Как создать свой сайт самостоятельно: 10 шагов, инструкция для начинающих
Имея своё дело, вы наверняка ощущаете острую необходимость в развитии своего бизнеса в интернете. Социальные сети, рекламные кампании, акционные предложения – инструменты, без которых современный предприниматель не представляет своего существования. Однако, многие собственники зачастую пренебрегают одной значимой ступенью продвижения своего продукта в сети. И это, как ни странно, – наличие веб-сайта. Не удивительно, ведь при таком обильном разнообразии соцсетей и их функционала, необходимость иметь сайт резко упала.
Но так ли это? В данной статье мы ответим на этот, и многие другие вопросы, связанные с данной проблемой.
Прежде всего, вы должны понимать, что компания, у которой нет официального веб-сайта не вызывает доверия – это факт. Даже если вы не крупный предприниматель, востребованный фрилансер или ваш бизнес находится на стадии стартапа, сайт-визитка или портфолио повышают ваши шансы обрести новых клиентов и вывести свой бизнес на более высокий уровень.
Поэтому, рано или поздно, вам придется столкнуться с такими вопросами, как: «Что такое лендинг?», «Как сделать сайт самому?» или «Как создать сайт бесплатно?»
К сожалению, многие предприниматели пренебрегают необходимостью создания сайта, так как считают, что услуги IT-специалистов слишком дорогостоящие. Не спешите отчаиваться, ведь существует альтернативное решение: платформы, где можно создать веб-сайт, не потратив ни копейки на дизайн, разработку или настройки. При этом, такой сайт не будет иметь ограничений, мешающих его продвижению, использованию или модернизации, а иногда, сможет даже упростить и ускорить запуска вашего проекта.
При этом, не стоит переживать, что функционал будет ограниченным – ваш сайт будет индексироваться поисковыми системами и выглядеть профессионально на любых устройствах. Мы подскажем как это сделать, исходя из собственного опыта. Готовы?
Как создать свой сайт самому – инструкция для начинающих!
Содержание
Шаг 1. Определитесь со способом создания веб-сайта
В первую очередь, нужно выбрать подходящую платформу для работы.
Существует два варианта:
1) готовые CMS (система по управлению контентом веб-сайта, где все настройки вам необходимо вносить самостоятельно);
2) конструкторы сайтов (в которых процесс работы похож на создание презентации в PowerPoint).
Если вы выбрали вариант готовых CMS, то самые популярные – это WordPress, Joomla, Drupal, Shopify. Стоит помнить, что это достаточно сложный инструмент, особенно для новичков. Вы сможете самостоятельно разобраться с функционалом, но будьте готовы, что на это уйдет больше времени и ресурсов, а сам сайт обойдется вам минимум в $75 (не считая дополнительных затрат на домен и хостинг).
Новичкам мы всё же рекомендуем остановится на более практичном варианте – конструкторе веб-сайтов. Это онлайн-инструмент, который существенно упрощает процесс создания сайта. Вместо того, чтобы разрабатывать концепт и дизайн с нуля, вы можете использовать готовые шаблоны и создать свой сайт за несколько часов.
Все следующие шаги в нашей инструкции будут связаны именно с конструкторами, поскольку это самый простой и быстрый способ создания веб-сайтов на сегодняшний день. Самыми популярными конструкторами считаются – Wix, Weblium, Squarespace и Jimdo.
Покажем на примере конструктора веб-сайтов Weblium. Здесь вы найдете более 300 разнообразных шаблонов, которые подойдут абсолютно под любую бизнес нишу.
Шаг 2. Регистрируемся и выбираем шаблон
Сперва зарегистрируйтесь на платформе. Введите свои данные или привяжите свой Google или Facebook аккаунт.
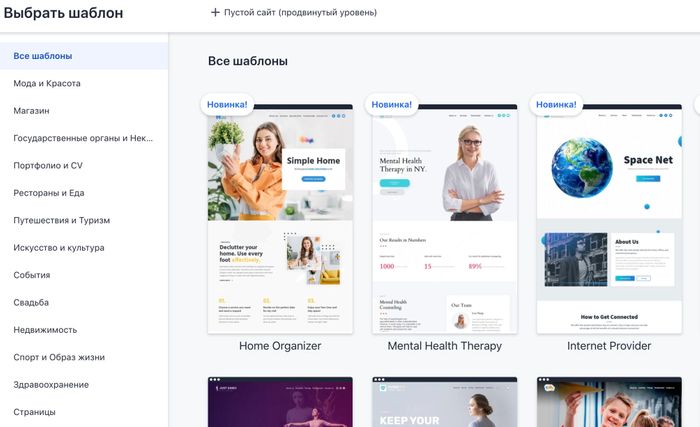
После регистрации пользователи попадают в админ-панель. Здесь и начинается процесс создания. Чтобы начать, вам нужно нажать кнопку «Создать новый сайт», и слева откроется галерея с десятками шаблонов разных тематик и стилей, разбитых на категории для удобного поиска.

Шаг 3. Добавьте контент и отредактируйте выбранный шаблон
Определившись с шаблоном, вам стоит уделить время его наполнению уникальными текстами и изображениями. Навигация по будущему сайту, цветовая палитра, шрифты и их размеры, анимация, – всё это вы можете настроить самостоятельно. Рекомендуем отнестись к этому этапу ответственно, ведь чем профессиональнее ваш сайт будет выглядеть, тем скорее вы сможете обзавестись новыми клиентами и вывести свою компанию на более высокий уровень.
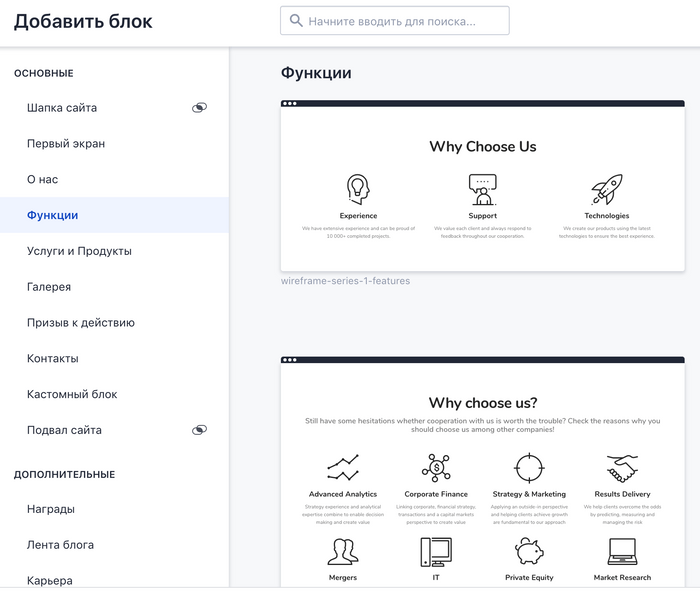
Если вы решили попробовать создать свой веб-сайт на Weblium, то спешим вас обрадовать: вы получите готовый к работе сайт уже через несколько часов! Визуальный редактор Weblium очень понятен и прост в использовании. Вы можете добавлять или удалять блоки, менять цвет и стиль текста на странице, переставлять кнопки, редактировать меню. Проще говоря, настройте шаблон под себя и сделайте его более оригинальным. Не бойтесь экспериментировать!

Шаг 4. Создайте новые страницы
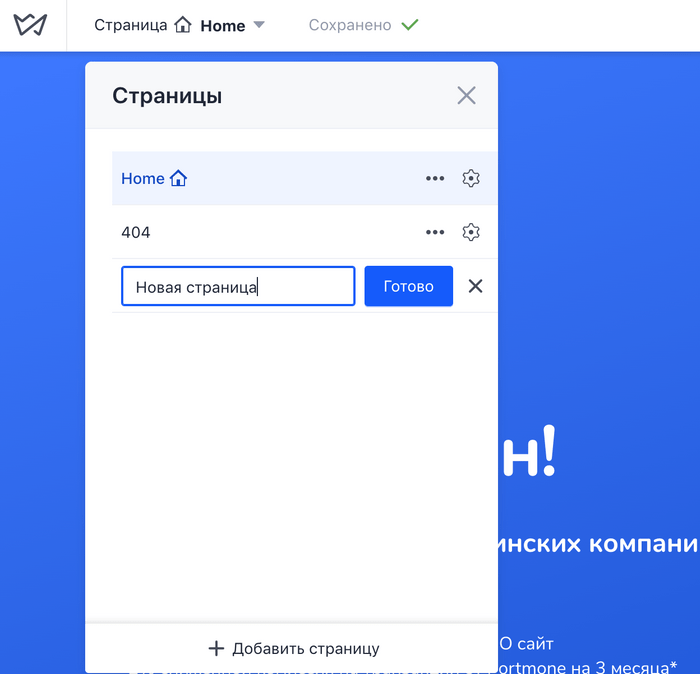
Что это значит? Обычно, необходимые страницы для конкретного сайта уже продуманы на этапе шаблона. То бишь, если помимо основной информации о вашем продукте или услуге вы хотите уведомить ваших клиентов о контактной форме, описании товара, показать примеры работ, то вы сможете сделать это, добавив несколько новых страниц. Только не забудьте отобразить их в меню и поставить правильные ссылки!

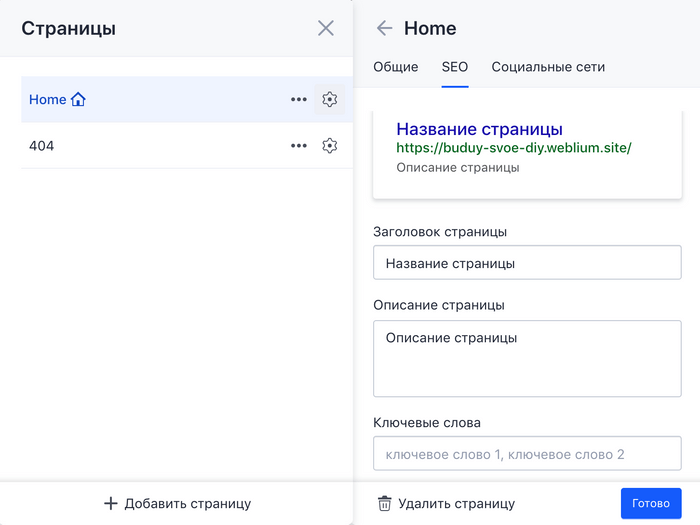
Шаг 5. Заполните SEO-настройки
Что это такое? Если говорить простыми словами, то SEO – это комплекс мер по оптимизации сайта для поисковых систем, таких как Google, Yandex и т.д. SEO-настройки очень важны для повышения вашего сайта в рейтинге поиска.
Напомним, что все шаблоны на Weblium по умолчанию оптимизированы для поисковых роботов: они автоматически убирают всё лишнее со страницы, быстро загружаются и т. д.
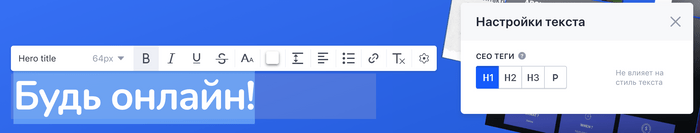
Рекомендуем добавлять правильные title, description и ключевые слова, H1-H2, так как они помогают сайту скорее выйти в топ поисковых систем.


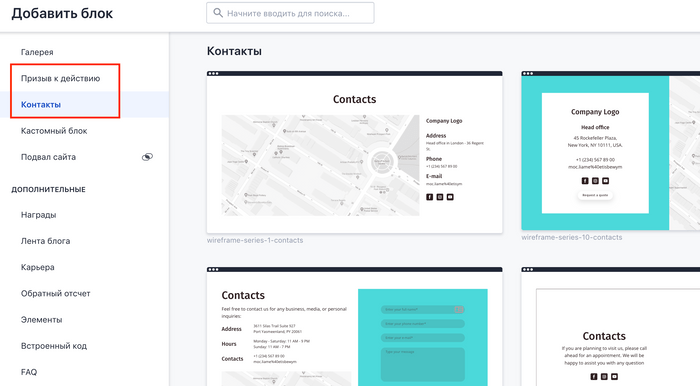
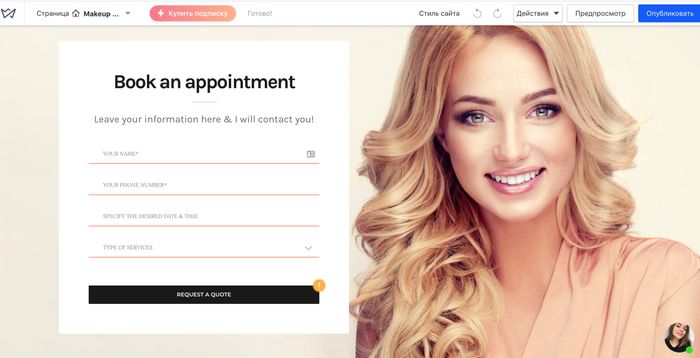
Шаг 6. Добавьте CTA и контактные формы
CTA (call to action, призыв к действию) – это, своего рода, навигационный элемент, который подталкивает пользователя, попавшего на ваш сайт, к следующему шагу. Это могут быть «горячие кнопки», контактные формы или просто текст со ссылкой на другие страницы. Если такие призывы отсутствуют, то вы сильно рискуете потерять ваших потенциальных клиентов. Пользователь просто не поймет что делать со всей этой информацией дальше.
Не забывайте, эти элементы нужно отображать не на всех страницах, а только там, где они будут уместны. Сделайте их яркими, бросающимися в глаза, чтобы они привлекали внимание клиентов.


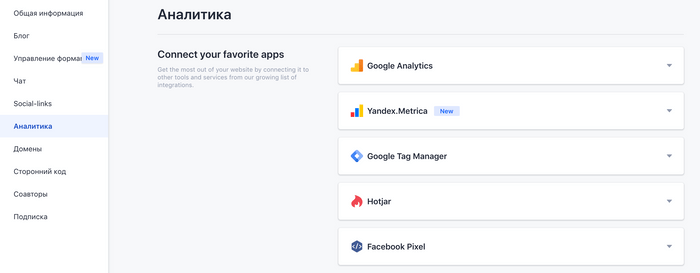
Шаг 7. Подключите метрики аналитики
Они нужны для того, чтобы вы смогли отследить активность вашего сайта: на какие ссылки чаще переходят и что привлекает наибольшее количество внимания. Чтобы активировать их, перейдите в админ-панель конструктора, затем откройте вкладку Analytics. Здесь вы сможете настроить интеграцию с другими инструментами и сервисами, такими, как – Google Analytics, Google Tag Manager, Hotjar и т.д.

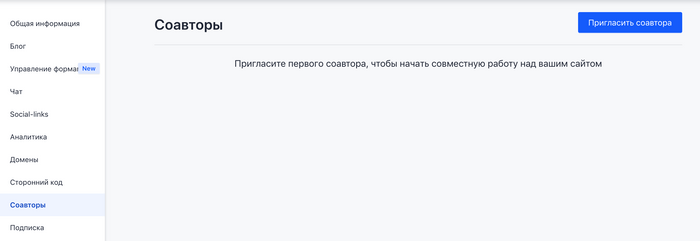
Шаг 8. Проверьте свой сайт
Обязательно перепроверьте свой веб-сайт перед публикацией! Поделитесь им с друзьями, чтобы они смогли дать вам обратную связь по вашей работе. Используйте функцию «Соавторы», которая даст возможность оставлять пометки прямо на вашем сайте! Другие пользователи смогут просматривать, редактировать и публиковать сайт (но не удалять или дублировать).

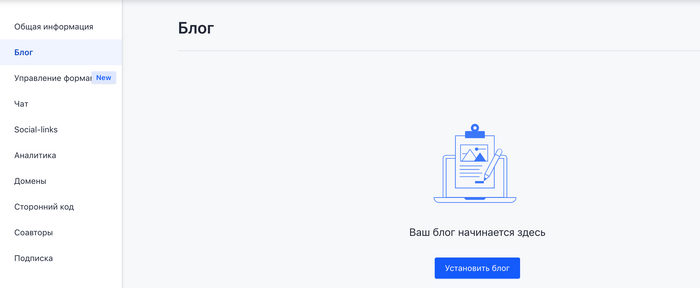
Шаг 9. Создайте блог
Ведение блога – это, конечно, задача не из простых, но поверьте, вашему бизнесу этой пойдет только на пользу! В нём вы сможете делиться своими знаниями и опытом. А клиенты, в свою очередь, будут находить в ваших материалах ответы на интересующие их вопросы.

К слову, на Weblium это можно сделать бесплатно. Но сначала подумайте о чём вы хотите написать, и с какой целью. Например, этот блог может служить инструментом для привлечения пользователей, партнеров или быть информационным ресурсом. Такой вариант хорош как для корпоративных сайтов, так и для интернет-магазинов.
Шаг 10. Покажите свой сайт миру
Самый волнительный момент! Убедитесь, что все финальные правки были внесены, проверьте качество визуального контента, выберите и подключите домен для вашего сайта всего в 3 клика, сделайте глубокий вдох и нажмите кнопку «Опубликовать»! Вот и всё, ваш сайт готов к использованию. Не забудьте поделиться ссылкой на него в ваших социальных сетях и ждите волну новых клиентов!
Руководство для начинающих: начало работы с Weblium
Смотрите видео, чтобы узнать все о создании сайта на Weblium
Надеемся, эта статья была полезной и вы узнали что-то новое, благодарим за ваше внимание!