Тренды веб-дизайна в 2023
Следовать трендам веб-дизайна – это не только делать стильные сайты, но также вовлекать и удерживать пользователей благодаря свежему опыту использования сайта. В этой статье мы проанализировали тенденции веб-дизайна 2023 года, которые вы без проблем используете, создавая сайт на Weblium.

Содержание
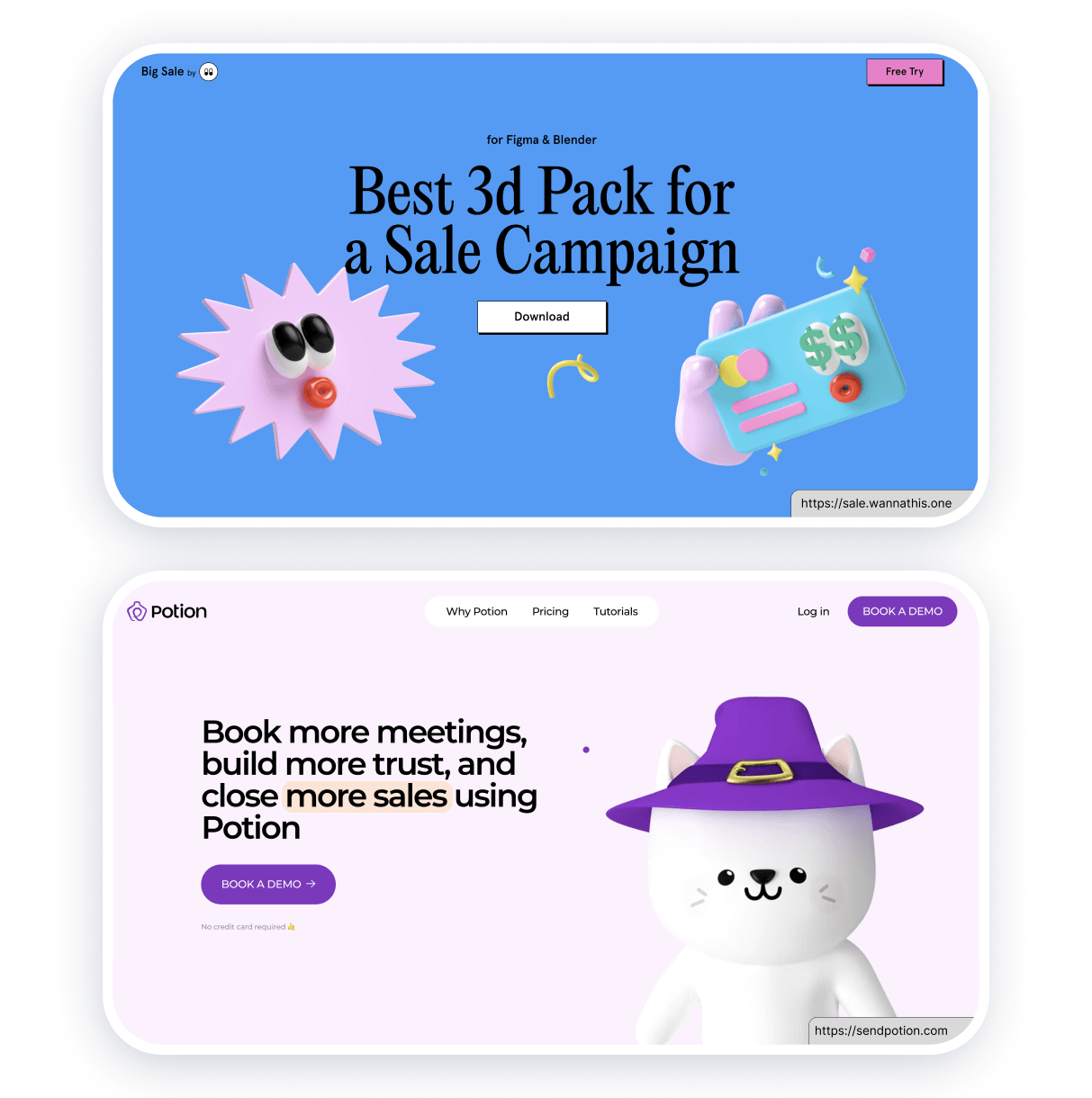
1.Клейморфизм и 3D-иллюстрации
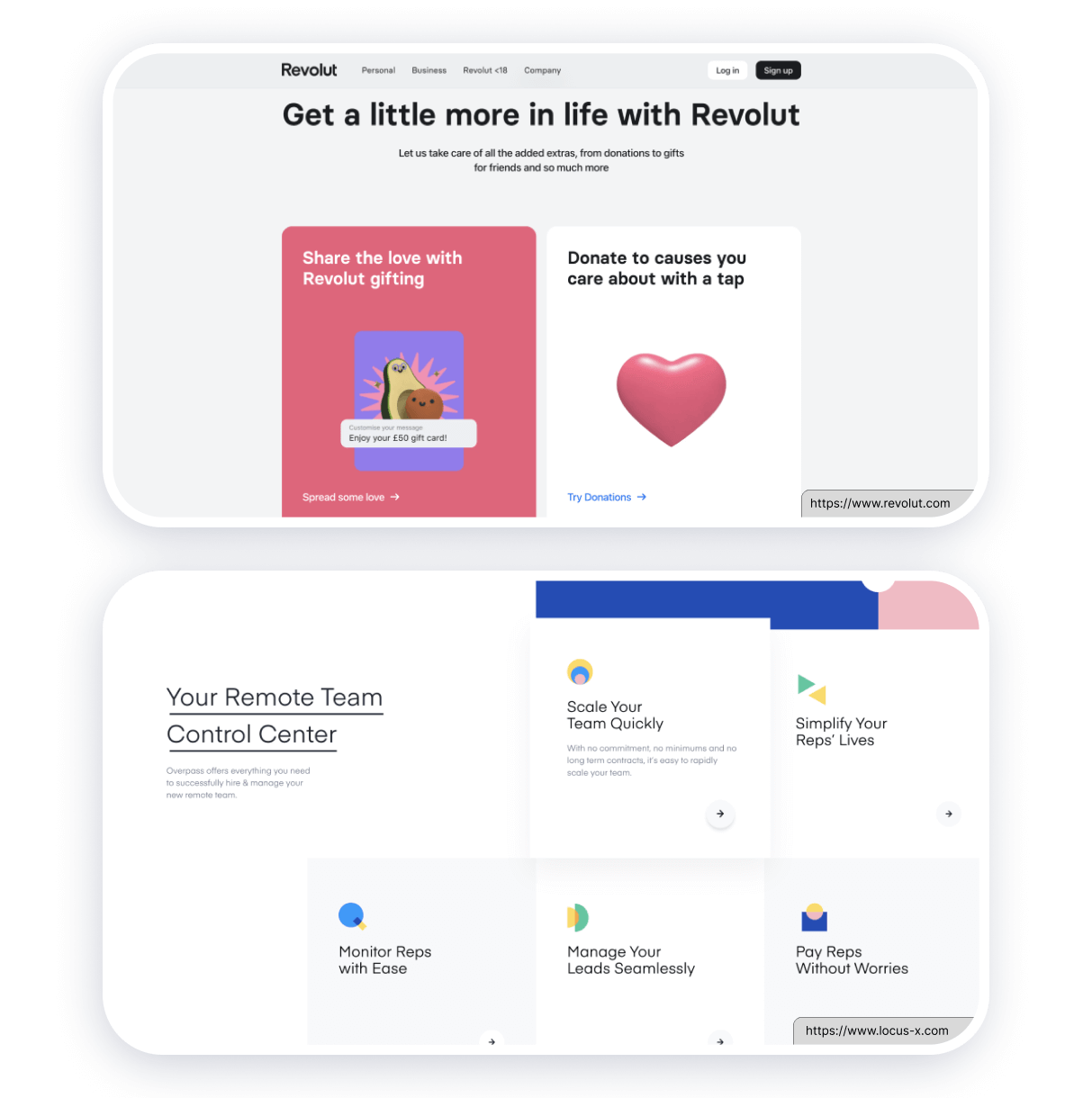
Если вашему сайту нужны цветные иллюстрации и невесомость интерфейса, вы можете создать цветной мир с объемностью и без сильных контрастов.
Клейморфизм подразумевает использование сплошных заливок с внутренними и внешними тенями. При этом элементы в таком дизайне не выпадают из макета.
Дополняют эту эстетику трехмерные иллюстрации. Сейчас их все больше, и вы можете без проблем найти нужные вам.

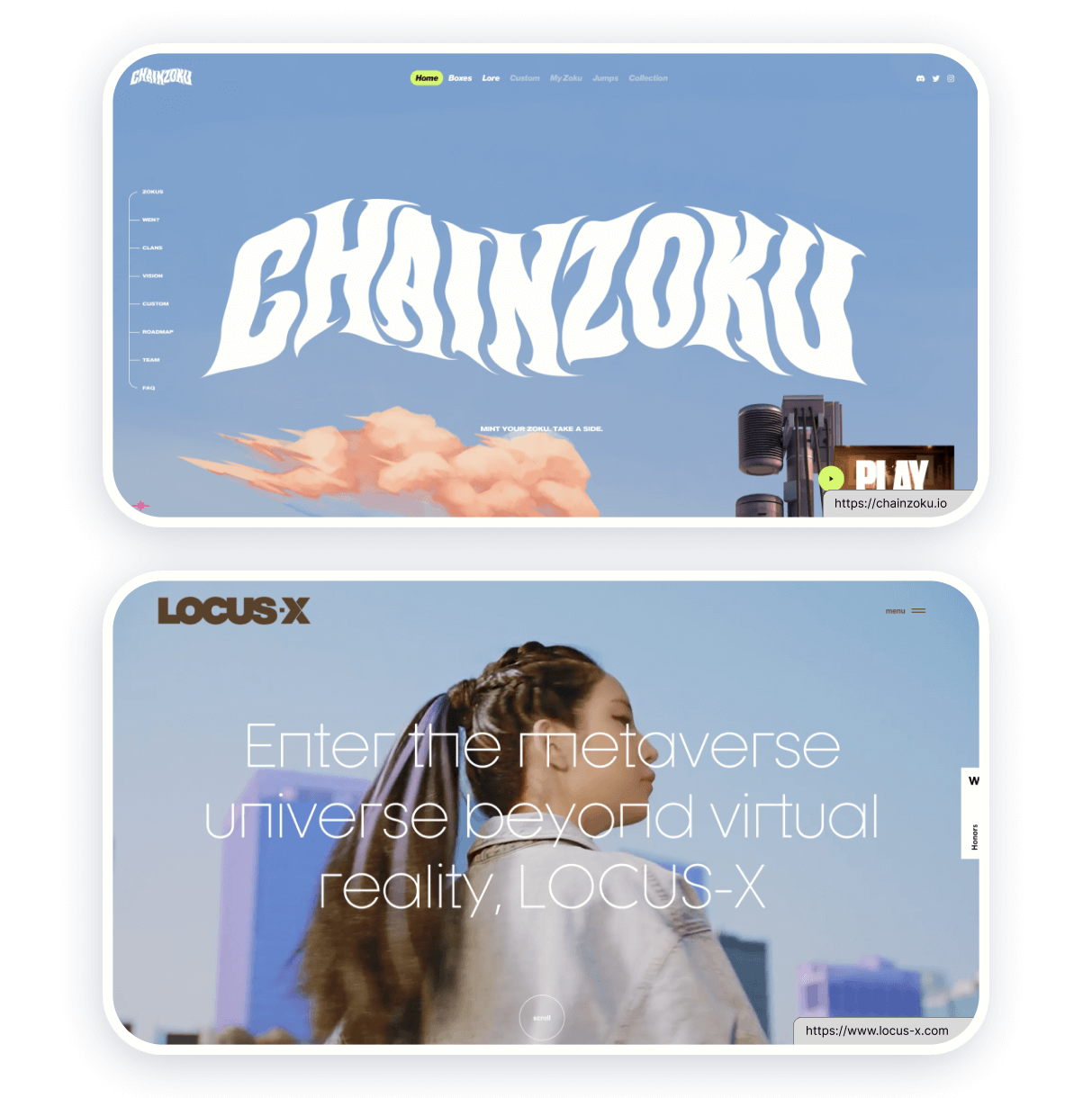
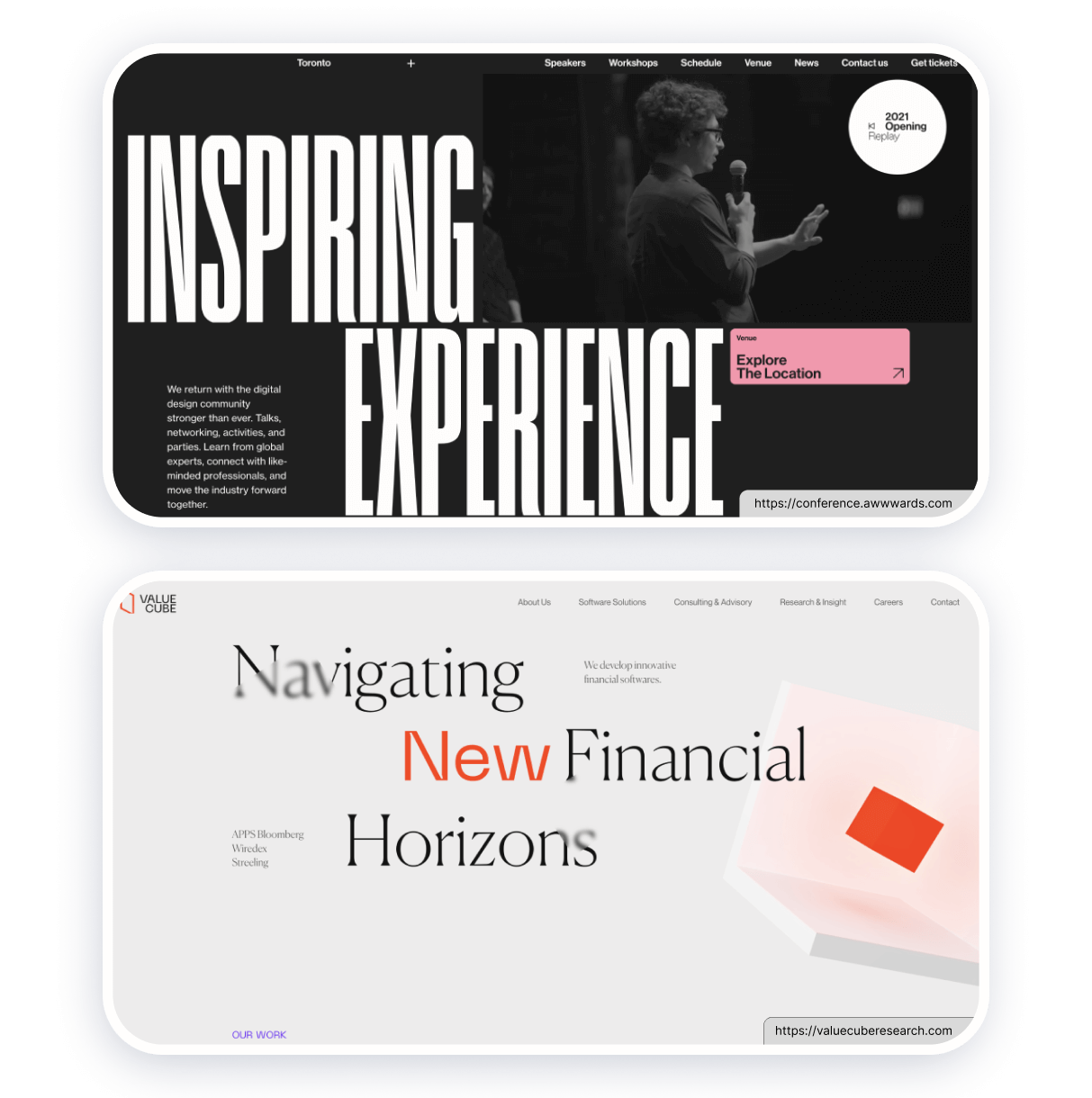
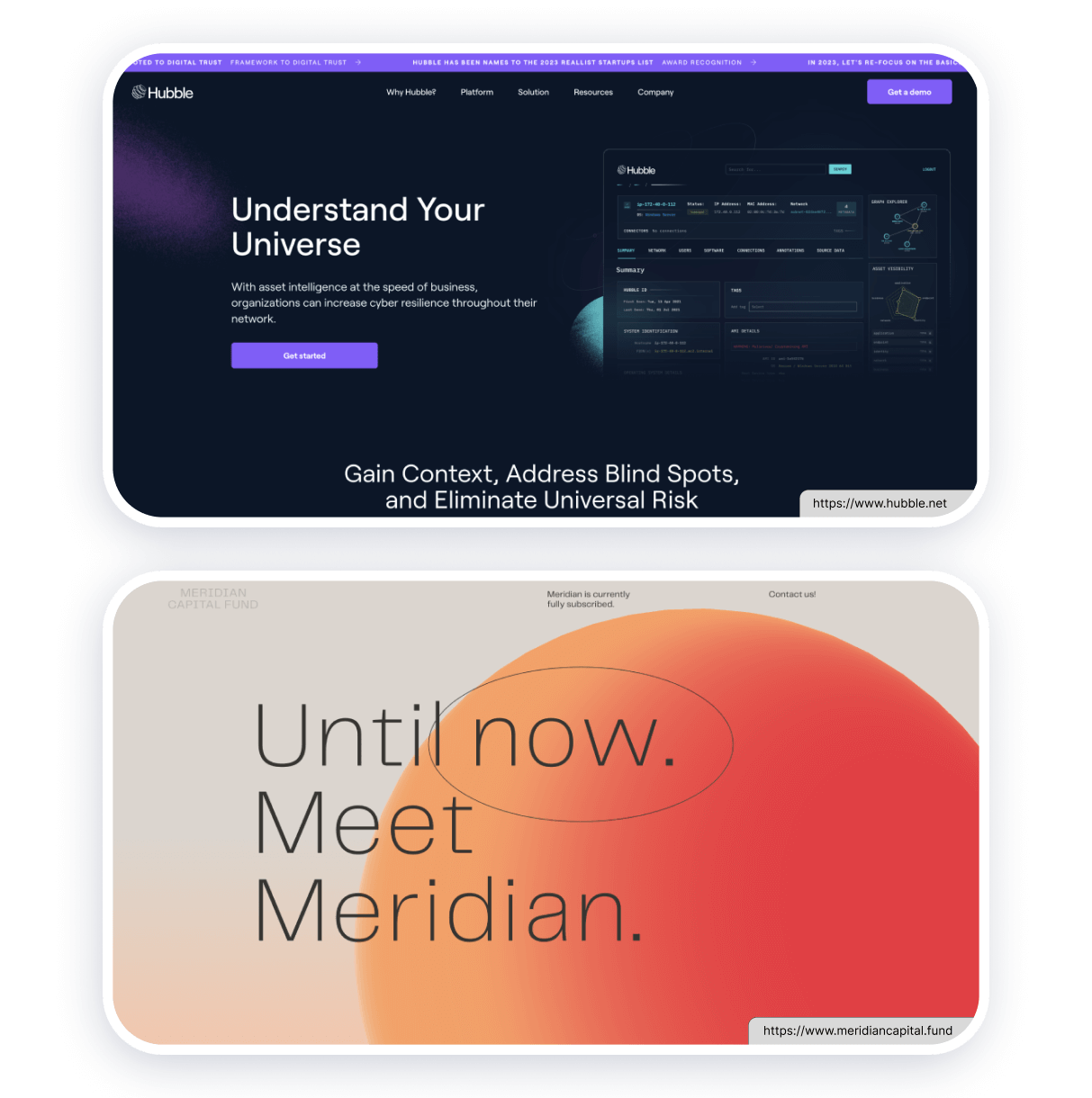
2.Переосмысление первого экрана
Если вы привыкли к первому экрану сайта из СТА, текста, изображения и кнопки, то знайте – к этому привыкли все. Но сайты – это не только использование знакомых сценариев и воспроизведение опыта.
Поэтому сейчас появляются первые экраны либо с текстовым наполнением, либо только с изображением и видео. Такие экраны позволяют пользователю сосредоточиться на идеях или настроении сайта.
Также на небольших сайтах дизайнеры отказываются от контента на главной странице и делают из первого экрана иллюстрированный информационный хаб.

3.Контент в контейнерах (боксах)
Все больше сайтов создается в первую очередь для просмотра на смартфонах. Поэтому их дизайн масштабируется в десктопную версию и сохраняет ДНК интерфейса, удобного для просмотра на мобильных. Один из признаков таких интерфейсов – это боксы, контейнеры, карточки.
Боксы уменьшают плотность информации, но делают интерфейс сайта ритмичным и очевидным. Кроме того, вам не нужно беспокоиться по поводу разного объёма текста внутри этих контейнеров, так как высота контейнеров подстраивается к максимальной длине текста.
Когда вы создаете дизайн сайта, ориентированный на этот тренд веб-дизайна, не забывайте о сквозной модульной сетке и используйте маски для ваших изображений. Тогда идея закругленности элементов будет общей.

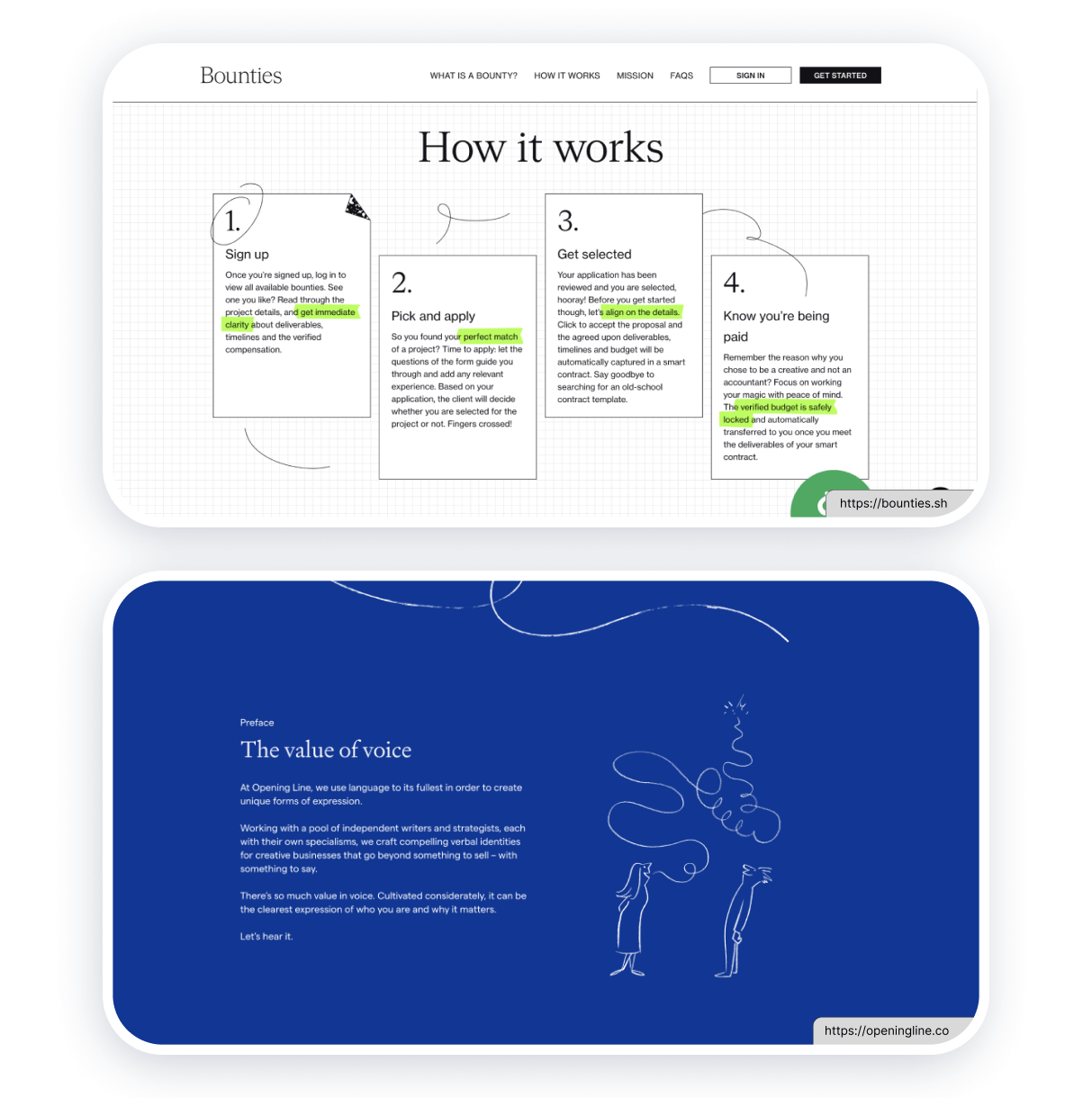
4.Вертикальный сторителлинг
Есть две концепции построения нарратива на страницах вашего сайта.
Первая концепция (назовем ее функциональной) предполагает небольшое погружение пользователя в смысл страницы. Каждый блок автономный. Быстрый скролл, сканирование пользователем ключевых слов, компактный интерфейс – посетитель за секунды сможет найти полезное на сайте.
Вторая концепция (пусть она будет повествовательной) строит взаимодействие более интимно, и позволяет брендам превращать опыт просмотра сайтов в разговор. Каждый вертикальный блок страницы продолжает идею предыдущего блока, обращается к пользователю напрямую, заставляет сосредотачиваться на себе.
Сторителлинг поможет вам создать уникальный сайт, благодаря которому пользователи запомнят вас. Только знайте, что ваш бренд должен быть изначально интересен пользователю.

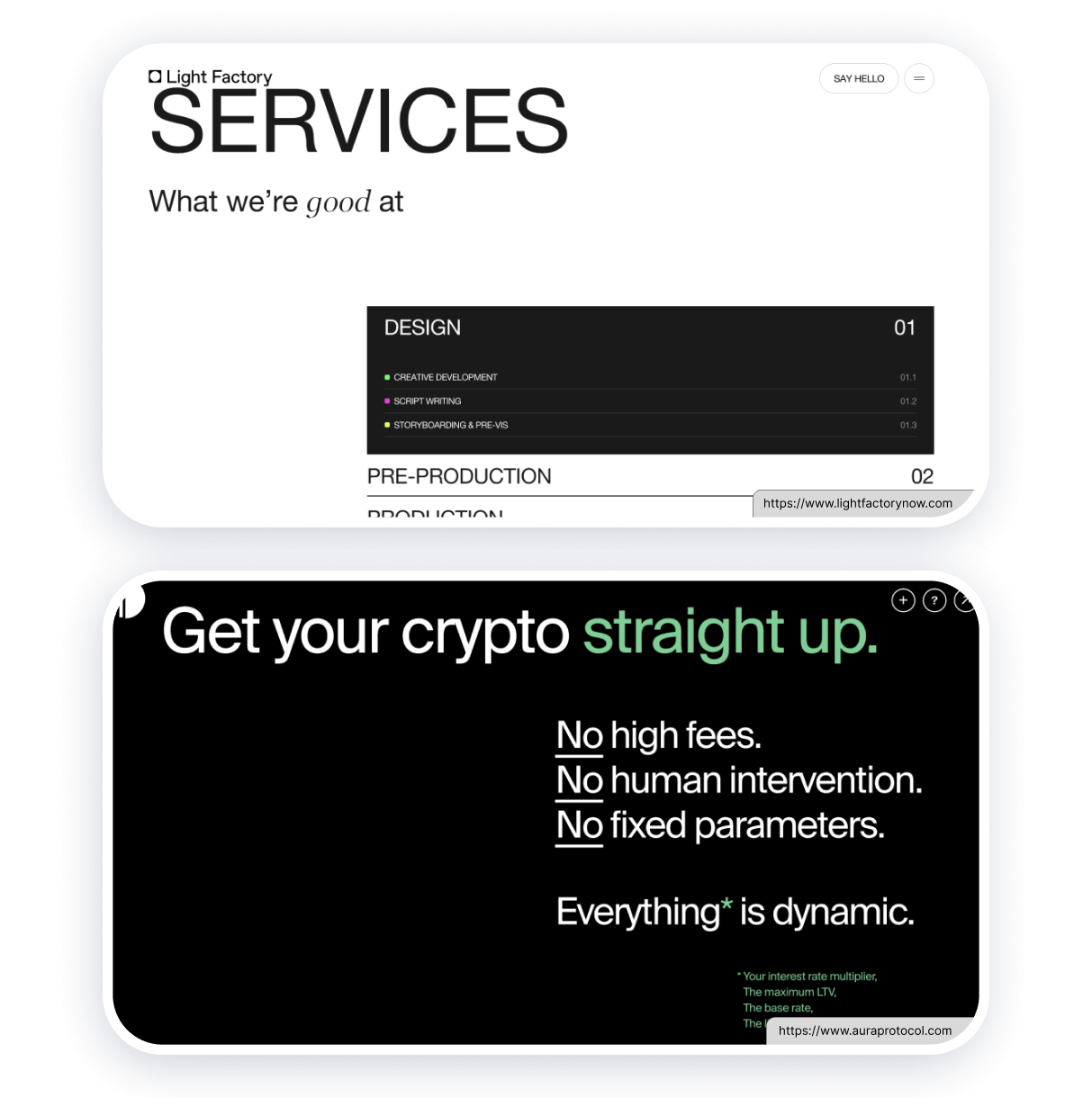
5.Упрощенный чистый дизайн
Когда информация перегружает пользователей, полезно вернуться к основам и дать возможность посетителям сайтов брать главное.
Дизайнеры выбирают упрощенные цветовые схемы или вообще работают только с монохромными тонами. Отказываются от визуального хлама (иконок, абстрактных и тематических иллюстраций). Используют упорядоченную типографику с большим количеством воздуха.
Лучше всего этот тренд работает в корпоративных и продуктовых коммуникациях. Или наоборот его используют как антитезис. То есть там, где пользователи привыкли к интерактивному шоу на сайте, дизайнеры работают вкрадчиво и с самоограничением.

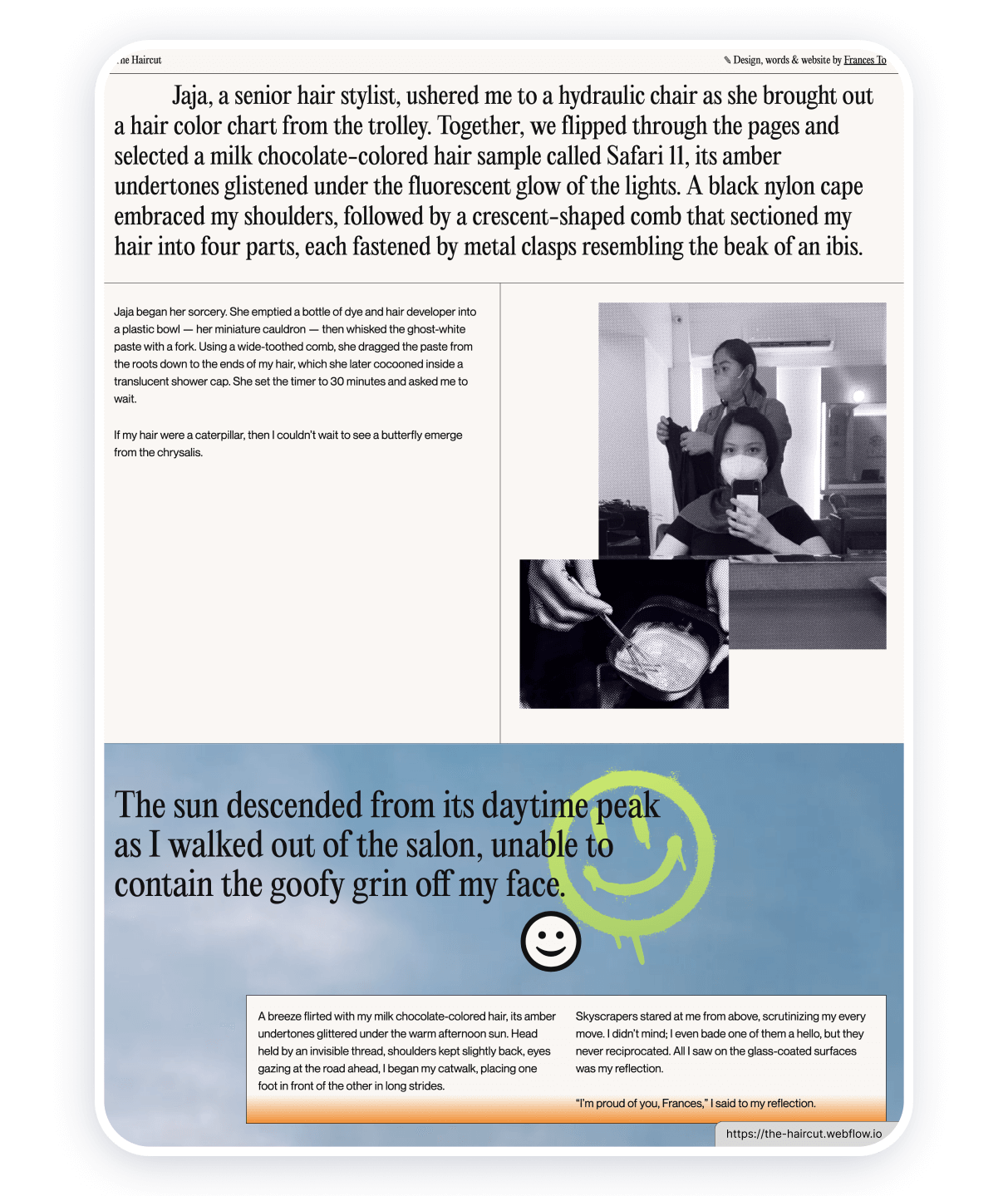
6.Креативная типографика
Мы все меньше читаем и больше ухватываем основные идеи и эмоции. И когда количество текста уменьшается – пора насыщать его эстетичностью.
Для этого текст встраивают в иллюстрации, наполняют его функцией объемного разделителя, размещают текст больше чем на одном экране скролла, выбирают вертикальную ориентацию текста.
Другой путь – использовать для заголовков модифицированный шрифт с декоративными элементами, текстовые дудлы и рисованные шрифты как вспомогательные иллюстрации.

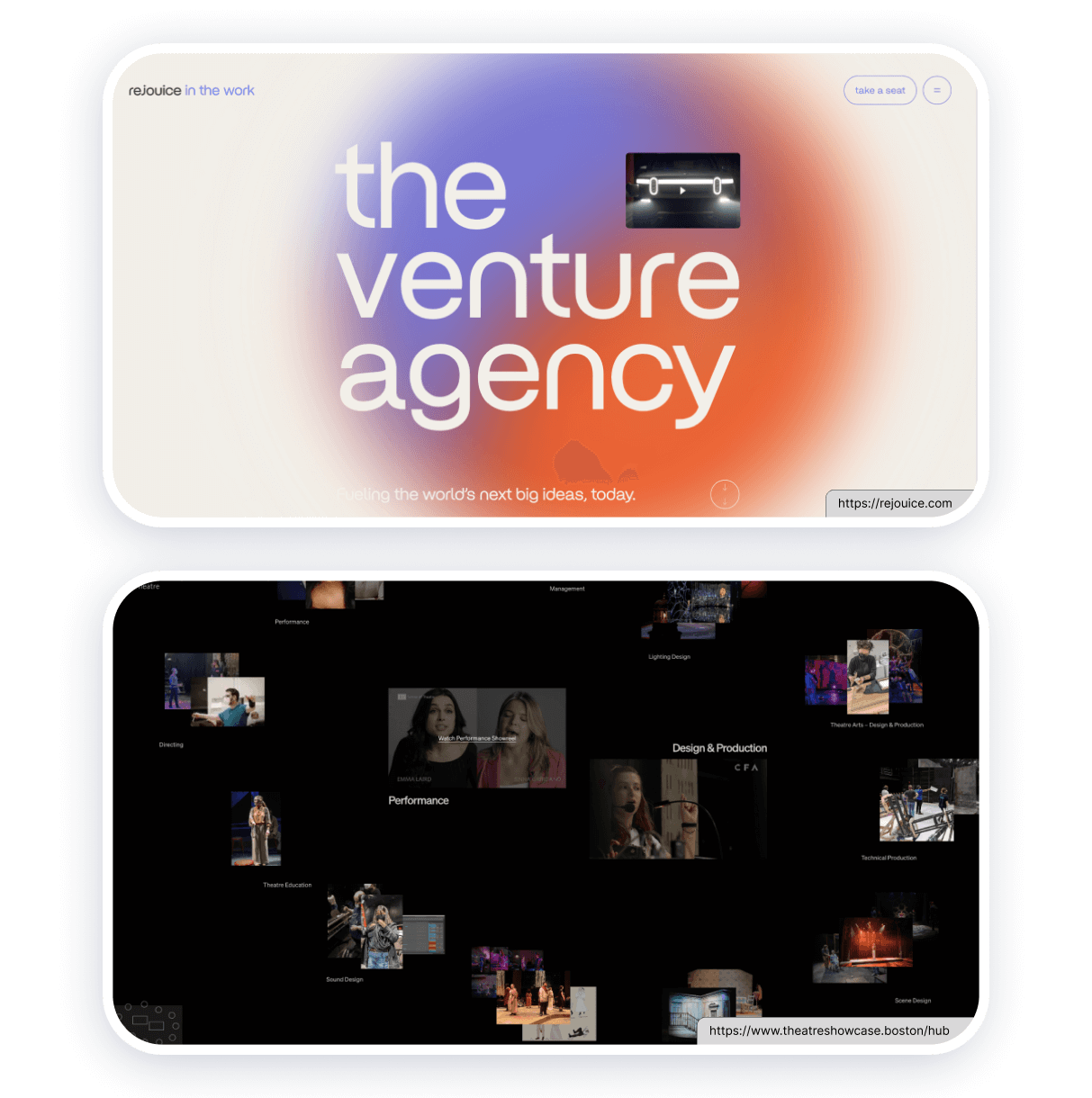
7.Градиенты, блюры и полупрозрачность
Благодаря полупрозрачности, наложению эффекта стекла и цветовым переходам макеты сайтов становятся более современными и наполняются движением. Посетители сайты сразу понимают, что бренд стильный или технологичный.
В рамках этого тренда веб-дизайна можно использовать градиенты и блюры в кнопках, карточках и фонах. Градиенты могут заливать основу страницы полностью или быть цветовыми акцентами в важных для взаимодействия местах.
Полупрозрачность необязательно реализовывать через код сайта. Чтобы не сделать сайт перегруженным и неповоротливым, создавайте изображения и фоны с этими эффектами в графических редакторах и просто добавляйте их на сайт.

8.Органические изгибы без чёткой геометрии
Последние несколько лет мы видели много сайтов с геометрическими паттернами и вспомогательными примитивами. Благодаря им дизайн становится более плотным, но никакой функции у такого оформления нет.
Современный дизайн не забывает о декоративности, но делает её более гуманной. Теперь сплошные изгибы в элементах и фоне наполняют макеты внутренней гармонией.
Чтобы использовать этот тренд в работе над дизайном сайтов, мыслите одновременно в двух категориях. Содержательные блоки и текст размещайте ритмично, а изгибы (или паттерны на их основе) рассматривайте как движение от одних блоков и элементов к другим.

9.Cinegraphs
Видео заполняет макеты сайтов жизнью. Новый взгляд на интерактивные элементы – Cinegraphs. Cinegraphs – это динамические зацикленные видео и GIF-анимация в неподвижном коллаже.
Cinemagraphs можно использовать для того, чтобы привлечь внимание посетителя к отдельным элементам страницы.
Использование динамических акцентов на страницах также помогает экономить трафик пользователя, поскольку лишь небольшая часть макетов использует анимацию или видео.

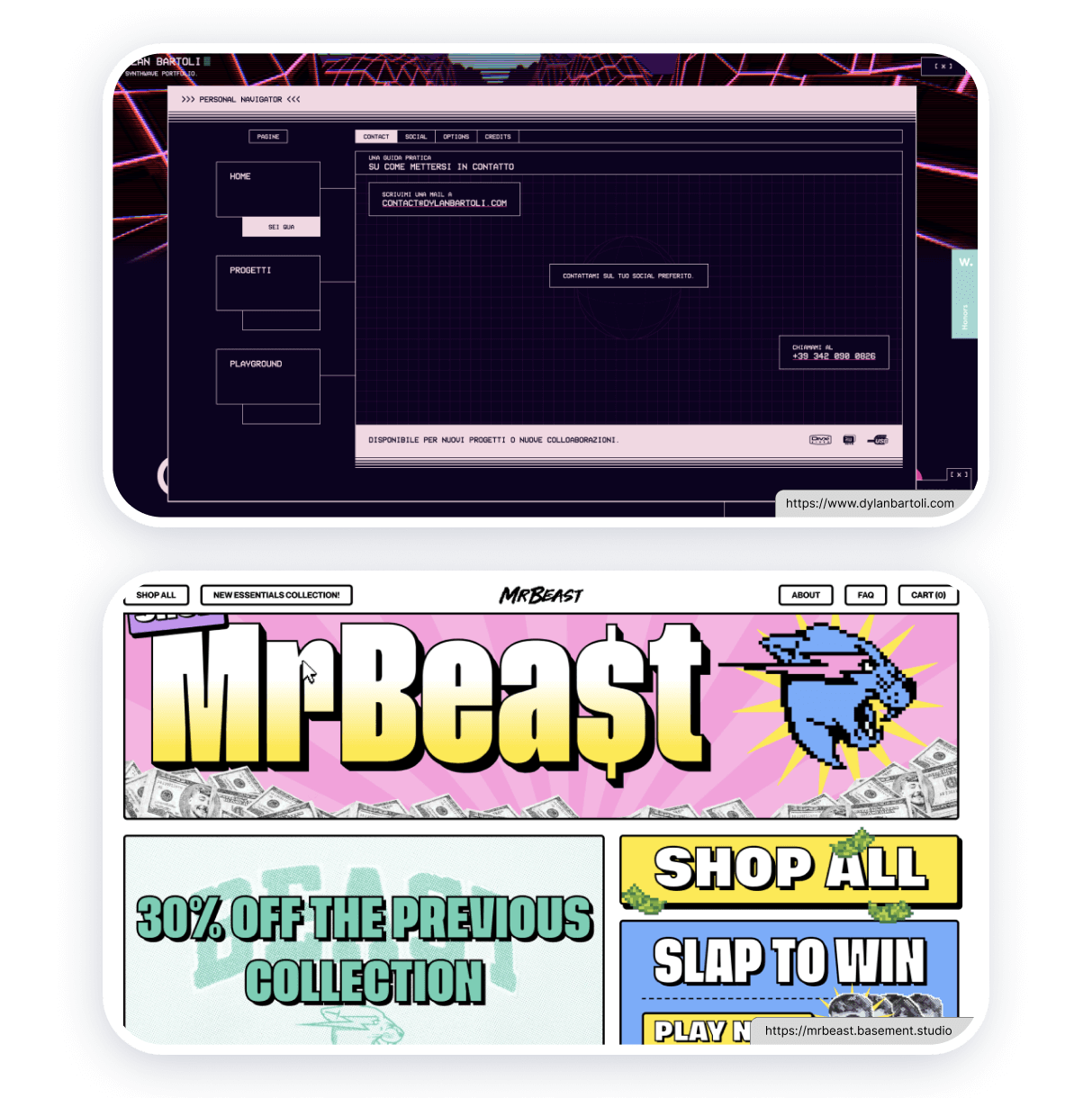
10.Эстетика девяностых и нулевых
Интерфейсы становятся всё более стильными и безошибочными. Арт-дизайн сайтов сбалансированным и эффективным. Но не чувствуете ли вы, как мы теряем что-то наивное и простое? Речь о несовершенстве дизайна старого интернета.
Дизайнеры интерпретируют идеи из нулевых и девяностых, часто добавляют к ним элементы необрутализма или коллажирования, используют перегруженную или абсурдную навигацию. Благодаря этому свидетели прошлого тысячелетия ощущают особую искренность и тепло, а младшая аудитория испытывает археологический интерес.
Маркеры тренда: скевоморфизм, пикселизация, ретроинтерфейсы, коллажи, негармоничное сочетание цветов, классические шрифты, реалистичные текстуры, острые углы и жесткие тени.
Тренды веб-дизайна и функциональность
Какой бы эстетический стиль или подход вы не использовали при создании сайта, никогда не забывайте об удобной платформе для вашего будущего сайта.
Сайт должен работать быстро, без проблем и на всех устройствах одинаково качественно. С Weblium вам не нужно беспокоиться о технических тонкостях – просто выбирайте нужный стиль и создавайте свой современный сайт. Присоединяйтесь!