
Создаем эффективный и конверсионный лендинг: гайд
Лендинг – это чаще всего одностраничный сайт, который позволяет собирать заявки и продавать ваши товары и услуги (то есть получать лиды). Даже если вы ни разу не создавали лендинги, вы справитесь с этим. Ведь лендинг – это довольно простой формат сайта. Вам достаточно знать несколько простых правил и иметь немного настойчивости.
Работа над лендингом – это 4 шага:
- Сначала вы разрабатываете концепцию.
- Затем составляете структуру страницы.
- Остается выбрать конкретные блоки.
- И добавить в них контент и настроить дизайн.
Содержание
Концепция лендинга
Перед тем, как приступать к дизайну лендинга, вам нужно сформировать концепцию лендинга. Это такие аспекты.
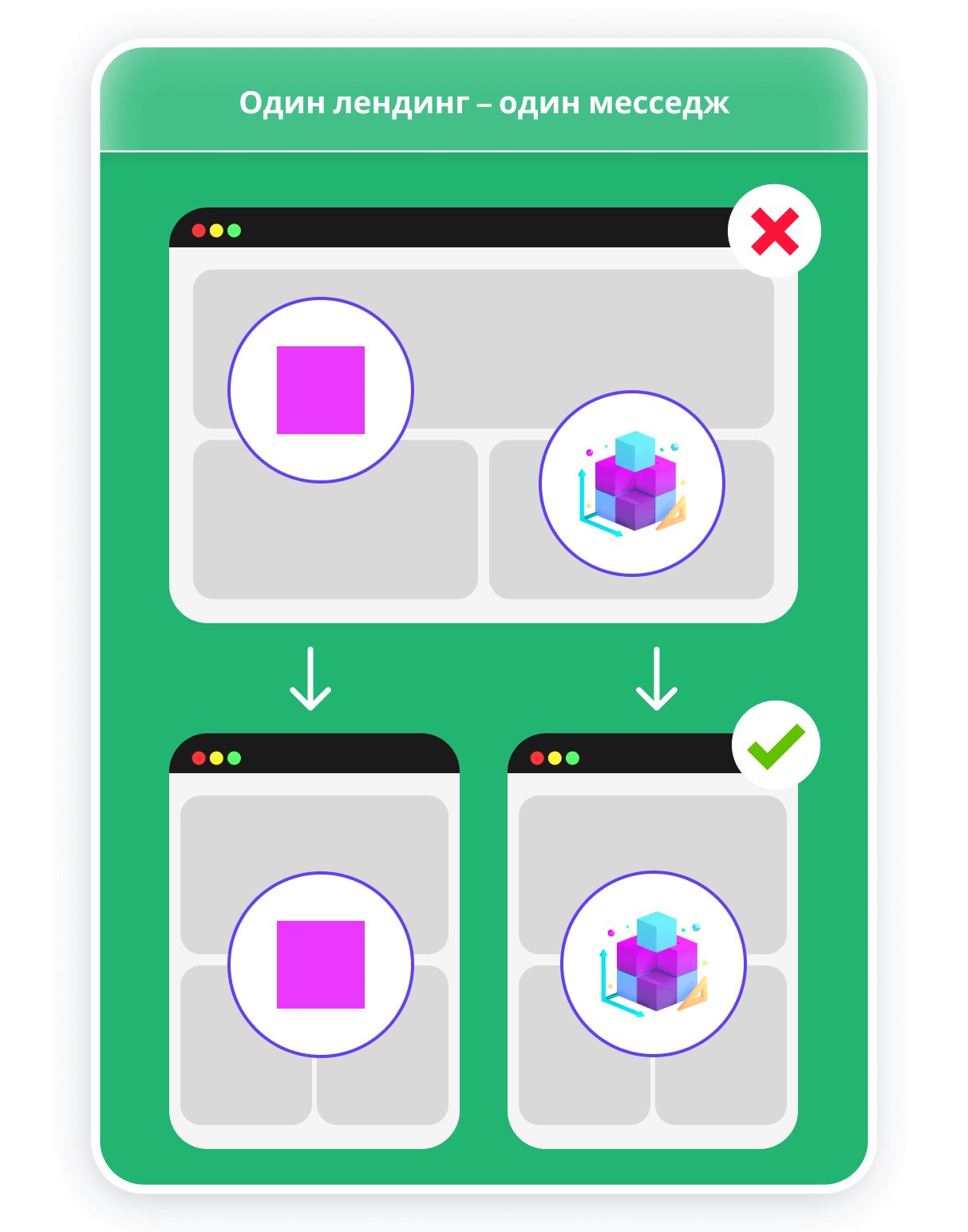
1. Аудитория и месседж. Лендинг – это лаконичный формат сайта. Благодаря ему конкретные клиенты должны понять привлекательность вашего предложения. Именно для этой аудитории вы формируете ценностное предложение и последовательно рассказываете о выгоде предложения – это и есть месседж.
Смоделируем ситуацию. Вы продаёте пароварки, которые позволяют готовить большой объём еды (что полезно для больших семей) и у которых есть уникальный режим самоочищения (что полезно для людей, которые не любят быт).

Вместо того, чтобы делать один лендинг с двумя месседжами, сделайте два лендинга. Так будет проще рассказать о преимуществах товара для конкретного типа клиентов, направлять рекламный трафик и отслеживать эффективность лендинга – его конверсию.
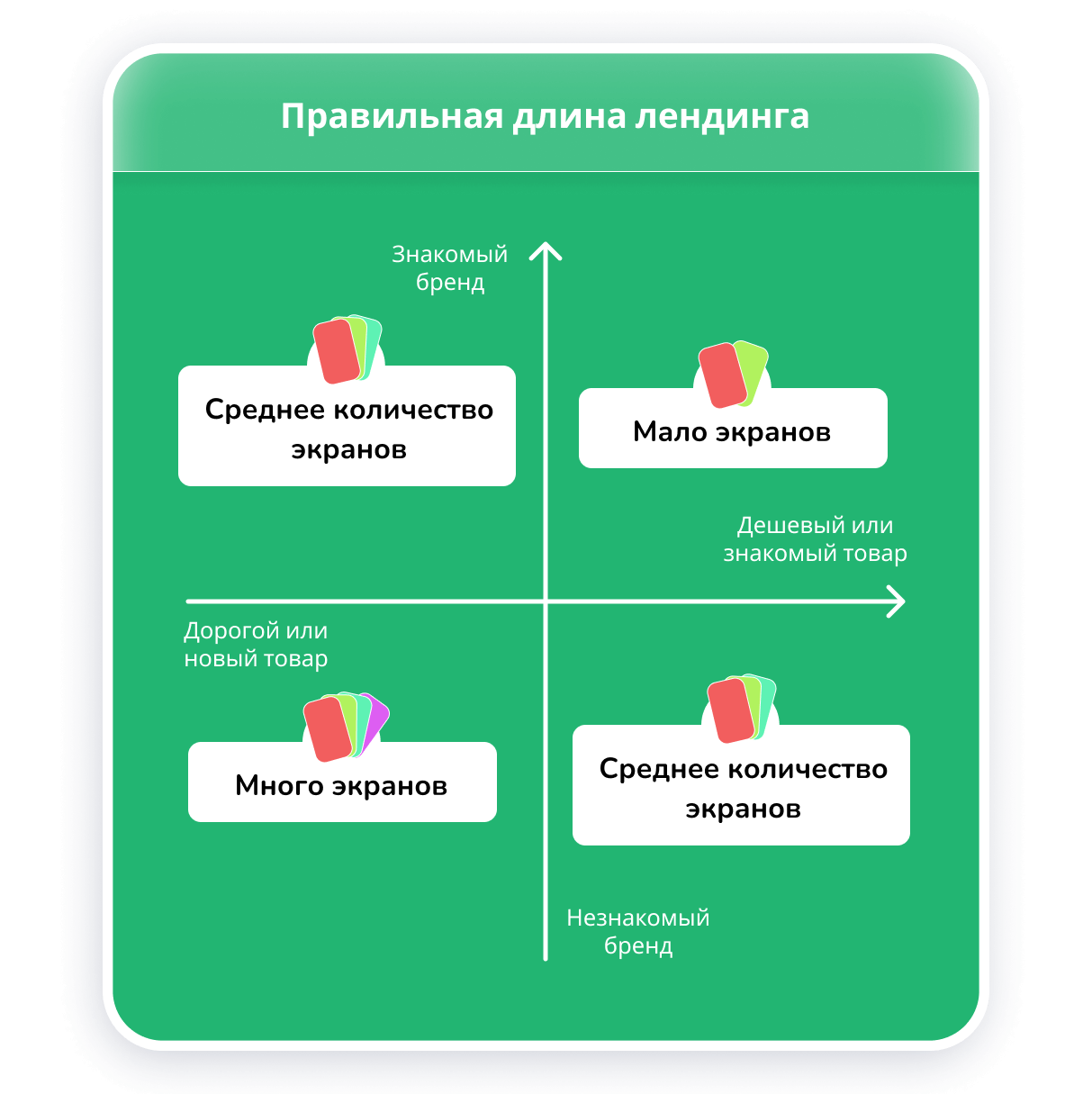
2. Длина лендинга. Не делайте слишком коротких или больших лендингов. Однако, информации должно быть достаточно для совершения клиентом желаемого действия. Чтобы понять, сколько информации будет на вашем лендинге, составьте список аргументов, необходимых для принятия решения клиентом и распределите их по экранам лендинга.
Для лендингов работают общие маркетинговые правила. Чем новее по своей природе продукт, чем менее известный бренд клиенту, чем дороже продукт – тем больше аргументов нужно для совершения покупки.

Например, у вас есть решение для автоматизации бизнес-процессов и документации, и вы новичок на рынке. И хотя ваше предложение интересно, рассказать о преимуществах, процессе интеграции и ценах мало. Добавьте таблицу сравнения с конкурентами, кейсы известных клиентов и перспективы развития продукта – и конверсия повысится.
3. Убеждение клиентов. Интерес клиентов к вашему предложению можно поддержать различными способами. Можно указать на срочность и вызвать страх потери, сравнить себя с конкурентами, описать цикл потребления товаров и услуг со всеми преимуществами.
Стимуляторы импульсивного спроса нужно применять осторожно. Слишком уверенной риторикой в преимуществах вы можете оттолкнуть клиентов. Невыполнимые бренд-обещания снизят жизненную ценность клиентов. А большие скидки для услуг с подпиской могут обернуться массовыми отписками в будущем.

Рассмотрим две ситуации. Вы пытаетесь увеличить базу подписчиков облачного сервиса и решили предоставлять скидку -60% на первые 6 месяцев подписки. Конверсия лендинга с таким предложением будет высокой, однако потом вы можете увидеть волну отписок. Возможно, в этом случае лучше формировать базу надежных подписчиков и предлагать скидку 25%. Конверсия во втором случае, конечно, будет ниже.
4. Социальные доказательства. Ничто не побуждает к действию лучше, чем отзывы довольных клиентов. Кроме отзывов, это также могут быть сертификаты соответствия, престижные награды, истории клиентов, список логотипов компаний, которые с вами сотрудничают, скрины записей из соцсетей с репостами и лайками.
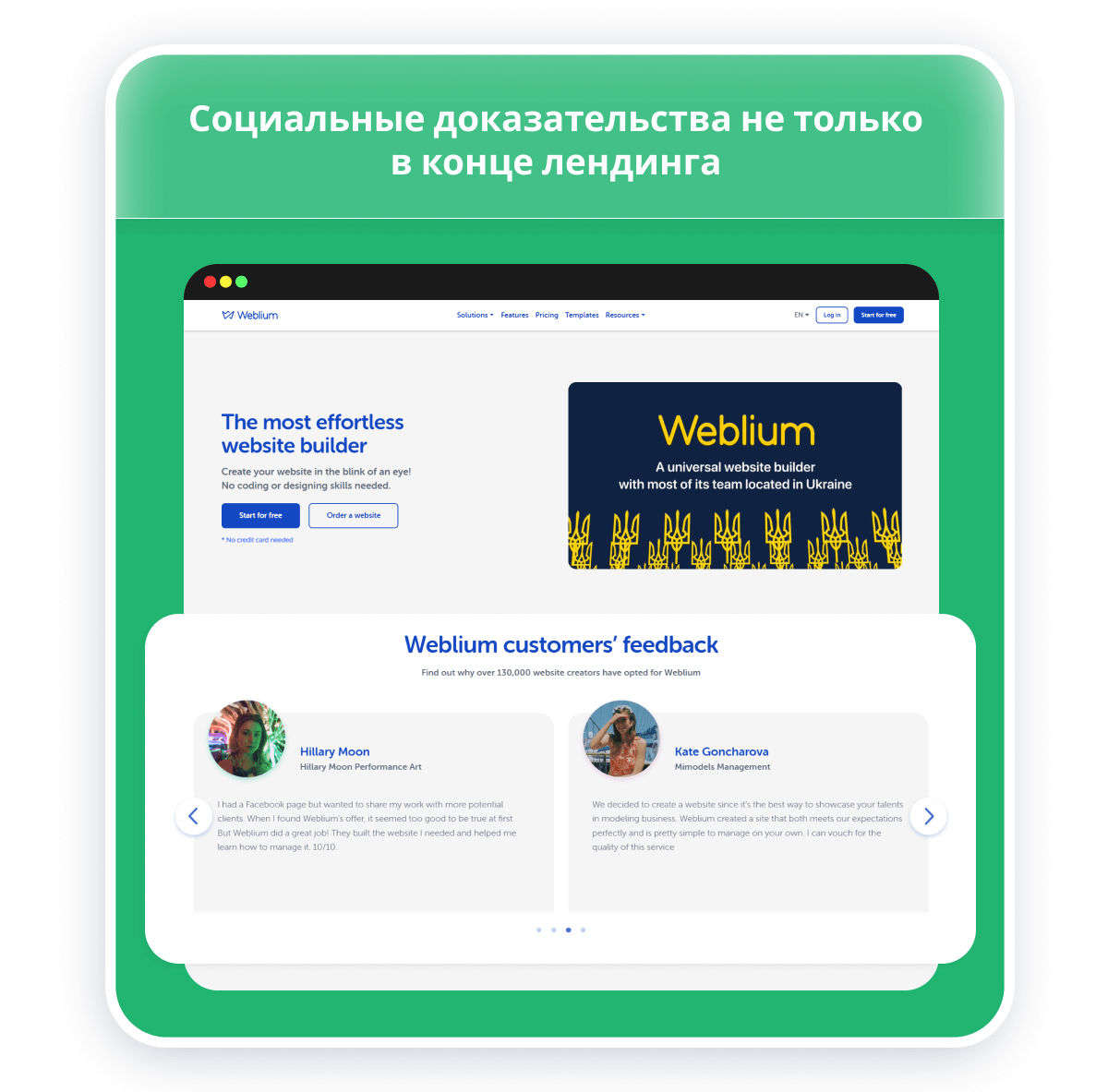
Часто на лендингах можно увидеть, что отзывы клиентов или экспертов размещаются в самом низу страницы – как финальный аргумент. Но иногда лучше перенести отзывы в самый верх страницы. Это помогает снизить показатели быстрого закрытия лендинга посетителем.

Если вы размещаете отзывы не в конце страницы лендинга, старайтесь отбирать отзывы, которые тематически соответствуют размещению на экране странице. То есть если это второй экран страницы (где обычно описывают преимущества или возможности продукта) – отбирайте отзывы, в которых рассказывается о преимуществах или возможностях.
5. Контент. При создании лендинга выбирайте путь наименьшего сопротивления. Проанализируйте, что у вас уже есть. Если у вас есть отзывы клиентов – сделайте карточки с ними. Создали ранее видеоэксплейнер – добавьте его на лендинг, видео отлично конвертирует посетителей в покупателей.
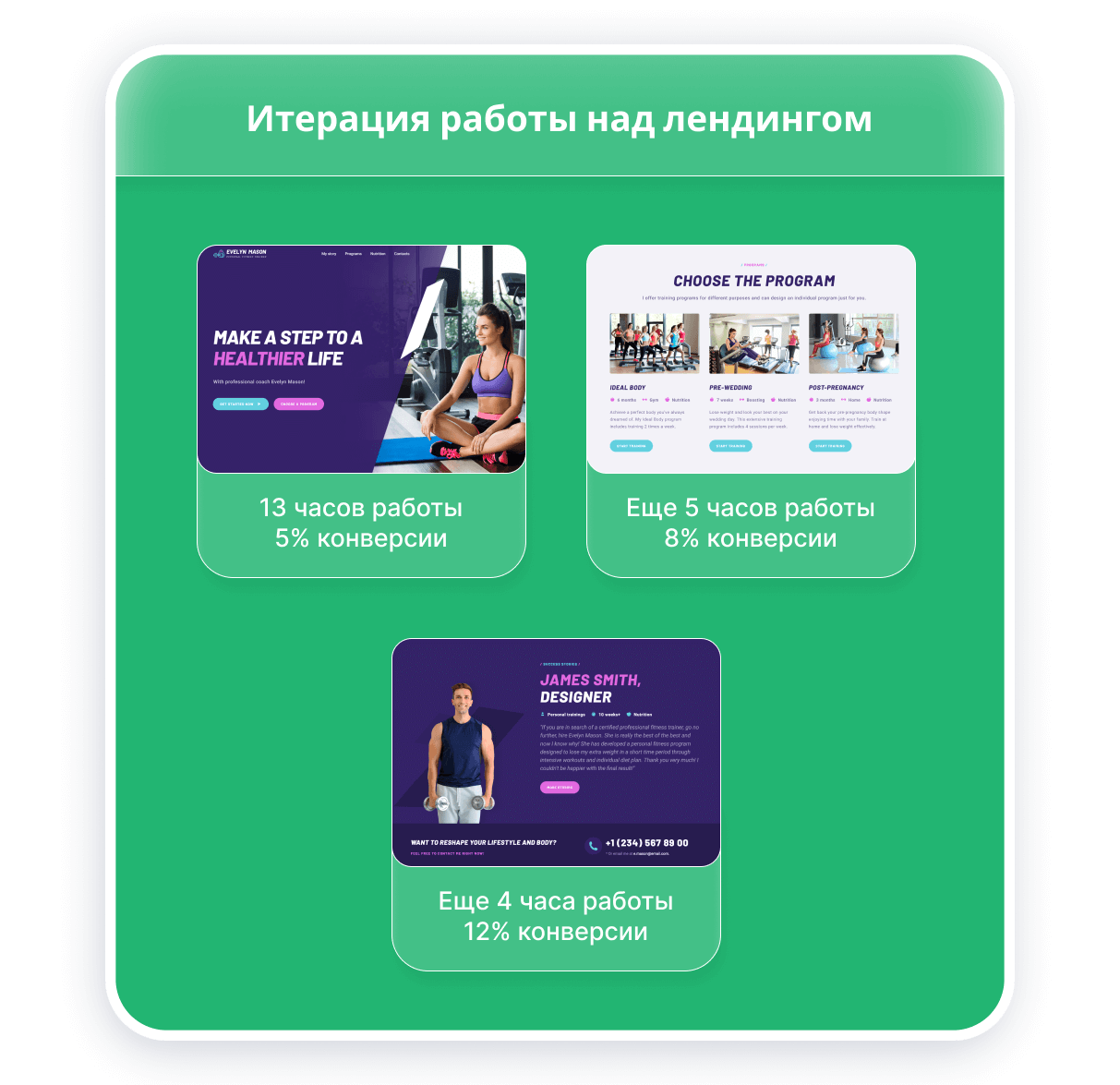
Если у вас есть достаточно времени для создания качественного лендинга, возможно, лучший выбор – не создавать идеальный лендинг сразу. Работайте с итерациями (версиями) лендинга, делайте A/B-тестирование с Google Optimize и тепловыми картами.

То есть вы берете контент, который у вас есть, и на его основе создаете лендинг. Затем исследуете конверсию на разных версиях лендинга и зоны интереса в тепловых картах. Потом на основе этих экспериментов улучшаете свой лендинг, пока показатель конверсии не удовлетворит вас.
Структура и конверсионные элементы
После того, как у вас появились общие черты будущего лендинга, перейдите к формированию структуры. Не существует формул идеального лендинга – вам просто нужно управлять вниманием клиента. Постепенно рассказывайте о преимуществах выполнения целевого действия от экрана до экрана лендинга.
Разделите ваш лендинг на логические секции, каждая из которых имеет свой фокус. Первый экран (отображается сразу при загрузке страницы) должен содержать основное сообщение, а также призыв к действию. Следующие секции могут содержать ключевые преимущества продукта, отзывы клиентов, детали предложения и контактную информацию.
Одновременно с созданием структуры страницы распределяйте на ней конверсионные элементы и призывы к действию. Чем больше ваша страница, тем больше нужно добавлять конверсионных элементов на ней. Конверсионные элементы – это формы, кнопки, ссылки и чекауты совершения покупок.
Среди советов по формированию призывов к действию и использованию конверсионных элементов можно выделить следующие:

1. CTA
Если вы хотите, чтобы ваши посетители выполнили определенное действие (например, купили ваш продукт или заполнили форму), обращайтесь с простой и понятной просьбой о выполнении действий в заголовках и подзаголовках. Оптимальная длина призыва в заголовке – 4-8 слов, в подзаголовке – 7-15 слов.

2. Кнопки
Кнопки нужно делать заметными и контрастными. Текст в них должен четко указывать на действие: «отправить заявку», «купить», «зарегистрироваться». Если кнопка ведет к заполнению формы, лучше ставить быстрый переход к форме на странице с помощью якорной ссылки, а не открывать форму в окне, что создает неудобства при изучении лендинга.

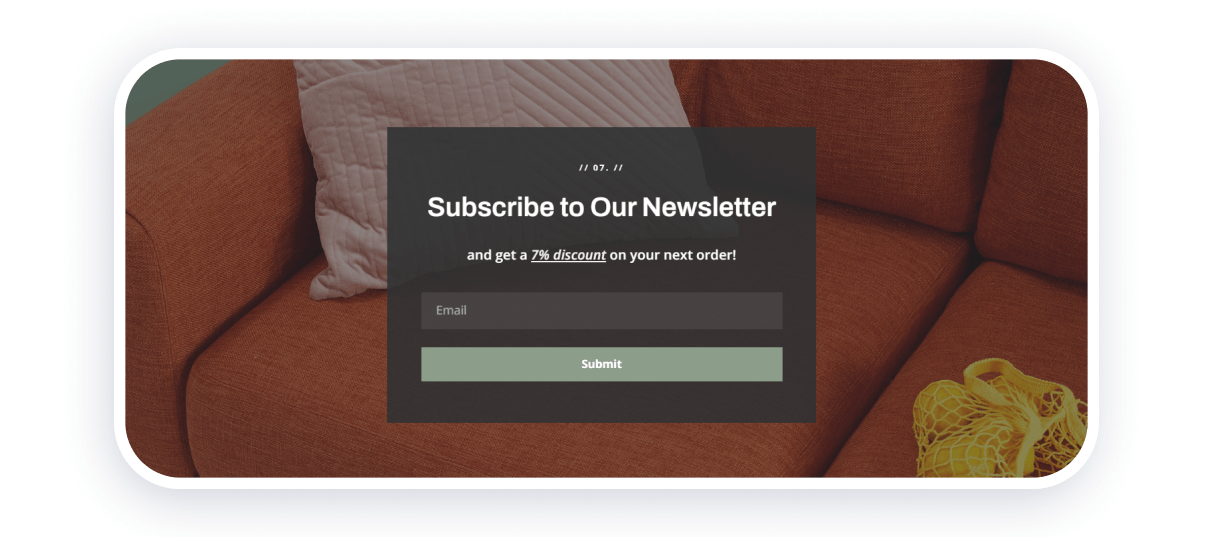
3. Формы
Чем больше вы просите заполнить полей в форме, тем с меньшей вероятностью клиент отправит форму. Не забывайте оставлять подсказки внутри полей формы – маски. Также создайте окно успеха после отправки формы, чтобы клиент знал о завершении действия.

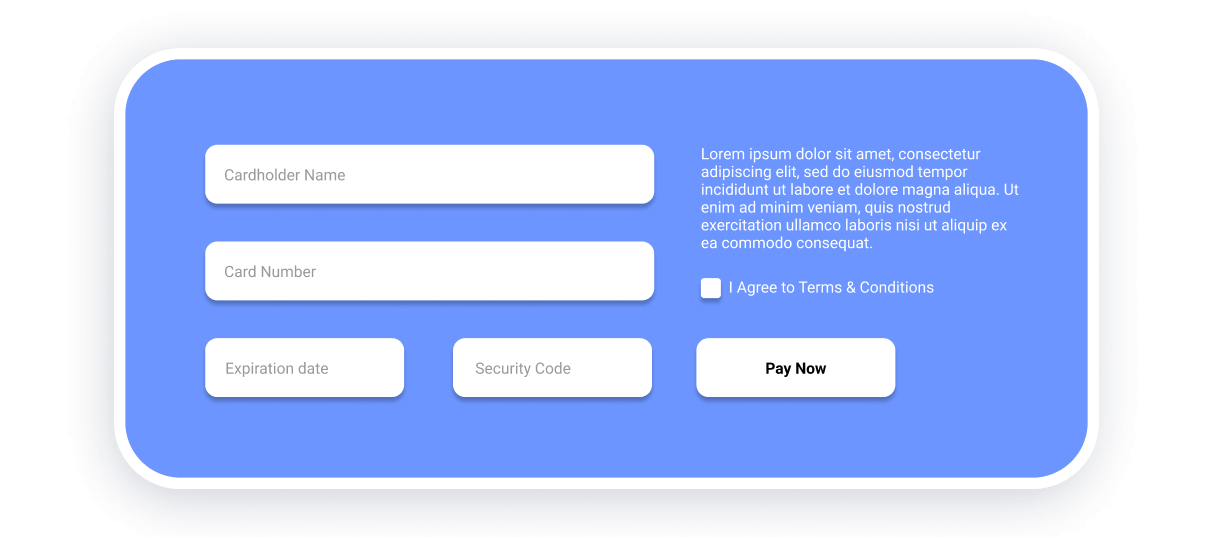
4. Чекаут (окно оплаты)
При возможности не перенаправляйте клиента на отдельную страницу покупки на другом домене, так как у клиента могут возникнуть подозрения относительно мошеннических действий (особенно если ваш бренд неизвестен клиенту). Лучший выбор – это всплывающее окно или страница покупки на том же домене.
Элементы дизайна
При работе над лендингом вам придется работать с разными элементами дизайна (они называются блоками на Weblium). Из них вы будете составлять структуру лендинга блок за блоком.
Необходимо различать содержательный элемент и элемент дизайна. Например, отзывы клиентов (содержательный элемент) можно реализовать сразу несколькими способами. В виде карточек или галереи со слайдером (элементов дизайна).

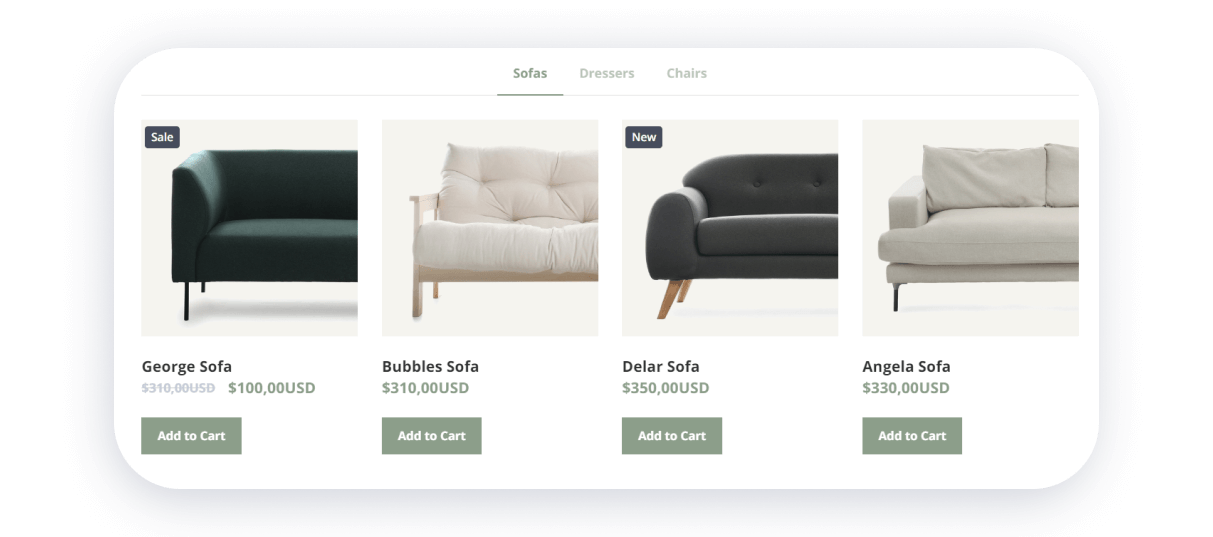
Витрина товаров
Из этого блока посетители попадут к выбранным товарам интернет-магазина вашего основного сайта. Используйте этот блок в конце лендинга, если посещение вашего магазина является таким же желаемым результатом, как, например, покупка товара.

Блок иконок
С помощью блока иконок вы можете описать преимущества вашего продукта, перечислить важные для клиента факты или систематизировать сложную информацию. Вместо иконок вы можете использовать обычные большие цифры – и тогда это будет блок с цифрами.

Карточки
Универсальный элемент. Он состоит из любого контента в отдельном блоке (списков, текста, фото, видео). Вы можете в нем рассказать о ваших проектах, показать особенности товаров, перечислить этапы работы.

Список логотипов
Это просто набор логотипов. В нем вы можете перечислить ваших клиентов или партнеров, технологии или материалы, которые использовали в ваших продуктах. Логотипы могут прокручиваться или быть статичными.

Галереи
У них множество способов реализации и случаев применения. Вы можете просто показать в них ваши товары или реализованные проекты. А можете рассказать любую историю, если сочетаете текст, фото и видео.

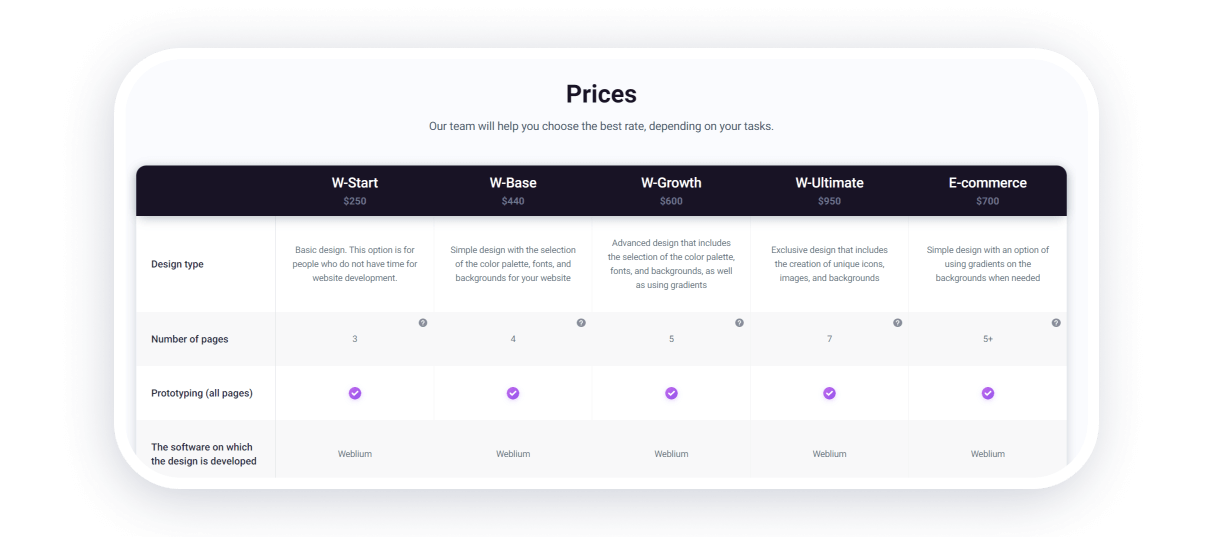
Таблицы
Удобные для сравнения с конкурентами, детализации особенностей товаров и услуг, представления сложной, но важной информации.

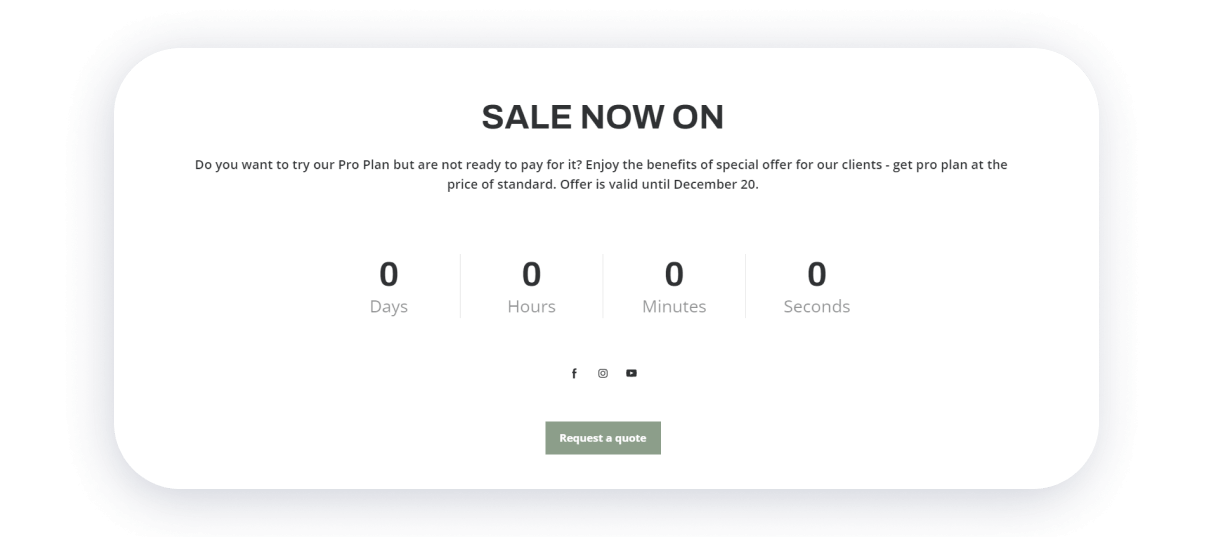
Таймер
Каунтер или еще таймер обратного отсчета. С помощью этого элемента вы указываете на срочность вашего предложения и этим можете стимулировать импульсивные покупки.

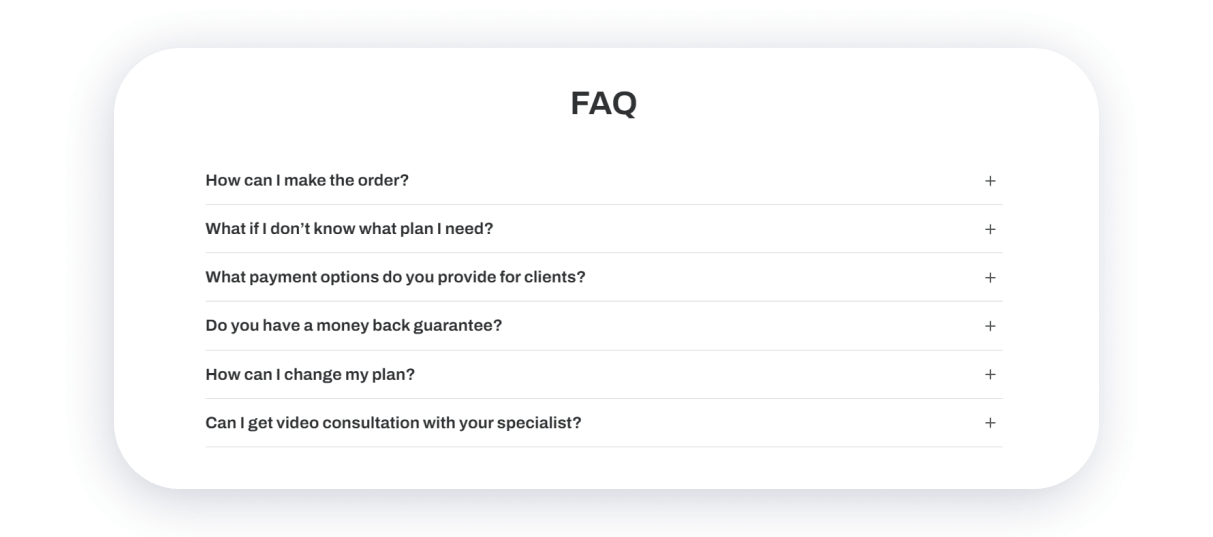
Разворачивание текста (FAQ)
Обычно в этом элементе размещаются ответы на распространенные вопросы. Развертывание текста позволяет сделать ваш лендинг компактным, потому что все длинные (хотя и важные) вопросы можно скрыть под спойлером.

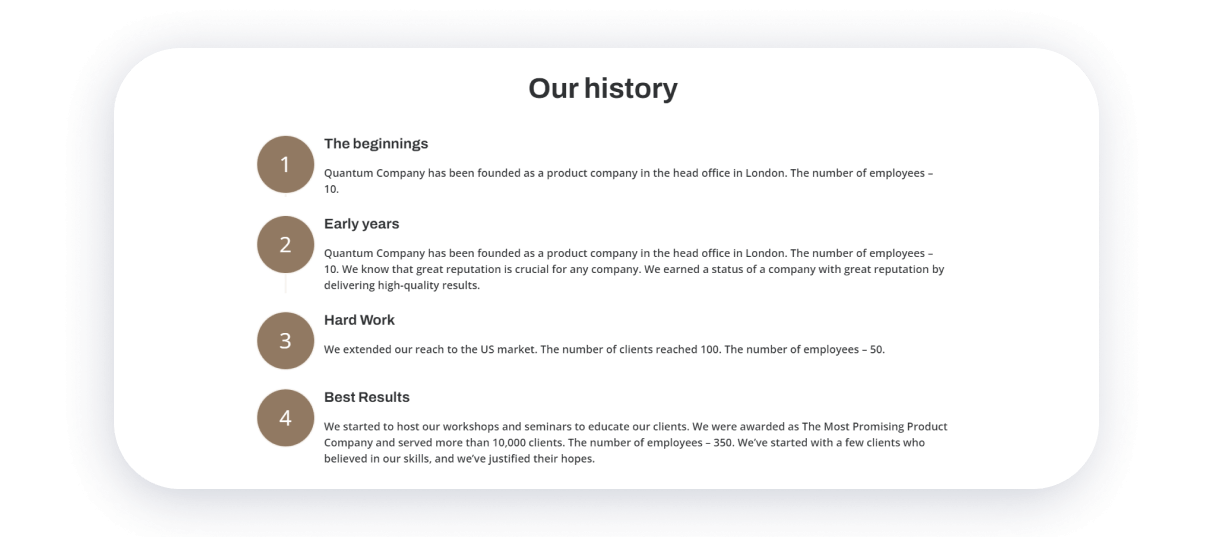
Шаг за шагом
В последовательном перечислении действий вы можете рассказать об особенностях оформления и выполнения заказа, подключения и работы с сервисом, последовательности изготовления крафтовых товаров и т.д.
Дизайн и навигация
Если вы новичок в дизайне, выбирайте готовые шаблоны сайтов и дорабатывайте их в соответствии с вашими потребностями. На Weblium их более 300. Или вы можете собирать ваш лендинг из готовых блоков. Однако вам желательно знать базовые правила дизайна.

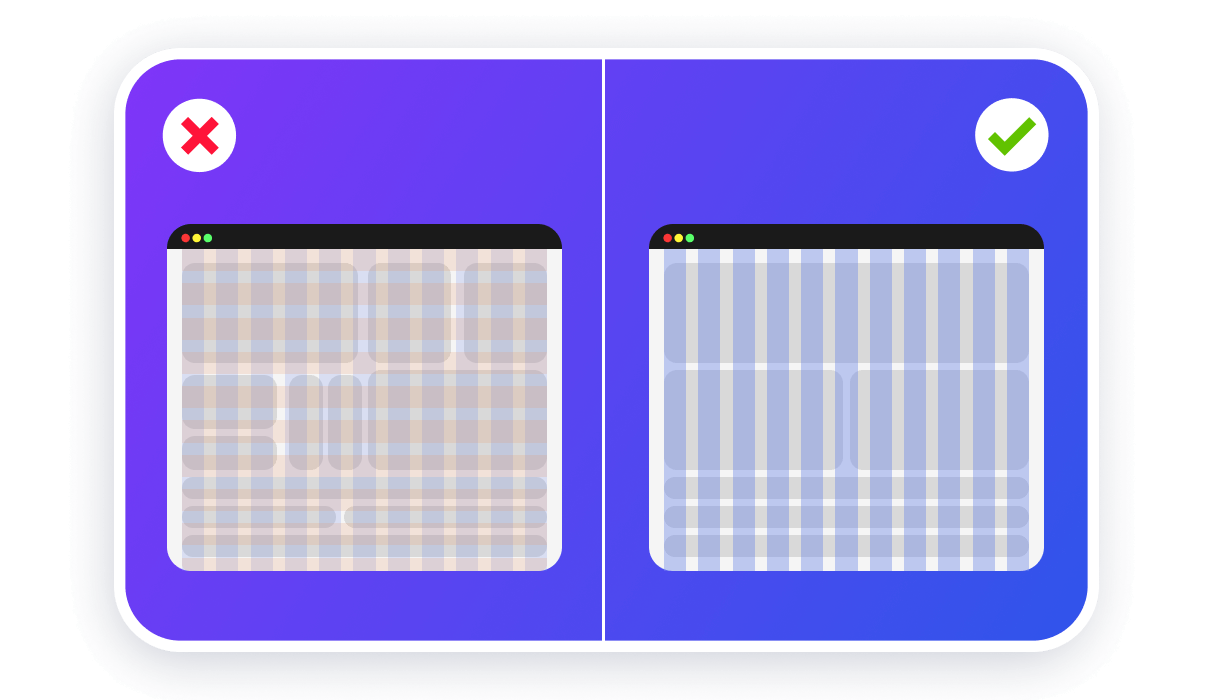
Сетка. Если чрезвычайно упростить, то модульная сетка – это количество столбцов, в которых размещается контент. Старайтесь добавлять контент таким образом, чтобы экраны (секции) гармонично сочетались между собой, но не были одинаковыми. Такое сочетание называется ритмическим.

Шрифты. Не используйте на одном лендинге более двух шрифтов, а лучше вообще работать только с одним шрифтом. Размеров шрифтов не должно быть больше 3-4. Этого вам точно хватит для лендинга и страница с таким набором шрифтов будет аккуратной.

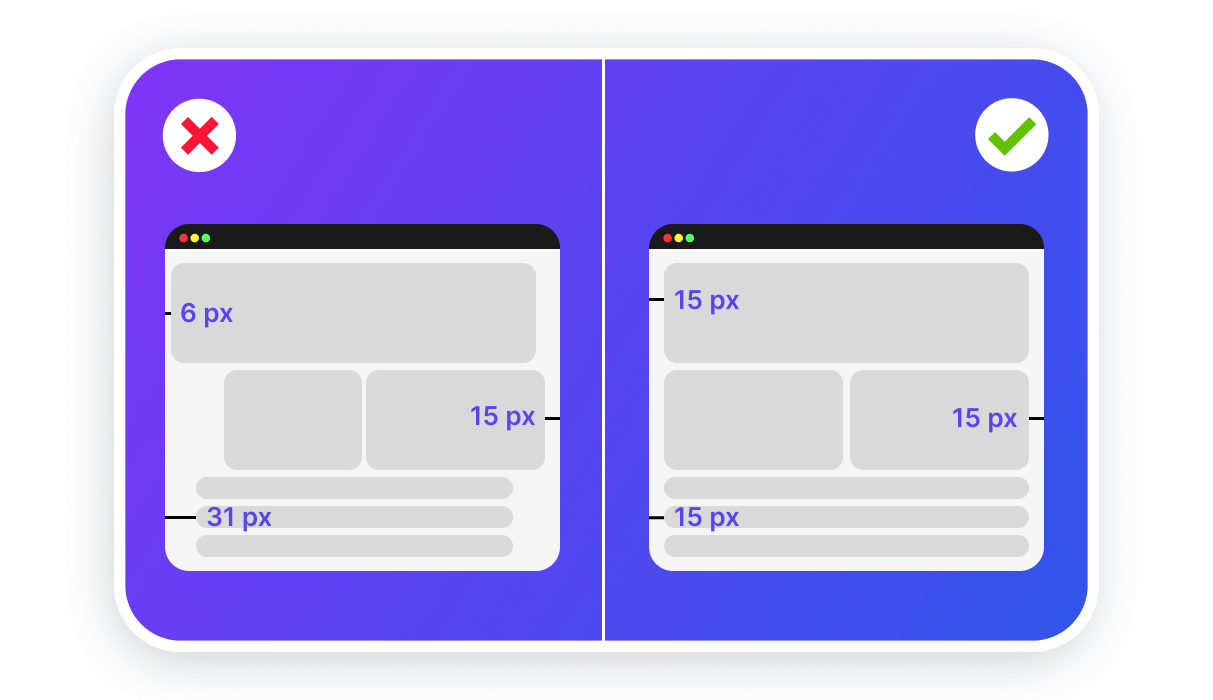
Отступы. Не забывайте об отступах между экранами (секциями), потому что благодаря им отдельная секция будет восприниматься как отдельный содержательный блок. Дополнительно вы можете использовать фигурные разделители, но они должны быть всегда одинаковыми на странице.

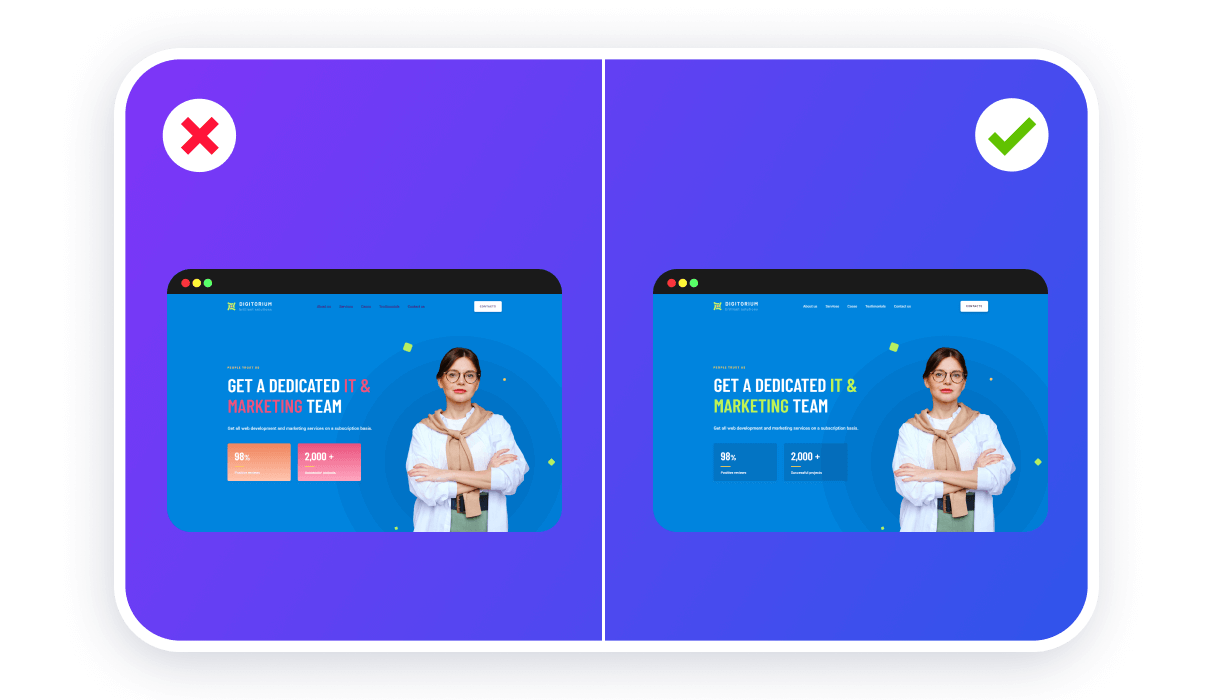
Цвета. Чтобы подобрать палитру вашего сайта используйте онлайн-генераторы палитр. Базовую палитру из трех цветов можно легко распределить по правилу 60-30-10 (основной цвет — дополнительный — акцент). Больше правил вы можете найти в нашей статье про выбор цветов для сайта.

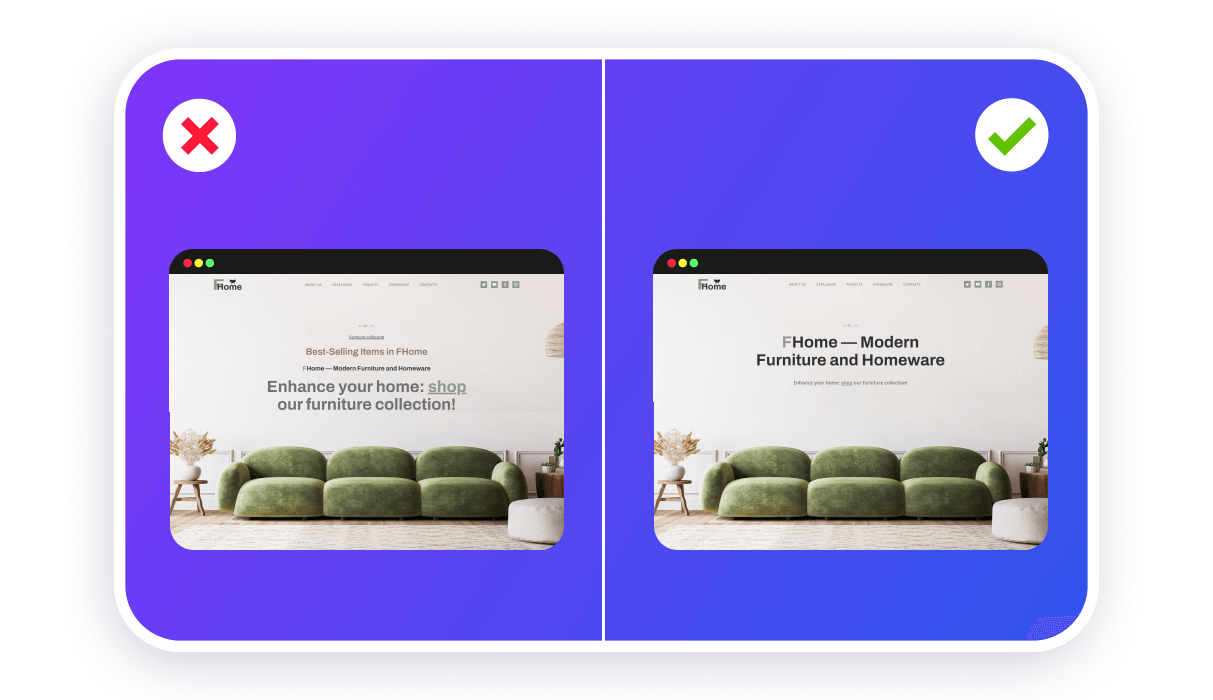
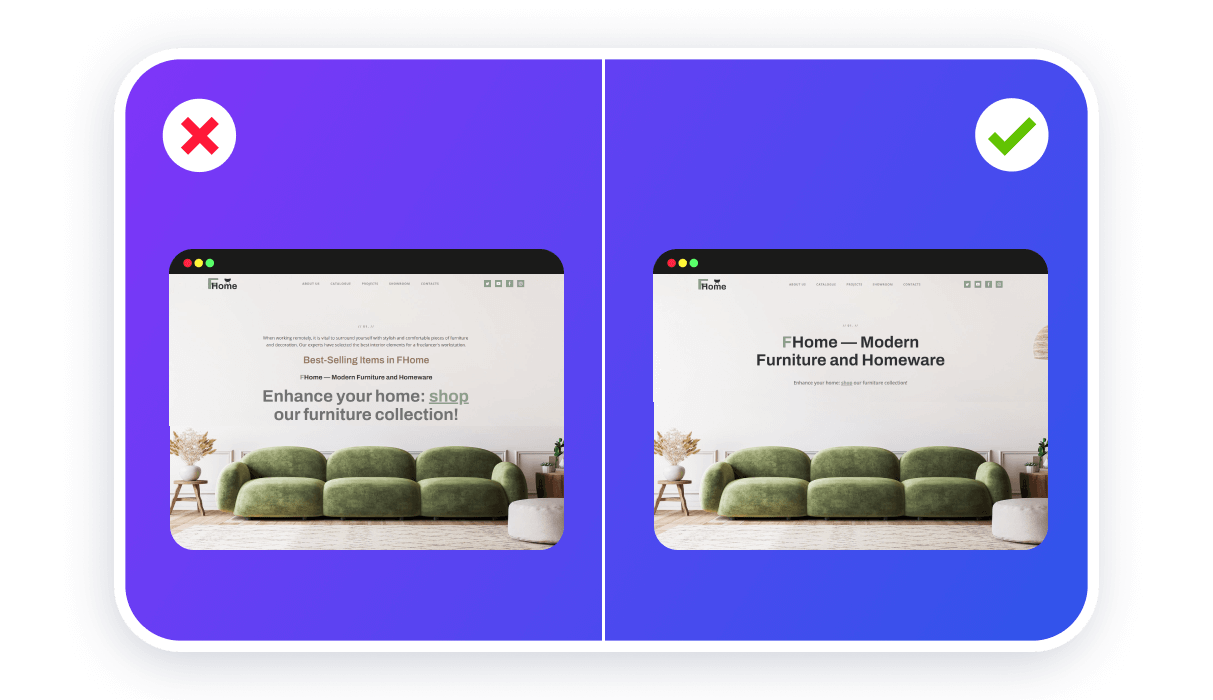
Текст. Посетители лендинга должны сканировать содержимое страницы. Для этого должен быть ритм между текстами и изображениями, а заголовки четко указывать на содержание определенного экрана. Главное не превращайте свой сайт в газету, много читать никто не любит.

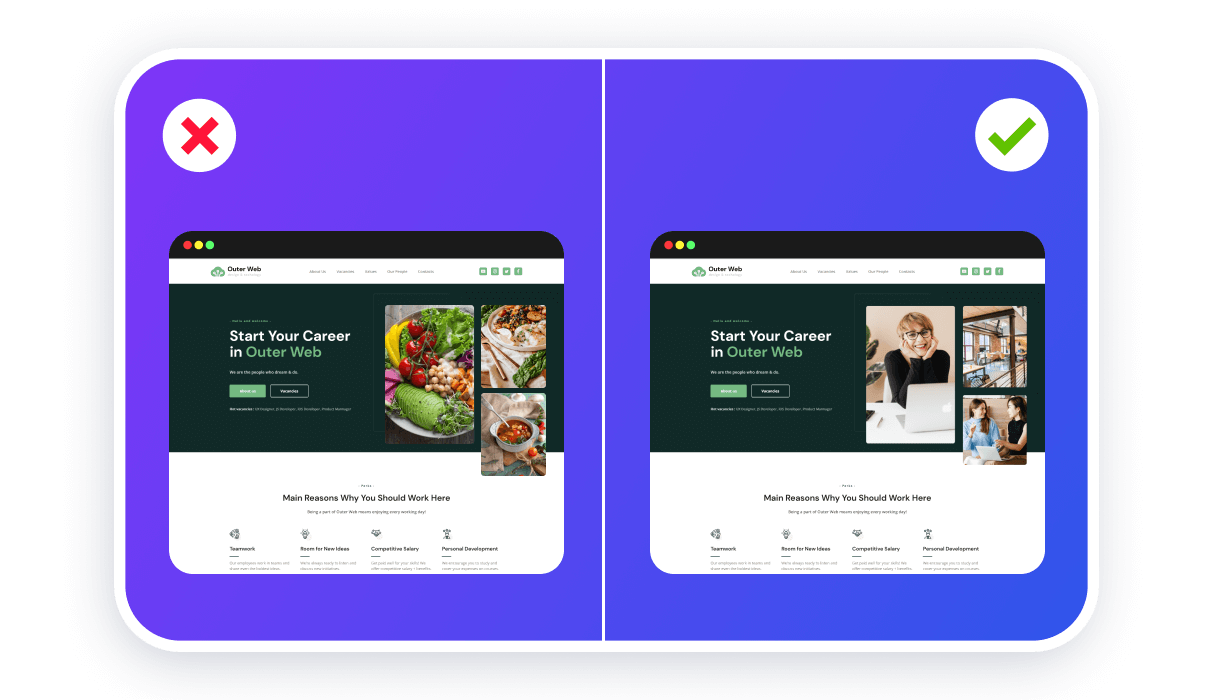
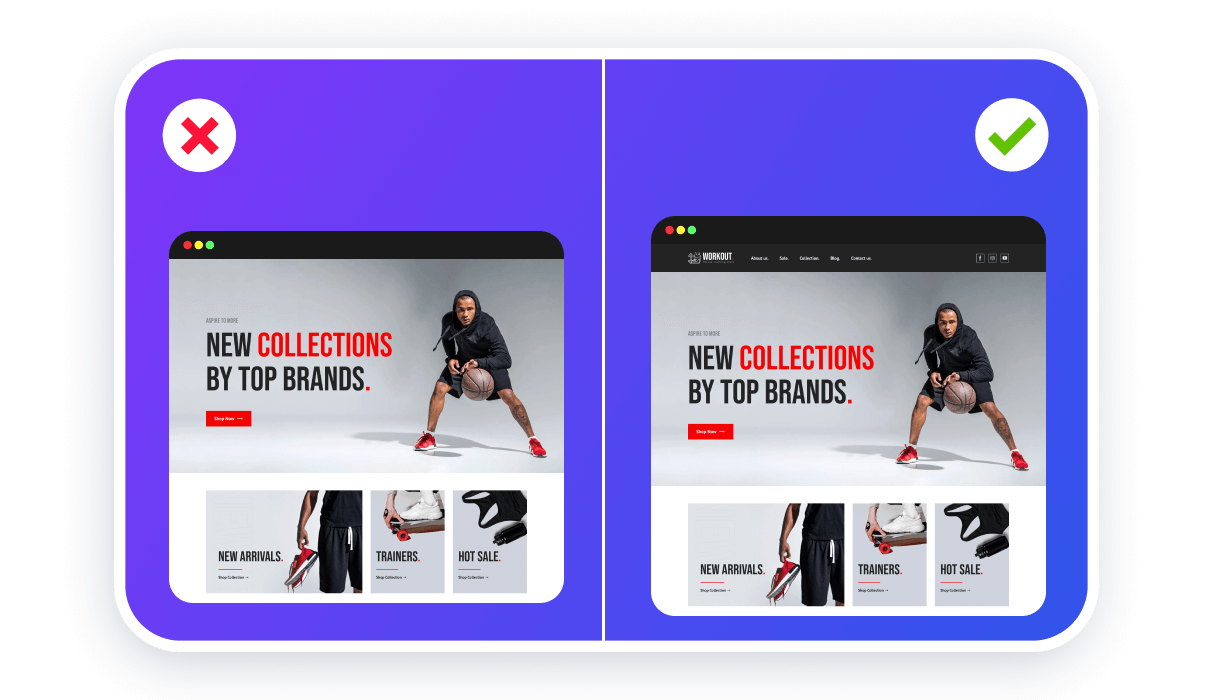
Изображения. Выбирайте для вашего лендинга такие изображения, которые без дополнительного текстового пояснения дают понять посетителю месседж вашего лендинга. Обязательно убедитесь, что ваши изображения оптимизированы (имеют соответствующее сжатие для небольшого размера). Weblium по умолчанию оптимизирует размер изображений.

Навигация. В конце создайте футер и хедер сайта. В хедере (шапке сайта) разместите якорные ссылки на отдельные экраны лендинга и кнопку осуществления целевого действия. В футере (подвале сайта) добавьте ссылки на сервисную информацию – политику возврата, условия доставки и т. д.
Ваш лендинг почти готов!
Теперь настройте SEO, подключите аналитику и тепловые карты, онлайн-оплаты, CRM-системы для сбора контактов – и привлекайте трафик.
Weblium поддерживает все эти возможности. Благодаря простому редактору вы быстро справитесь с дизайном и сможете получать заявки и покупки на вашем лендинге без проблем. Осталось только начать.