
Блок «О нас» на сайте: что писать, как писать и почему
Компания NN/g больше 10 лет изучает страницы «о нас» на сайтах. За это время она выпустила три исследования, в которых показала, как менялся дизайн этих страниц и их восприятие пользователями. Последнее исследование вышло в 2019 году. Выбрали из него самые интересные факты и немножко дополнили своими наблюдениями и примерами о том, как создавать блок «о нас» на сайте.
Содержание
Почему люди жмут на страницу «О нас»
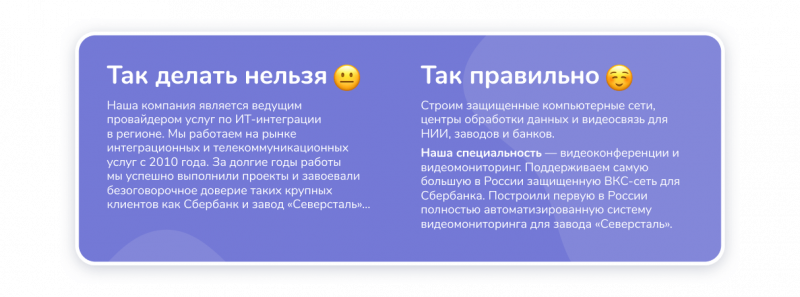
1. Хотят убедиться, что компании можно доверять. Люди стремятся получить как можно больше информации об опыте, сотрудниках, ценностях – обо всем, что убедит их принять решение в пользу бренда. Отсюда — вывод: содержание страницы «О нас» не должно быть слишком кратким. Но и «воды» в нем тоже быть не должно. Люди ждут конкретики. Как выглядит такая конкретика показано на примере ниже.

2. Хотят убедиться в открытости компании и понять ее отношение к клиенту. Это — новый тренд в пользовательском поведении. Он, как отмечают в NN/g, отчетливо проявился в последние пару лет. Люди все больше ценят компании, которые не боятся рассказывать о себе больше и показывают свою клиентоориентированность. При этом ценятся выше те сайты, которые общаются с посетителями простым и понятным языком, без рекламы, пафоса и сложной терминологии.
3. Не смогли составить мнение о компании сходу. В этом случае юзерам либо не хватило информации, размещенной на главной странице, либо она оказалась недостаточно понятной для них. Такие ситуации чаще всего случаются при просмотре одностраничных сайтов: их контент в целом подается весьма лаконично, многим его не хватает, чтобы определиться и принять решение. Есть два способа избежать их:
1. добавить на сайт отдельную страницу с описанием компании, в которой более подробно расписывается работа компании;
2. расширить существующий на сайте блок «О нас». Если не хотите добавлять больше текста – попробуйте вставить видео или короткую инфографику.
Какие страницы «О нас» вызывают у клиентов наибольшее доверие?
В ходе исследования людям разного пола и возраста показали описания компаний на 100 разных сайтах. В список попали сайты крупных и малых компаний, а также государственных и некоммерческих). Наибольшее внимание привлекли те из них, чьи страницы «О нас» содержали хотя бы что-то из перечисленного ниже:
— реалистичные фотографии, а не «вылизанные» изображения с фотостоков;
— «живые» эмоциональные видео;
— рассказы об используемой в компании бизнес-модели, подходах к работе, описания сотрудников, примеры их работ (если есть) и т.д.;
— повествования о работе на благо общества.

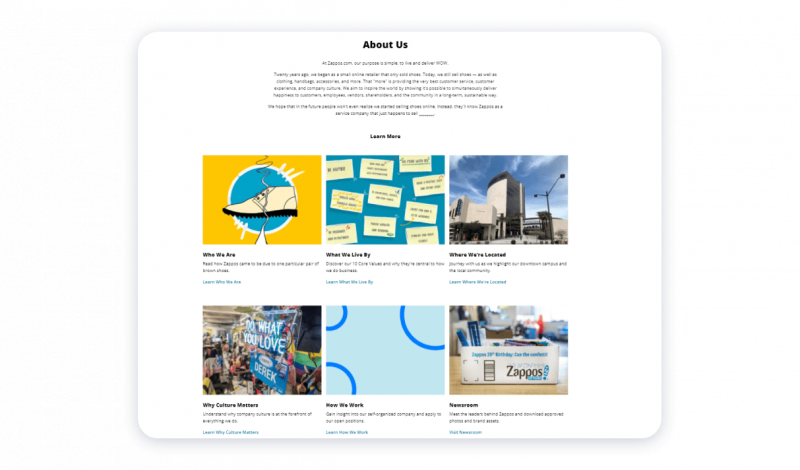
Пример страницы «О нас» на сайте компании Zappos. Подход к ее оформлению и наполнению в NN/g называют одним из лучших
Стоит ли размещать клиентские отзывы в блоке «О нас» на сайте?
Исследование NN/g показывает, что пользователи становятся все более критичными. Они не склонны доверять тому, что написано на сайтах. Многие, чтобы убедиться наверняка, помимо блока «О нас» на сайте, изучают соцсети компаний, ищут их в поисковиках и изучают клиентские отзывы на различных онлайн-площадках.
Но отзывы, которые размещают компании на сайтах, клиенты все равно читают, поэтому отказываться от них не стоит. Но главное – знать меру. Если в отзовиках о вас пишут больше негатива, чем позитива, а на сайте – сплошная похвала, то многие потенциальные клиенты это заметят и откажутся от ваших услуг.
NN/g рекомендует не только размещать честные и сбалансированные отзывы в блоке «О нас» на сайте, но и оставлять ссылки на другие сайты с обзорами на вашу компанию — так вы заслужите больше доверия в глазах своих покупателей.
Как написать описание компании для сайта: примеры
NN/g рекомендует рассказывать о себе в такой последовательности:
1. Текст на хэдере на главной странице. Обычно он представляет собой заголовок, а под ним — подзаголовок в 1-2 предложения и кнопка с призывом к действию. Такой текст сходу должен формировать представление об предлагаемых на сайте услугах. Пример того, как это выглядит, представлен ниже:

2. Отдельная страница «О нас». В ней коротко рассказать все, что нужно знать пользователю о компании и ее услугах/товарах.
3. Подстраницы в разделе «О нас». В них можно вместить дополнительную информацию, интересные факты о компании и ее жизни. Эти подстраницы можно показать в главном меню в виде выпадающего списка или реализовать в виде выпадающего текста или ссылок на самой странице «О нас» — так пользователю будет легче сканировать информацию и находить нужное.
4. Линк на раздел «О нас» в футере сайта. Пользователи используют его в тех случаях, если не заметили сразу нужный раздел в меню.
Примечание от Weblium: перечисленные выше советы применимы к многостраничным сайтам. Для одностраничников, что очевидно, третий пункт неприменим. В этом случае мы рекомендуем вам блок «О нас» на сайте сделать максимально содержательным для читателя. Чтобы он не выглядел захламленным — замените текстовое описание видеороликом или спрячьте «лишний» текст в выпадающее меню. Если читатель захочет — он нажмет на кнопку и раскроет текст целиком.

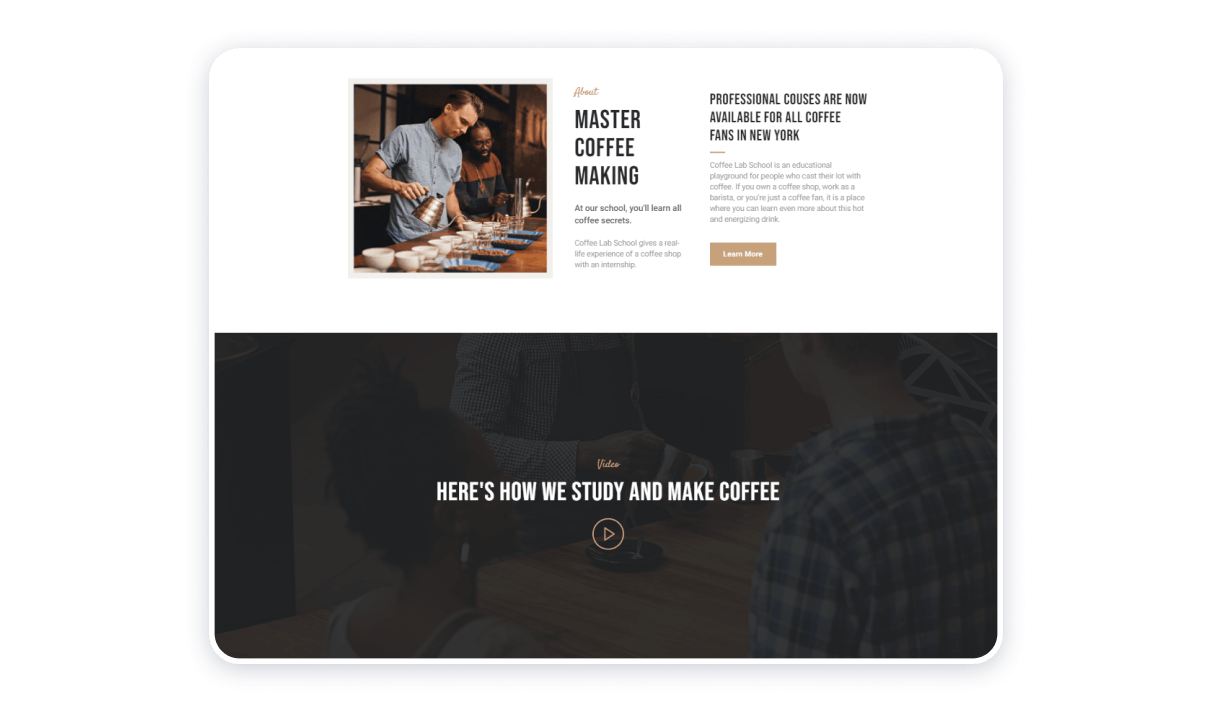
Пример блока «О нас» на шаблоне сайта, созданного на конструкторе сайтов Weblium. Все наши шаблоны можно использовать бесплатно. Для этого зарегистрируйтесь на платформе Weblium. Сразу после этого отроется доступ ко всей нашей коллекции дизайнов. Сейчас она насчитывает свыше 300 вариантов.