
Топ-3 изнутри: обзор самых популярных конструкторов сайтов на рынке
Портал SiteBuilderReport составил рейтинг лучших конструкторов сайтов в мире. В тройку лидеров вошли Wix, Squarespace и GoDaddy.
Мы решили проверить, как они работают в 2021 году, какие есть достоинства и недостатки. Делимся результатом в этой статье.
Важно: при написании текста мы заменили GoDaddy на Тilda. В рейтинге SiteBuilderReport эта платформа не попала даже в топ 5 конструкторов сайтов, у нее 8 место. Но! Тilda стала первой по темпам роста. Этот показатель она в 2020 году увеличила больше, чем в два раза, обогнав всех своих конкурентов. А еще Тilda банально популярнее в рунете, чем GoDaddy и другие лидеры рынка. На ней только в странах бывшего СНГ, по данным BuiltWith, запущено около 175 тыс. сайтов. Для сравнения, на GoDaddy — 219, на Squarespace — 1552, на Wix — 736. Учитывая такую популярность, проигнорировать Тilda в нашем топ-3 просто нельзя.
В конце статьи — бонус: сравнение нашего конструктора сайтов с участниками топа. Вы узнаете, чем мы отличаемся, и насколько принципиальны эти отличия для вашего бизнеса.
Содержание
1. Wix
Это — лидер среди конструкторов сайтов. Количество активных сайтов на платформе превышает 4,5 млн.
Что же делает Wix таким популярным? Удачное сочетание функциональности и универсальности. Вы можете относительно быстро создать почти любой сайт: лендинг, интернет-магазин, блог, сайт для ресторана или ивента. Можно подключить множество интеграций, настроить мобильную версию сайта, запустить поп-апы. Платформа также поддерживает множество языков, включая русский. Русскоязычная служба поддержки тоже имеется.
Со стороны кажется, что Wix вообще лишен недостатков. Это не так: нюансы есть. Но критичны они или нет — решать только вам.
Разбор функций и возможностей Wix
Шаблоны
Их тут больше 800 и каждый можно менять по своему вкусу. Часть шаблонов выполнена в строгом деловом стиле, но есть и очень яркие, красочные. В дизайне отдельных шаблонов даже присутствует намек на оригинальность. Как здесь, например:

Если предложенные Wix варианты вас не устроят, можно выбрать пустой шаблон и сделать собственный дизайн для сайта, с нуля.
У Wix, как и у WordPress, тoже есть своя галерея изображений, но не такая большая. Подыскать изображения для оформления сайта можно в Unsplash и Shutterstock — оба интегрированы прямо в конструктор. И оба предлагают большой выбор фотографий на разную тематику.
Редактор
Пользователю доступны сразу два на выбор: Wix Editor и Wix ADI.
Wix Editor — классический drag-and-drop редактор. Он позволяет добавлять разные элементы (заголовки, цитаты, картинки, кнопки и прочее) в любую часть сайта, а не только туда, куда разрешает интерфейс. Добавленные элементы можно перетаскивать и редактировать как захочется. Все это удобно: можно настроить сайт “под себя” и поэкспериментировать с дизайном, сделать его максимально оригинальным. Также Wix позволяет сделать собственный дизайн для поп-ап окон, добавлять изображения 360°.
Есть множество инструментов для создания постов в блоге. Например, вы можете красиво оформлять цитаты, менять фоны, добавлять разграничители между разделами в тексте, загружать видео.
В Wix Editor также можно использовать слои наподобие как в Photoshop. Они позволяют скрывать отдельные элементы и восстанавливать их по необходимости. Можно добавить объявления на сайт, причем тремя различными способами.
Словом, возможностей у пользователя много. Wix вполне мог бы стать лучшей платформой для создания сайтов, но его недостатки немного портят общую картину.
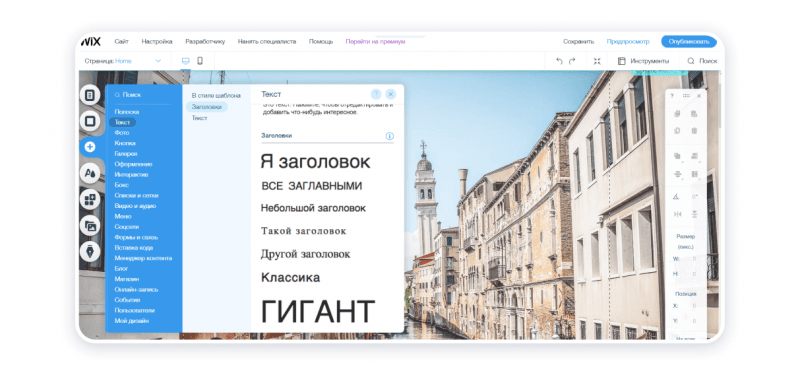
Так, в Wix Editor нет автоматической подстройки при добавлении новых элементов. Например, если вы захотите добавить новый заголовок или подзаголовок — его размер, цвет и тип шрифта придется настраивать самостоятельно. Для профессионального разработчика это не проблема, а вот новичков такая свобода творчества может запутать. По незнанию можно выбрать неподходящие варианты и этим подпортить юзабилити сайта.

Меню добавления заголовка в шаблон. Как не-дизайнеру понять, какой из предложенных вариантов лучше всего подходит для его сайта?
Есть нюанс и с мобильной версией сайта. Wix использует подход “абсолютного позиционирования”, обеспечивающий гибкую мобильную настройку: вы сможете расположить блоки и элементы, как захотите, убрать их или добавить новые. Это, с одной стороны, удобно, открывает пространство для экспериментов. С другой — долго, потому что придется собирать мобильную версию с нуля после того, как будете готова десктопная.
А еще “абсолютное позиционирование” не гарантирует, что сайт будет одинаково отображаться на разных устройствах. Чтобы добиться этого, придется думать, как лучше размещать блоки и элементы, постоянно тестировать их отображение на других экранах. Это, опять же, время.
Но можно упростить себе задачу и воспользоваться автоматически сгенерированной мобильной версией. Для сайтов с минималистичным дизайном она работает неплохо, хотя и тут мелкие недочёты возможны. Например, может исчезнуть отступ между кнопкой и расположенным под ней изображением, как на скрине ниже.

Еще один минус drag-and-drop редактора от Wix — интерфейс. Он перегружен. Функций и кнопок очень много, их назначение не всегда можно сходу понять. А еще Wix Editor медленно работает. Простые функции, типа добавления заголовков, он выполняет быстро. Но если вы загружаете для фона фотографии в высоком разрешении или видео — приготовьтесь ждать.
Также в минусы можно записать небольшой объем хранилища данных. На базовом тарифе Wix предлагает 3 Гб — этого достаточно для лендингов. Но если вы планируете создать большой блог и регулярно наполнять его контентом — придется выбрать тариф подороже. Максимальный возможный объем хранилища на Wix — 50 Гб.
Второй редактор — Wix ADI — генерирует дизайн сайта автоматически. Вам нужно выбрать тематику, стиль оформления, название — и готово. Полученный таким образом сайт не порадует оригинальным дизайном, но вы можете немного приукрасить его, добавив новые элементы. Также сайт можно импортировать в Wix Editor и довести до ума там, но это займет больше времени.
Wix ADI лучше использовать, когда срочно нужен лендинг. Или если нет потребности в интересном дизайне. Во всех остальным случаях классический редактор предоставляет куда больше возможностей.
Автосохранение
Присутствует. Но в Wix Editor запускается только после того, как пользователь сделает первое сохранение вручную. А вот в Wix ADI таких требований нет: редактор все сохранения делает самостоятельно.
Еще один нюанс: загрузка раннего сохранения не затронет уже добавленный на сайт контент. То есть, если вы опубликовали статью в блог, а потом решили загрузить старую версию сайта из сохранения — новая статья не исчезнет и добавлять вновь ее не придется. Данные из добавленных приложений тоже не пропадут.
Интеграции
Их очень много, глаза разбегаются в буквальном смысле. Правда, лишь несколько сервисов можно интегрировать напрямую из редактора (среди них Google Analytics, Яндекс.Метрика и Facebook Pixel). Чтобы подключить остальные, нужно перейти в магазин приложений Wix App Market. В нем собрано свыше 300 виджетов, сервисов и разного рода улучшений для сайтов. Многие доступны бесплатно, но за другие сторонние инструменты придется платить в дополнение к тарифу за подписку на конструктор.
Часть приложений создана и поддерживается командой Wix, другая — сторонними разработчиками. Причем последние вполне могут посоперничать по качеству с первыми. Например, сервис Visitor Analytics от одноименного разработчика удобнее в использовании, чем Wix Analytics. Также можно рекомендовать 123FormBuilder — сервис для создания форм обратной связи. С ним они получаются куда разнообразнее и интереснее тех, что вы можете сделать с помощью редактора Wix.
Среди других доступных маркетинговых и SEO интеграций — Hotjar, FullStory, Privy, WEB-STAT, Rabbit SEO и др. А вот популярное приложение Mailchimp удалено из списка доступных интеграций, вместо него Wix предлагает воспользоваться Mailchimp Forms.
На Wix также есть инструменты для создания онлайн-форума и онлайн-бронирования билетов/комнат. Последнее заинтересует владельцев небольших гостиниц и мотелей. Также можно добавить свой код и таким образом присоединить дополнительные интеграции. Но вот доступа к своему CSS или HTML коду Wix не предоставляет, поэтому глобально поменять что-то в дизайне тех же шаблонов не выйдет.

Шаблон блога, сгенерированный автоматически в редакторе Wix ADI
E-commerce
За создание магазина отвечает специальный инструмент — Wix Store. В некоторые шаблоны сайтов он уже встроен, в другие его нужно добавлять через магазин приложений Wix App Market.
Wix Store позволяет:
— настраивать параметры товаров. Благодаря этому клиент при покупке сможет выбрать желаемые размер, цвет, материал изготовления и др;
— импортировать товары с других платформ с помощью сервиса Cart2Cart. Услуга платная, сумма меняется в зависимости от платформы, с которой осуществляется переход;
— добавлять к товару видео;
— создавать коллекции товаров;
— управлять интернет-магазином с мобильного телефона;
— подключать платежные сервисы (их свыше 50, включая российские) и сервисы дропшиппинга;
— продавать не только физические, но и цифровые товары, а также подписки;
— создавать автоматические рассылки. Для это существует специальный инструмент Ascend. Он позволяет и дизайн писем сделать поинтереснее, и условия их отправки выставить самые разные, а не только при регистрации или при осуществлении покупки, как в некоторых других конструкторах. Еще Wix позволяет сегментировать базу подписчиков, то есть разбивать ее на отдельные категории и для каждой делать отдельные рассылки;
— не платить комиссии. Wix не берет проценты с ваших продаж.
В Wix есть своя CRM для управления продажами. Можно подключить и другие. Но вот интеграции с сервисом 1С нет никакой. Учитывая его популярность в России, для многих пользователей это критичный момент. Прямой интеграции с Битрикс 24 тоже нет, его можно подключить только с помощью кода. Это несложно, но потратить время все же придется.
Еще один минус Wix Store — отсутствие уведомлений о заканчивающихся товарах. С точки зрения закупок и масштабирования бизнеса — неудобно.
В целом, возможности Wix Store неплохи. Их достаточно для создания малого и даже среднего онлайн-магазина, А вот если вам нужен крупный — стоит поискать альтернативные варианты. Текущего функционала Wix вам попросту не хватит.
SEO
Wix предлагает все необходимые для оптимизации сайта настройки, включая:
— добавление Alt-текста
— создание мета-описаний
— редактирование URL (правда, сделать их максимально релевантными запросу не получится — элементы типа /posts/ убрать из адреса страницы Wix не позволяет)
— настройка переадресации 301
— перевод постов в блоге в формат AMP
А еще у Wix есть классный инструмент SEO Wiz. В первую очередь он хорош для новичков: покажет и подскажет, какие страницы и как оптимизировать. Если точнее, после запуска SEO Wiz попросит вас ввести три ключевые слова для описания сайта, после чего покажет страницы, которые требуют оптимизации под эти ключи. Затем SEO Wiz автоматически составит для вас список задач по продвижению сайта.
Но без проблем в плане оптимизации тоже не обходится. Во-первых, Google несильно “любит” “абсолютное позиционирование”, которое используется Wix для генерации мобильной версии сайтов. Поисковик более лоялен к сайтам, которые используют адаптивный дизайн.
Кроме того, сайты Wix сейчас не соответствуют стандартам Core Web Vitals. Core Web Vitals — это набор параметров, касающихся скорости, отзывчивости и визуальной стабильности веб-сайта; с мая 2021 года сайты, соответствующие им, могут получить повышение в результатах поиска Google. Но, по некоторым данным, Wix активно над этим работает и уже смог улучшить скорость загрузки своих сайтов. На этом фоне очень интересно узнать, каких еще результатов платформа достигнет.
Резюме
Wix — интересный сайт для создания сайтов, как бы странно это ни звучало. Он открывает массу возможностей перед пользователем. По сути, можно реализовать почти любую идею — от разработки интересного веб-дизайна до запуска собственного онлайн-форума.
В теории работать с Wix может каждый, на практике — редактор конструктора далеко не так прост в освоении, как можно ожидать из рекламы. Конечно, привыкнуть можно, но это потребует некоторого времени. Если вы — новичок и не имеете к разработке сайтов никакого отношения, то учитывайте этот нюанс. Не ждите, что реально сможете запустить сайт за полчаса-час.
Комфортной работе может помешать и медлительность редактора. При первом запуске, при добавлении своих изображений/видео или при переключении между инструментами конструктор выкидывает значок загрузки. Порой это раздражает. Вывод: чем проще ваш сайт, тем легче с ним будет работать в редакторе. В этом случае вам просто не придется часто переключаться между режимами, менять инструменты и, как следствие, система будет меньше напрягаться, чтобы обработать ваши команды.
Когда использовать Wix?
Он точно подойдет для небольших бизнес-проектов, для создания личных сайтов, лендингов, блогов. Владельцам среднего бизнеса тоже можно обратить внимание на платформу. Особенно, если Wix удастся подтянуть свой сайты в плане соответствия Core Web Vitals. Но если вы новичок и раньше не работали с конструкторами — будьте готовы потратить время, чтобы разобраться во всех функциях редактора.
Учитывайте и качество русскоязычной службы поддержки. Она в Wix, во-первых, не круглосуточная, во-вторых, не быстрая. Коммуникация с живым человеком, а не с чат-ботом возможна только по электронной почте — а это не самый удобный инструмент для решения срочных вопросов.

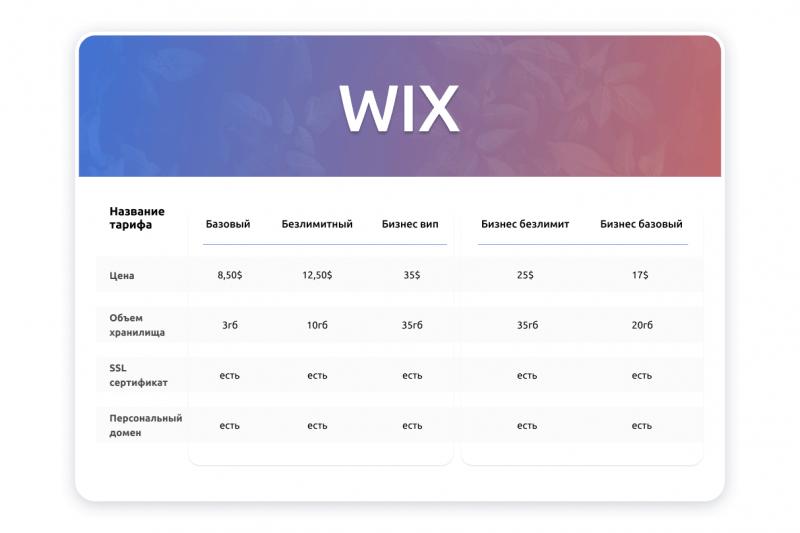
Цены на месячную подписку. Здесь собраны самые основные и наиболее популярные тарифные планы. Подробности можно узнать на официальном сайте Wix.
2. Squarespace
Этот конструктор сайтов соперничает за лидерство на мировом рынке с Wix. Правда, пока запущенных на Squarespace сайтов меньше: их количество лишь немного превышает 2,5 млн.
Главная фишка платформы — минимализм. Это одновременно и плюс, и минус. С одной стороны, сайты получаются стильными, неперегруженными и интуитивно понятными. С другой — минимализм убивает разнообразие. Как итог, почти все шаблоны на Squarespace выглядят похожими друг на друга.
Но самый главный недостаток Squarespace для России и стран СНГ заключается в отсутствии русскоязычного интерфейса. Русскоязычной службы поддержки тоже нет. Есть и хорошая новость: для удобной работы с платформой достаточно владения английским на уровне intermidiate. Текстовая составляющая интерфейса проста, разобрать ее совсем не сложно.
Разбор функций и возможностей Squarespace
Шаблоны
Их тут 125 штук. Все — стильные, интересные, привлекающие внимание. А еще дизайн всех шаблонов “заточен” под крупные фотографии в высоком разрешении, имейте это в виду. Дополнительно подобрать изображения для сайта можно в Unsplash или купить в Getty — оба сервиса доступны прямо из редактора.
Главный минус, о котором уже упоминалось выше, — визуальное сходство между шаблонами. Если точнее, фотографии на каждом использованы разные, шрифты и цветовая гамма тоже разная, но концепция прослеживается общая. Подобная проблема характерна для всех конструкторов, но в случае со Squarespace похожесть действительно бросается в глаза.

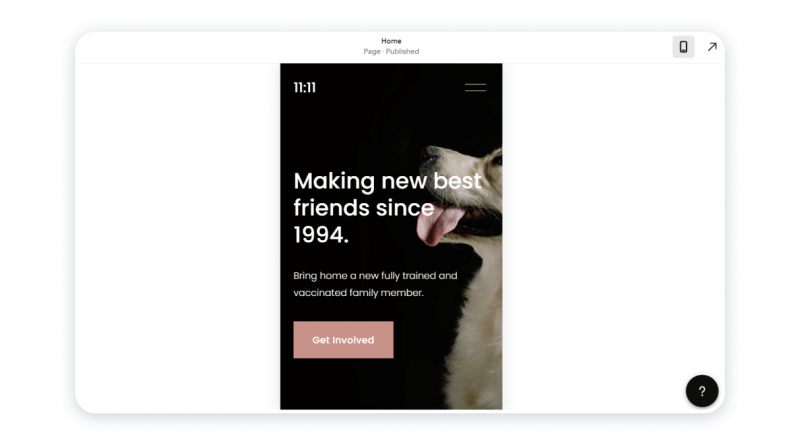
Обложки трех разных шаблонов Squarespace. Тематически все они разные, но общее сходство (расположение элементов, акцент на крупных фотографиях) заметно сразу же. Но даже так все три обложки по-своему красивы и привлекают внимание.
С другой стороны, можно поднапрячься и сделать свой сайт оригинальнее с помощью собственного CSS кода — Squarespace позволяет его добавить. Но в этом случае пользователю могут ограничить поддержку.
Редактор
В отличие от Wix, в Squarespace редактор блочный. То есть, пользователь добавляет в шаблон блоки (или страницы, как их называет интерфейс конструктора) с уже готовым дизайном и наполнением. Дальше остается только заменить текст и изображения на собственные.
Все блоки разбиты по категориям (“о нас”, “контакты”, “услуги”), у каждого из них есть несколько вариантов оформления, можно выбрать любой. Заголовки, тип и размер шрифта, размер изображений в блоках уже настроены — ничего вручную выставлять не надо. При желании заданные настройки можно поменять, но и без этого сайт выглядит красиво, а главное — правильно с точки зрения веб-дизайна.
Если в Wix блоки и элементы можно добавить в любую часть сайта, то в Squarespace — лишь туда, куда разрешает интерфейс. С одной стороны — ограничение, с другой — удобство. Особенно для людей, которые хотят побыстрее запустить сайт, но не хотят вникать в тонкости веб-разработки.
Редактор в Squarespace простой и понятный. Он гораздо легче в использовании, чем Wix. Так что этот конструктор можно смело рекомендовать новичку — проблем в работе возникнуть не должно.
Еще одна интересная особенность этого конструктора — анимации. Их здесь много. Анимировать можно и текст, и фото. Можно сделать так, чтобы они появлялись не целиком, а фрагментами, “выплывали” с правой/левой стороны или даже по диагонали. Анимации быстрые и четкие, благодаря им можно сделать очень стильный сайт. Одно “но”: анимировать можно не все блоки сайта, а только некоторые.
Инструменты для создания блога и оформления текстов постов в Squarespace почти такие же разнообразные, как в Wix.
Мобильная версия создается в редакторе автоматически — это так называемый адаптивный дизайн. В целом получается неплохо, хотя возможна неаккуратная обрезка изображения посередине или “наезд” текста на картинку, как здесь:

Вручную откорректировать мелкие недочеты в мобильной версии сайта можно, но эти изменения затронут и десктопную версию, нарушив ее дизайн. Как итог, пользователю придется выбирать, что ему важнее: идеальная мобильная или десктопная версия сайта.
Еще один минус связан с поп-апами. Возможность их создания включена только в премиум тарифы, которые стоят дороже. При этом изменить дизайн поп-апа нельзя, можно только выбрать один из предложенных вариантов.
В дополнение к поп-апам Squarespace предлагает функцию объявлений. Если ее активировать — на всех страницах сайта будет отображаться текстовое сообщение. Это неплохой способ для промоушена, если не считать двух нюансов:
- Объявления доступны только при покупке премиум тарифа.
- Настраивать и менять дизайн объявления нельзя.
Автосохранение
Как такового его здесь нет, сейвиться надо вручную. Причем — каждый раз, когда вы что-то меняете в шаблоне. Возможности откатить изменения, загрузив старое сохранение, тоже нет.
Один плюс: вы точно не забудете сделать сейв. При редактировании шаблона все остальные функции редактора недоступны для пользователя. Так, если вы добавили в шаблон блок “о компании” и отредактировали его, а потом захотели создать новую страницу на сайте — вы не сможете сделать это, пока не нажмете кнопку “Done” в левом углу экрана.
Плохо это или нет, сказать трудно. Но кому-то такой подход точно покажется неудобным.
Интеграции
Их меньше, чем у Wix, но выбирать есть из чего. Также можно добавить ссылки на все популярные социальные сети. Профессиональные разработчики при активации соответствующих настроек смогут добавлять свой код в хедер и футер сайта, настраивать карту сайта, импортировать/экспортировать контент на WordPress, Blogger, Tumblr, Shopify, Etsy, Big Cartel.
В отличие от Wix, здесь уже прямо в редактор встроены собственные инструменты для сбора аналитики. Причем — достаточно мощные, информативные, в частности, они позволяют:
- собирать статистику продаж и трафика
- оценивать воронку продаж
- просматривать информацию о сработавших поисковых запросах
- отслеживать активность пользователей на сайте (куда заходят чаще всего, как взаимодействуют с размещенным контентом, как долго находятся на странице и др).
Чтобы просматривать аналитические отчеты, достаточно войти в меню Analytics в редакторе сайта, добавлять или загружать что-то не нужно. Но если есть такая необходимость, то Squarespace предлагает добавить на сайт порядка 50 различных приложений. Среди них — платежные сервисы, инструменты для маркетинга и рекламы, дополнительный функционал для сайта (например, блок комментариев для блога можно добавить только через сервис Disqus). Подробный список — здесь.
Помимо собственных, Squarespace предлагает интеграции, разработанные сторонними специалистами — по сути, аналог Wix Store. И тоже за некоторые приложения пользователю придется платить дополнительно.
Главный минус: в списке интеграций нет популярных в России приложений, включая Яндекс.Метрику, ЮKassа и других. Интегрировать сайт с “Вконтакте” или “Одноклассниками” тоже нельзя.
E-commerce
Возможность создать интернет-магазин на Squarespace есть. Для этого нужно кликнуть на кнопку Commerce в меню редактора и далее следовать инструкциям.
В целом, возможности интернет-магазина на Squarespace почти такие же, как на Wix, либо даже в чем-то хуже. Например, тут меньше возможностей кастомизации корзины, доступных для подключения платежных сервисов тоже меньше, как и сервисов дропшипиннга
В Squarespace также есть что-то вроде собственной CRM — это меню Customers. Именно туда попадают все данные о зарегистрированных клиентах магазина. Эти данные можно фильтровать и экспортировать в отдельный файл.
Можно настроить автоматическую рассылку для клиентов, но ее функционал поскромнее, чем у Wix. А еще рассылки на Squarespace обходятся дороже, чем у конкурента. Последний предлагает рассылать три автоматических письма в месяц бесплатно, если в базе не более 5,000 подписчиков. А в Squarespace никакого праздника щедрости нет, за отправку всех писем надо платить.
При подключении тарифных планов Basic Commerce или Advanced Commerce Squarespace взымает комиссию с каждой продажи, осуществленной через ваш сайт.
SEO
Пользователю доступны все те же самые настройки оптимизации, что и на Wix. Правда, менять Alt-текст в Squarespace сложновато. Это возможно, но сама процедура очень мудреная и потребует времени.
Зато адаптивный дизайн, который Squarespace использует в своих шаблонах, нравится Google больше, чем “абсолютное позиционирование” Wix, и это дает небольшие преимущества в поисковой выдаче. А еще Squarespace не ограничивает дисковое хранилище. Благодаря этому можно активно развивать блог и добавлять новые страницы на сайт — и места хватит, и оптимизации поможет.
Если говорить о проблемах, то они такие же, как у Wix. В частности, Squarespace не соответствует требованиям Core Web Vitals и не позволяет полностью редактировать URL.
Резюме
Можно сказать, что Squarespace — это упрощенная версия Wix. Редактор здесь не такой перегруженный и работает бодрее, интерфейс понятнее и легче в использовании. Поэтому и сайт на Squarespace создавать легче.
Функций и интеграций в целом меньше, чем на Wix, шаблонов — тоже. Но есть у Squarespace и некоторые отличительные особенности, которых нет у конкурента. К ним относится возможность продажи услуг, помимо товаров. Также платформа не ограничивает объем хранилища, что очень удобно.
Squarespace — действительно универсальный конструктор. На нем можно создавать и одностраничники, и многостраничные сайты. Блоги, интернет-магазины, лендинги, корпоративные сайты, визитки — сделать можно практически все. Правда, для действительно крупных сайтов на платформе маловато интеграций и функций, но вот для малых и средних их хватит. В первую очередь это касается интернет-магазинов.
Что хуже, в Squarespace нет интеграций, необходимых для русскоязычного сегмента интернета. Некоторые из них можно подключить с помощью кода, но далеко не каждый пользователь захочет с этим возиться. Но если ваш сайт нацелен на зарубежную аудиторию, то Squarespace — отличный выбор. В этом смысле его уверенно можно зачислить на верхние строчки любых рейтингов лучших платформ для создания сайтов.

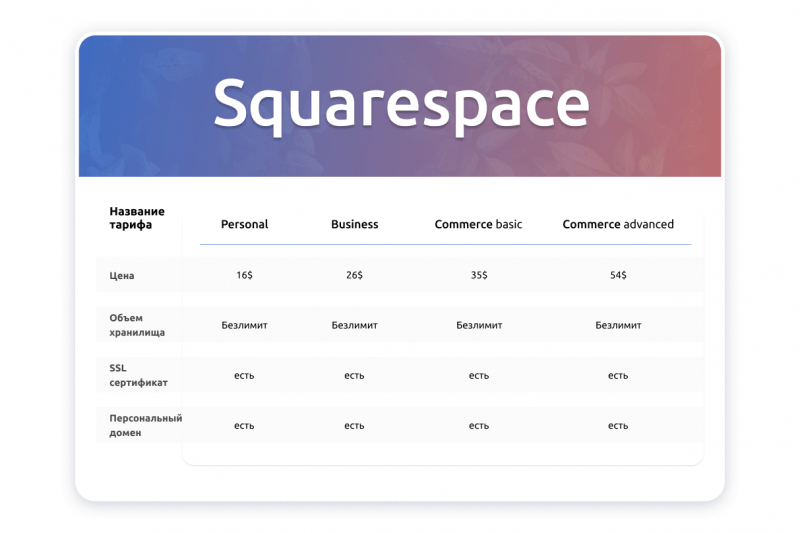
Стомость месячной подписки на Squarespace. Всего доступно 4 тарифных плана
3. Tilda
Больше половины сайтов, созданных на этом конструкторе, запущено в России.
Кроме россиян, Tilda активно пользуются жители США, на третьем месте — Украина.
Количество запущенных на Tilda сайтов за прошлый год выросло почти в три раза — с 92,330 до 246,588. По этому показателю платформа опередила всех своих конкурентов, что впечатляет.
Сама Tilda изначально позиционировалась как конструктор для создания красивых лонгридов, репортажей и прочих медиа материалов. Сейчас ее возможности заметно расширились. Пользователи могут создавать лендинги, визитки, сайты для ивентов и даже интернет-магазины. Можно сделать и блог, хотя тут есть нюансы, о них расскажем дальше.
Разбор функций и возможностей Tilda
Шаблоны
На выбор доступно свыше 500 вариантов. В дизайне многих из них прослеживается “лонгридное” прошлое Tilda: многие шаблоны больше напоминают красиво оформленную статью, чем привычную страницу сайта. Нельзя сказать, что это что-то портит, скорее придает некоторую уникальность, если сравнивать с конкурентами.

Пример оформления шаблона для блога на Tilda
Ознакомиться со всеми шаблонами Tilda на бесплатном тарифе не получится. Вы увидите только пару десятков вариантов. Они же доступны для редактирования. С этой точки зрения внести Тилда в список лучших бесплатных конструкторов сайтов не получится: и Wix, и Squarespace, и многие другие платформы предлагают просмотреть куда больше шаблонов на бесплатном тарифе.
Еще одно отличие Tilda от конкурентов в том, что она предлагает только одностраничные шаблоны. Если ваш сайт требует большего числа страниц — их придется докручивать вручную. Это займет время, особенно у тех, кто не знаком с веб-разработкой и впервые пытается создать сайт.
Редактор
У Tilda — блочный редактор. Как и в Squarespace, пользователь сначала выбирает тип блока, который хочет добавить, потом — вариант его оформления. Дальше блок автоматически переносится на страницу, а пользователю остается только добавить в него свой контент. Цвет, размер и тип шрифта, отступы, стили — все это тоже настраивается автоматически, но при желании можно задать собственные параметры.
А вот глобально блоки в Tilda менять нельзя. То есть, если вы выберете текстовый блок, то добавить в него что-то еще, кроме текста (кнопку или картинку, например), не получится. Выход один: выбрать блок, в котором есть нужный элемент. Squarespace или Wix в этом плане предлагают больше свободы.
Но есть у Tilda и свой козырь в условном рукаве — функция Zero Block. Она позволяет создавать дизайн для блоков с нуля. Можно делать все что угодно — добавить любые элементы, разместить их в любом порядке, настроить свои шрифты и отступы. А еще — настроить анимации. Их разновидностей много, и они во многом интереснее тех, что предлагает пользователям Squarespace.
Правда, чтобы сделать все красиво и правильно, нужно хотя бы немного разбираться в верстке. Иначе легко запутаться в инструментах и/или настроить неправильные шрифты, стиль и прочее. К тому же, настройка блока с нуля — это банально долго. Так что при всех своих достоинствах Zero Block — это инструмент не для всех. Широкой аудитории придется пользоваться обычным редактором, в котором возможности творчества ограничены.
Кроме того, тилдовские анимации, хоть и разнообразные очень, но снижают скорость загрузки сайта, что, в свою очередь, влияет на оптимизацию. С этой точки зрения пользоваться анимациями нужно осторожно.
Еще одна отличительная особенность Tilda — акцент на типографике. Тексты здесь отформатированы и поданы красиво, читать их приятно. Tilda также предлагает инструменты для ручного форматирования текстов, их оценят многие: блогеры, дизайнеры, журналисты, предприниматели, запускающие лендинги. Одно “но”: делать блоги на Tilda не слишком удобно. Все из-за ограничения хранилища 1 гигабайтом — этого мало для большого и постоянно обновляющегося блога. Так что если планируете постоянно добавлять контент на сайт — лучше поищете другую платформу.
Мобильная версия настраивается в Tilda автоматически. Недочеты можно исправить вручную с помощью настройки отступов и диапазона видимости. У Tilda есть и гайд, более-менее доступно объясняющий, как это сделать.
Настроить мобильную версию можно и полностью самостоятельно с помощью функции Zero Block. Но этот вариант, опять же, больше подойдет тем, кто знаком с процессом веб-разработки или готов потратить достаточно времени на его изучение.
Автосохранение
При работе с Zero Block прогресс сохраняется автоматически. В обычном редакторе такой же подход, но в некоторых случаях нужно вручную подтверждать сохранение. Tilda сама об этом попросит, продемонстрировав соответствующие кнопки на экране.
Интеграции
Собственные инструменты для аналитики не столь мощные, как у выше рассмотренных конструкторов сайтов. В них вы увидите только самую основную информацию:
- количество заходов на сайт в целом и отдельно — с мобильных устройств
- количество заявок и конверсий
- страницы, которые посещают чаще всего
- источники переходов
Возможность подключить Google Analytics и Яндекс.Метрика тоже имеется. Помимо маркетинговых, можно интегрировать и другие типы приложений, например:
- CRM ( PipeDrive, MegaPlan, Bitrix24),
- почтовые рассылки (GetResponse, MailerLite, MailChimp, SendinBlue, UniSender),
- чаты, контактные формы и опросники (Google Forms/Sheets, Slack, Webhook, Zapier, Telegram, Trello),
- платежные сервисы.
Через вставку кода можно добавить и другие службы. Правда, не все интеграции подключаются легко, с некоторыми придется помучиться. Пример: настройка обмена данными с системой 1С. Да, Tilda ее поддерживает, но сама же предупреждает в гайде, что настройка потребует привлечения опытных разработчиков.
E-commerce
Еще пару лет назад коммерческий потенциал Tilda был слабоват. Функционала катастрофически не хватало, а тот, что был, не слишком радовал удобством использования. Сейчас запускать онлайн-магазин заметно проще. И управлять им тоже стало легче.
Помимо интегрированных CRM-систем есть собственная, встроенная в редактор, — Tilda CRM. Она позволяет управлять заказами из интернет-магазина — собирать их в одном месте, фильтровать, отслеживать статус. Но куда более полезна в этом плане интеграция с сервисом “МойСклад”. С его помощью тоже можно управлять заказами, а еще — отслеживать динамику продаж, остатки товаров на складе, прогнозировать закупки, управлять ценами.
И опять-таки: магазин на Tilda можно связать с сервисом 1С и направлять в него все заказы.
Продавать можно товары (физические и цифровые) и услуги, но не товары по подписке. Настройка параметров товаров присутствует, также есть гибкие настройки доставки, интеграции с почтовыми сервисами. Возможностей для настройки витрины и оформления карточек товара на Tilda меньше, чем в Wix или Squarespace, но их хватит для создания удобного магазина. Добавлять товары можно вручную или с помощью импорта из .CSV или .YML.
В Tilda на сайт можно добавить 500 страниц, а хранилище, как говорилось, составляет 1 гб. Из-за этого создать большой магазин не получится. И, несмотря на возможность настроить разные способы доставки, все они действительны в рамках одного региона. Если вы хотите доставлять товары по России в целом, потребуются дополнительные усилия, в частности — установка новых интеграций. В этом случае проще выбрать другую платформу, где все уже заранее настроено и готово для работы.
SЕО
В этом плане Tilda похожа на Wix и Squarespace: она предлагает все те же инструменты для настройки оптимизации. Сервиса, подобного SЕО Wiz здесь нет, но есть гайды, в которых подробно расписано, как настраивать SЕО.
На руку играет и адаптивный дизайн шаблонов в Tilda — это дает небольшое, но преимущество при формировании поисковой выдачи.
Для страниц после их редактирования автоматически прописывается заголовок Last-modified. Это тоже положительно сказывается на индексации страниц. Как и акцент в шаблонах Tilda на крупных качественных изображениях.
Но есть у этого конструктора и явные проблемы с SЕО. Например, на многостраничных сайтах нет возможности задавать шаблоны мета-тегов, менять настройки блока и применять их для нескольких страниц. Это объясняется тем, что изначально Tilda предназначалась для создания одностраничных сайтов, соответственно для них и заточен ее основной функционал. Это видно даже сейчас, несмотря на постоянные обновления и изменения в работе конструктора.
Список доступных интеграций, как в общем, так и тех, что связаны непосредственно с SЕО-продвижением, маловат, особенно если сравнивать с Wix и Squarespace. Как итог, подключить к сайту можно лишь несколько полезных SЕО-плагинов. Есть и другие нюансы, затрудняющие оптимизацию сайта на Tilda. Но справедливости ради отметим: они типичны для многих конструкторов.
Резюме
Tilda — самая неоднозначная платформа в нашем топе. С одной стороны, она удобна в использовании. А благодаря Zero Block позволяет создать очень интересные и красочные сайты. Также на Tilda серьезно доработали функционал для интернет-магазинов, добавлять товары и управлять продажами теперь легко и приятно.
Настройка контактных форм, поп-апов, блог — все это тоже доступно для пользователей.
При этом для эффективной работы с Zero Block требуются навыки. Широкая аудитория либо не захочет разбираться во всех тонкостях, либо не сможет правильно использовать предложенные инструменты. Неудобным для рядового пользователя является и то, что все шаблоны в Tilda одностраничные. Ограничение дискового пространства 1 гигабайтом тоже большой минус: это не позволяет создавать большие сайты, в том числе блоги и интернет-магазины. Но одностраничники — другое дело.

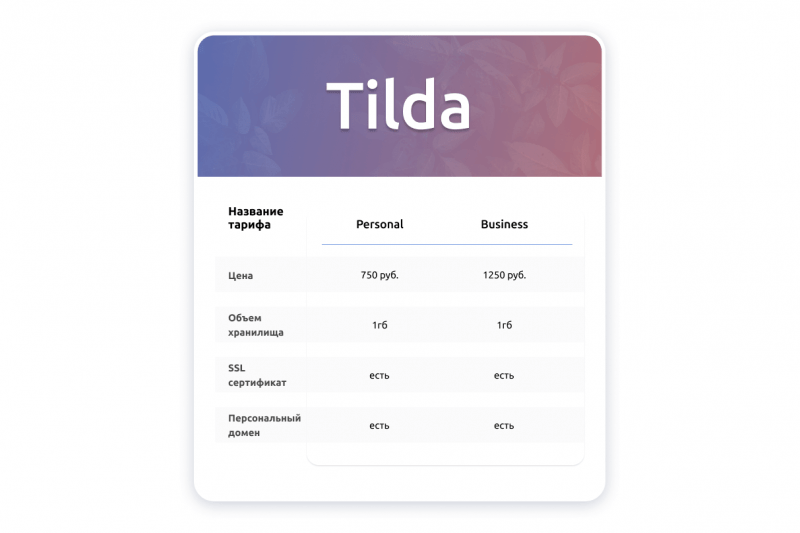
Стоимость ежемесячной подписки, на выбор доступно всего два тарифных плана. Есть еще один — бесплатный. Он не позволяет подключить свой домен и ограничивает объем хранилища до 50 МБ — этого хватит для очень простого лендинга или лонгрида.
Когда использовать Tilda?
Tilda отлично подходит для создания лендингов, визиток, лонгридов и презентаций. Ее также можно использовать для создания красочных инфографик и прочего визуального контента, который хорошо помогает привлекать подписчиков соцсетях.
А вот для запуска магазина Tilda подходит лишь в двух случаях:
- Для тестирования новой идеи, чтобы убедиться в ее выгодности.
- Для запуска очень маленького интернет-магазина. Даже если вы планируете увеличивать в будущем свой ассортимент, Tilda станет хорошей площадкой для “набивания шишек”. В будущем, когда бизнес вырастет, можно переехать на другую платформу, а накопленный ранее опыт поможет организовать продажи на новом месте максимально эффективно.
Ключевая аудитория Tilda — это веб-дизайнеры и разработчики. Именно на них рассчитаны самые интересные функции в конструкторе. Вероятно, благодаря этому Tilda и удается увеличивать свою рыночную долю. Комьюнити у этого конструктора — Tilda Experts — действительно большое!
И все же, несмотря на такую популярность продукта, его трудно рекомендовать широкой аудитории. И если бы мы вдруг составили свой топ-5 лучших конструкторов сайтов — не факт, что Tilda бы в него попала. Слишком уж много в ней ограничений для бизнеса. Но и приятные моменты тоже присутствуют, бесспорно.
Вывод: выбирайте Tilda только после тщательного анализа ее возможностей, возможностей других конструкторов сайтов, а также своих потребностей. И просмотрите своих основных конкурентов: если среди них есть успешные сайты на Tilda — и вам можно задуматься о выборе этой платформы. Если нет — лучше искать другие варианты.
Бонус: обзор конструктора сайтов Weblium
Как и обещали, в конце этой статьи мы расскажем о преимуществах нашего конструктора сайтов. Он пока не может похвастать такой же внушительной аудиторией как лучшие платформы для создания сайтов. Доступных функций — пока — тоже меньше. Но даже так Weblium все равно способен предложить немалую выгоду пользователям. В частности, это:
- Простота. Настолько понятного интерфейса нет ни у одного конструктора. Поэтому если вам нужен сайт быстро, а желания вникать в тонкости разработки нет — обязательно изучите Weblium. Сравните наш редактор с другими конструкторами — и все сразу станет понятно.
- Кастомизация. Редактор в Weblium блочный, как в Tilda и Squarespace. Но в отличие от них, Weblium предлагает куда больше свободы в настройке блоков. Вы можете добавлять в них какие угодно элементы, вставлять собственный код, менять шрифты и многое другое. Такой подход оставляет пользователю место для экспериментов, и в то же время позволяет реализовать все ключевые задачи.
- Отсутствие ограничений на размер хранилища и добавление страниц. Тут даже комментарии излишни.
- Служба поддержки. У нас она работает круглосуточно. Задавать вопросы можно в чате, соцсетях или через электронную почту. Везде клиентов обслуживают живые люди, не чат-боты. Для сравнения, у Wix русскоязычная служба поддержки работает только по будням с 10.00 до 19.00 (GMT+3). В Squarespace поддержка тоже доступна только в будние дни, но график работы немного отличается. В Tilda поддержка работает и на выходные, но ответ от нее можно ждать сутки. В Weblium мы стараемся отвечать максимально оперативно, и это у нас получается.
Что касается е-комерс функционала, он во многом похож на тот, что предлагает Squarespace. Разница в том, что у нас достаточно интеграций для развития сайта в рунете. В ближайшем будущем их станет еще больше, поэтому следите за обновлениями. Новые функции и возможности появляются на Weblium каждый месяц.
Заинтересовали? Или, наоборот, выше перечисленное вас не убеждает? Тогда зарегистрируйтесь и протестируйте онлайн конструктор сайтов Weblium. Как говорят, лучше один раз увидеть, чем сто раз услышать. Правда?:)