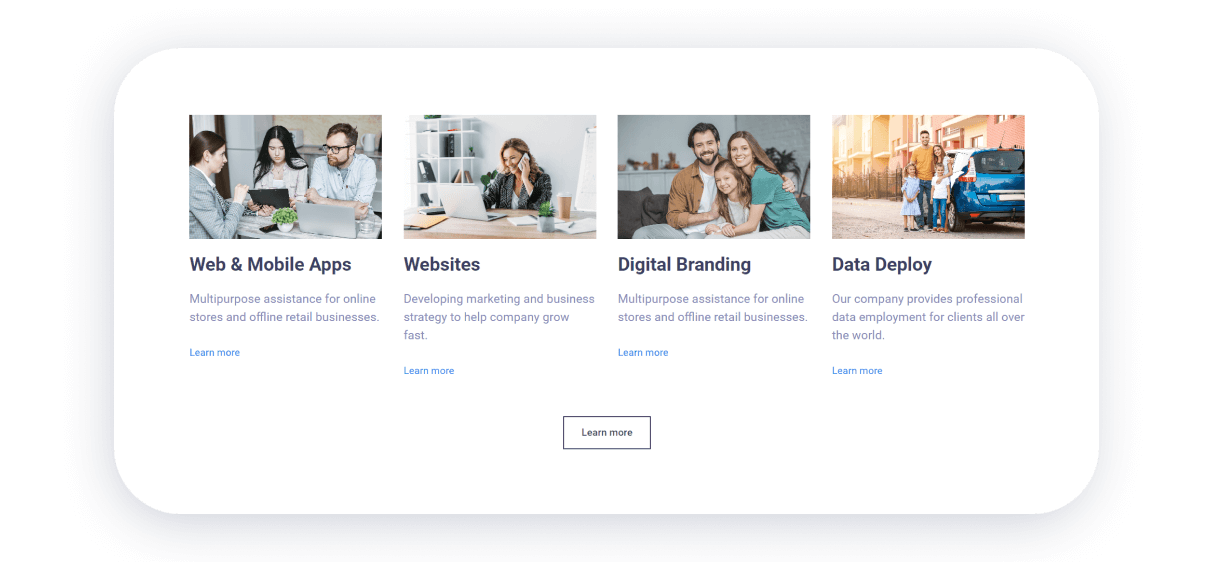
Баннеры и карточки. Компоненты главной страницы сайта
У вас есть особые предложения, которые часто меняются? Или вы знаете, что несколько товаров вашего магазина могут только своим появлением превратить посетителя в покупателя? Покажите клиенту важнейшие предложения при помощи баннеров или ховер-карточек!

Оба эти элемента интерактивны – с ними посетитель может взаимодействовать. Баннеры прокручиваются, а содержание ховер-карточек проявляется по наведению или клику.
Рекламные баннеры
При формировании галереи баннеров определитесь с их наполнением. Вы можете размещать в слайдах: или однородный контент (например, новинки вашего магазина), или предложения для каждой точки контакта с вашим клиентом (например, акционное предложение, полезный материал в блоге, обновление сервисной программы и подобное).
Рекламные баннеры обычно размещаются либо в самом верху страницы (чтобы мгновенно предложить действие), либо ближе к середине страницы (пользователь заинтересовался – пришло время дать ему выбор).
Ховер-карточки
Карточка, которая реагирует на наведение, не должна затеряться. Поэтому подготовьте стильные и качественные изображения для карточек. Описание, которое проявится, должно помещаться в 3-4 строки. Лучше дополнительно добавлять кнопку или ссылку под текстом. Ведь не все пользователи поймут, что переход происходит по клику на карточку.
Ховер-карточки чаще всего размещают в конце первой половины главной страницы. В карточках относительно много текста – в этой части страницы пользователь достаточно мотивирован, но ещё не устал для чтения.
FAQ. Компоненты главной страницы сайта
Добавление часто задаваемых вопросов решает несколько задач. Не покидая главную можно узнать о вас. Вы улучшаете поисковую оптимизацию (поисковики оценят полезный текстовый контент с подходящими ключевыми словами). А ещё вы сможете позаботиться о посетителе – при первом контакте вы предлагаете помощь клиенту.
Делайте блок FAQ компактным. Желательно размещать максимум 5-6 вопросов, а ответ вмещать в 70-100 слов. Тогда при одном развёрнутом ответе на вопрос посетитель будет видеть перечень всех вопросов.
Контакты. Компоненты главной страницы сайта
Обязательно размещайте на главной и ваши контакты: адрес, телефон, электронную почту. С помощью виджета карты Google вы отметите ваше положение. В нашем конструкторе есть специальный элемент для использования карт. Указать телефон можно в шапке и подвале сайта.
Чтобы облегчить связь с вами, добавляйте виджет онлайн-чата на свой сайт. Из небольшого меню (оно обычно закреплено внизу справа на странице) ваш посетитель свяжется с вами в мессенджере, перейдет к телефонному звонку или обсудит вопросы сразу на сайте.
Пример главной страницы интернет-магазина
Главная страница интернет-магазина должна показать ассортимент, подтолкнуть пользователя к исследованию магазина и убедить посетителя в вашей надёжности.
- Баннеры показывают самые интересные товары. Только оказавшись на сайте, пользователь может сделать первый клик.
- Главный экран с описанием магазина. Расскажите о сфере своей деятельности и о том, почему стоит совершать у вас покупки.
- Категории. Расположите прямые переходы в отдельные тематические рубрики магазина.
- СТА-экран с акционным предложением. Если по какой-то причине посетитель пролистал страницу, но не совершил действия – пора сделать особое предложение.
- Витрина товара. Подборка карточек товаров с самыми показательными позициями вашего ассортимента.
- О нас. Расскажите о вашей надежности и о конкретных преимуществах покупки именно у вас.
- Все категории магазина. Страница просмотрена – дайте полную свободу пользователю в принятии решения.
Пример главной страницы сайта услуг
Услуги – это контакт и доверие между заказчиком и исполнителем. А еще услуги это часто большое количество шагов во время предоставления услуг – детализируйте этот порядок.
- Главный экран. Лучше всего начать с эмоциональной выгоде в работы с вами.
- Преимущества. Упомяните хотя бы 3 преимущества, которые определяют сотрудничество с вами.
- Услуги. Разместите несколько основных услуг. Кратко опишите их суть и укажите цену. Добавьте ссылку для перехода ко всем услугам.
- Процесс предоставления услуг. Схематически упомяните об основных этапах сотрудничества.
- Акционные предложения. Создайте блок с особым предложением – в этой части страницы важно не потерять пользователя.
- Расскажите о компании. Глубина просмотра страницы уже большая – клиент явно заинтересован. Вероятно, ему нужно больше информации.
- Добавьте отзывы. Социальное подтверждение особенно важное для клиентов в сфере услуг.
- Форма связи. Попросите клиента оставить контактные данные, чтобы вы могли проконсультировать его. Возможно, пользователь в затруднении.
- Все услуги. Как и на сайте интернет-магазина, давать полную свободу лучше в конце. В этому моменту посетитель подготовлен лучше всего к совершению выбора.
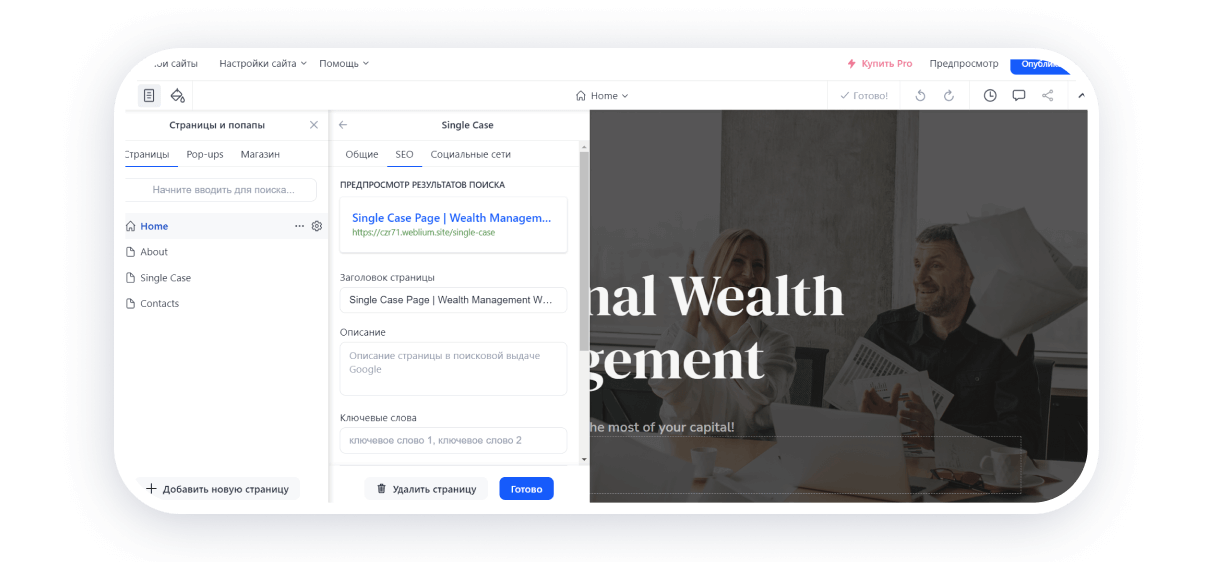
SEO-оптимизация главной страницы
Ваша главная страница принесёт двойную пользу, если вы оптимизируете контент на ней для поисковых систем. SEO-оптимизация – это бесплатное продвижение.

Основные элементы поисковой оптимизации главной страницы сайта:
- Заголовки. У всех ваших заголовков есть атрибут иерархии. От H1 (самый высокий в в иерархии) до H6 (самый низкий в иерархии). Атрибут H1 присваивается заголовку на первом экране. Все заголовки связаны древовидной структурой (то есть более высокие в иерархии заголовки создают условные разделы, в разделах размещаются заголовки более низкого уровня).
- Ключевые слова. Поисковые системы оценивают полезность страницы для пользователя, исходя в том числе из её текстового наполнения. При помощи специальных сервисов вы можете составить набор слов, которые чаще всего используются на страницах похожей тематики. Если вы равномерно и с нужной частотой добавите эти ключевые слова в текст – ваши шансы появиться на первой странице поисковой выдачи повысятся.
- Метатеги. В настройках страниц вы можете указать специальные теги названия и описания (title и description). Название и описание отображается в поисковике. Их вы и можете прочесть, когда знакомитесь с результатами поисковой выдачи.
- Изображения. Во-первых, изображения должны быть оптимизированы. То есть у них должно быть оптимальное соотношение размера и качества. Чем быстрее ваша страница загружается, тем выше её оценивают поисковые системы. Во-вторых, у всех ваших изображений должен быть alt-текст – тег описания. Если по каким-то причинам страница не загрузится до конца, пользователь увидит эти текстовые описания. Эти описания поисковики используют для поиска по изображениям.
Примеры хороших главных страниц сайта
Лучше понять, как сделать домашнюю страницу вашего сайта, вы сможете на примерах. Для примеров мы использовали шаблоны сайтов, созданные дизайнерами Weblium. Чтобы просмотреть шаблон – просто перейдите по ссылке. После регистрации на Weblium шаблоны доступны бесплатно.
Сочетание лаконичного уверенного дизайна и правильного повествования внутри страницы. В каждом экране клиент получает новую опцию для исследования или уникальное предложение.
На сайте большое количество информации, но она распределена однородно и тезисная. Все факты собираются в одну большую брошюру, которую интересно листать.
Сайт, посвящённый одному продукту. Тут вы можете понять, как обойтись минимумом теста, но при этом быть информативным и иллюстративным.
Если вы хотите посмотреть на страницу с большим количеством упорядоченного контента, она перед вами. Здесь вы увидите практически все описанные в статье компоненты главной страницы.
Повторим? Самое главное при создании домашней страницы вашего сайта
Чтобы получить идеальную домашнюю страницу:
- Будьте лаконичными и понятными.
- Напоминайте о преимуществах.
- Предоставляйте посетителю выбор действий.
- Формируйте из блоков повествование на странице.
- Позаботьтесь о поисковой оптимизации.
Создать сайт без дизайнеров и программистов вы сможете вместе с Weblium. Вы уже знаете, как сделать домашнюю страницу. Все описанные нами компоненты доступны в библиотеке готовых блоков.