
Как сделать мудборд за 7 простых шагов
Мудборд — это коллекция референсов и других данных, которые задают определенный стиль для вашего проекта. Дизайнеры, иллюстраторы, фотографы создают мудборды, чтобы собрать концепцию идеи в одном месте.
Например, веб-дизайнеру нужно создать сайт для интернет-магазина цветов. Он начинает собирать примеры сайтов конкурентов, подбирать дизайн подобных проектов. После выбора наилучших вариантов, дизайнер углубляется в идею и подбирает: цветовые схемы сайта, типографику и элементы сайта. Только после этого начинает работать над созданием прототипа.
Чем мудборды помогают при разработке сайта:
- Задают стиль сайта
- Ускоряют создание сайта за счет референсов
- Если вы делаете сайты на заказ, то это обезопасит вас от недопонимания с заказчиком
Содержание
Где создавать мудборд
Создать мудборд можно и в Word, но лучше использовать специальные сервисы, которые решают эту задачу. Сервисы удобнее: в них есть встроенные библиотеки изображений и шрифтов.
Выбирайте сервис, с которым будете работать, и приступаем к первому шагу.
1. Определите направление вашего проекта
Мудборды могут быть буквальными и практичными (с шрифтами, цветовыми схемами и изображениями) или же они могут быть направлены на изучение тона и настроения.
Эти два типа можно делать параллельно. На одной доске вы указываете, какие будете использовать цвета, паттерны и изображения. А на второй — в каком стиле будет создан сайт.
2. Соберите существующий материал
Теперь, когда вы определили направление для вашего мудборда, добавьте на нее: ценности бренда, позиционирование, любые логотипы, элементы дизайна и фотографии. Возможно, они не войдут в окончательный вариант мудборда, но все же эти данные помогут начать работу.
3. Добавьте образы
Изображения, которые вы решите включить в свой мудборд, могут оказать большое влияние на внешний вид сайта. Они помогут определить такие вещи, как тон, кадрирование, стилистику и цветовую схему.
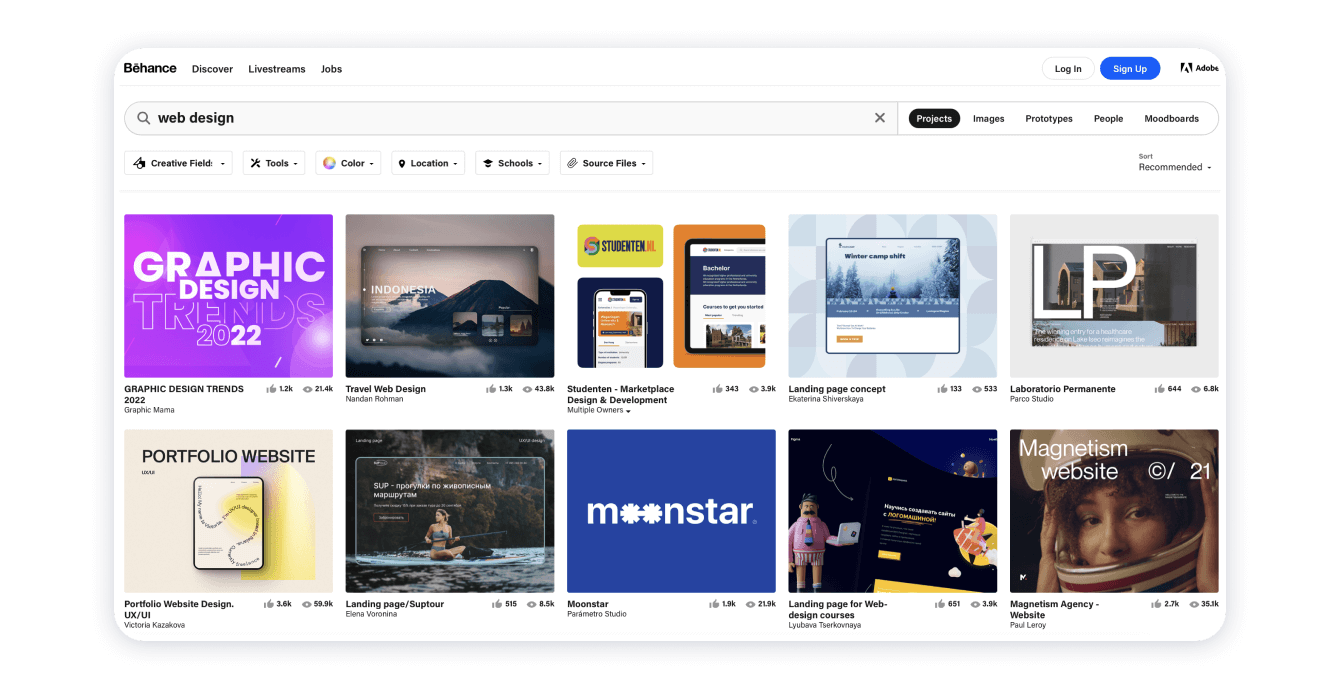
Если вы не можете вспомнить сайты, которые вам понравились, то примеры можно найти на Dribbble, Behance и Designspiration. Тут разные дизайнеры делятся своими работами, которые можно отсортировать по типу проекта, цветовой схеме и другим важным параметрами.

Популярный сайт Behance, на котором мы нашли примеры веб-дизайна. Преимущества использовать для референсов такие сайты в том, что на них дизайнеры публикуют работы, где используют последние тренды. А значит ваш сайт долго будет актуальным.
Не беспокойтесь, если на вашей доске хаос, мы исправим это позже, а пока добавляйте как можно больше идей.
4. Добавьте примеры анимаций
Анимация на сайтах может быть совершенно разная: от самой простой, которая практически незаметна для пользователя, до сложной с wow-эффектом, как, например, parallax.
Этим вы расширите понимание, с какими анимациями нужен сайт, и уже под них будете подстраивать дизайн.
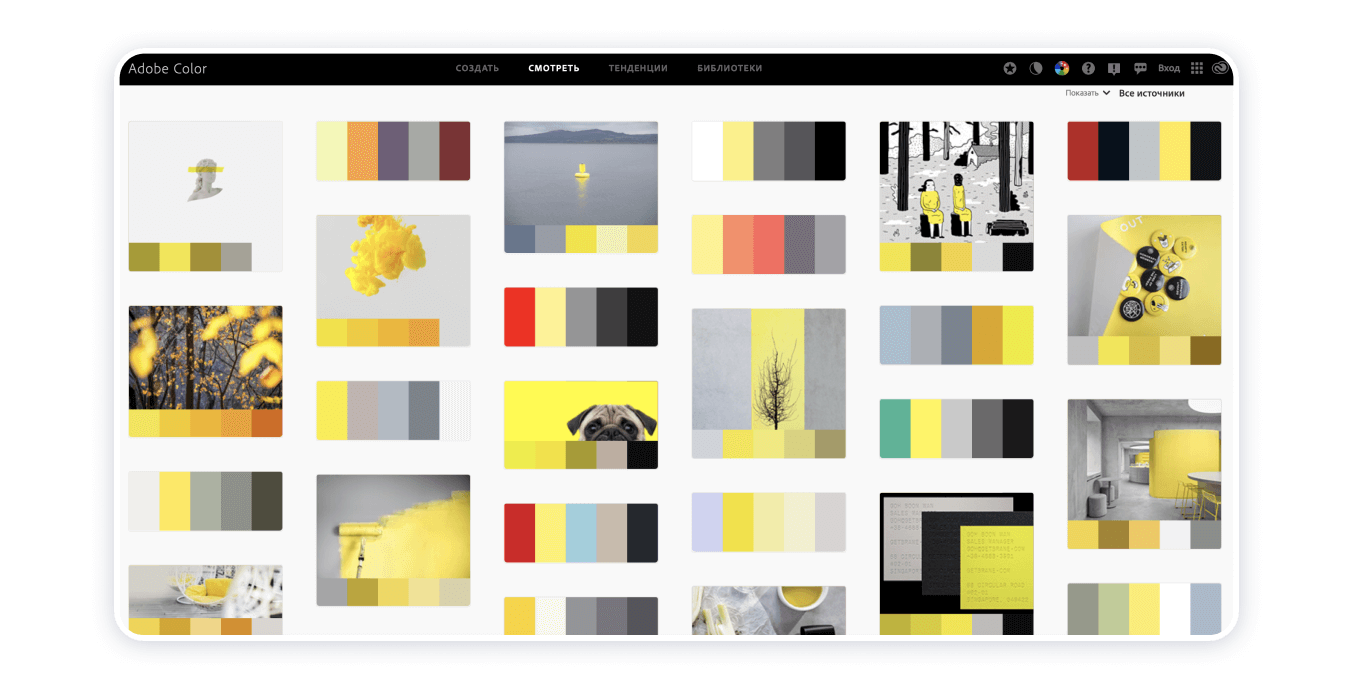
5. Добавьте цвета и шрифты
Цвет может быть отличным способом выразить определенные чувства и индивидуальность. К примеру, сайт аптеки лучше создавать в светлых цветах, а страницу ночного клуба в темных и ярких. Но для каждого из этих сайтов будет один-два цвета, которые покажут индивидуальность конкретного сайта.
Сервис Kuler поможет для поиска цвета, которые дополняют бренд. Еще один лайфхак — такой цвет уже находится на вашем мудборде, проанализируйте референсы, которые вы добавили, и найдите подходящий цвет.

А для подбора шрифтов используйте дизайнерский сайт Typewolf. Это отличный способ изучить различные комбинации шрифтов и как они взаимодействуют друг с другом.

6. Время навести порядок
После того как вы собрали все свои идеи в одном месте, следующий шаг — упорядочить их, чтобы создать идеальную композицию.
Этот процесс может занять некоторое время, и часто возникает ощущение, что вы понятия не имеете, как будет выглядеть мудборд. Скорее всего, у вас будет много материала, чем нужно, и он может выглядеть разрозненным. Это нормально!
Начните с изучения композиции и введения иерархии. Поместите ключевой элемент, например, логотип, чтобы закрепить вашу доску, и измените размер и положение остальных элементов, чтобы показать их важность и взаимосвязь друг с другом.
7. Опишите свои мысли
Если вы обладаете визуальным мышлением, то мудборд — это бесценный инструмент, позволяющий передать образ и настроение вашего проекта так, как иногда не могут слова. Но для клиента или его дизайнеров нужно добавить описание ваших мыслей. Это поможет объяснить ваши идеи и сохранить все в контексте. Не обязательно вдаваться в подробности — просто напишите в несколько слов, что вы хотели передать конкретным изображением.
И готово!

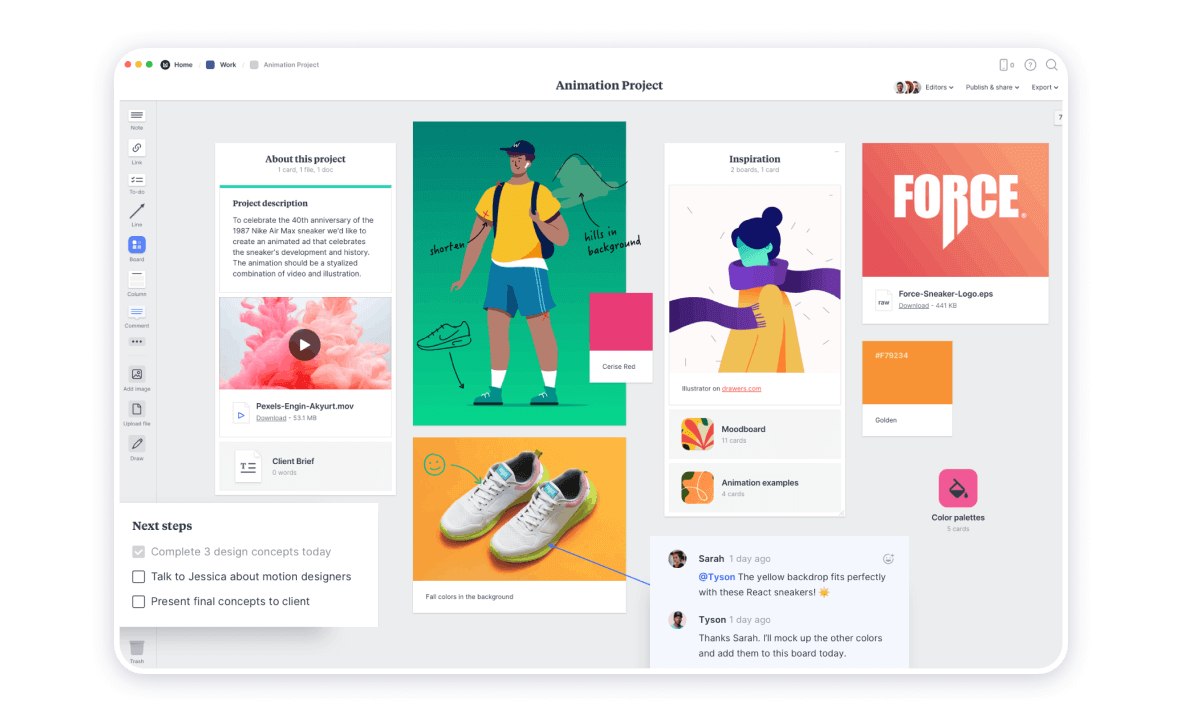
Мудборд выше создан через Milanote. Примерно такая информация должна быть и на вашей доске.
Теперь, когда ваша доска с референсами готова, у вас есть визуальное представление, как будет выглядеть дизайн — приступайте к созданию сайта.