
Что такое диаграмма User Flow и как ее создать?
Овладение искусством диаграмм user flow — это геймченджер в создании интуитивного интерфейса. User flows помогают понять и предсказать поведение пользователей. Эти знания позволяют создавать продукты, которые конвертируют посетителей вашего веб-сайта или приложения в клиентов, повышают вовлеченность пользователей.
Диаграммы user flow — это не просто схемы; они гарантируют легкую навигацию для вашей аудитории. Путем анализа поведения пользователей вы можете определить проблемные места, оптимизировать пути и повысить общий уровень удовлетворенности пользователей.
В этой статье вы узнаете, как диаграммы user flow помогают оптимизировать взаимодействие с вашим продуктом и улучшить его. Оставайтесь с нами, чтобы узнать больше о дизайне, ориентированном на пользователя!
Содержание
Что такое User Flow?
User flow, или UX flow, или диаграммы пользовательского опыта, иллюстрируют полный путь пользователя и его взаимодействие с продуктом. Они отображают каждый шаг от начала до финального действия. Это визуальный путеводитель, демонстрирующий различные пути, по которым пользователи могут двигаться в приложении или на веб-сайте.
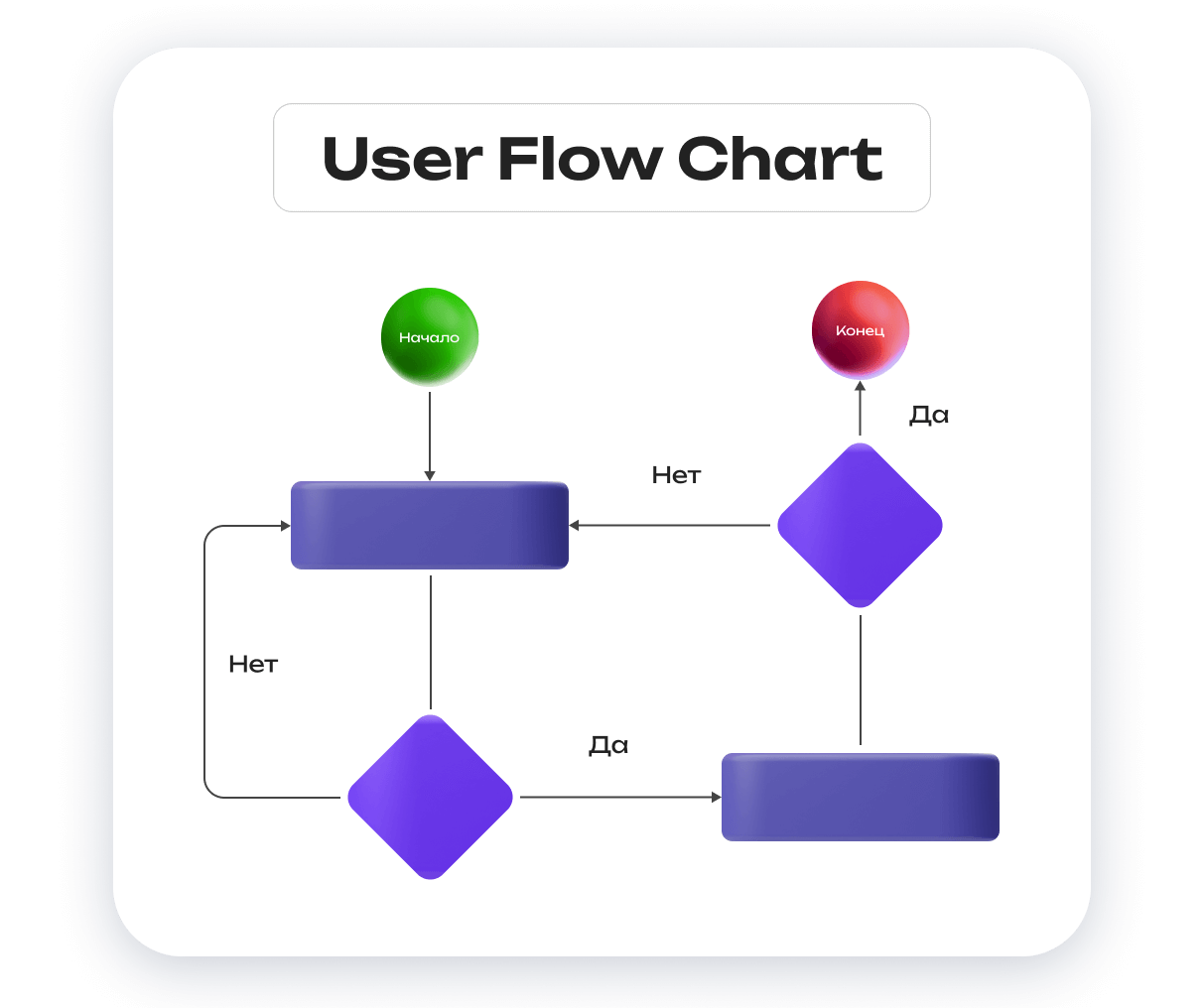
В онлайн-магазине user flow начинается с того, что пользователь попадает на главную страницу, и заканчивается совершением покупки или созданием учетной записи. Каждый шаг в этом пути — представленный в виде элементов на диаграмме — изображен различными фигурами, обозначающими процессы.
Например, ромб обозначает точки принятия решений, которые сопровождаются стрелками «Да» или «Нет». Прямоугольники представляют такие действия, как «Войти» или «Купить».
Эти диаграммы помогают оптимизировать пользовательский опыт, повысить коэффициент конверсии за счет оптимизации пути пользователя. Они позволяют оценивать и улучшать взаимодействие с пользователем для достижения успешных результатов в использовании продукта.

User Flow vs Customer Journey — в чем разница?
Понятия user flow и customer journey часто путают, но они существенно отличаются. Customer journey включает в себя все точки контакта с брендом — от просмотра рекламы до покупки и взаимодействия со службой поддержки. Этот процесс охватывает все платформы.
В свою очередь user flow фокусируется исключительно на навигации клиента в приложении или на веб-сайте. Например, путь пользователя от попадания на главную страницу интернет-магазина до завершения покупки формирует user flow.
Представьте себе customer journey как большую историю, а user flow — как отдельную главу. В то время как user flow совершенствует взаимодействие на сайте или в приложении, customer journey формирует целостный опыт взаимодействия с брендом через все каналы.
Почему стоит использовать диаграмму User Flow?
Выяснив суть UX flows, углубимся в их преимущества в дизайне. Изучение user flow на сайте или в приложении важно независимо от того, создаете ли вы новый продукт или совершенствуете тот, что уже есть на рынке.
Улучшение интуитивности интерфейса
User flows формируют интуитивно понятный дизайн интерфейса, оптимизируя навигацию пользователя в приложениях или на веб-сайтах. Благодаря этому ви повышаете конверсию пользователей и улучшаете пользовательский опыт.
Дизайн, ориентированный на пользователя
User flows определяют приоритетность с точки зрения пользователей, что позволяет команде разработчиков создавать user-friedly интерфейсы. Раннее выявление потенциальных проблем пользователей помогает командам создавать более интуитивно понятные и удобные продукты, которые повышают уровень удовлетворенности и вовлеченности клиентов.
Анализ и коммуникация
User flows помогают оценить существующие интерфейсы, выявить слабые места и улучшить их. Анализ диаграмм user flow помогает определить возможности для дополнительных продаж, кросс-продаж или внедрения новых функций.
Отслеживая пути пользователей, команды могут определить потенциальные точки отказа или участки, которые приводят к отказу от использования продукта. Понимание этого дает возможность целенаправленно улучшать продукт.
Кроме того, эти диаграммы служат практическим инструментом для презентации функционала продукта стейкхолдерам, формирования общего видения и содействия продуктивному сотрудничеству.
Общая концепция UX
User flow дает комплексное представление о вашем проекте. Во время работы над продуктом мы часто погружаемся в отдельные части и теряем общую картину. User flow представляет полный опыт и позволяет оптимизировать каждый шаг пользователя.
Используя диаграммы user flow, команды могут объединить усилия, улучшить пользовательский опыт и добиться успеха продукта благодаря всестороннему пониманию действий пользователя.
Планируете создать сайт? Воспользуйтесь всеми преимуществами удобного и функционального конструктора сайтов Weblium ⚡
Как создать диаграмму User Flow?
Создание диаграммы user flow требует детального анализа пользователей, глубокого понимания уникального ценностного предложения вашего продукта и применения творческих навыков решения проблем. Предлагаем вам пошаговую инструкцию, как создать диаграмму user flow.
Проанализируйте путь пользователя
Начните с понимания пути вашего пользователя. Разработайте детальные портреты пользователей и схемы их пути, чтобы понять потребности, мотивацию и поведение ваших потенциальных клиентов. Эти инструменты помогут определить размещение информации на вашем сайте и помогут пользователям легко ориентироваться в вашем продукте.
Согласуйте ваши цели с целями пользователей
Определите цели вашего сайта и согласуйте их с целями пользователей. Изучите болевые точки клиентов на разных этапах пути, чтобы понять их мотивацию. Создайте или скорректируйте user flow в соответствии с их целями и направляйте их к желаемому конечному результату.
Определите точки входа
Определите различные точки входа, через которые пользователи попадают на ваш сайт. Например, прямой трафик, органический поиск, социальные сети или электронная почта. Каждая точка входа дает представление о потребностях пользователей и ожидаемой продолжительности их пребывания на вашем сайте.
Удовлетворите информационные потребности пользователей
Заполните пробелы между начальной и конечной точкой, предоставив важную информацию. Используйте портреты клиентов и схемы маршрутов, чтобы решить проблемы пользователей, развеять их страхи и предоставить необходимую информацию на каждом этапе.
Составьте схему User Flow
Визуализируйте user flow с помощью стандартных фигур и символов — овалов для начала/конца, прямоугольников для этапов процесса, стрелок для направления, ромбов для решений и параллелограммов для входных данных пользователя. Эти визуальные элементы объясняют действия и решения пользователя.
Соберите фидбек, сделайте доработки и финализируйте
Поделитесь диаграммой user flow с другими членами вашей команды, чтобы собрать разные точки зрения. Совместно с дизайнерами, разработчиками и маркетологами определяйте и устраняйте проблемные моменты. Используйте обратную связь, дорабатывайте диаграмму и финализируйте ее для внедрения.
Создание диаграммы user flow требует целостного понимания потребностей пользователей, согласования целей с задачами и постоянного совершенствования благодаря совместным усилиям. Этот итеративный процесс обеспечивает беспроблемный и интуитивно понятный путь пользователя на вашей платформе.
Примеры User Flow
User flows имеют важное значение для различных аспектов вашего продукта или веб-сайта. Важно сосредоточить каждую диаграмму на одной цели или пути пользователя. Одновременное добавление нескольких целей или задач может усложнить user flow и снизить его эффективность.
Диаграммы user flow основаны на различных действиях пользователя, помогают понять и улучшить пользовательский опыт. Вот несколько примеров того, на каких процессах может основываться user flow:
Знакомство с продуктом
Визуализация пути нового пользователя через процесс адаптации в приложении или программном обеспечении помогает оптимизировать начальный опыт. Он включает такие шаги, как создание учетной записи, просмотр учебных материалов или настройка профиля.
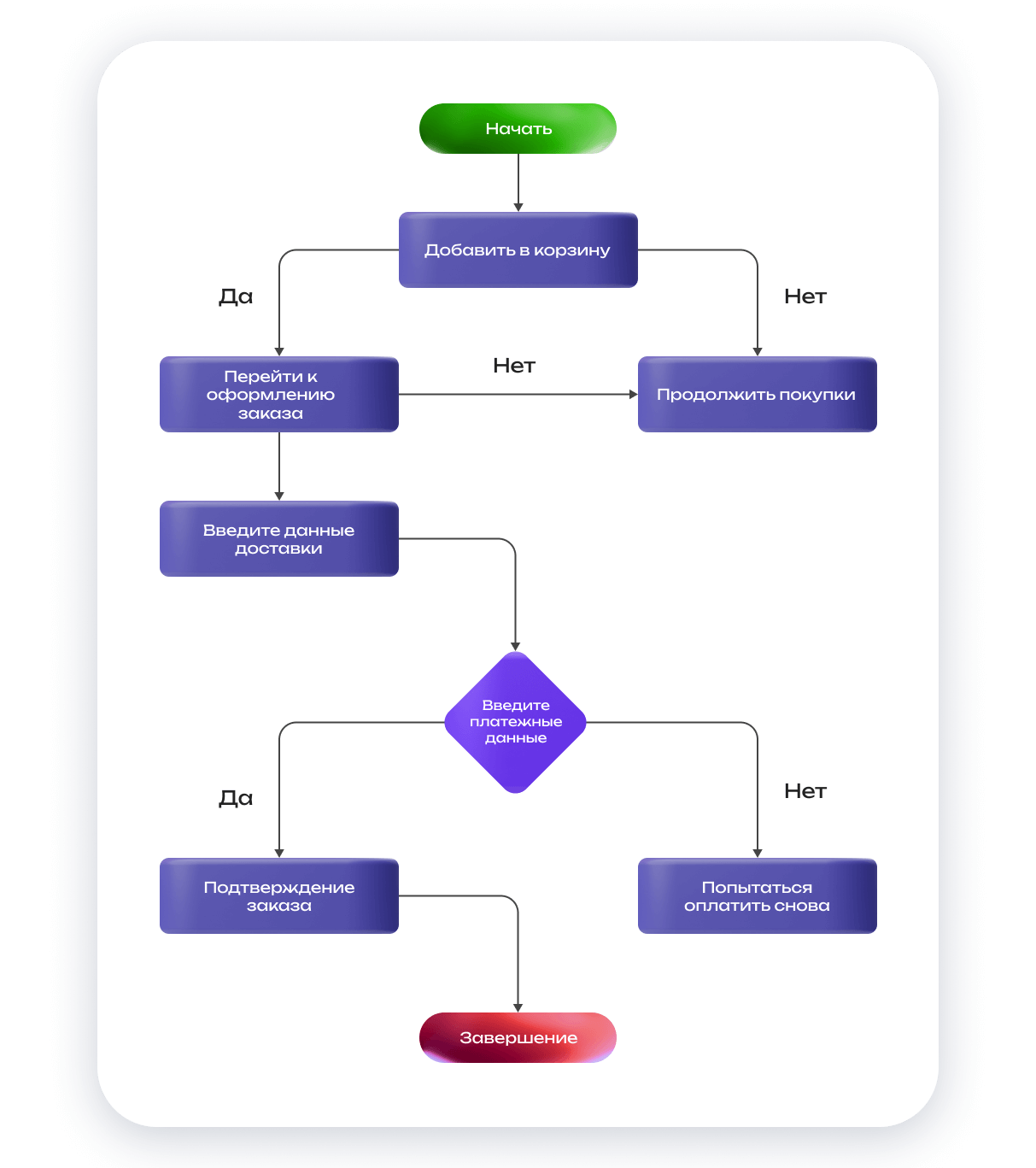
Оформление заказа
Отображение шагов пользователя при оформлении заказа на сайте интернет-магазина. Этот процесс включает добавление товаров в корзину, ввод данных о доставке и завершение покупки.

Заполнение форм
Понимание этапов заполнения пользователем формы, например, регистрационной формы или формы обратной связи, помогает усовершенствовать макет формы и ее полей для более удобного использования.
Потребление контента
Анализ того, как пользователи просматривают контент на веб-сайте или в приложении — статьи, видео или подборки товаров — помогает оптимизировать размещение и доступность контента для лучшего вовлечения.
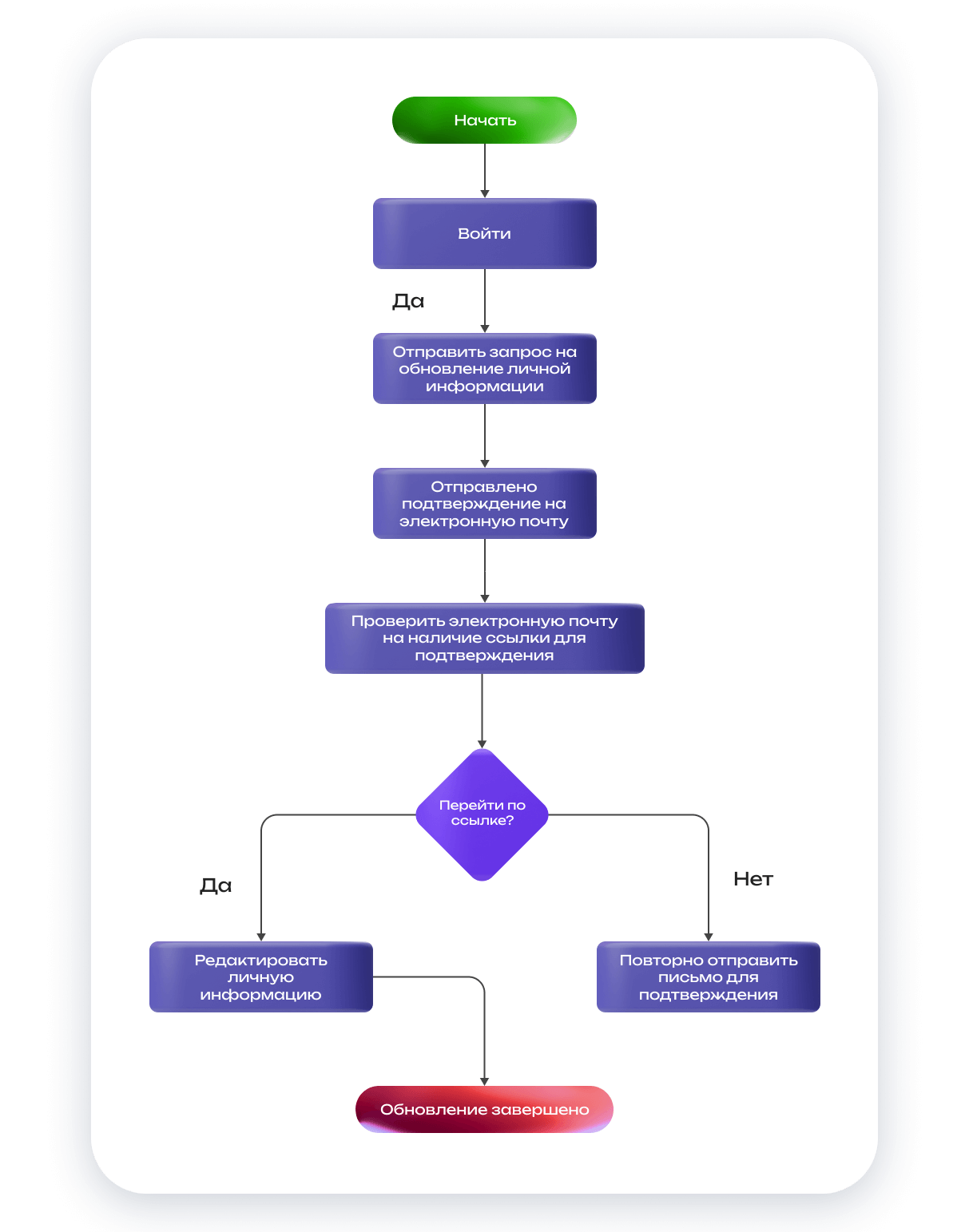
Управление аккаунтом
Иллюстрация пути пользователя при изменении настроек учетной записи, обновлении информации или изменении предпочтений помогает упростить эти процессы и повысить удобство использования.

Диаграммы user flow позволяют понять поведение пользователей, помогают оптимизировать коэффициент конверсии, улучшить работу в команде и усовершенствовать взаимодействие с пользователями. Они оптимизируют интерфейсы, способствуют вовлечению, выявляют слабые места и способствуют интуитивной навигации.
Начните улучшать юзабилити вашего сайта или приложения, используя информацию, полученную из ваших user flows. А если вы только планируете создавать сайт, то попробуйте украинский конструктор сайтов Weblium. Быстро проверяйте гипотезы и привлекайте клиентов.