
Как создать макет сайта онлайн
Любое успешное дело начинается с планирования. В сайтостроении так же, ведь важно тщательно спроектировать свой будущий сайт, чтобы избежать ошибок в дальнейшем. В этой статье мы расскажем, как создать макет сайта онлайн и что для этого нужно.
Содержание
Что такое макет сайта?
Макет — статичный дизайн будущего сайта, который дает общее представление о том, как будут выглядеть его страницы. Зачастую макет — набросок сайта, созданный онлайн, но даже простой рисунок от руки можно считать за макет.
Макет может не иметь цветового оформления или каких-то дизайнерских деталей, которые могут отвлекать от цели макета — дать общую картину о назначении, внешнем виде и работе будущего сайта.
Фактически существуют две точки зрения на то, что такое макеты сайтов. Согласно первой, макет должен отражать конечную версию сайта. Вторая рассматривает макет как переходную стадию его создание не должно занимать слишком много времени и достаточно средней точности в дизайне.
Макеты низкой/средней точности включают в себя основную структуру сайта, основные блоки для контента и отсутствие визуальных эффектов.
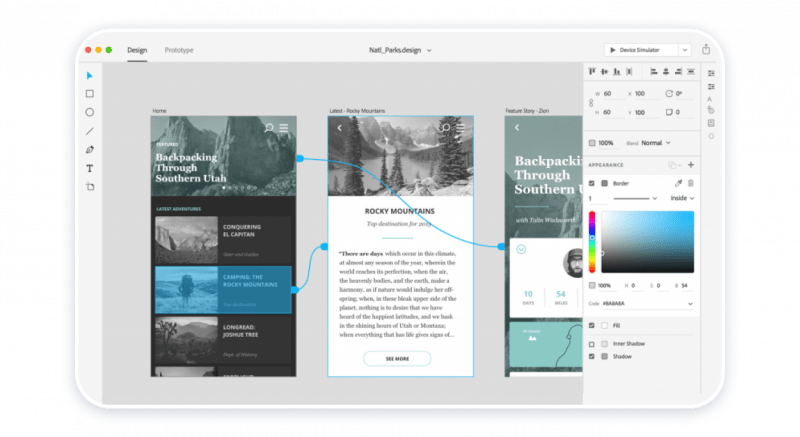
Макет высокой точности в свою очередь продуман вплоть до пикселей, включает в себя размер шрифта, цветовую палитру, размеры полей и т. д.

Пример макета высокой точности
Зачем создавать макет сайта?
Есть много причин, по которым создание макета (не только для сайта) — хорошая идея. Например, вы знаете, как создавалась кухня Mcdonald’s? Братья Макдональды нарисовали план кухни на земле, обозначив порядок расположения всех предметов и попросили сотрудников передвигаться так, будто они находятся на реальной кухне. Таким образом они определили лучшую траекторию для каждого рабочего в соответствии его задачами. Усилия, которые братья потратили на то, чтобы спроектировать кухню именно таким образом, в итоге сэкономили время и деньги. Теперь скорость приготовления заказа составляла всего 30 секунд, что позволяет обслуживать намного больше клиентов одновременно.
Если говорить про макет сайта, то его задачи похожи: снизить затраты на будущую разработку, минимизировать дорогостоящие и долгие изменения в уже готовом сайте. Чем еще может быть полезен макет:
- Заказчик может спроектировать будущий сайт. Разработкой макета часто занимается заказчик: так проще донести, каким он видит свой будущий сайт. Хорошо, что создать макет может даже не дизайнер или человек без опыта.
- Создав макет, вы поймете как можно улучшить дизайн. Вы можете получить ценные отзывы до того, как начнется разработка сайта. Предоставить качественный макета сайта — отличный способ убедить заказчика в том, что вы точно движетесь в правильном направлении.
- Он поможет выявить ошибки проектирования на ранней стадии. С помощью макета сайта вы сможете проанализировать, действительно ли ваш дизайн работает или нет, как с функциональной точки зрения, так и с эстетической. Вы можете изменять и улучшать до тех пор, пока вы не достигнете цели.
- Макет — хороший способ улучшить общение с командой. Макет устранит проблему в коммуникации между разными людьми в команде (если созданием макета и разработкой сайта занимается не один человек). Полноценный макет сайта с рекомендациями по дизайну и общей структуре помогает разработчикам сразу приступить к превращению макета в полноценный сайт.
Логическое проектирование макета
Нет смысла создавать сайт, если вы еще не знаете, для кого он предназначен. Разработка макета сайта включают в себя анализ посетителей, тематики и структуры сайта. Так вы получите наиболее релевантный сайт.
Целевая аудитория
Вам требуется конкретное представление о том, кем будут посетители пользователи вашего сайта, прежде чем вы начнете работать над макетом своего веб-сайта.
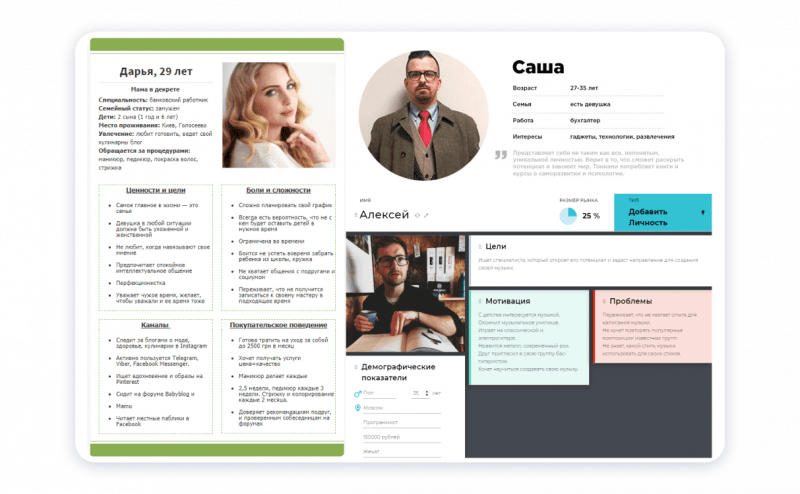
Вы можете собрать такого рода информацию на этапе исследования пользователей, собрать данные и создать единый портрет из массы. Количество портретов от вашего проекта, но помните: чем их меньше, тем лучше. При разработке макета сайта будет проще иметь в виду несколько человека, а не 20, что это сделает конечный продукт более целостным и релевантным. Примеры ниже:

Соответствие тематике
Вы должны ответить на вопрос, зачем вам этот сайт. Несмотря на простоту вопроса, — это залог успеха вашего проекта. Сайт обычно нацелен на информирование о компании, продвижение услуг, поддержку клиентов, продажу товаров. Если цели у многих сайтов похожи, то тематика может существенно отличаться. Например, сайт медицинской тематики и онлайн-школы имеют одну цель — продвигать свои услуги, но тематика будет существенно отличаться.
Тематика содержания сайта должна быть продумана как можно раньше. Вы должны проанализировать сайты конкурентов по этой тематике, составить список нужных элементов на сайте, а затем браться за его макет.
Структура сайта
Прежде чем приступить к разработке макета сайта, убедитесь, что архитектура сайта хорошо продумана. Архитектура — структура страниц сайта, она определяет лучший способ организации информации на вашем сайте. В идеале каждая страница должна находиться в трех кликах от главной, чтобы пользователи могли легко ее найти, что приведет к отличному UX (user-experience — опыту пользователя).
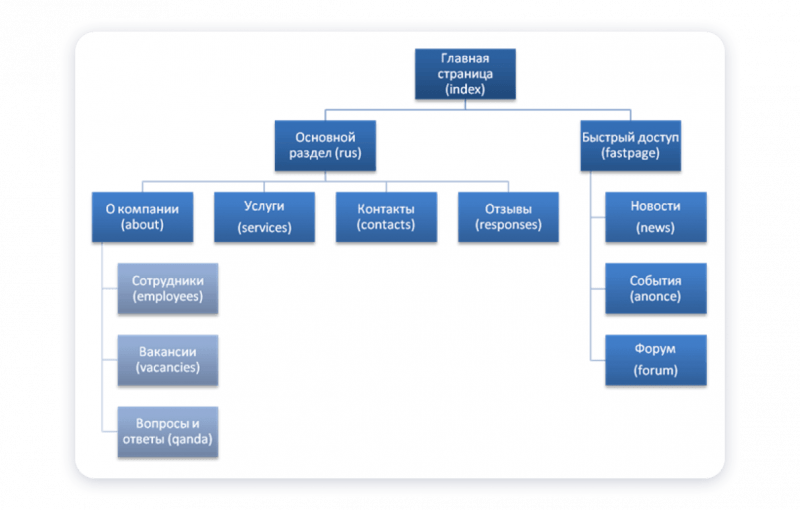
В статье про создание правильной структуры сайта вы найдете готовые примеры для корпоративного, продающего и новостного сайта.

Пример древовидной структуры сайта
Графический дизайн — сделайте макет вашего сайта красивым
Нет стандарта того, как макет должен выглядеть макет, только рекомендации. Вы можете включить визуальные элементы (цветовую палитру, шрифты) или оставить макет черно-белым, если хотите обратить внимание исключительно на навигацию и блоки.
Визуальная часть макета состоит из рекомендаций по цветовой палитре и типографике (оформление текста). Их можно применить в макете, использовав выбранные шрифты и цвета, либо создать мудборд (с англ. moodboard — доску настроения) отдельно от макета.
Цвет
Цветовая палитра определяет индивидуальность сайта и оказывает огромное влияние на пользователя, обладая способностью привлекать или отталкивать взгляд пользователей. Дизайнер Weblium, составил отличный гайд по основам использования цветов в веб-дизайне.
Для начала стоит определиться с цветовой палитрой. Для подбора правильных цветов можно использовать бесплатные онлайн-инструменты:
Правило 60-20-10 поможет грамотно соединять разные цвета. Исходя из которого 60% — доминирующий цвет, 30% — второстепенный, а 10% — акцентный (например, кнопки на сайте). Три основных цвета — это оптимальное количество, чтобы сделать сбалансированный дизайн.
Типографика
Использование правильных шрифтов и размер почти так же важно, как наличие качественных текстов на сайте. Укажите шрифты того типа, размера и жирности, которые будут в вашем конечном сайте.
Прежде чем использовать шрифт на сайт, нужно убедиться, что он легко читается, выделяется, но не отвлекает слишком много внимания от остального дизайна. Здесь вы сможете найти качественные и бесплатные шрифты:
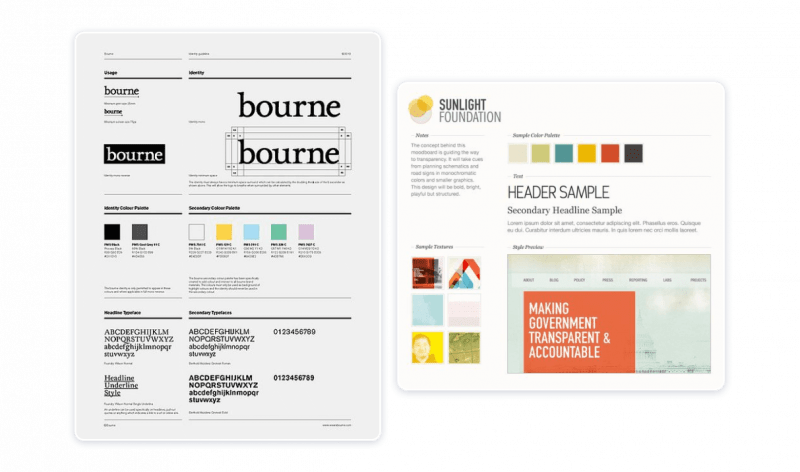
Мудборд или доска настроения
Это воображаемый холст, на котором собраны вырезки дизайна, примеры шрифтов, иконки, кнопки и другие графические элементы. Его цель — определить основные цвета и визуальные элементы сайта.

Мудборды для макетов сайтов
Создать подобный мудборд-дизайн можно в Crello. Смотрите и вдохновляйтесь на Dribble и на Pinterest.
Онлайн-инструменты для создания макета сайта
Существует огромное количество программ и онлайн-сервисов для решения проблем с тем, как делать макет сайта самостоятельно. Для профессиональных дизайнеров создано множество довольно сложных программ (Photoshop или Illustrator), но онлайн-инструменты становятся все более популярным.
В их основе — графический редактор с набором фигур или элементов: в зависимости от редактора где-то их больше, а где-то меньше. Большинство программ позволяют организовывать совместную работу над проектом: имеют режим комментирования или возможность пригласить еще одного редактора.
Большинство онлайн-инструментов имеют английский язык интерфейса. Но даже если вы абсолютно не владеете языком, все должно быть интуитивно понятно. Если возникнут проблемы, воспользуйтесь расширением для браузера — Google Переводчиком.
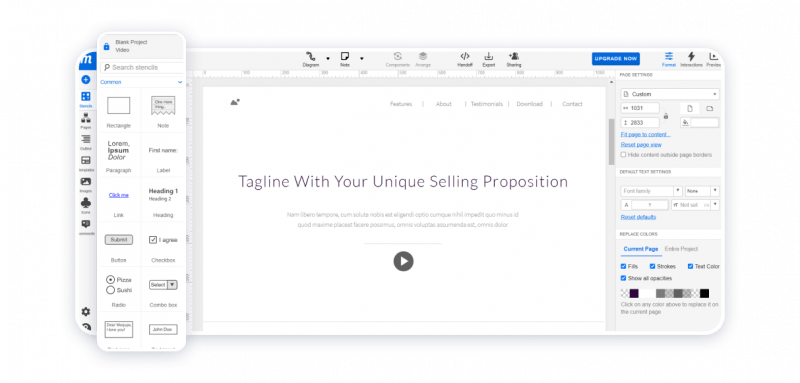
Moqups
Moqups позволяет быстро создавать быстрые и реалистичные макеты, так как имеет библиотеку готовых компонентов и бесплатных иконок. Также здесь есть готовый макет лендинга, интернет-магазина и даже блога. Шаблонов лендингов несколько с разной тематикой: мероприятие, вебинар, онлайн-курс и другие.
Также вы без проблем может собрать свой макет с нуля, используя готовые блоки, такие как: текст, заголовок, ссылка, прокрутка страницы, кнопка, календарь, баннер другие. Все элементы можно легко менять: цвет, размер и текст на них с помощью меню справа.

Цена: есть бесплатная версия с ограничением на 200 блоков и 5MB памяти. Дальше — от $16 в месяц.
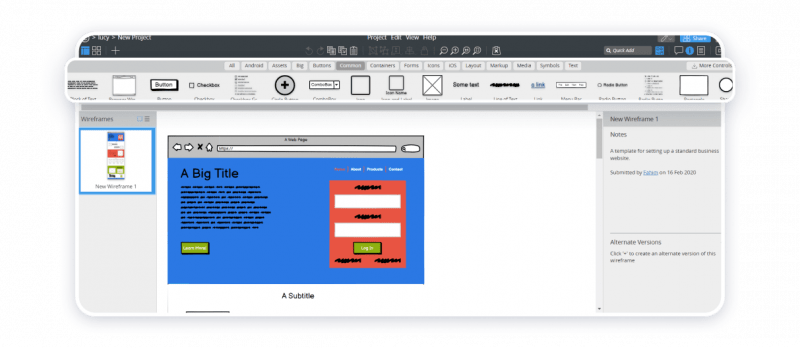
Balsamiq
Это облачный сервис drag-and-drop макетов, то есть любой элемент можно захватить мышкой и перенести на другое место. Это позволяет быстро и легко создавать макеты сайтов. Благодаря своему фирменному стилю, нарисованному будто бы от руки, Balsamiq позволяет вам сосредоточиться на решении более крупных проблем дизайна, а не зацикливаться на деталях.
Из плюсов для новичков: готовые шаблоны и выбор готовых блоков и компонентов. Также есть цветовая палитра для схематичного обозначения цветов.

Цена: есть 30-дневный бесплатный пробный период. Дальше — от $9 в месяц.
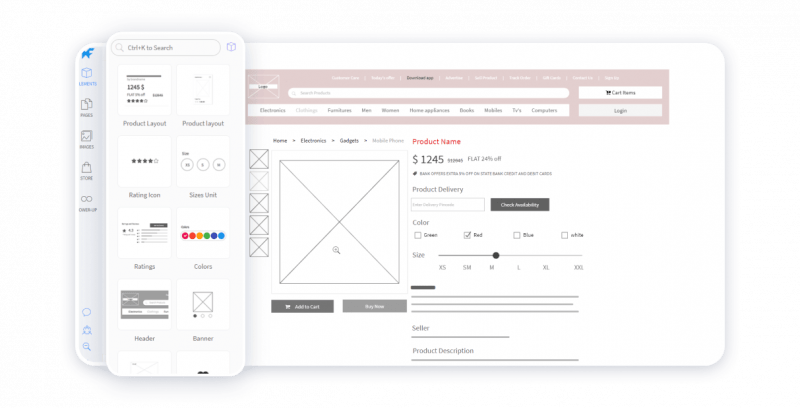
MockFlow
MockFlow — инструмент для создания макетов с интуитивно понятным редактором. Из плюсов для новичков: есть возможность выбрать набор блоков, которые будут соответствовать цели сайта, например, только блоки для интернет-магазина или лендинга.
Воспользовавшись готовыми компонентами для интернет-магазина, можно получить сайт с хедером, похожими товарами, карточкой товаров, выбором цвета и другими. Можно менять размер блоков, чтобы они максимально органично выглядели на странице, но содержимое (элементы внутри каждого блока) и цвета можно менять на базовом уровне.

Цена: есть бесплатный тариф с ограничением в 1 проект на f3 страницы. Дальше — от $14 в месяц.
Wilda
Русскоязычный конструктор макетов. Количество готовых блоков минимальное, поэтому вы можете добавить только фоновый блок, изображение, логотип, текстовое поле, линию, таблицу и одну из фигур. При этом доступна настройка цвета фона и текстов, а также ряд других настроек, которые откроются при клике на блок.

Цена: создание и редактирование бесплатно, оплата за скачивание или пакет скачиваний от 150 руб.
Графический онлайн-редактор Figma
Профессиональные веб-дизайнеры используют именно этот редактор. С его помощью можно получить макет с высочайшим уровнем визуальной точности.
За что любят Фигму: совместная работа в реальном времени и функция передачи обслуживания (если например на каком-то этапе вы решили сменить дизайнера). Кроме того, тут вы получаете доступ к почти бесконечному выбору четко определенных цветов, поэтому если вы работаете в рамках заданного фирменного стиля.

Цена: есть бесплатная версия с ограничением в один проект. Дальше — от $12 в месяц.
Draftium
Draftium — сервис для создания черно-белых макетов сайтом. Чтобы такой макет имел целостный вид, к нему нужно будет добавить рекомендации по шрифтам и цветовой палитре в формате мудборда.
Преимущества Draftium для создания макетов онлайн:
- 300+ готовых шаблонов и 200+ блоков;
- адаптивный макет для любого экрана;
- режим комментирования для работы в команде;
- бесплатные иконки и изображения.
Цена: бесплатный тариф с ограничением в 3 макета, дальше — $99 в год.
Как сделать макет сайта на Draftium: пошаговое руководство
Вы можете воспользоваться одним из готовых шаблонов или создавать макет с нуля. Первый вариант удобен тем, что у вас уже будет более-менее готовая структура, которую нужно лишь подкорректировать, а именно убрать лишние или добавить недостающие элементы. Второй вариант — вы контролируете все блоки и их расположение.
Расскажем про этапы разработки макета для сайта производителя нижнего белья c нуля всего за 10 минут!
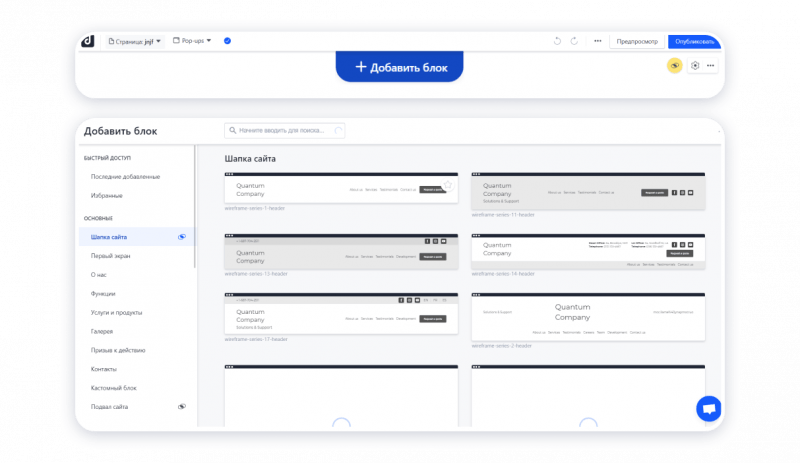
1. Добавьте блоки на макет.
Чтобы добавить больше блоков, щелкните кнопку «+ Добавить блок» и просмотрите библиотеку блоков. Затем нажмите на блок, чтобы он появился в редакторе:

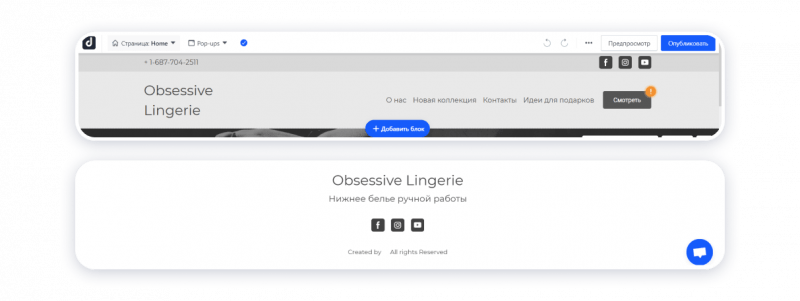
2. Настройте хедер и футер.
Мы уже рассказывали ранее, как сделать хедер и футер для сайта. Это два основных элемента, которые будут на всех страницах. Вы должны придумать стандартные для всего сайта. Например, такие:

3. Добавьте остальные блоки.
Так как на сайте нужно продемонстрировать товар, стоит добавить отдельный блок с коллекцией фотографий. При клике человек будет попадать на страницу товара.
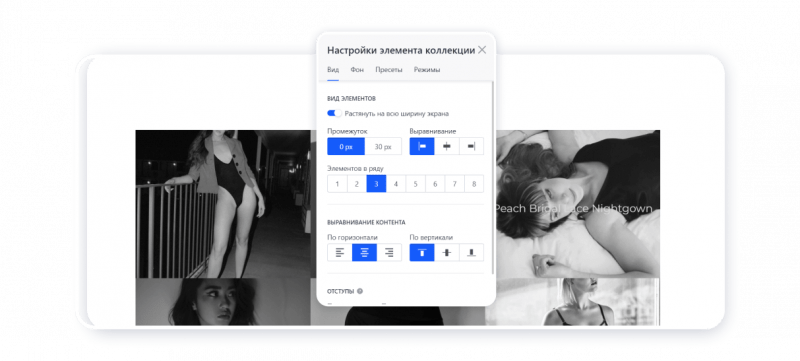
Для этого на главную добавлю один из блоков из категории «Проекты». Его можно использовать, чтобы поместить туда изображения. Добавляем изображения из встроенного стока (для наглядного примера). Важно настроить элементы коллекции, чтобы они уже выглядели, как на готовом сайте:

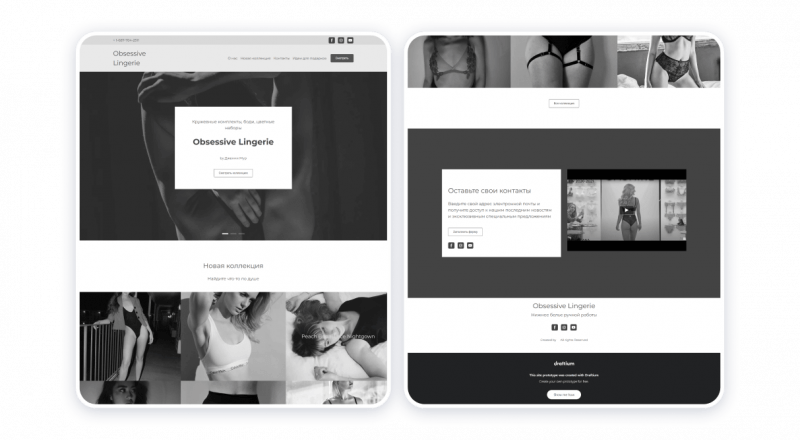
4. Предварительный просмотр и публикация.
Нажмите кнопку «Предпросмотр», чтобы увидеть, как прототип будет выглядеть на различных устройствах. Когда все будет готово к запуску, нажмите «Опубликовать». Делайте это каждый раз, когда вносите изменения в прототип.

Что получилось в итоге: https://dmndm.draftium.site/
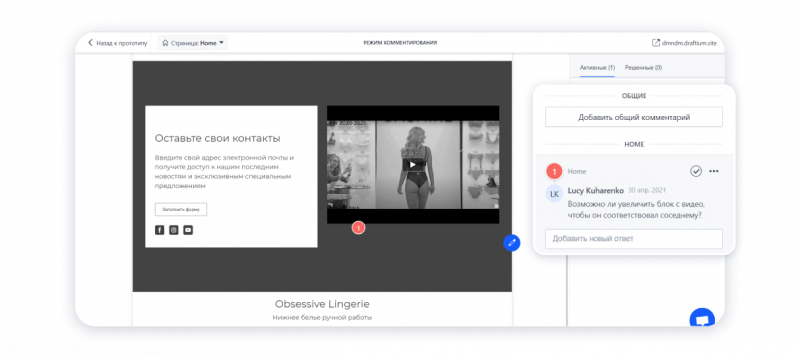
5. Режим комментирования.
Он позволяет работать над макетом командой и получать комментарии или замечания. Достаточно просто отправить ссылку на «Режим комментирования». Там же можно отвечать на комментарии. После того как вы приняли/ не приняли предложение, они попадут в «Решенные».

Так как Draftium — сервис конструктора сайтов Weblium, поэтому перенос готового макета занимает всего пару кликов. Вы получаете готовую структуру, блоки, взаимосвязи между страницами и кнопками и т. д. Уже в редакторе конструктора черно-белые блоки можно заменить на цветные, добавить свой текст — и ваш сайт готов!
Вывод
Макет — отличный способ реализовать все ваши идеи, прежде чем вы придумаете идеальный дизайн для своего сайта. Намного проще создать несколько макетов с помощью одного из инструментов выше, чем тратить время во время разработки сайта. Хотя не все упомянутые инструменты универсальны, тем ни менее они простые и бесплатные, что позволит создать действительно крутой сайт в дальнейшем.




Спасибо за статью, Людмила!
Также макет сайта можно создать с помощью вайрфреймов 🤔