5 примеров интересных сайтов для юристов и ошибки, которые мы нашли в их дизайне
В юриспруденции тоже есть место креативу! Доказательство тому — сайты юридических услуг из нашей подборки ниже.
Но! Пока составляли подборку, заметили, что большинство сайтов юридических компаний содержат ошибки в дизайне. Из-за них они могут терять клиентов и конверсии. Так что эту статью мы превратили в своеобразный “разбор полетов”. Мы не просто покажем примеры интересных сайтов юридических услуг, но и обсудим их недочеты. Подробнее о них расскажет дизайнер и иллюстратор Weblium Игорь Мароха.

Содержание
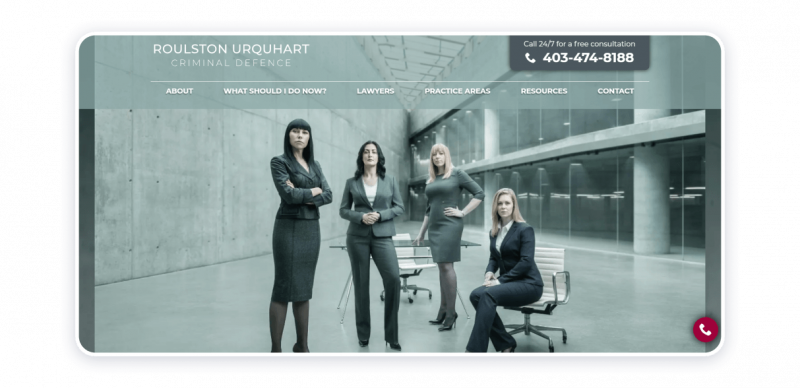
Пример №1: Roulston Urquhart Criminal Defence — уголовное право

Сайт создан на платформе WordPress
Оригинальность этого сайта — в фотографии на главной странице. Она напоминает постер сериала. На ум сразу приходит “Как избежать наказания за убийство”, “Юристы Бостона” и все в таком духе. Такие ассоциации автоматически повышают интерес к самой компании, заставляют поверить, что ее сотрудники — такие же ловкие специалисты, как и герои сериалов. Интересный ход! Только благодаря ему одному сайт Roulston Urquhart Criminal Defence можно назвать одним из лучших примеров одностраничных сайтов юридических услуг. Но есть нюансы.
Игорь: «Замысел интересный, но реализация хромает. Дизайн этого сайта в том виде, какой он сейчас, тяжелый для восприятия. Тени вокруг кнопок и других элементов, отсутствие контраста — все это затрудняет чтение текста. Тени лучше убрать вообще, особенно те, что вокруг кнопок с СТА — эти кнопки и без теней хорошо видно.
Текста здесь очень много, но 80% — это просто «вода», красивые слова, которые не дают четкого представления о профессионализме компании. Я бы однозначно сократил раздел Practice Areas: оставил бы только иконки с заголовками — только это и содержит для клиента важную информацию, все остальное — лишний набор букв. Он занимает место на странице, но ничего важного для читателя не содержит.
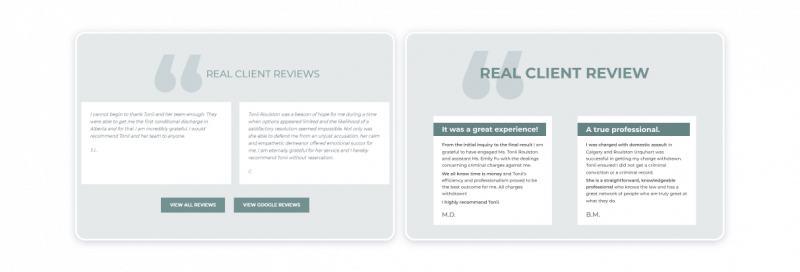
Блок с отзывами клиентов тоже сделан плохо. Он нечитабельный, найти его на странице — и то трудно. В самих отзывах нет жизни, они написаны сухо, как какой-то отчет. Значит, возложенную на них функцию — убедить пользователя в авторитетности компании — они не выполняют. Это касается и заголовков в блоках (Practice Areas и все остальные). Они тоже незаметны, при активном скроллинге их легко упустить из виду. Скрин ниже это доказывает. Тот, что слева, вделан с сайта, второй — пример того, как сделать этот же блог ярче. Всего лишь нужно выделить заголовок и пару фрагментов в тексте, но это полностью меняет весь вид блока.

Мое мнение: сайт Roulston Urquhart Criminal Defence в целом тяжело читать. То, что важно (отзывы клиентов), еле найдешь, зато бессмысленных описаний (в том же Practice Areas, например) навалом. Тут к гадалки не ходи, сразу понятно: такой дизайн отпугнет немало пользователей. Они просто не захотят тратить время на то, чтобы всматриваться и вчитываться в текст на этом сайте. Зачем, если есть другие, более легкие для чтения?».
Пример №2: William Rhoades — юрист по семейному праву

Сайт создан на платформе Weblium
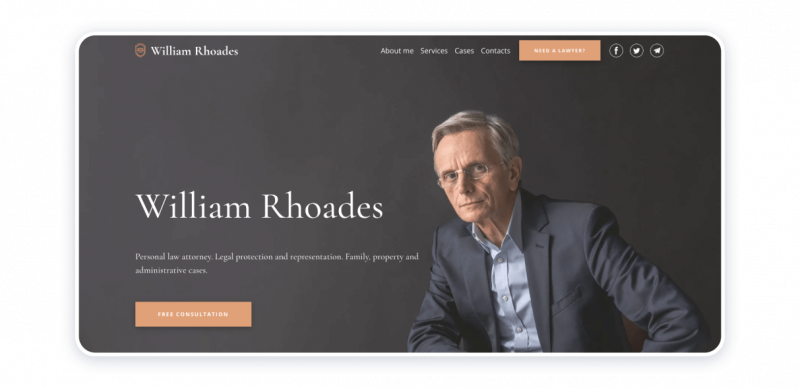
Это — классический сайт-визитка. Дизайн не поразит вас супер неожиданными элементами, но он легок для восприятия и не мешает пользователю изучать сайт. А все потому, что здесь есть красивые фотографии, а текстовый контент правильно расположен на странице.
Игорь: «Мы в Weblium придерживаемся строгих правил при оформлении контента на сайте. И этот шаблон — хороший тому пример. Весь текст здесь разбит на тематические блоки, каждый из них снабжен понятным заголовком. Информация подана кратко, но ее достаточно, чтобы получить представление о компетенциях специалиста. Теперь сравните этот сайт с предыдущим. Какой из них вам легче читать? Который вызывает больше доверия? Уверен, что выберете этот, а все потому, что здесь грамотно оформлен текстовый контент».
Пример №3: Tamara N. Hodler — юридическая фирма

Сайт создан на платформе WordPress
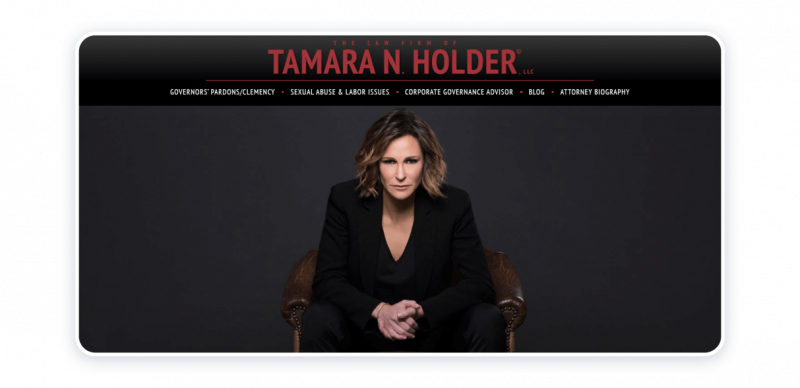
Если сайт компании Roulston Urquhart Criminal Defence напоминает постер к сериалу, то этот вызывает ассоциации с обложкой журнала. Заголовки, шрифты, фотография на хедере — все стилизовано под современное печатное издание. Выглядит красиво, интересно, однозначно привлекает внимание. Именно поэтому мы добавили Тамара Н. Ходлер в своей список лучших примеров сайтов юридических услуг. Но и здесь есть нюанс.
Игорь: «На главной странице сайта нет описаний самой компании. Вместо этого — фрагменты материалов из американских СМИ с упоминанием основательницы компании Тамары Н. Ходлер. Это превращает главную страницу в лонгрид. Сомневаюсь, что кто-то его читает. Но больше смущает другое.
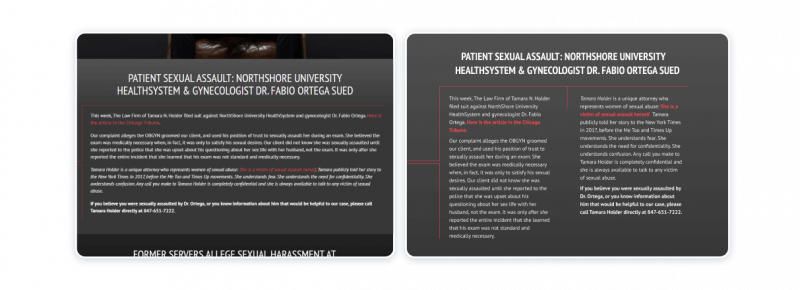
Человек, который ищет услуги юриста, хочет видеть на его сайте конкретные и четкие описания навыков, опыта и прочего. А Тамара Н.Ходлер предлагает нам фрагменты из статей Chicago Tribune. Да, кое-что об ее опыте из них выудить можно, но все это подается как-то хаотично, бессистемно. В результате ты просто тонешь в потоке информации.
Есть тут и другие проблемы. Например, текст, следующий сразу после фотографии, растянут по ширине экрана — в веб-дизайне так не принято делать. Текст выравнивают по левому краю, а если он длинный, то разбивают на два блока — так легче читать. Проверьте сами. Посмотрите на скрин ниже, сравните, как сейчас выглядит сайт (слева) и каким мог бы стать (справа). Разница есть, и она решает.

Также чрезмерная анимация портит впечатления от сайта. А форму и контактные данные можно было уместить в один блок на половинки, а не растягивать на всю страницу.
Но надо отдать должное сайту Тамары Н.Ходлер в другом: на нем можно вручную менять шрифт. Слабовидящие люди это точно оценят».
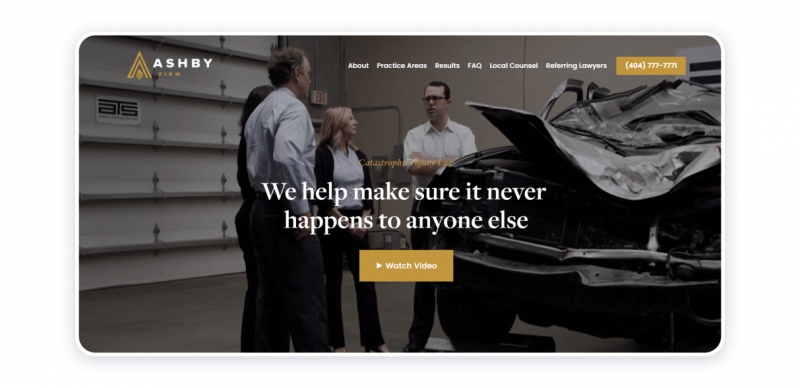
Пример №4: ATL Firm — компенсация ущерба

Сайт создан на платформе Squarespace
Добавили ATL Firm в наш список лучших примеров сайтов юридических услуг потому, что понравилось исполнение хедера. Многие компании для его оформления используют рандомные картинки или фотографии ключевых сотрудников, и это нормально. Просто из-за такого подхода сайты юридических услуг выглядят похожими друг на друга. Компания ATL нашла способ эффектно выделиться среди других, презентовать себя и донести клиентам, какую выгоду они получат от сотрудничества.
Игорь:«Сайт в целом неплохой, но кое-какие недочеты в его дизайне все равно бросаются в глаза. Например, мне кажутся лишними анимации на иконках в разделе We will take it from here — они что есть, что нет. Если их убрать — ничего не изменится. Заголовки в этом же разделе нужно сделать более заметными, яркими — плохо читаются.
Есть вопросы к навигации в хедере. При наведении на меню выпадает длинный список, пробелы в нем выставлены некорректно, поэтому буквы и слова смешиваются в кучу — в типографике это называют нарушением правила «внутреннего внешнего»..

Так выглядит текст с нарушением правила “внутреннего внешнего” (слева) и без — (справа). На первый взгляд, разница незначительна, но если всмотритесь — заметите, что читать текст справа гораздо легче. В первом случае текст даже не хочется просматривать из-за того, что мелкий, сбит в кучу. Во втором все хорошо видно и читается автоматически, даже если вы и не намеревались это делать и просто случайно навели курсор на меню.
Игорь:«Добавлю, что подборка лого внизу сайта напоминает скучную доску почета. Можно сделать ее более современной на вид, если оформить в виде медиа-галереи — весь раздел сразу станет выразительнее и интереснее для зрителя. Для наглядности посмотрите на скрин ниже. На первом — оригинальное оформление, взятое с сайта ATL Firm. Второй — мой, слегка переделанный вариант на скорую руку».

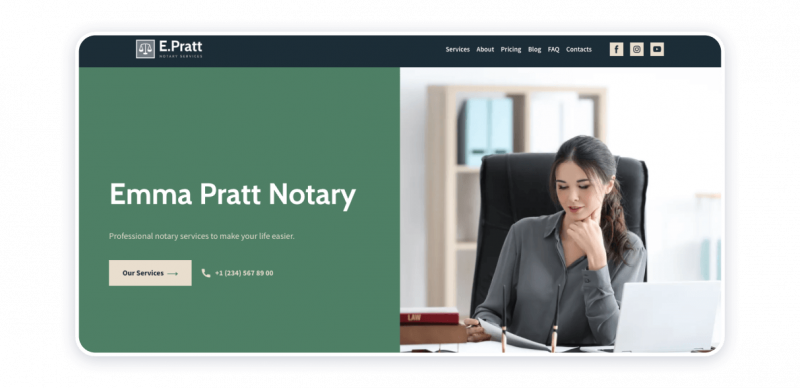
Пример №5: Emma Pratt Notary — нотариус

Сайт создан на платформе Weblium
Это — демонстрация того, как сделать дизайн сайта юриста красочным и строгим одновременно без особых усилий. Все благодаря сочетанию оттенков. Использование яркого зеленого цвета «оживляет» дизайн, он кажется уже не таким формальным. При этом зеленый смотрится гармонично, не «режет» глаз. Из-за такого удачного сочетания оттенков мы и внесли Emma Pratt Notary список лучших примеров одностраничных сайтов юридических услуг.
Игорь: «Здесь многовато текстового контента. Рассказ о том, где и когда родилась Эмма кажется лишним. Но все это неважно, потому что контент визуально хорошо оформлен. Сайт четко разделен на тематические блоки, у каждого блока — заметный заголовок. Это помогает легко находить нужную информацию и не путаться в процессе. То, что читать неинтересно, вы можете легко проскролить, не волнуясь, что случайно пропустите что-то важное, ведь каждый тематический блок четко выделен своим цветом и снабжен заметным и понятным заголовком».
Понравились ли вам представленные здесь дизайны? Некоторые из них вы можете использовать для создания своего сайта прямо сейчас! Просто зарегистрируйтесь на Weblium — и получите доступ ко всем созданным нами шаблонам.