
ТОП 10 трендов веб-дизайна в 2025
Веб-дизайн — это не только о красивых картинках и функциональных сайтах. Это искусство, постоянно меняющееся и эволюционирующее, создавая новые возможности для бизнеса и творчества. Каждый год появляются новые тенденции, и возникает вопрос: стоит ли слепо следовать за модой, или лучше создавать собственные инновационные решения? Ответ на этот вопрос не всегда очевиден, но одно можно сказать точно — быть в курсе крайне важно.
Чтобы составить этот список, мы обратились к тимлиду отдела дизайна в конструкторе сайтов Weblium Игорю, который поделился своим взглядом на основные тренды в веб-дизайне. В этой статье вы найдете не просто общие рекомендации, а реальные прогнозы от профессионала, которые помогут вам понять, на что стоит обратить внимание.
Содержание
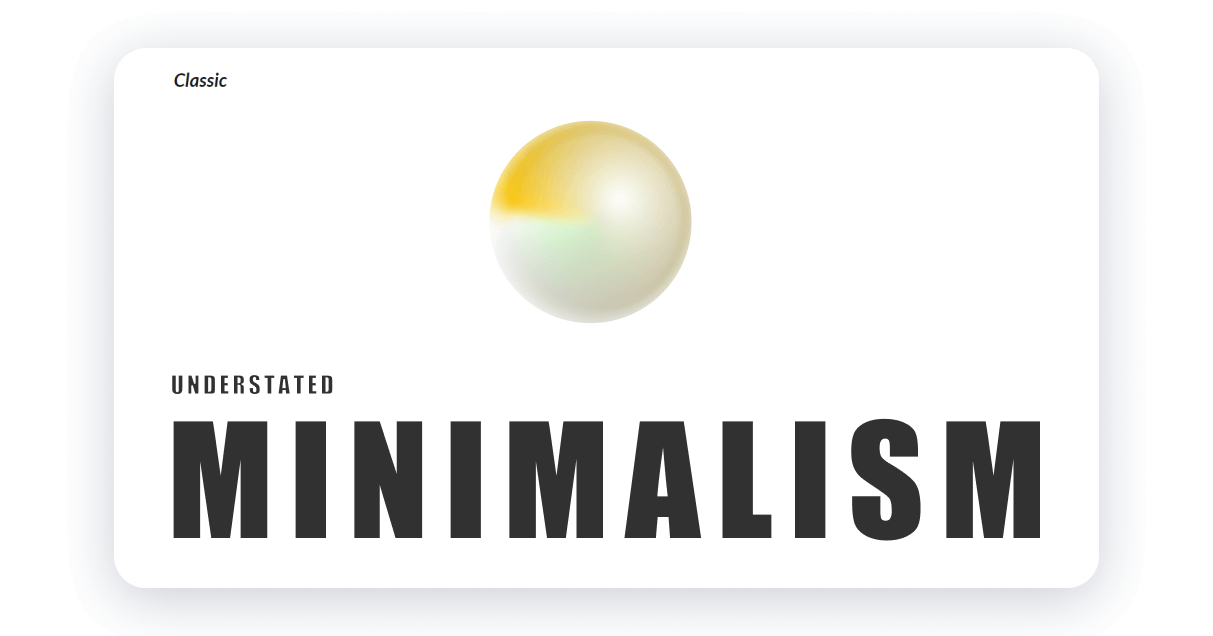
Недостаточный минимализм

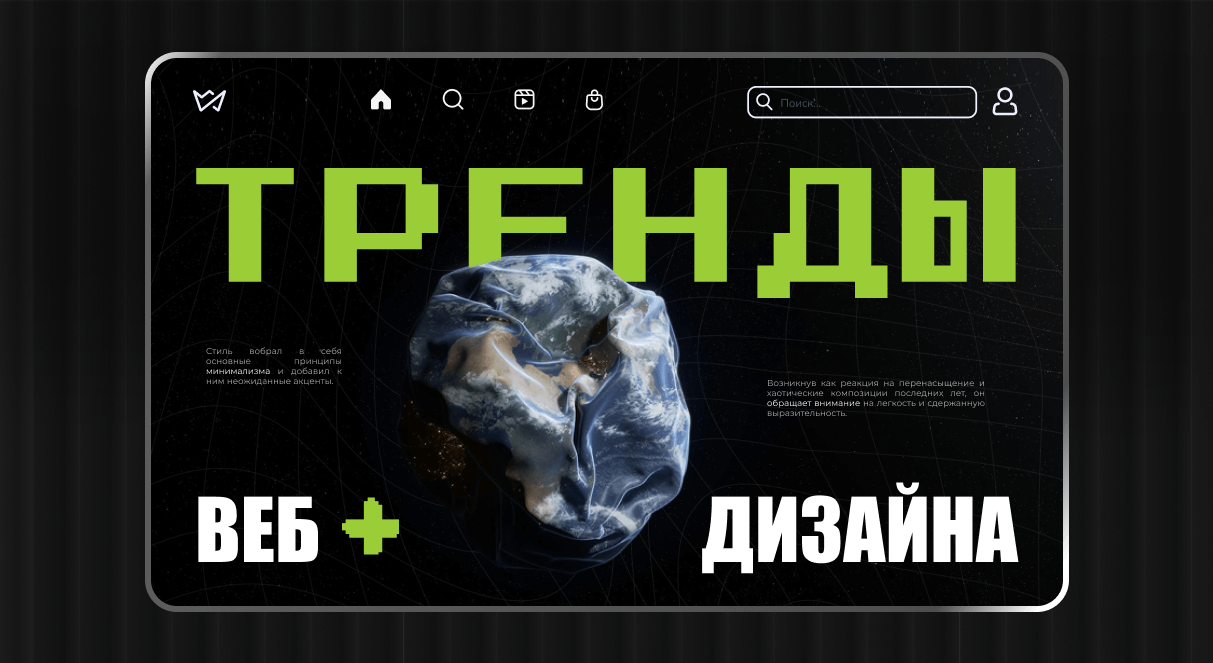
Стиль вобрал в себя основные принципы минимализма и добавил к ним неожиданные акценты. Возникнув как реакция на перенасыщение и хаотические композиции последних лет, он обращает внимание на легкость и сдержанную выразительность.
Недостаточный минимализм предполагает использование простых геометрических фигур для формирования чистой структуры — линии, прямоугольники, круги. Элементы располагаются по четкой иерархии, которая легко воспринимается. При создании цветовой палитры следует сосредоточиться на одном или двух основных цветах и насыщенных акцентах. Например, можно использовать пастельные оттенки с ярким неоновым зеленым или оранжевым.
Для создания ощущения тактильности можно добавить текстурированный фон (бумага, бетон, ткань). Минимализм позволяет уделить особое внимание типографике, с использованием современных шрифтов serif, или с акцентами — одна необычная буква или разная толщина. Символы или отдельные слова можно интегрировать в иллюстрации или абстракции.
Чтобы не переусердствовать с избыточностью элементов, не стоит забывать о white space — в прямом смысле пустое пространство между блоками и секциями. Это будет поддерживать лёгкость восприятия, а также держать фокус на основных элементах дизайна.
Лучше всего подойдет для:
- Портфолио дизайнеров и корпоративных веб-страниц;
- Логотипов нишевых или премиум-брендов, сочетающих сдержанность с креативными деталями;
- Рекламных баннеров с сильным центральным элементом.
Почему это важно в 2025 году?
В эпоху информационного шума недостаточный минимализм — это отличный способ достичь покоя и гармонии, но при этом заинтересовать аудиторию. Поскольку технологии продолжат стремительно развиваться, нужно находить баланс между доступностью и инновационными подходами.
Визуальная сдержанность позволяет дизайну быть понятным и приятным, но запоминаться благодаря умело расставленным акцентам. Этот стиль легко адаптируется под различные потребности и форматы, поэтому с ним легко создать целостный визуал бренда.

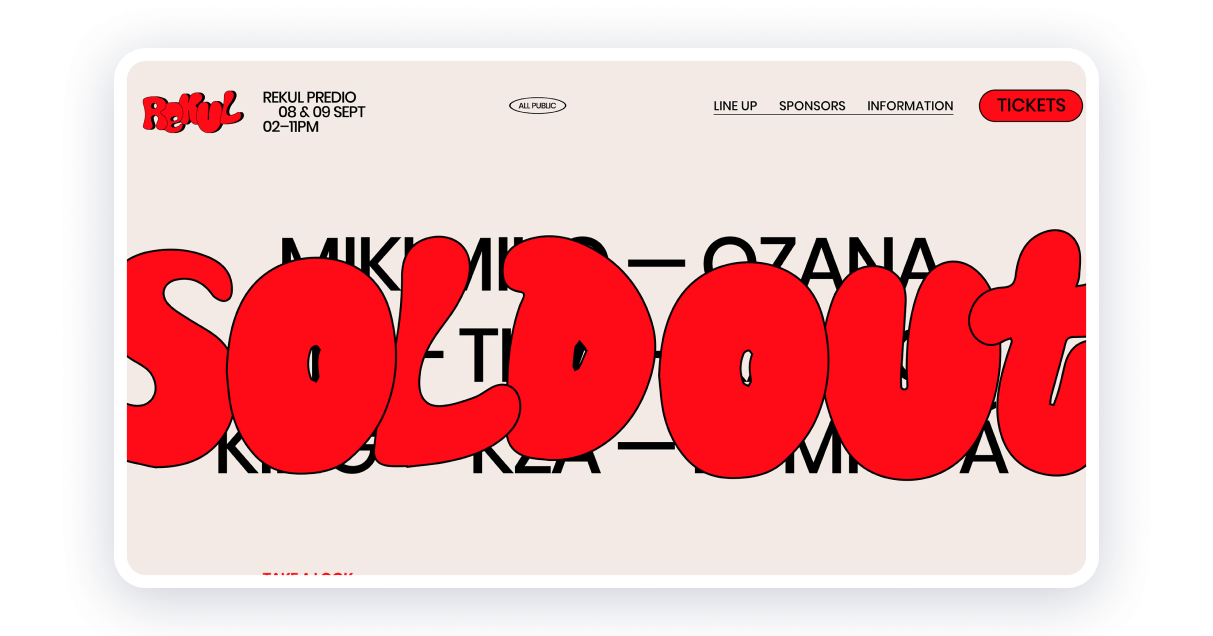
Это направление разрушает стандарты и создает уникальные художественные решения. Оно стремительно набирает популярность, выделяясь среди однотипных шрифтов, часто используемых для онлайн бизнеса.
Ручное рисование шрифтов и их цифровая имитация создает ощущение несовершенства, которое привлекает своей натуральностью. Это могут быть неровные контуры, вариативная толщина линий или эффект рисунка карандашом или кистью.
Стиль подразумевает нестандартные формы, поэтому можно нарушать традиционные принципы пропорций, симметрии и даже читабельности. Например, буквы могут быть перекрученные, растянутые, наложенные друг на друга или сочетаться с визуальными элементами. Таким образом, они могут превращаться в объекты или метафоры. Например, буква «О» может стать частью солнца или планеты, а «Т» выглядеть как дерево.
Последователи этого тренда вдохновляются шрифтами 70-х, 80-х или 90-х годов, комбинируя их с современными элементами. Например, эффект VHS, пиксельная графика или психоделические волны. Можно попробовать анимировать типографию и придать тексту динамики: слова и предложения могут изменять форму, местоположение или цвет. Не бойтесь экспериментировать с материалами и накладывать имитацию текстур (дерево, камень, металл), чтобы создать эффект трехмерности.
Лучше всего подойдет для:
- Уникальных логотипов, в основе которых название компании.
- Страничек фестивалей и других событий, связанных с искусством.
- Сайтов, направленных на креативную область.
Почему это работает в 2025 году?
Все чаще представители одной ниши используют одинаковые шрифты. Экспериментальная типографика — отличное решение для привлечения внимания благодаря своей уникальности, творчеству и уходу от стандартов. Это идеальный способ для брендов и дизайнеров выделиться и вызвать эмоции.

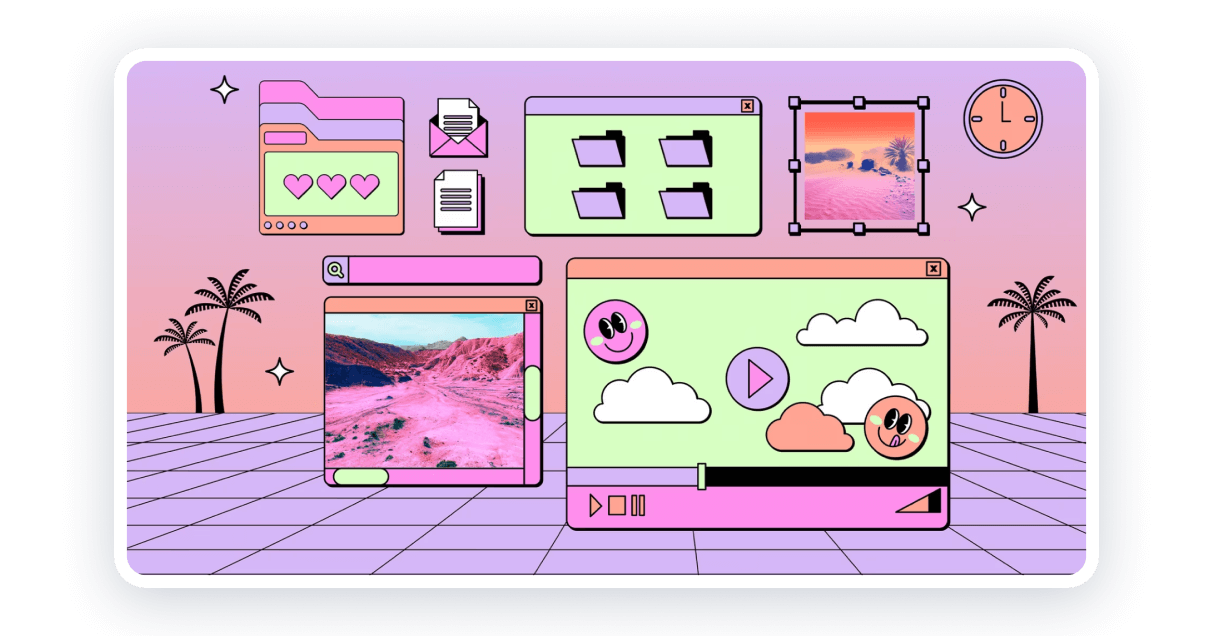
Тренд является отражением ностальгии по ранним годам цифровых технологий. В нем используют визуальные элементы, характерные для эпохи первых компьютеров, игровых консолей, а также телевизионных эффектов низкого разрешения. Его применяют как способ создать эмоциональную связь с аудиторией.
Стиль подразумевает использование изображений с низким разрешением, где каждый пиксель четко заметен. Это часто применяется в иллюстрациях, веб-дизайне или анимациях, напоминая старые видеоигры. Также распространены шрифты, вдохновленные дисплеями старых мониторов или ранними версиями Windows и шрифты monospace, напоминающие программирование на DOS.
Хроматического эффекта можно достичь имитацией дефектов изображения как на старых телевизорах или VHS-пленках: цветными разрывами и шумами.
Не стоит забывать о ярких цветовых градиентах, вдохновленных 80-ми и 90-ми, которые напоминают заставки старых компьютеров или фильмов. Дизайн можно дополнить стилизованными иконками, грубыми линиями, 8-битной цветовой палитрой.
Лучше всего подойдет для:
- Видеоигр и гейминг-проектов, чтобы резонировать с аудиторией, использующей первые компьютерные игры.
- Сайтов диджитал и рекламных агентств.
Почему этот стиль популярен в 2025 году?
Люди, выросшие в 80-90-х годах — главная аудитория рынка, и ретро-цифровая эстетика вызывает у них теплые воспоминания и чувство принадлежности к сообществу. Современные тренды веб-дизайна пытаются контрастировать с гиперреалистичными и идеальными визуалами.
Большинство выбирают этот стиль из-за легкого создания дизайна. Пиксельные изображения или глитчи легко разрабатывать с помощью современных инструментов. В общем, существует тенденция возвращения к поп-культуре прошлого — ремейки старых фильмов, видеоигр, музыкальных альбомов и т.п.

Использование искусственного интеллекта для создания дизайна не теряет популярности. В 2025 году ИИ — не только способ быстро сгенерировать изображение, чтобы сэкономить время и ресурсы, но и получить качественный результат, удовлетворяющий потребности бизнеса.
Инструменты типа Adobe Firefly или MidJourney создают изображения на основе текстовых запросов. Они позволяют быстро сделать несколько вариантов макетов, иллюстраций или графики, чтобы пользователь выбрал наиболее подходящий.
ИИ может анализировать поведение пользователей и предлагать дизайнерские решения, ориентированные на повышение взаимодействия. Например, рекомендации по цветовым схемам или макетам для сайтов в зависимости от целевой аудитории.
Сервисы с поддержкой ИИ, такие как Photoshop AI, можно также использовать для ретуши, автоматизации, удаления объектов или редактирования цветов. Это значительно упрощает постпродакшн. Такие платформы как ChatGPT или Adobe Sensei будут полезны для совместной работы, обсуждения идей или получения рекомендаций.
Лучше всего подойдет для:
- Создания разных вариантов логотипов, учитывая стиль, цвета и индивидуальность бренда.
- Концепт-арт с сочетанием различных стилей, цветовых палитр и композиции.
- Дизайн интерфейсов (UI/UX) на основе данных пользователей, чтобы улучшить опыт взаимодействия.
Почему этот стиль популярен в 2025 году?
Это быстрый и эффективный способ создать несколько вариантов дизайна, не тратя много усилий. ИИ берет на себя рутинные задачи, позволяя дизайнерам сосредоточиться на творчестве. Это также один из способов создания нетрадиционных идей, которые трудно представить или воплотить вручную.
Инструменты ИИ становятся доступнее даже для фрилансеров или малого бизнеса. Однако следует учесть, что массовое использование генеративного ИИ может привести к однообразию контента.
Также все чаще возникают этические вопросы использования изображений, созданных на основе работы других художников. Конечно, даже несмотря на автоматизацию, привлечение дизайнеров необходимо для оценки качества и эффективности.

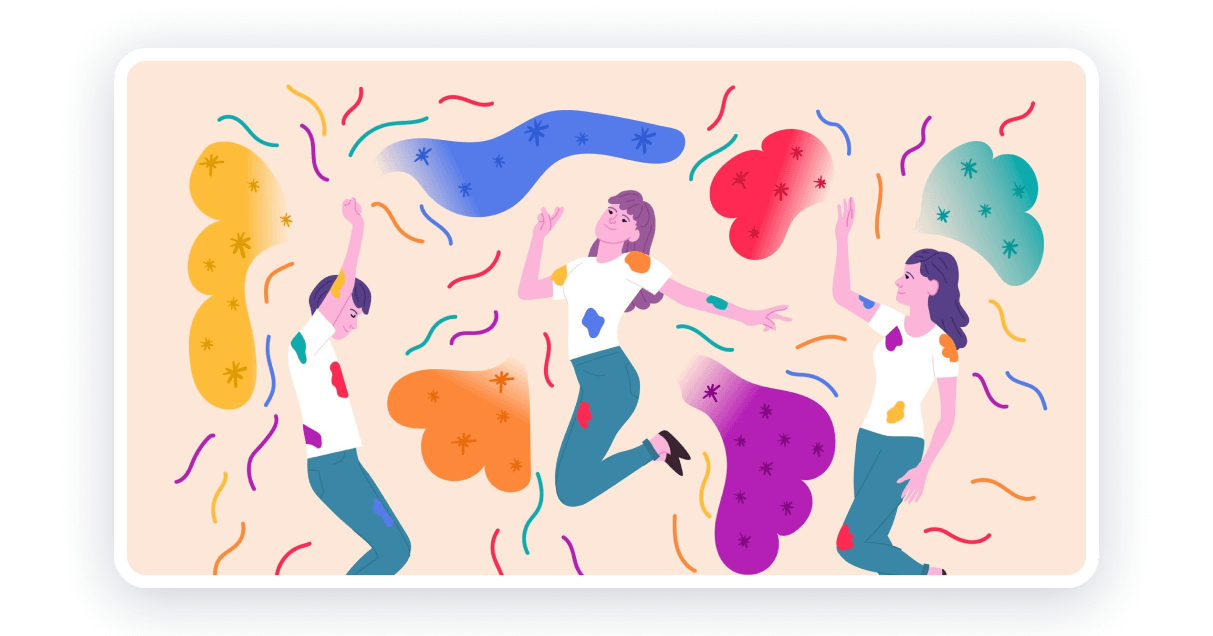
Эмоциональный фактор важно учитывать, и в 2025 году тренды дизайна включают в себя интеграцию юмора и игривых элементов. Этот подход помогает дизайнерам создавать визуалы, которые не только привлекают внимание, но и вызывают положительные чувства, обеспечивая крепкую связь между брендом и аудиторией.
Чтобы добиться желаемого эффекта визуальной насыщенности, следует выбирать палитры из ярких цветов (желтый, розовый, голубой), а также комбинации контрастных оттенков. Одним из способов оживить дизайн является использование гиперболизма и карикатуры, например создание персонажей с гротескными пропорциями или преувеличенных объектов, напоминающих мультфильмы или комиксы.
Можно также добавлять динамические элементы, которые двигаются или изменяют форму, или анимационные детали, такие как подмигивание. В этом стиле также прибегают к нестандартным, «игрушечным» шрифтам с округлыми формами, асимметрией или интересными элементами, или тем, которые напоминают детские надписи от руки.
Чтобы разнообразить дизайн еще больше, можно использовать элементы абсурда, которые размещены в необычных местах и выполняют нестандартные действия. Например, сюрреалистические сцены вроде танцующей чашки кофе.
Лучше всего подойдет для:
- Рекламных блоков с юмором для повышения узнаваемости бренда.
- Интерактивных деталей: кнопки, «убегающие» от курсора, или неожиданные изменения во время взаимодействия.
- Яркий UI-дизайн: необычные иконки, креативные шрифты и элементы в стиле комиксов для «вау» эффекта.
Почему этот стиль популярен в 2025 году?
Люди ищут положительные эмоции в контенте, чтобы противостоять стрессу современного мира. Юмор становится способом улучшить настроение и создать связь с брендом. Игривый контент лучше запоминается и подталкивает людей делиться им с друзьями или в социальных сетях, что обеспечивает высокую вовлеченность.
Юмор может быть универсальным (в зависимости от культуры) и использоваться в дизайне для разных аудиторий. В общем, компании, умело использующие этот прием, воспринимаются как более дружественные и открытые для клиентов.
Создайте свой сайт на Weblium!

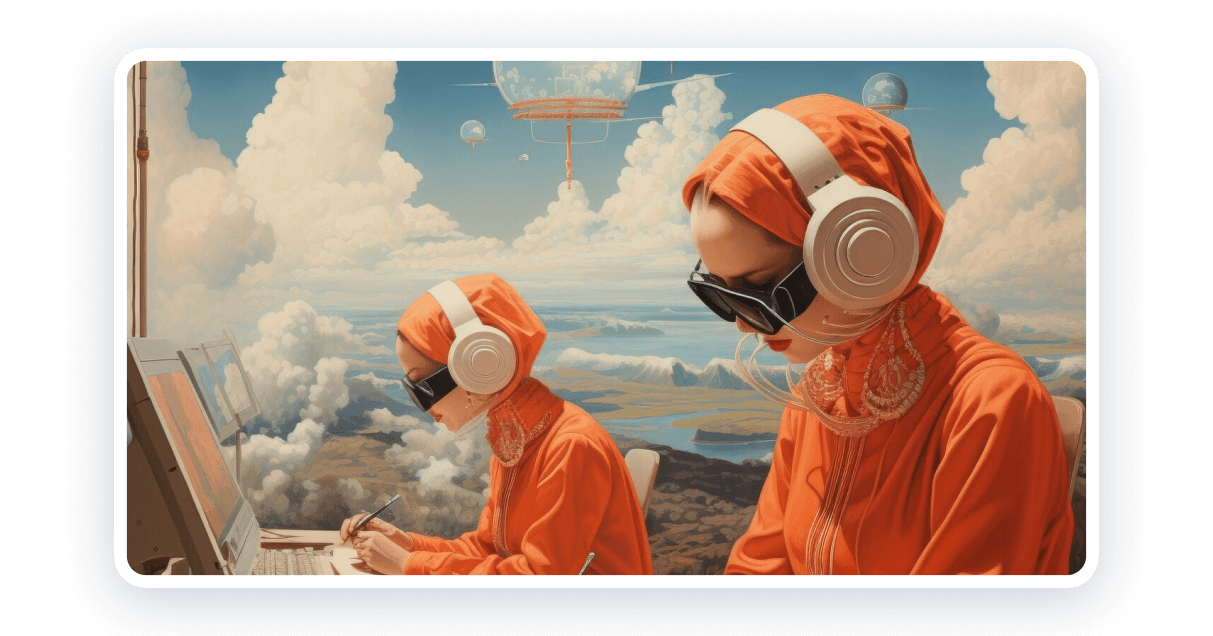
Ретрофутуризм — это направление, сочетающее эстетику прошлого с представлениями о будущем. Вдохновляясь ретро-дизайнами 60-х, 70-х и 80-х годов, этот стиль добавляет современные элементы, создавая ощущение одновременно ностальгии и новизны. Для палитры цветов следует выбирать оттенки, которые были популярны в прошлом, например, горчично-желтый, терракотовый, мятный зеленый, пурпурный и пастельные цвета. Также можно добавлять яркие неоновые акценты, символизирующие представление о будущем.
Для стиля характерны гладкие линии, напоминающие ранние концепции космических кораблей или электронных устройств. Также следует использовать геометрические фигуры, часто встречающиеся в логотипах, постерах или интерфейсах тех лет. Шрифты, вдохновленные рекламами прошлого века, имеют большие засечки и футуристический вид.
Добавляйте авангардные элементы, например, иллюстрации с летающими автомобилями, роботами, космическими пейзажами или ретро-технологиями. Обращайте внимание на графику, вдохновленную фантастическими фильмами тех времен, например «2001: Космическая Одиссея» или «Блейд Раннер».
Этот тренд хорошо сочетается с современными градиентами или 3D эффектами, а также использованием текстур и материалов: глянцевые поверхности, имитация металла или стекла, напоминающие интерьеры космических станций.
Лучше всего подойдет для:
- Логотипов, вдохновленных эстетикой старых компьютеров, аркадных автоматов и космических технологий.
- Атмосферных веб-сайтов с пиксельной графикой, неоновыми оттенками и элементами синтвейва.
- Рекламных баннеров в стиле «будущего из прошлого».
Почему этот стиль популярен в 2025 году?
Тренд символизирует, как представления прошлых поколений о будущем перекликаются с нашей современностью. Ретрофутуризм удовлетворяет желание возвращаться к «лучшим временам».
Важна также эстетическая составляющая, ведь сочетание мягких цветов и футуристических форм создает приятные для восприятия композиции. Этот стиль снискал популярность в массовой культуре, в частности, он широко используется в фильмах, сериалах (например, «Очень странные дела») и музыке.

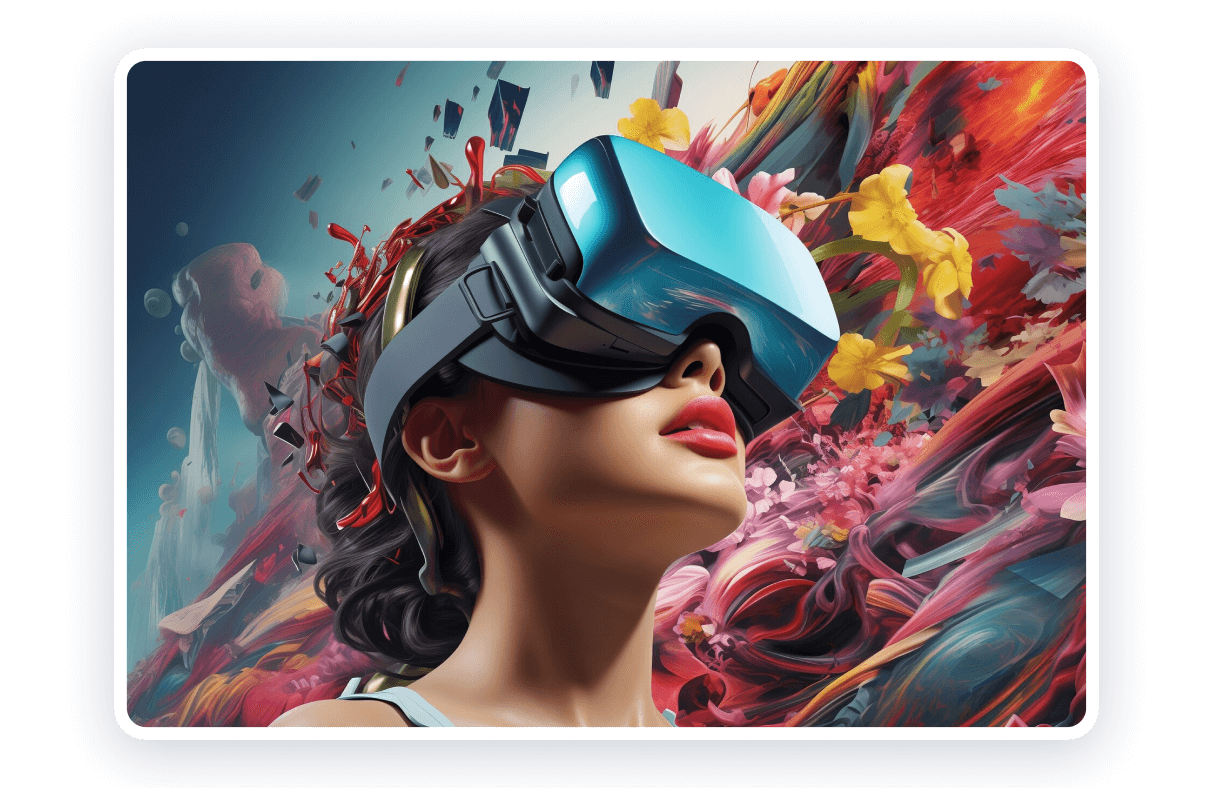
Цель этого тренда — полное привлечение аудитории через интерактивность, многосенсорные элементы и глубокую эмоциональную связь. Он позволяет создавать уникальные впечатления, которые делают пользователя не просто наблюдателем, но и активным участником.
Интерактивность можно достичь с помощью различных элементов, реагирующих на действия посетителей. К примеру, веб-сайты, где фигуры изменяют вид или положение в зависимости от того, как пользователь ими взаимодействует.
Популярным становится использование визуалов в сочетании с аудио, видео и тактильными элементами, например презентации с музыкальным сопровождением. В дизайн внедряются 3D-эффекты и виртуальная реальность, позволяющие создать иллюзию пространства.
Для эмоциональной связи следует использовать соответствующие цвета и формы, которые вызывают чувство восхищения, удивления или наоборот, покоя. Основным принципом является минимизация барьеров между пользователем и контентом, так что разработка интерфейса должна обеспечить естественный и увлекательный опыт.
Лучше всего подойдет для:
- Сайты, которые реагируют на движение мыши или скроллинг, создавая ощущение пространственной глубины.
- Платформ, предлагающих виртуальные туры или симуляции, например, для музеев или магазинов.
- Интерактивных презентаций, позволяющих пользователю исследовать контент в собственном темпе.
- Компаний с дополненной реальностью (AR), например, пользователи могут сканировать QR-коды, чтобы увидеть продукт в 3D.
Почему этот стиль популярен в 2025 году?
Аудитории ищут новый уровень взаимодействия с брендами, который выходит за рамки обычного просмотра. С развитием технологий, AR и VR становятся более доступными для массового рынка, что стимулирует рост интерактивного контента.
Имерсивный дизайн позволяет создавать сильные эмоциональные впечатления, обеспечивающие длительную лояльность к бренду или продукту. Люди ожидают интуитивного, простого и захватывающего опыта на цифровых платформах.

Этот подход воспроизводит реальные текстуры, материалы и физические объекты в цифровой среде. Спустя годы доминирования плоского дизайна (flat design), он возвращается в новой, осовремененной форме для создания более тактильного и эмоционального опыта.
Используйте текстуры, напоминающие дерево, металл, кожу, ткань или бумагу. Материалы должны воспроизводиться настолько реалистично, чтобы возникало ощущение, будто их можно коснуться. Объекты должны иметь тени, блики и освещение, чтобы создать впечатление трехмерности.
Скеоморфизм часто воспроизводит привычные физические вещи, такие как ретро-часы, радиоприемники или блокноты, вызывающие приятные воспоминания. С другой стороны, новый скеоморфизм использует современные технологии, чтобы добиться почти фотографического качества и создать максимально реалистичный эффект.
Этот стиль интегрируется с плоским дизайном или нейтральным цветом, что делает его менее навязчивым и более адаптированным к современным платформам. Элементы не только выглядят тактильными, но взаимодействуют с пользователями.
Лучше всего подойдет для:
- Создания визуально привлекательных и интуитивных платформ. Например, имитация физические предметы: блокноты, калькуляторы или музыкальные инструменты.
- Элементов интерфейса, таких как кнопки, слайдеры или переключатели, выглядящие так, будто их можно «коснуться».
- Визуалов продуктов, которые как будто «оживают», например, реалистичные текстуры.
- Эксклюзивного и изысканного брендинга, таких как объемные эмблемы с металлическими или деревянными элементами.
Почему этот стиль популярен в 2025 году?
Пользователи стремятся к более тактильным взаимодействиям с цифровым миром. Кроме того, современные экраны высокого разрешения, GPU и инструменты дизайна позволяют создавать текстуры и объекты без потери качества.
Скеоморфизм возвращает тепло и эмоциональность в графический дизайн. Реалистичные объекты легче понять и воспринять, поскольку они основываются на визуальных аналогиях с действительностью.

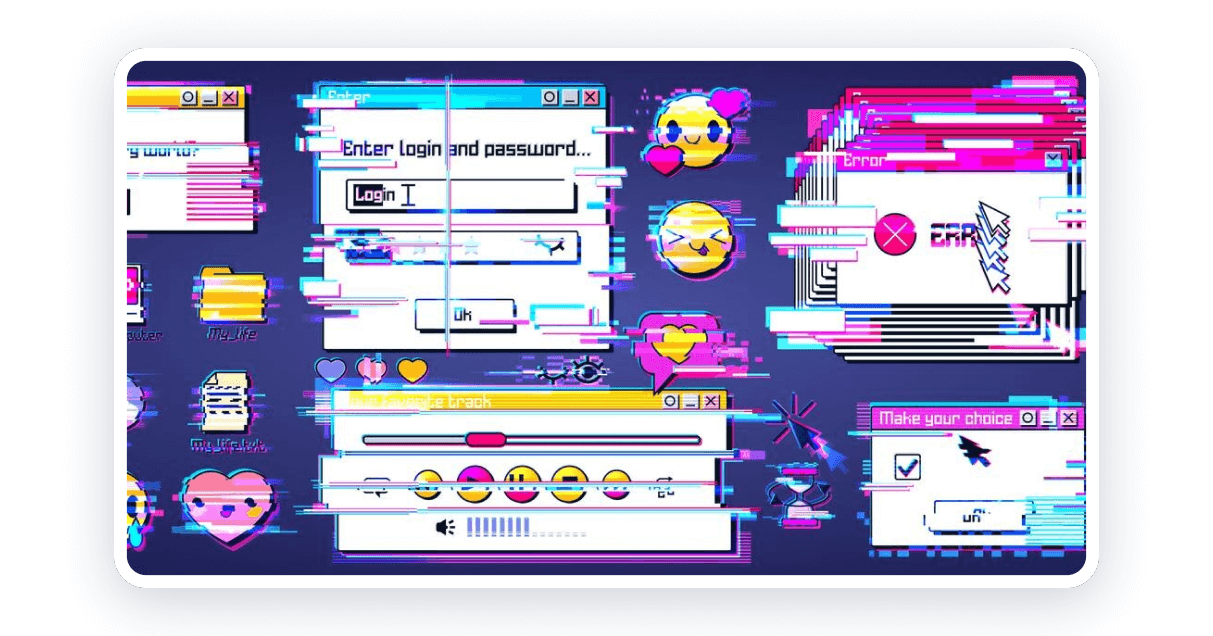
Этот стиль воспроизводит цифровые «ошибки» и искажения, характерные для неисправностей электронных устройств, таких как старые телевизоры, мониторы или видеокассеты. В 2025 году этот тренд набирает популярность благодаря своей способности передавать динамику, современность и атмосферу техники прошлого века.
Прежде всего, на чем следует сосредоточиться, — это дефекты изображения: разрывы линий, неровности, прерывание цветов, которые выглядят как сбои в передаче сигнала. Например, «разбитые» изображения с вертикальными или горизонтальными полосами.
Также следует использовать хроматическую аберрацию — эффект, при котором цвета (красный, синий, зеленый) «расслаиваются» на краях объектов, создавая иллюзию неправильной синхронизации изображения.
Можно добавлять мелкие белые и черные точки, напоминающие телевизионные помехи или неисправности видеопередачи. Геометрические искажения можно достичь благодаря «растянутым» или «искревленным» объектам. В анимациях глитч-эффекты могут быть представлены в виде мигания, трясения или смещения объектов.
Лучше всего подойдет для:
- Рекламных кампаний для IT-компаний и фестивалей, подчеркивающих технологичность и современность.
- Футуристических секций с цифровой эстетикой, вдохновленных научной фантастикой.
- Анимированных элементов с динамическими визуалами для привлечения внимания.
Почему этот стиль популярен в 2025 году?
Для многих глитчи напоминают эпоху первых компьютеров, телевизоров и видеоигр, вызывая теплые воспоминания о прошлом. В современной культуре, с ее интересом к искусственному интеллекту, технологиям и будущему, глитч-эстетика отражает идею непредсказуемости цифрового мира.
Общество все больше принимает и даже ценит несовершенство как часть красоты, и глитч-эффекты идеально отражают это. Они выделяются на фоне «чистых» и плоских стилей, привлекая внимание аудитории своей энергией.

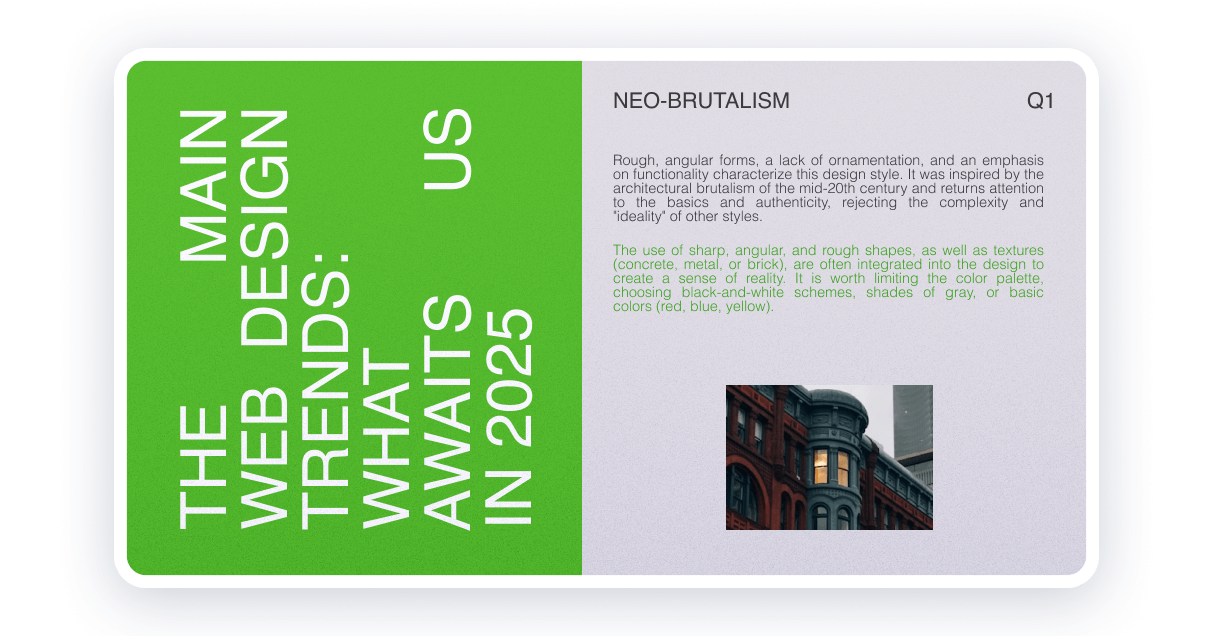
Этот стиль графического дизайна характеризуется грубыми, неуклюжими формами, отсутствием украшений и акцентом на функциональность. Он вдохновлен архитектурным брутализмом середины 20-го века и возвращает внимание к основам и аутентичности, отвергая сложность и «идеальность» других стилей.
Использование четких, угловатых и грубых форм, а также текстур (бетона, металла или кирпича) часто интегрируются в дизайн для создания ощущения реальности. Следует ограничить цветовую палитру, выбирая черно-белые схемы, оттенки серого или базовые цвета (красный, синий, желтый).
Визуалы состоят из массивных блоков текста или графики, не обремененных декоративными элементами. Шрифты часто грубые, моноширинные, с промышленным или даже «несовершенным» видом.
Поскольку стиль фокусируется исключительно на функциональности и содержательности, он предполагает отсутствие украшений и минимальное использование декоративных элементов, таких как градиенты или тени. Кнопки, границы элементов и другие элементы можно оставить «незавершенными», как будто они были вырваны из недоработанного шаблона. Дизайн может выглядеть грубым или намеренно несбалансированным с использованием нестандартных расположений текста или изображений.
Лучше всего подойдет для:
- Сайтов с большими текстовыми блоками, минимальными изображениями и отсутствием украшений.
- Постеров с использованием грубых шрифтов, серого фона и четких контрастов.
- Минималистичных обложек, с большими шрифтами и «сырыми» текстурами.
- Независимых брендов, стремящихся выглядеть бунтарскими и честными.
Почему этот стиль популярен в 2025 году?
После длительного доминирования «идеального» дизайна, нео-брутализм предлагает нечто подлинное и «несовершенное». В мире, где бренды соревнуются за внимание яркими и сложными визуалами, нео-брутализм привлекает своей простотой и прямотой.
Стиль идеально подходит для стартапов, независимых художников и компаний, желающих выглядеть честными и прозрачными. Дизайнеры ищут способ подчеркнуть содержание, а не форму, акцентируя внимание на функциональности. Грубый и ассиметричный вид хорошо адаптируется к веб-дизайну, создавая чувство новизны.
Итог
Тренды веб-дизайна — это не только о стиле, но и об инновациях, делающих ваш сайт современным, функциональным и привлекательным для посетителей. Следовать им или нет — выбор за вами, но понимание этих тенденций поможет создать сайт, который будет отвечать потребностям аудитории и выделяться среди конкурентов.
Если вы хотите легко и быстро создать привлекательный сайт, учитывающий все современные тенденции, попробуйте конструктор Weblium. Благодаря интуитивному редактору, профессиональным шаблонам и мощным инструментам, вы сможете воплотить любую идею без усилий.
Создайте свой трендовый сайт на Weblium!