
Бриф на разработку сайта. Шаблон (пример), с которым вам будет удобно
Благодаря конструкторам фрилансеры могут быстро создавать сайты с профи-дизайном и работой без проблем. Библиотека шаблонов, настройка стилей, интеграция eCommerce, интуитивный редактор. Конструкторам нет альтернативы для быстрой и экономной разработки.
Но самый важный аспект создания сайтов – это взаимопонимание с клиентами. Никакая технология не заменит его. И особенно важно брифование или получение всех данных, которые нужны для начала работы над сайтом клиента.
В этой статье вместе с конструктором сайтов Weblium вы узнаете, каким должен быть идеальный бриф и как не упустить ни одной важной детали.
Содержание
Что такое бриф на разработку сайта. В двух словах
Бриф — это документ или переписка, в которых излагаются детали проекта: особенности бизнеса, портрет аудитории, нужные возможности сайта, требования к оформлению и брендингу, бюджет и сроки.
Основные элементы брифа на разработку сайта. 13 вопросов, которых не избежать
Мы подготовили для вас бриф. Он универсальный. В него вы можете добавить свои вопросы или убрать лишние, немного переписать его в близком вам стиле. А потом адаптировать в нужный формат (например, онлайн-форму или таблицу – об получении брифа читайте в следующем разделе статьи).

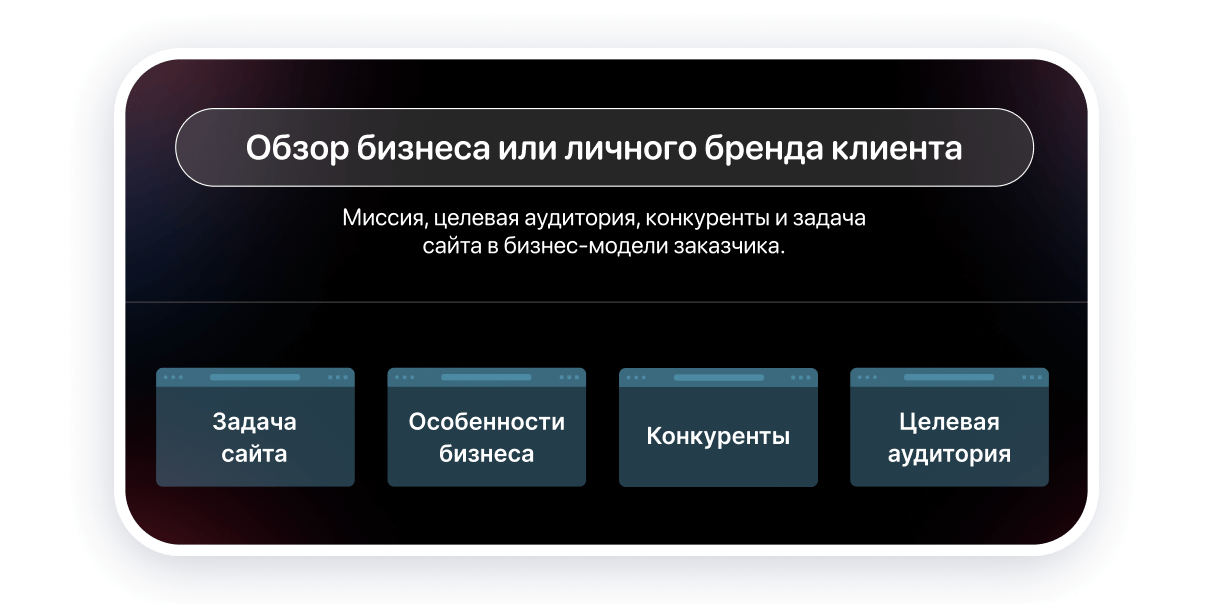
1.Задача сайта
- Есть ли у вас сейчас сайт? Что вам нравится и не нравится в нём?
- Какая конечная цель вашего сайта (например, прямые продажи, предоставление информации о компании, использование в качестве витрины товаров).
- Если есть дополнительные цели сайты сайта, укажите их.
В качестве помощи клиенту, вы можете прикрепить перечень причин и целей создания сайта (список также полезен, если у клиента уже есть сайт):
— Улучшение логической структуры сайта;
— Привлечение большего количества клиентов;
— Внедрение современных трендов дизайна;
— Создание многоязычного сайта;
— Увеличение узнаваемости бренда;
— Продвижение нового продукта или услуги;
— Увеличение количества продаж;
— Информирование (информационная цель);
— Ребрендинг или редизайн предыдущего сайта;
— SEO-оптимизация сайта, устранение ошибок.
2.Особенности бизнеса
- Укажите особенности бизнес-ниши, в которой вы работаете. Что определяет конкуренцию в нише?
- Расскажите о точках роста, которые могут быть у вашего бизнеса в будущем.
3.Конкуренты
- Расскажите о ваших конкурентах. Что уникального вы предлагаете по сравнению с конкурентами, какие преимущества есть у конкурентов?
- Приведите сайты конкурентов, которые вам нравятся. Опишите, что вам нравится и не нравится в сайтах конкурентов?
- Какие возможности сайтов конкурентов вы бы хотели увидеть на своём сайте?
4.Целевая аудитория
- Определите демографические данные и характеристики целевой аудитории сайта: возраст, пол, географию и интересы.
- Если у вас есть портрет идеального клиента, расскажите о нём подробней.
- Опишите потребности и мотивы целевой аудитории и то, как сайт будет их решать.

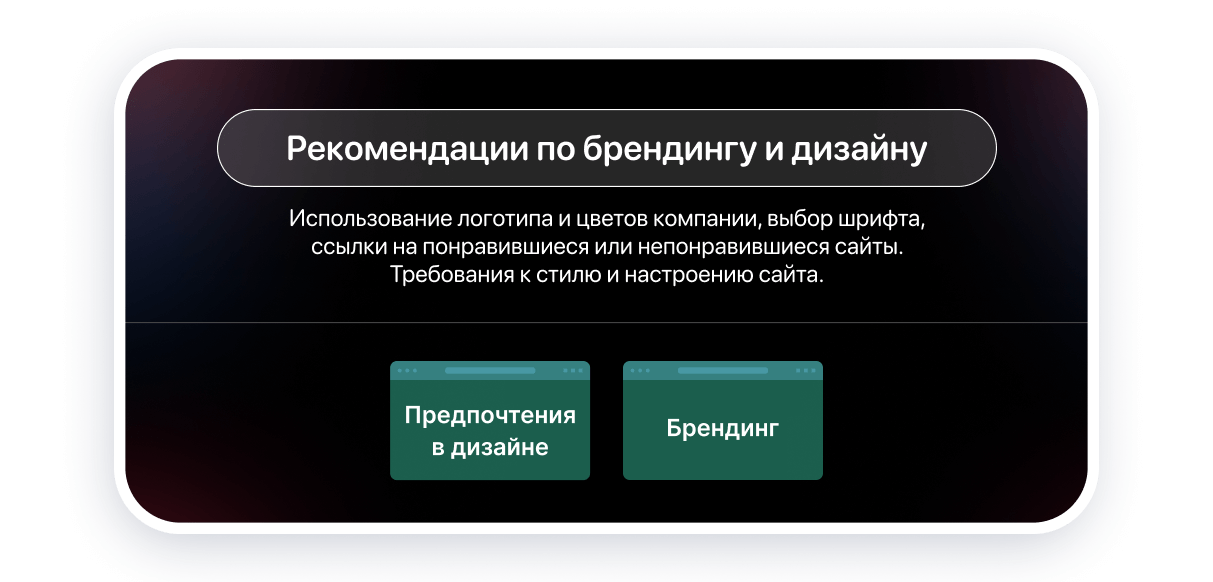
5.Предпочтения в дизайне
- Скажите есть ли конкретные цвета, шрифты или типы изображений, которые должны быть включены в сайт?
- Приведите примеры сайтов или стилей в дизайне, которые вам нравятся или не нравятся. Почему они вам нравятся или не нравятся?
- Какое настроение должен вызывать дизайн вашего сайта? Перечислите эти эмоции.
В качестве подсказки для клиента вы можете приложить такую карту эмоций. Клиент сам выберет, что характерно для его будущего сайта, а что нет:
— Строгий корпоративный стиль
— Яркий, броский дизайн
— Положительный и веселый
— Дизайн насыщен изображениями
— Динамичный сайт: анимации и видеофоны
— Статичный сайт: без анимаций и отвлекающих элементов
— Дизайн с акцентом на минимализм
— Дизайн с акцентом на функциональность
6.Брендинг
- Есть ли у вас брендбук? Если есть, загрузите его. Насколько он актуален, насколько нужно придерживаться его требований?
- Есть ли у вас идеи, как сайт должен отражать индивидуальность бренда и послание бренда? Расскажите как именно.

7.Контент
- Есть ли у вас копирайтер, который бы мог подготовить текстовый контент для сайта?
- Можно ли использовать на сайте информацию из других ваших материалов? Прикрепите публикации, презентации, статьи, посты из соцсетей, маркетинговые документы, отзывы.
- Укажите,можем ли мы брать фото, иллюстрации и видео из платных стоков или только из бесплатных? Если у вас есть фото, которые должны быть на сайте, пришлите их.
8.Возможности
- Перечислите возможности, которые должны быть на сайте. Ваш сайт должен быть на одном языке или нужна мультиязычность?
- Есть ли необходимость в готовых интеграциях или сторонних виджетах? Что именно вас интересует?
- Нужно ли добавлять на сайт формы обратной связи, попапы, подписки на новости, модуль интернет-магазина, файлы для скачивания, FAQ?
- Вам нужен блог? Добавить ленту публикаций на главную, разместить ссылку на него в подвале или шапке сайта?
На Weblium есть такие готовые интеграции. Их подключение можете предложить клиенту за дополнительную плату:
— CRM-системы: Snov.io, OWOX BI
— Массовые рассылки: Mailchimp, SendPulse, AWeber
— Чаты и телефония: LiveChat, Tawk.to, Binotel
— Аналитика: Google Tag Manager, Facebook Pixel, Hotjar

9.Навигация и карта сайта
- Каким должен быть путь пользователя (например, он должен получить максимум информации о нас или как можно быстрее переходить к целевому действию)?
- Какие страницы на сайте обязательны? Какие из них должны быть уникальными, а какие отличаться только по наполнению?
Пример: О нас (уникальная), команда (уникальная), страница услуги «Экспресс-курс», страница услуги «Интенсив» (типичная, структурно такая же как “Экспресс-курс”, но с другим контентом).
10.Главная страница
- Какой должна быть главная страница: минималистичной или подробной?
- Какие возможности должны быть реализованы на главной странице (например, переход в магазин, отправка форм, детальное представление услуг)?
- Что именно нужно включить на главную страницу сайта?

11.Бюджет и сроки
- Обозначьте бюджет и сроки проекта (включая конкретные этапы, которые нужно закончить к точному времени).
- Нужна ли вам поддержка после запуска сайта? В чем она заключается, как долго её нужно выполнять?
12.Приём работ
- Определите ответственных для каждого этапа приема работ? Укажите их контактные данные и должности.
- Скажите, сколько этапов правок вы хотели бы видеть? После каких шагов разработки сайта вы хотели бы давать обратную связь?
13.Запуск сайта
- Вы хотели бы получить сайт, готовый к запуску, или уже запущенный сайт?
- Будет ли SEO на сайте? Когда вы готовы предоставить все необходимые элементы контента для SEO-оптимизации?
- У вас есть домен для сайта или его нужно купить? Какой должен быть домен, в случае покупки?
Как получить бриф на создание сайта от клиента. Немного канцелярии
Брифоваться можно по-разному – в зависимости от особенностей проекта, предпочтений вашего клиента и вашего подхода к работе:
- Для лаконичного сайта-визитки хватит брифа из пары страниц в Google Docs и папки с контентом, а для многостраничного сайта услуг с уникальными страницами лучше всё зафиксировать в виде большого сопроводительного документа или таблицы.
- Некоторые клиенты любят видеозвонки или активную переписку по почте, в то время как другим удобнее заполнять таблицы и онлайн-формы или подробно описывать задачу в текстовых документах.
- Не забывайте и о себе. Мир фриланса принимает всех: и интровертов, для которых максимум контакта – это электронные письма, и громких дизайнеров, для которых личная встреча – самая приятная часть работы. Если клиент не подходит вам по темпераменту, не бойтесь отказываться от проекта.
Но в какой бы способ вы не получили информацию, её вам должно хватать для понимая проекта. И помните – всегда фиксируйте окончательные договоренности письменно. Так в случае разногласий вам будет легче установить, кто прав.
Непосредственно оформить бриф вы можете одним из таких способов:
онлайн-формы, кастомная страница-форма (её можно создать с Weblium), краткие опросники, обмен электронными письмами и текстовыми файлами с описаниями в письмах, таблицы, сервисы ментальных карт, письменный договор с приложениями, сервисы управления проектами (Trello, Asana).
Этапы разработки. Превращаем бриф на создание сайта в готовый сайт
Каждый сайт при создании проходит через обязательные этапы. Их нельзя обойти или заменить. Бриф для дизайнера будет дорожной картой разработки.

Прежде чем приступить к созданию сайта, важно получить от клиента информацию о маркетинговых целях сайта. Это может включать сведения о целевой аудитории, идее ресурса, стиле коммуникации с посетителями сайта, технические требования (например, на сайте должен быть легкий контент для его быстрой загрузки).
Если заказчик не передал всю нужную информацию, вы можете предложить свои услуги по ресёрчу и стратегии.

Используя конструктор, вы быстро распределите контент по блоках и очертите подход к дизайну в драфте (предварительном макете). Чтобы ускорить работу, ищите близкий по тематике и наполнению шаблон в библиотеке Weblium. Его вы быстро адаптируете к брендингу и желанием клиента.
Как только драфт готов – отправляйте его клиенту на одобрение. Если всё окей, распределяйте ссылки и элементы навигации, добавляйте контент. На этом этапе вы увидите, насколько хорошо текст, фото и видео, элементы взаимодействия сочетаются друг с другом.

Когда дизайн и макеты нескольких страниц готовы, приступайте к созданию и наполнению всего сайта контентом и дизайну оставшихся страниц. Вы также можете интегрировать нужные инструменты eCommerce, чтобы сделать сайт полностью функциональным.
Теперь время получить фидбек от клиента, если такой этап определён рамками брифа. После этого доводите сайт до финального вида, начинайте тестирование и адаптацию сайта под разные устройства и разные разрешения.
Если вы создаёте сайт с Weblium, уделить этапу время тоже нужно. Но фронт работ сильно уменьшится, поскольку дизайн сайтов отзывчивый, а мобильные адаптации создаются автоматически. При этом вы можете дополнительно настроить вид элементов мобильной версии, а также включать и отключать отдельные блоки именно для адаптации.

После того, как веб-сайт создан и протестирован, пришло время опубликовать его. Вам нужно подключить доменное имя, оптимизировать сайт для поисковых систем. После запуска сайта вы можете продвигать его среди целевой аудитории, чтобы привлечь трафик.
В зависимости от потребностей клиента вы также можете предложить постоянное обслуживание: добавление нового контента, исправление любых проблем, а также обновление дизайна и функций по мере необходимости.
Вы уже знаете всё о брифе, пора создавать сайты
Weblium – конструктор, который упрощает работу дизайнеров по созданию сайтов. С нами вы даже можете получать фидбек от клиентов о дизайне прямо в конструкторе благодаря режиму комментированию. Присоединяйтесь к платформе – вы почти в семье эффективных дизайнеров.