
Картинки для сайта: как подбирать правильно
Вы заметили, что мы говорим “не почитай на сайте”, а “посмотри на сайте”. Сайты мы любим и воспринимаем в первую очередь глазами. Без картинок на сайте никто не удостоит ваш сайт даже взглядом. Только если графический контент оформлен хорошо, пользователи возьмутся за изучения сайта. Только тогда они оценят его полезность и удобство.
Чтобы подобрать картинки для сайта, вам вовсе не нужно быть архивариусом интернета или покупать дорогие фото. Достаточно знать, что и как искать.
В этом материале мы расскажем: как выбрать красивые стильные бесплатные фото и иллюстрации, на каких ресурсах их загружать, как добиться стилистического единства фото для сайта, в какие части страницы можно добавлять изображения для сайта.
Содержание
Что выбрать: стоковые фото, иллюстрации для сайта или фото от профессионального фотографа
Первое, что вам нужно знать. Правильного ответа на этот вопрос нет.
Подбор стоковых фото быстр, удобен и позволяет сэкономить деньги. Но если вам нужно показать свои товары или услуги – этот вариант не подходит. К тому же если вы не хотите сделать свой сайт шаблонным, вам нужно перебрать сотни фотографий.
Иллюстрации требуют долгого поиска бесплатных картинок для сайта (иллюстраций на стоках меньше, чем фотографий). А заказ иллюстраций у диджитал-художника вообще дорогая затея. Если вам хватит усидчивости и вы сможете подобрать все иллюстрации в одной стилистике – ваш сайт будет характерным и запоминающимся.
Фотограф создаст уникальный контент именно о вас или о вашем продукте. Если вы заказываете профессиональную съёмку, вы должны говорить на одном языке с фотографом. Язык этого общения – техническое задание (ТЗ). О том, как составить ТЗ для фотографа, мы расскажем ниже.
Где брать картинки для сайта: фото и иллюстрации
Свой сайт вы можете наполнить контентом из фотостоков с миллионами бесплатных картинок для сайта. Используя фотостоки с бесплатными изображениями, вы не создадите себе проблемы с авторскими правами.

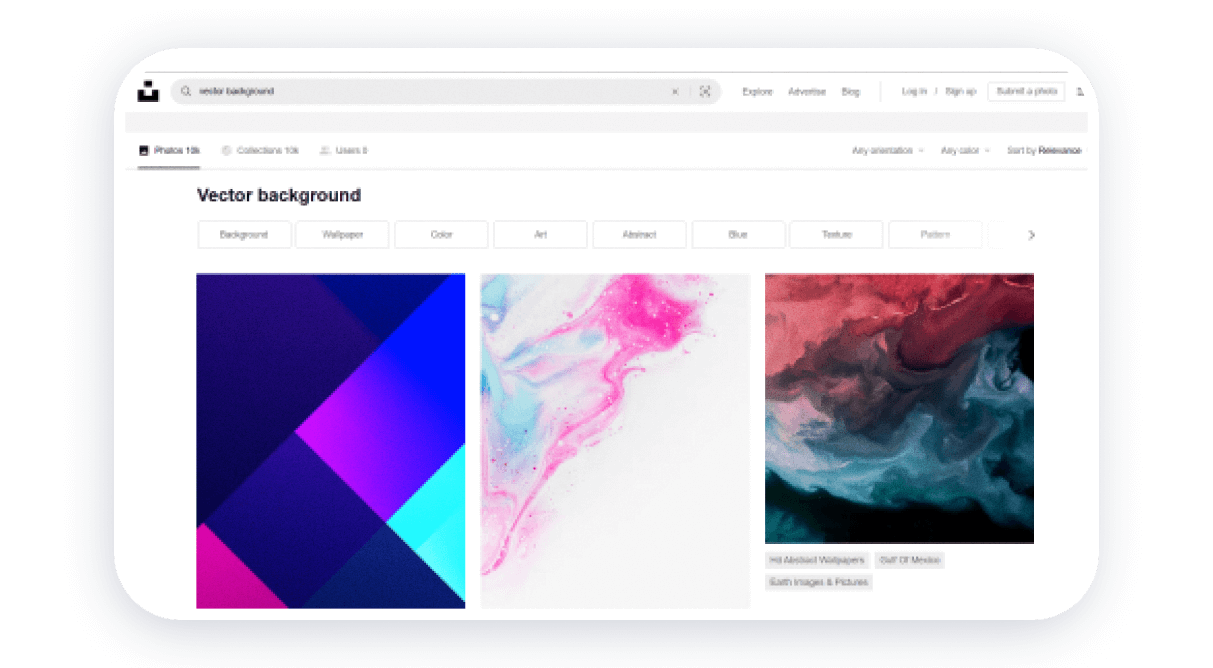
Для поиска фото мы рекомендуем обращаться к Unsplash, Pexels, Pixabay, StockSnap, Freerange Stock. С этими фотостоками вам не нужно указывать авторов фотографий, упоминать их источник или платить роялти. Изображения можете использовать в коммерческих целях и изменять их любым нужным образом. Поиск на стоках позволяет применять фильтры сортировки профессиональных бесплатных фотографий и выбирать нужные вам тематики.

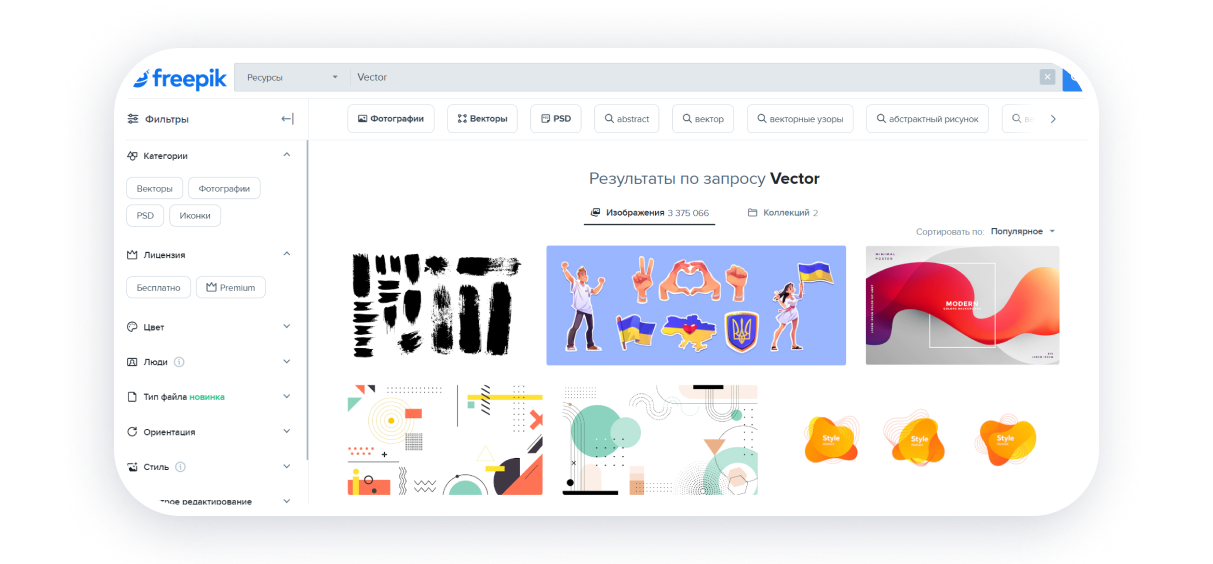
Иллюстрации на условиях бесплатной лицензии вы можете найти на стоках Ouch.pics, Freepik, unDraw, Manypixels. Дополнительно искать иллюстрации для сайта вы можете и на упомянутых ранее фотостоках (там есть также и разделы с иллюстрациями). Если вы загорелись идеей подобрать ваши уникальные иллюстрации, ищите их через Google. Есть буквально сотни сайтов с небольшими наборами бесплатных картинок.
Бесплатные стоковые фото для сайта: как правильно искать
Главная задача при поиске изображений на фотостоках – быть небанальным и придерживаться выбранного стиля. Несколько советов помогут вам в этом.
Используйте разные слова в запросах на стоке
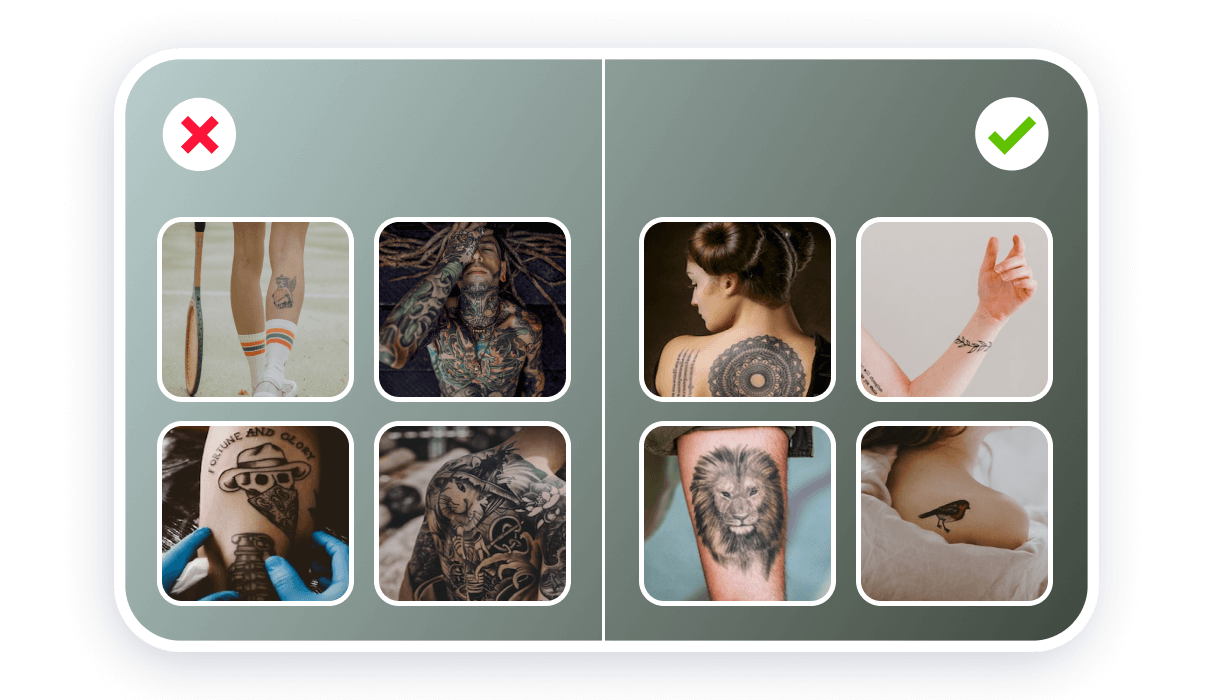
Пробуйте разные комбинации ключевых слов во время поиска на фотостоках, пока результаты не устроят вас. Не останавливайтесь на первых попавшихся результатах. Эти изображения могут часто появляться на других сайтах. Вы сами можете оценить, насколько пресными могут быть фото по простым запросам.

Выше расположены фотографии по запросу “тренировка” на фотостоке Unsplash. Вы можете увидеть, что у всех этих фото нет характера: улыбки, много счастья и конфетная дружественность. Разве вам нужны такие стерильные изображения?

Вот тут уже появляется индивидуальность. Для поиска этих изображений использованы запросы “экстремальные нагрузки”, “растяжка на улице”, “креативная тренировка”, “красивый джоггинг”.
Обращайте внимание на коллекции
Когда вам попадётся подходящая фотография, вы можете найти похожие изображения для сайта тремя способами.
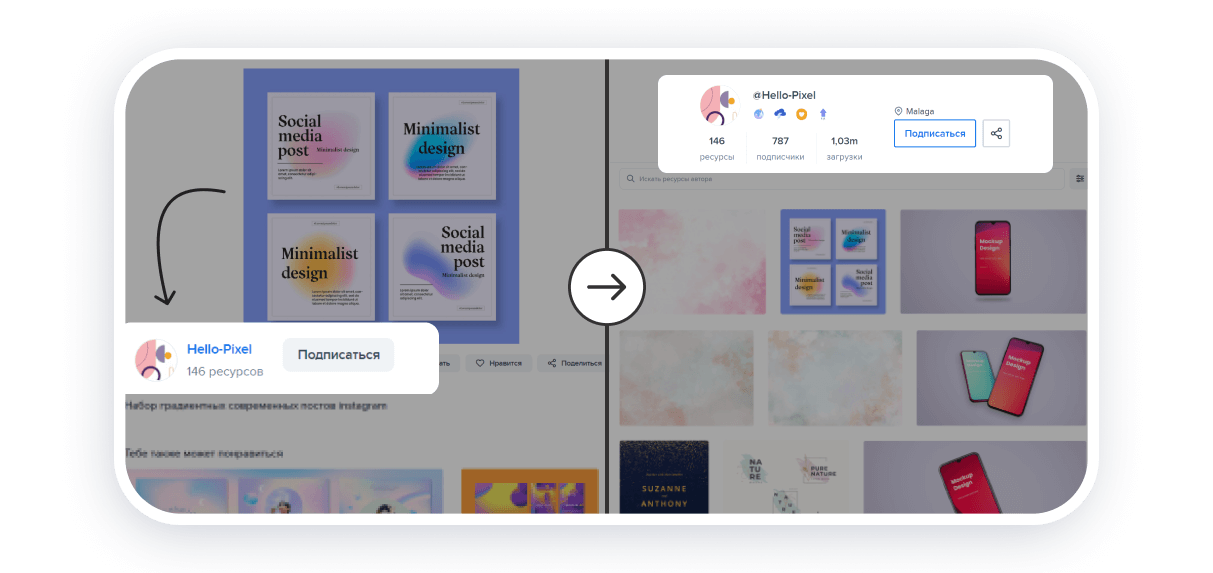
Во-первых, у каждой фотографии есть свой автор. Вы можете открыть страницу автора и просматривать другие изображения. Возможно, там будут стилистически похожие изображения.

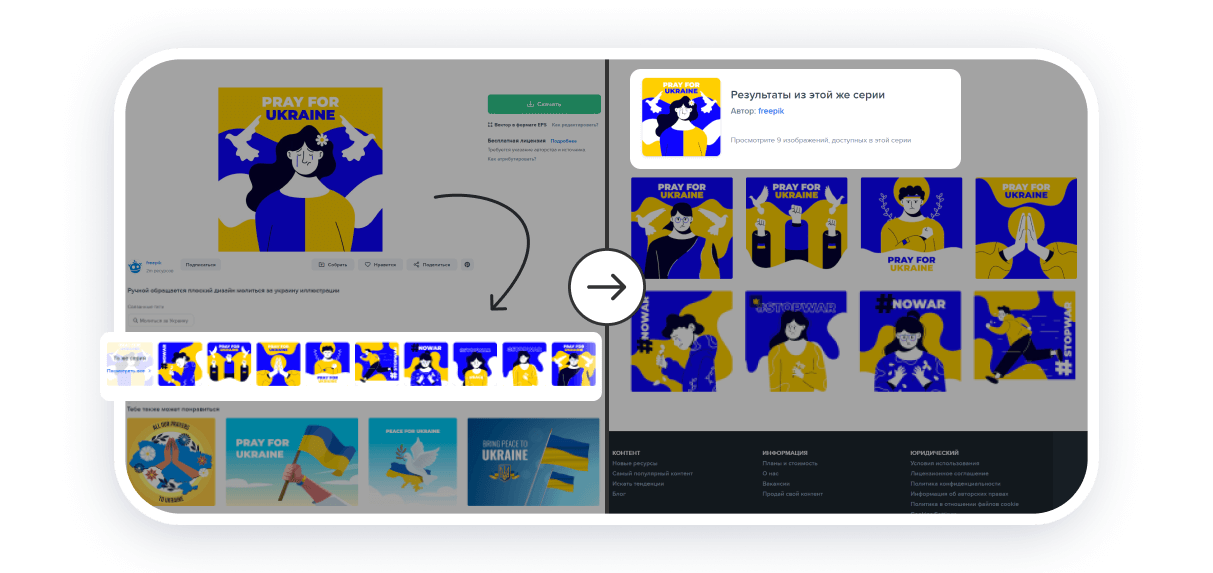
Во-вторых, определённая фотография может входить в коллекцию фотографий. Переходите по соответствующей ссылке с подборкой фотографий и выбирайте дополняющие изображения.

В-третьих, внизу страницы фотостоки предлагают похожие изображения. Чаще всего они близки и тематически, и стилистически, и в плане использованных в фото цветов.
Иллюстрации для сайта: какие бывают стили
Выбирая иллюстрации как картинки для сайта, вы не скованы связанными с использованием фотографий ограничениями. Вам не обязательно подыскивать фотографии с одинаковыми персонажами. Локации, не характерные для вашей страны, не появятся на фото. Иллюстрации не требуют дополнительной цветокоррекции и обработки.
Если у вас есть сайт с абстрактными услугами (например, в сфере инфобизнеса или бухгалтерских услуг для малых предпринимателей) иллюстрации лучший выбор. Они внесут эмоции в информационную составляющую сайта.
Чтобы все иллюстрации на сайте были похожими, вам нужно бегло разбираться в типе иллюстраций – их художественных особенностях. Исходя из этих особенностей иллюстрации делятся следующим образом:

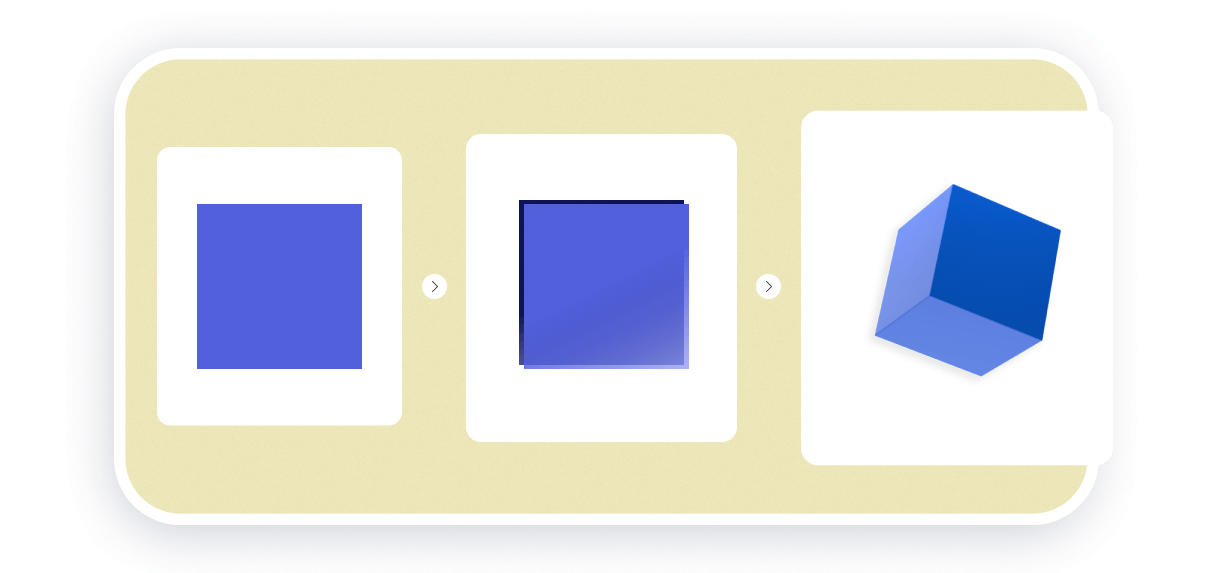
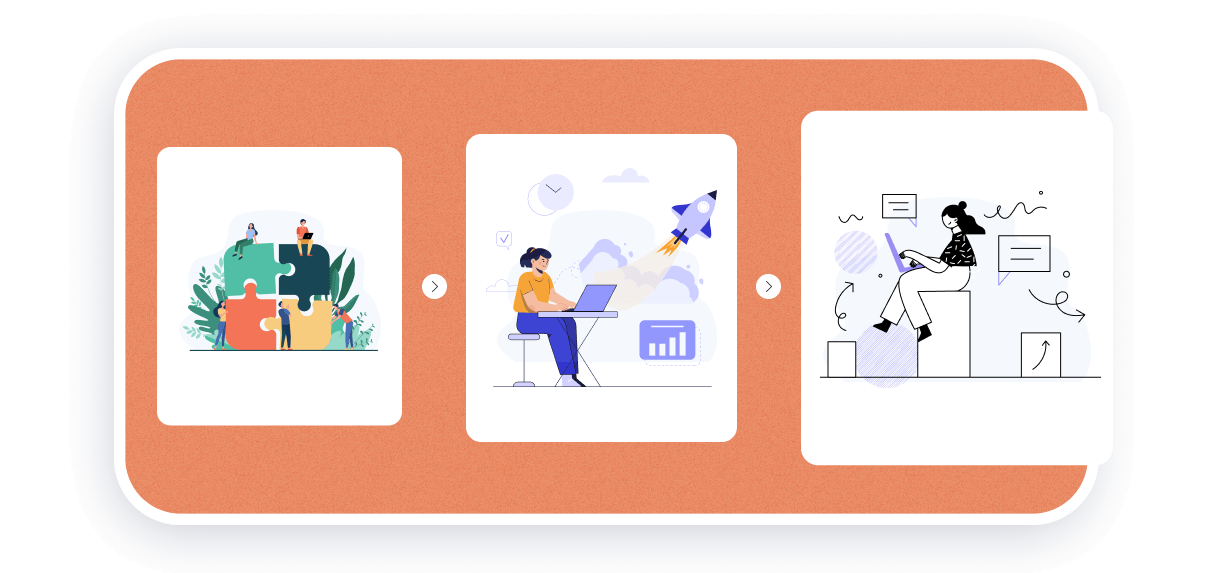
В зависимости от объемности исполнения
иллюстрации делятся на плоские, полуплоские и выполненные в 3D. В плоских иллюстрациях используется заливка цветом. В полуплоских появляются тени или разделение объектов на несколько фигур в перспективе. С распознаванием 3D у вас не будет сложностей.

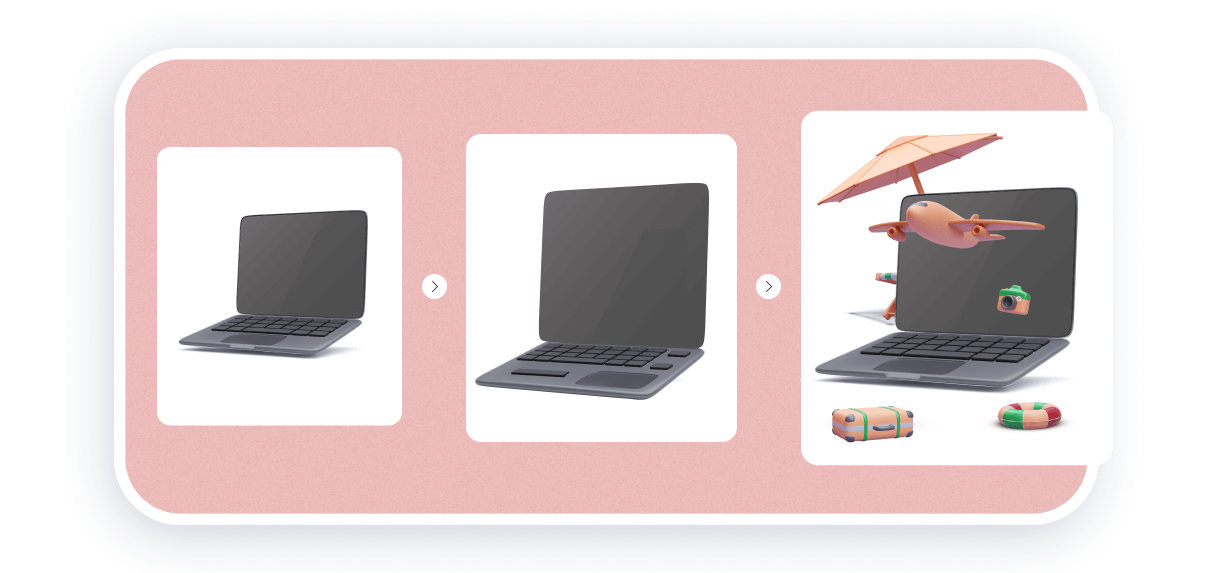
На основе использованных художественных средств
иллюстрации могут выполняться простыми фигурами, с использованием кистей и текстур, прибегая к градиентам. Первый тип иллюстрацией – простые плоские изображения с едиными заливками. На иллюстрациях с кистями и фактурами вы можете увидеть повторяющиеся штрихи или имитацию материалов и текстур. В изображениях с градиентами цвета плавно перетекают друг в друга.

Исходя из особенностей использования контуров
иллюстрации могут быть вообще без контуров, с использованием контуров в качестве обводок или контуры могут быть внутри объектов для разделения их на части.

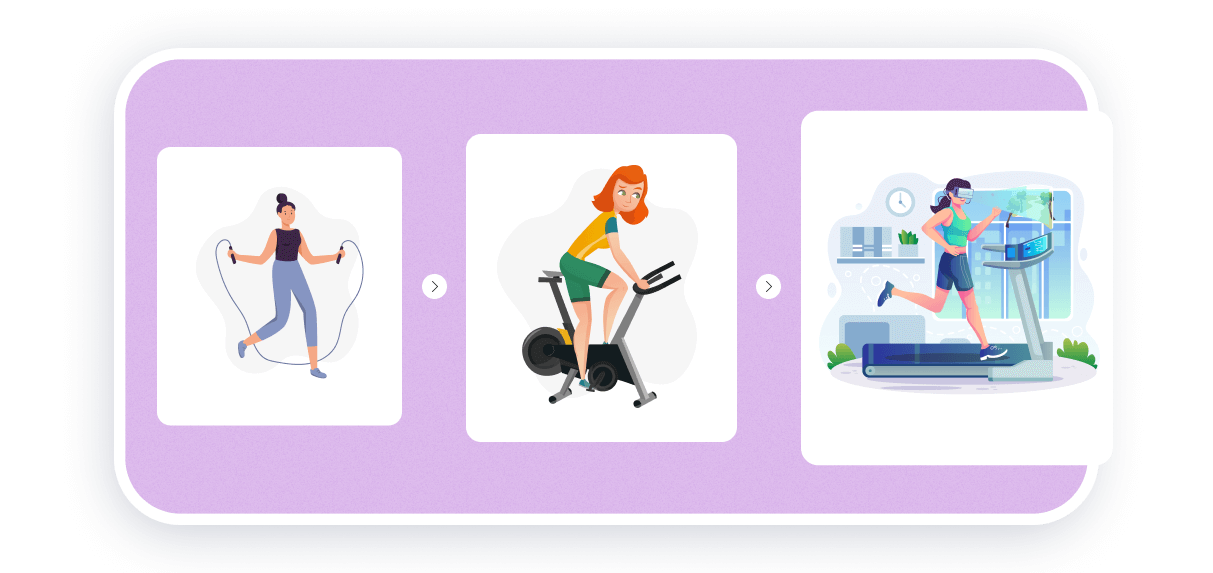
В зависимости от реалистичности исполнения
иллюстрации бывают относительно реалистичными, супер деформированными или крайне стилизованными. В первом случае у всех объектов сохраняются пропорции из реальной жизни. В деформированных иллюстрациях отдельные части могут быть увеличенными и уменьшенными или неестественной формы. В крайне стилизованных изображениях объекты будут похожи на геометрические фигуры, завитки или абстракции.

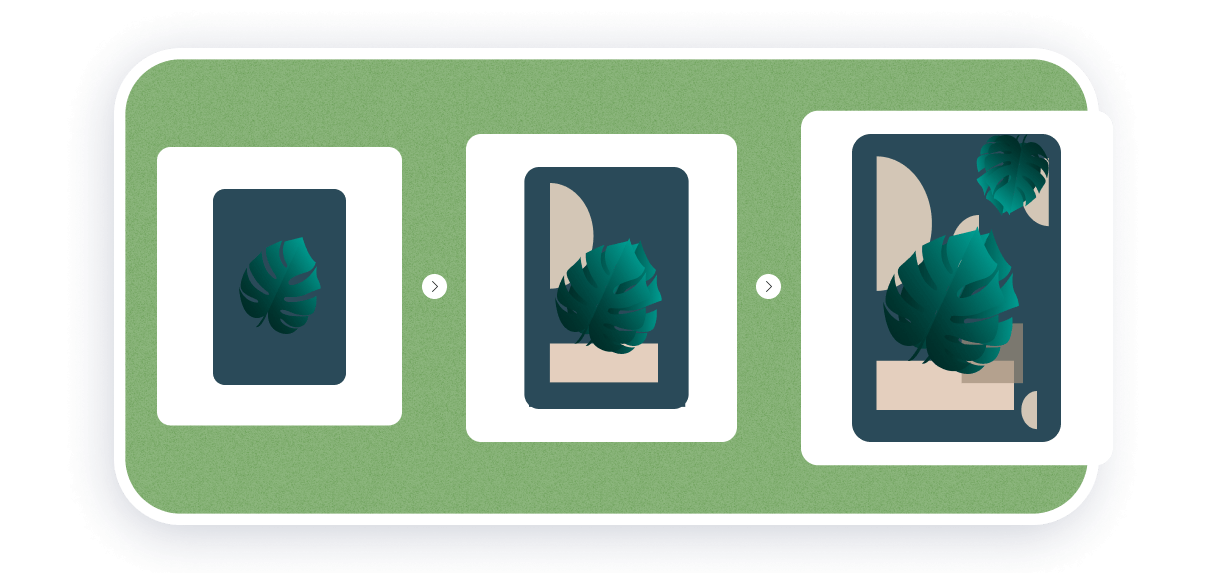
Исходя из сложности сюжета и обилия деталей
среди иллюстраций можно выделить минималистичные, сбалансированные и визуально нагруженные типы. В минималистичных иллюстрациях объекты представляются упрощенными. В сбалансированных вы можете рассмотреть детали и элементы исполнения, но эти иллюстрации быстро считываются. В последнем случае нужно длительное время для прочтения сюжета и содержания иллюстраций.
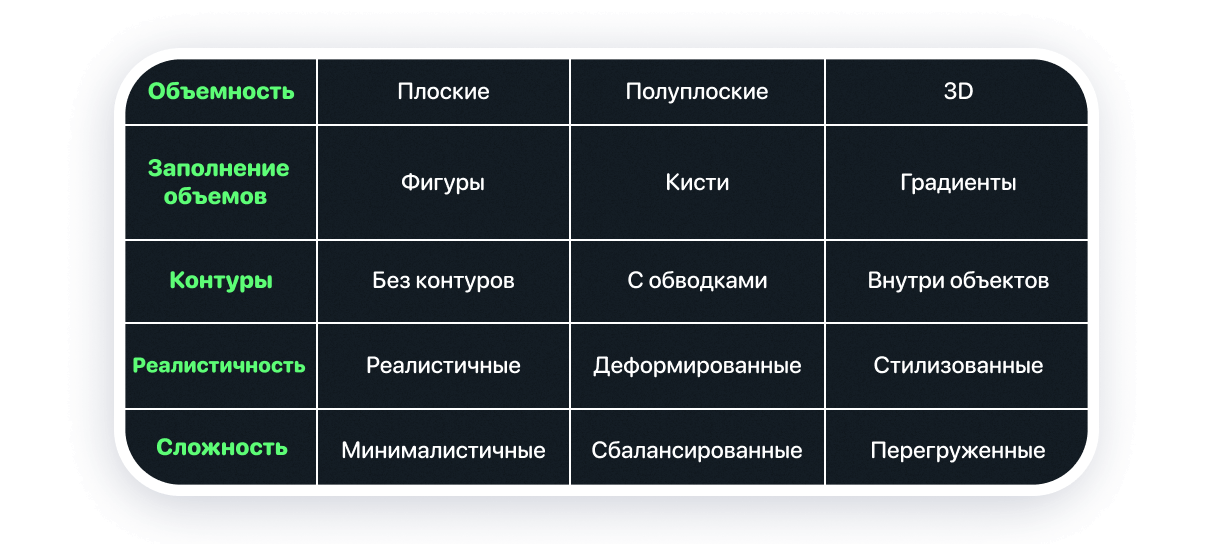
Теперь у вашего художественного ощущения есть конкретные термины описания. При выборе картинок на стоках старайтесь подбирать такие изображения, в которых есть все признаки выбранных вами художественных типов. Чтобы вам было легче, мы составили шпаргалку для сверки стиля.

Учтите, что на вашем сайте вы можете комбинировать фотографии, иллюстрации и геометрические фигуры. Например, геометрические фигуры и абстракции декорируют и делают дизайн страницы сайта интереснее. Сюжетными иллюстрациями вы продемонстрируете условные вещи: услуги, преимущества, порядок работы. Реалистичные изображения помогут показать что-то конкретное: людей, товары, помещения.
Заказанная фотосъёмка: как поставить ТЗ и найти фотографа
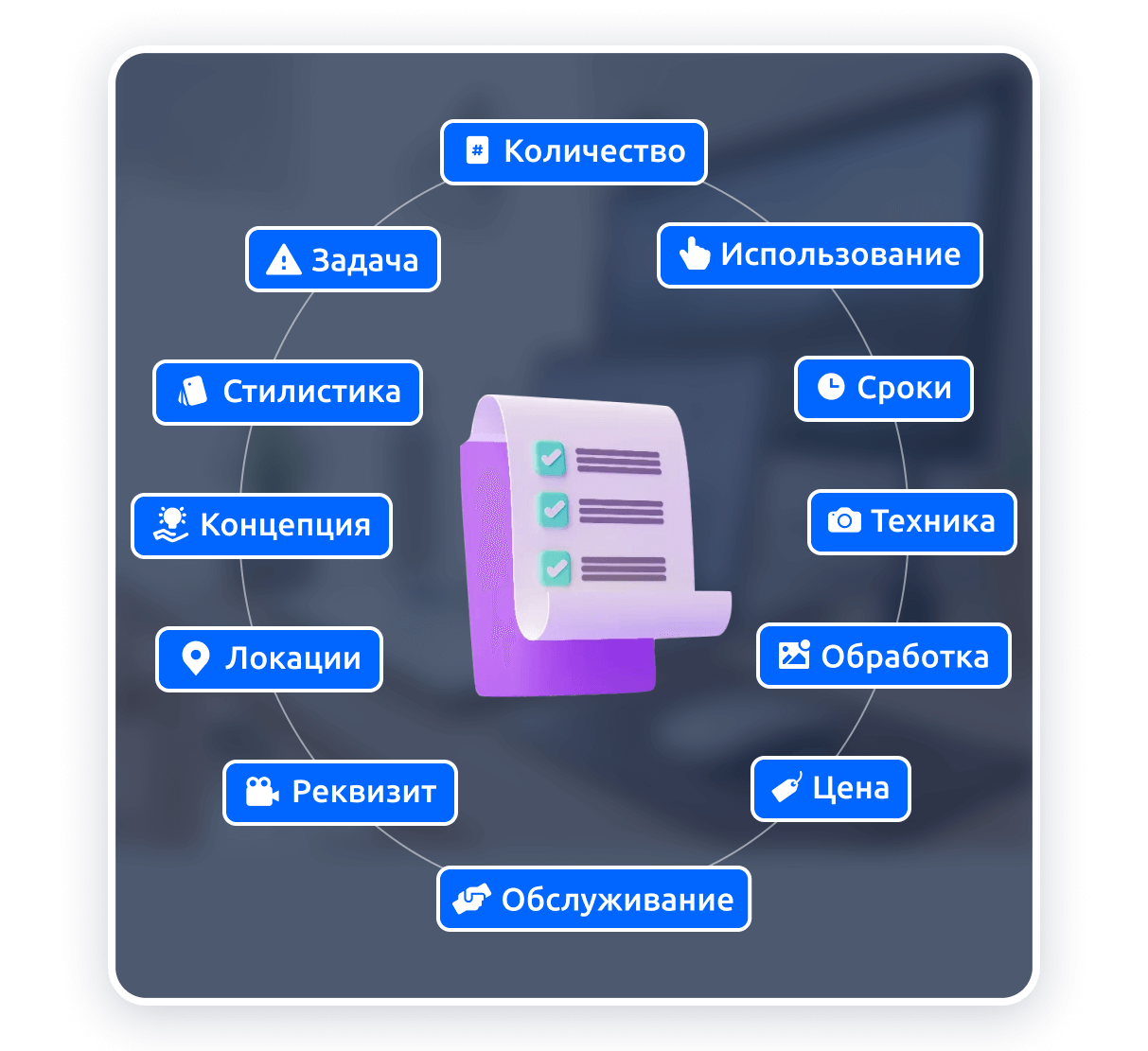
Нанятый вами специалист точно решит задачи по созданию контента, если вы правильно составите техническое задание и обсудите детали фотосъемки. Только тогда затраты по созданию фото для вашего сайта будут обоснованным. В техническом задании (ТЗ для фотографа) вам обязательно нужно прояснить такие аспекты:

- Задача фотосессии. Опишите для какой цели вы нанимаете фотографа, что нужно сфотографировать, на чем нужно сделать акцент, какие эмоции должны вызывать фотографии и какое действие в результате просмотра контента должен сделать посетитель сайта.
- Стилистика и концепция. Определитесь с жанровыми особенностями фотографий: предметная, интерьерная репортажная, фуд, корпоративная, художественная или техническая съемка. Приложите понравившиеся примеры фотографий (референсы). Укажите ведущие цвета.
- Сфера использования. Расскажите вкратце о сайте, для которого создаются фотографии. Дополнительно вы можете показать макет сайта или понравившиеся сайты с похожей тематикой. Не лишней будет информация о вашем бренде, особенностях бизнеса и целевой аудитории.
- Локации, реквизит, обслуживание. Договоритесь о всех технических деталях. Где будет проходить съёмка и нужно ли арендовать для неё студию. Нужны ли профессиональные модели или их роль будет выполнять кто-то из ваших знакомых. В каком виде нужно подготовить реквизит или предметы съёмки. Узнайте, нужны ли визажисты и аренда света.
- Количество и вид фото. Установите количество фотографий, которое вам нужно получить в результате съёмки. Дополнительно перечислите, что конкретно должно присутствовать на фото. Не забудьте указать формат будущих фото, то есть соотношения их сторон.
- Обработка и сроки сдачи. Фотограф может делать просто фото или дополнительно их обрабатывать. На срок и конечную цену за работу фотографа влияет сложность обработки. По градации сложности обработка делится следующим образом: простая цветокоррекция, художественная ретушь, сложная обработка с удалением или добавлением элементов.
- Цена. Исходя из сложности, времени, количества фото и типа обработки изображений, фотограф назовёт стоимость работы. Вам остаётся только обсудить порядок и очередность оплат.
Найти специалиста можно на биржах по поиску творческих специалистов или в соцсетях, используя теги. Например, по тегам #фотограф #Киев #фешн-фотография вы найдёте в Instagram подходящего для модной съемки специалиста.
Всегда рассматривайте несколько вариантов фотографов и обращайте внимание на работы в портфолио. Чем ближе стилистически работы в портфолио к желаемому вами
На что обратить внимание, выбирая картинки для сайта
Избегайте клише
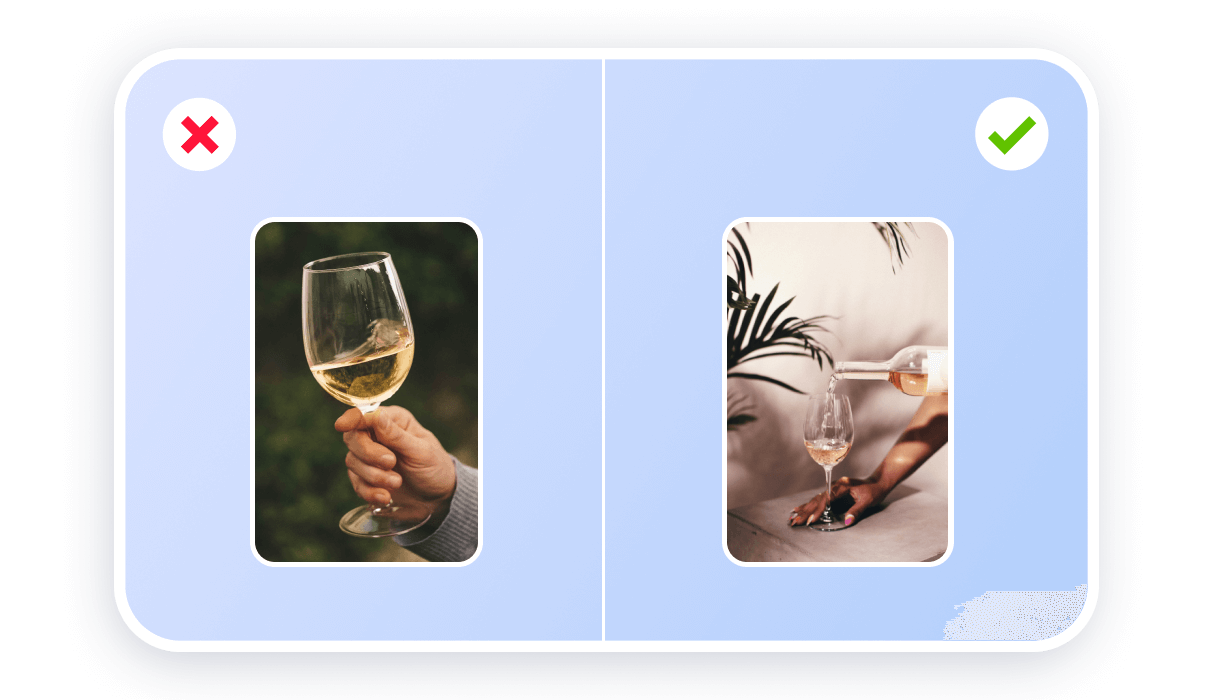
Не выбирайте первое попавшееся изображение на стоке и не просите делать шаблонные фотографии (например, команды с улыбками и поднятыми пальцами вверх).

Например, вы доставляете готовые полезные обеды – не выбирайте улыбающуюся женщину с салатом как картину на вашем сайте, а выберете жизненную фотографию с обычным человеком, который обедает.
Придерживайтесь цветовой схемы
Объединяйте все изображения на вашем сайте единым цветовым решением. Постарайтесь выбирать фото с повторяющиеся цветами. На некоторых фотостоках есть цветовой фильтр изображений – он поможет выбрать подходящие изображения.

Если фото сделаны разными авторами, но они стилистически едины, – используйте онлайн-фоторедакторы для наложения фильтров или проводите цветокоррекцию вручную.
Проводите проверку эмоциями
Когда вы подберёте определенное количество фотографий, настанет время выбора. Рассматривая фотография постарайтесь почувствовать фото без привязки к формулируемым вам целям. Те, которые вызывают эмоции, – это ваши фотографии.

Больше всего эмоций вызывают картинки для сайта с динамичным сюжетом, уникальным настроением и людьми на фото или в иллюстрациях.
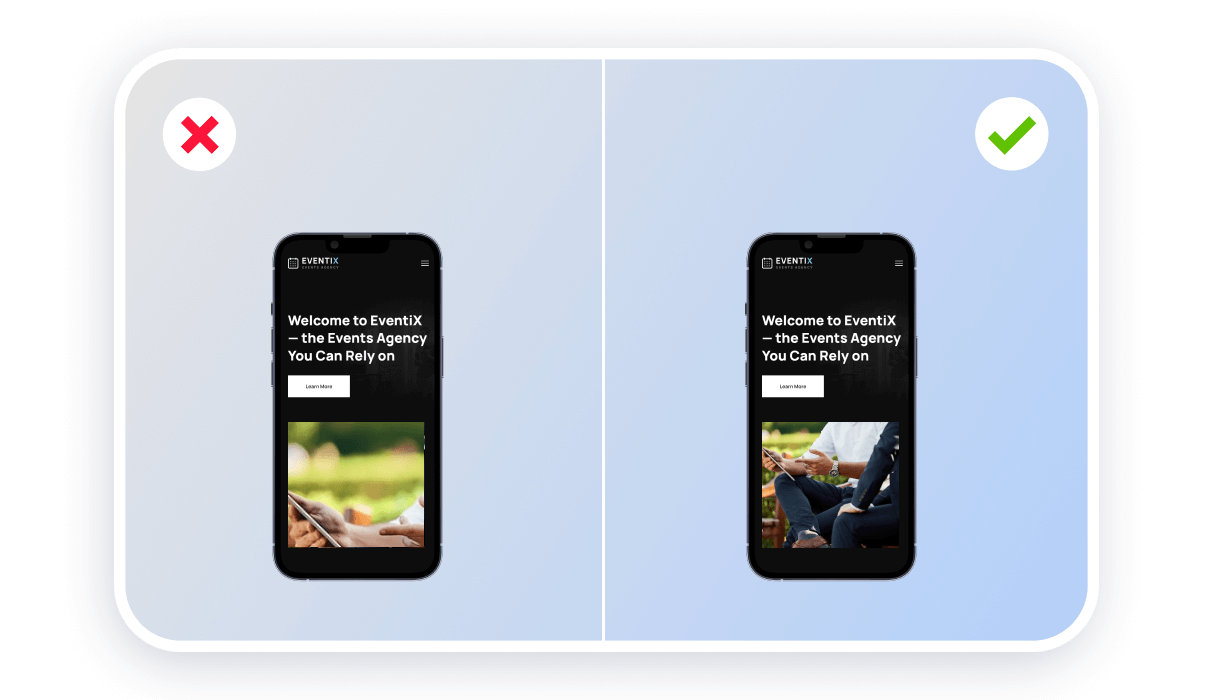
Думайте о мобильном виде сайта
Ваши изображения должны быть уместными не только в полной версии сайта, но и при просмотре на мобильных устройствах

Если фотография будет отображаться на мобильных устройств без масштабирования, нужно в макете мобильной версии сайта оценить, насколько мелкими будут детали изображения.
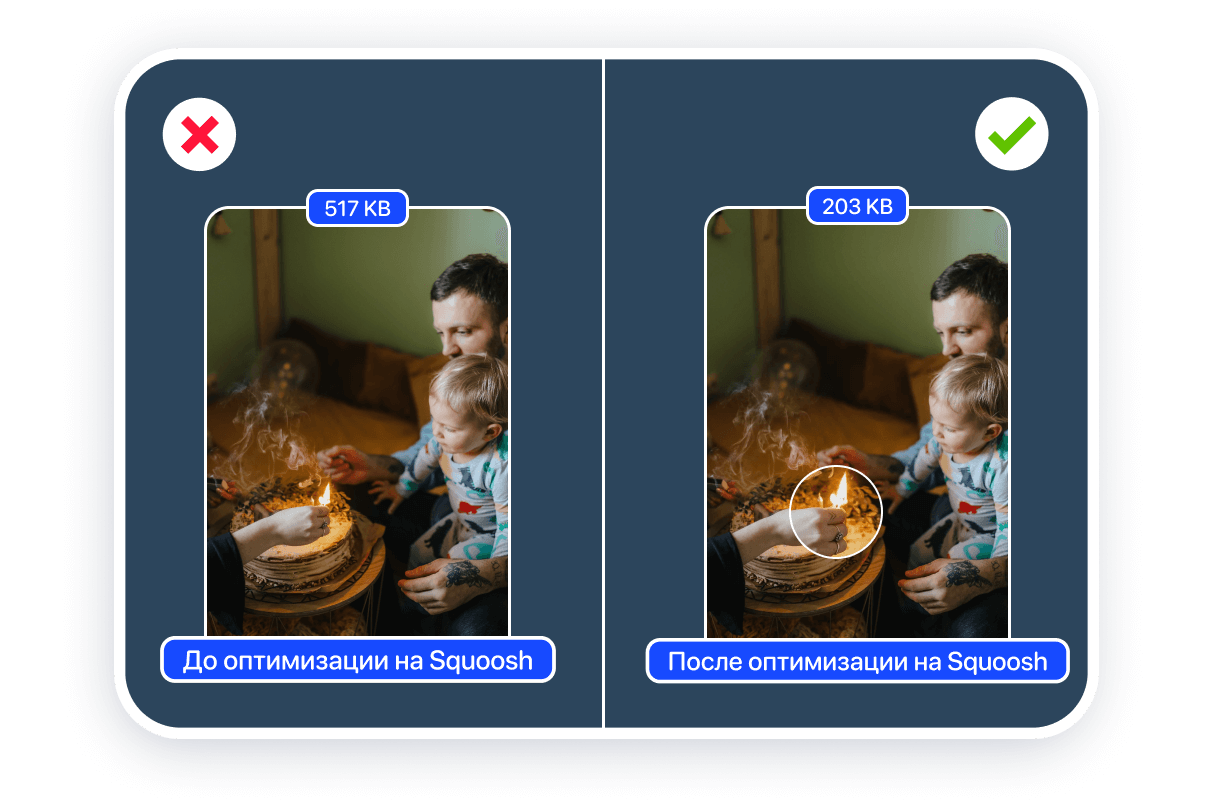
Не забудьте об оптимизации изображений
Изображения должны быть не только качественным, но у них должен быть и оптимальный размер. Тогда сайт будет быстро загружаться, это оценят поисковики и пользователи с медленным интернетом.

На размер картинок влияет формат изображения и степень сжатия. Больше о форматах и оптимизации вы узнаете в разделе статьи, посвящённому SEO-оптимизации изображений. Для уменьшения размера картинок вы можете использовать сервисы Kraken.io, TinyPNG.com, Compressor.io, Imagecompressor.com.
Куда добавлять картинки на сайт: первый экран, фото продукта или услуги, галерея, фон
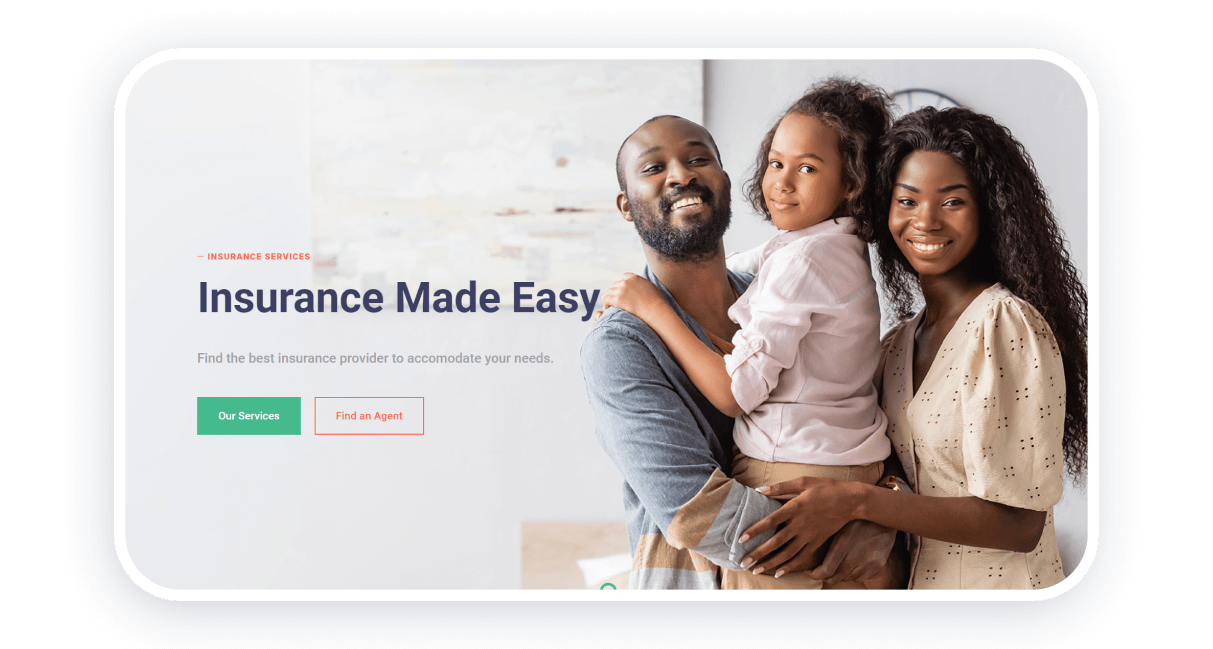
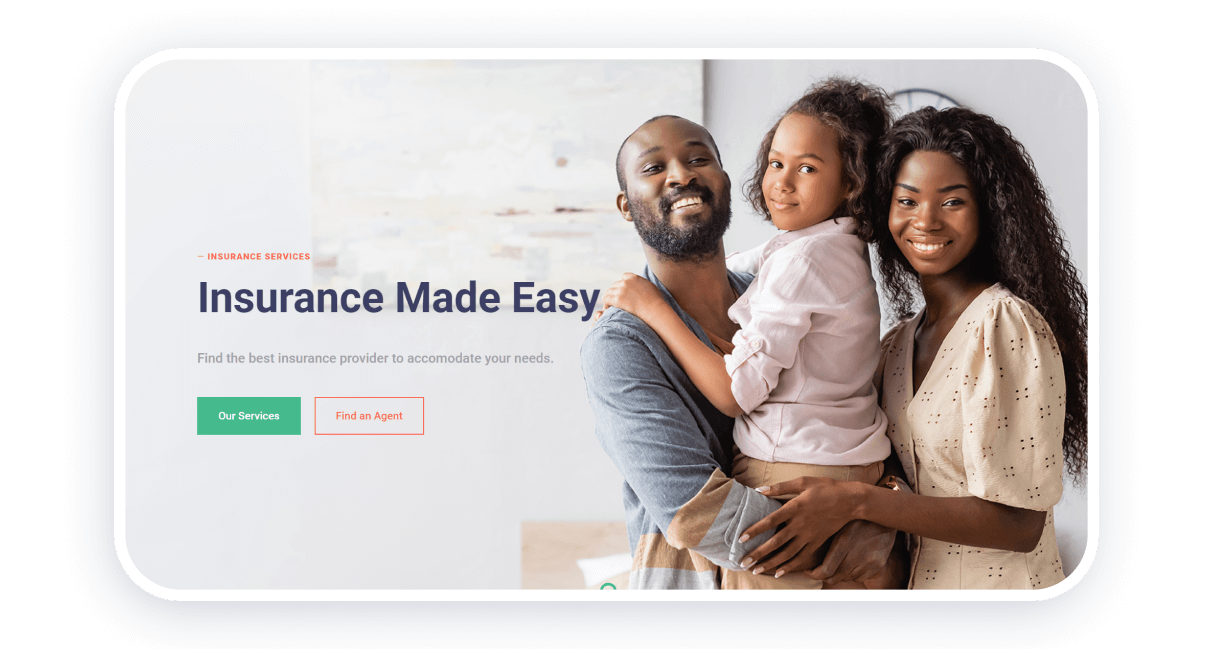
Изображение главного экрана. Одно изображение – одна мысль
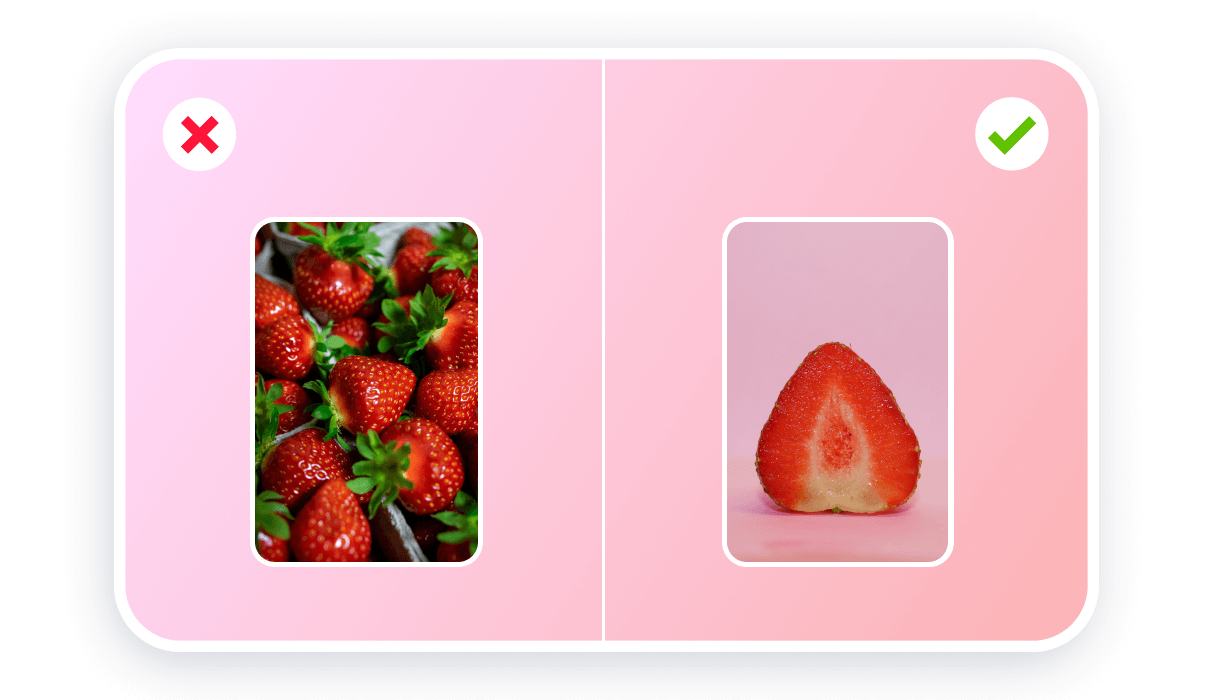
Первый экран страницы – это фильтр для посетителя. За пару секунд он решает: продолжить просмотр или закрыть страницу. Поэтому уделяйте особое внимание подбору изображения для этого блока.

Картинка главного экрана сайта не должна быть перегружена визуально, а её смысл должен считываться за миллисекунды.
Фото товаров и услуг на вашем сайте. Советы по выбору и размещению
Когда вы показываете свои товары или услуги, у вас есть 3 возможности для их демонстрации. Чередуйте между собой их или выбирайте самый подходящий в зависимости от ситуации. Фото товаров вы можете получить у вашего поставщика товаров или сделать их самостоятельно.

- Взаимодействие в фото товаров на сайте. На таких фотографиях вы показываете результат или процесс взаимодействия клиента с вашим продуктом. Например, вы продаёте кофеварки с очень простым уходом – покажите процесс её обслуживания. Данный тип фотографий можно использовать, когда выгоду легко показать.

- Детализация в фото товаров на сайте. Хотя бы раз пользователю нужно показать товар или услугу с должной детализацией. Лучше всего делать серию предметных фотографий и размещать их в галерее. Допустим, вы продаёте обувь ручной работы. Для демонстрации своего продукта размещайте фотографии с последовательной детализацией. Например, вид сверху – система шнуровки – макрофото фурнитуры системы шнуровки.

- Контекст в фото товаров на сайте. Показывайте условия или ситуацию, в которых ваш продукт уместный. Так вы демонстрируете причину, которая вызывает потребность в товаре или услуге. Например, ваши индикаторы дыма в помещениях могут быть не только функциональными, но и стильными. Правильный вариант их размещения – фото в современных и красивых интерьерах.
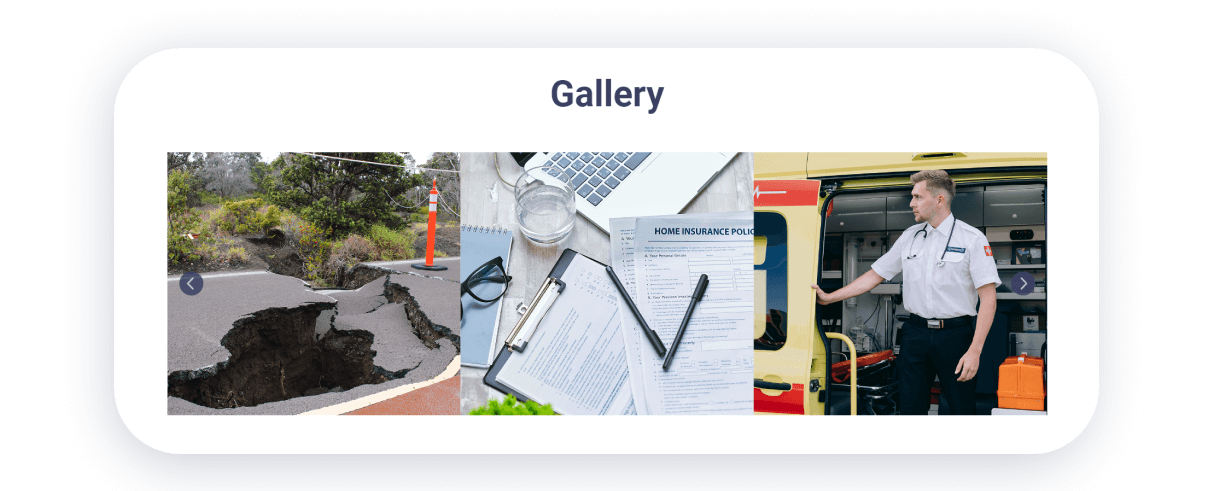
Галерея на сайте. Польза и экономия пространства
Каждое действие пользователя на сайте требует усилий. Если их нужно много, пользователь может устать и потерять интерес. Статичный контент (то есть контент без интерактивного взаимодействия) легко потреблять, но он не компактный.

Галерея – это случай интерактивного контента на странице сайта.
Вы можете расположить изображения на странице сайта одно над другим. Но тогда страница получится длинной, прокручивать её долго.
Выбираете галерею? Пользователь сможет просмотреть важную информацию в одном месте, но посетитель должен быть заинтересован в лишних кликах.
Поэтому используйте галерею с картинками для сайта только в том случае, если там будет полезная однотипная информация. Например, детализации фото товаров, интерьер помещений, изображения с элементом репортажности, серии фото людей (например, сотрудников компании с небольшими текстовыми описаниями).
Картинка как фон. Правила размещения изображений-фонов на сайте
Изображения и текстовый контент находятся в диалоге между собой. Глаз наблюдателя в первую очередь фокусируется на фото. Затем взгляд переходит на заголовок, а уже после на элементы взаимодействия со страницей. Например, кнопкой.

Вам нужно соблюдать несколько правил, чтобы разные элементы страницы правильно взаимодействовали между собой.
- Не размещайте смысловой и композиционный центр фоновых изображений под текстом. В таком случае посетитель не сможет сконцентрироваться ни на фото, ни на тексте. Композиционный центр – это логическая и визуальная точка концентрации внимания на изображении. Не забывайте, что участок фотографии под текстом должен быть однородным по цвету и свету.
- Делайте текст и изображение самодостаточными. То есть посетитель должен понять смысл фото и текста по отдельности без привязки друг к другу. Но связь этих элементов должна добавить глубины к пониманию или эмоциональному восприятию темы блока.
- Составляйте композиционные пары из фото и текста с элементами сайта. У изображений или блоков есть композиционные центры. При правильном сочетании точки внимания изображения ведут к точкам внимания в тексте.
Картинки для сайта на Weblium
Наш конструктор сайтов – Weblium – превращает создание сайтов в удовольствие. Ваш сайт будет полезным и красивым, а вам для этого не нужно обращаться к дизайнерам.
Точно так же мы максимально упростили работу с изображениями, чтобы ваш дизайн сайтов появлялся за часы – а не дни.
Бесплатные изображения с фотостока Unsplash
Прямо из меню работы с изображениями вы можете найти свои картинки из 1 000 000 изображений на стоке. Для добавления иконок из меню управления элементом иконки ищите необходимое в бесплатных библиотеках Icons8 и The Noun Project.
Базовые возможности редактирования изображений
Вы можете выбирать параметры масштабирования и заполнения области изображения на сайте, чтобы откадрировать фото и иллюстрации нужным образом. Дополнительно вы можете применять фотофильтры и наложение цвета, чтобы придать стилистическое единство фотографиям.
Оптимизация изображений и её отключение
Для увеличения скорости загрузки сайта наш конструктор сайтов автоматически уменьшает размер изображений, сохраняя их качество. Если вам нужно показать фото в высоком качестве, то фоновые изображения на сайте вы сможете показать с оригинальными параметрами.
Мы знаем, что с правильными изображениями дизайне вашего сайта не будет уступать работам профессиональных дизайнеров. Присоединяйтесь к платформе и создавайте ваш замечательный сайт сейчас.