
Как выбрать шрифты для сайта
Выбор шрифта для вашего сайта – это важный аспект брендирования. Шрифт может отображать качества бизнеса в целом, создавая уникальные впечатления для посетителей.
Кроме того, правильный выбор цвета, шрифта и размера текста может оказаться решающим для воздействия на целевую аудиторию. Легко читаемый и масштабируемый шрифт поможет удержать внимание аудитории и обеспечить удобство просмотра на различных устройствах.
Таким образом, выбор правильного шрифта – ключ к созданию эффективного дизайна сайта, независимо от того, является ли ваш сайт портфолио, блогом, интернет-магазином или корпоративным сайтом.
Содержание
Основные типы шрифтов для сайтов
Шрифты для сайтов можно разделить на три основных типа: с засечками (serif), без засечек (sans serif) и рукописные (script). Также различают декоративные шрифты (чаще всего они размещаются в заголовках).
- Шрифты с засечками (serif) – это классические шрифты, имеющие небольшие линии или засечки на концах букв. Они считаются более формальными и традиционными. Популярные шрифты с засечками включают в себя Times New Roman и Georgia.

- Шрифты без засечек (sans serif) – это современные шрифты, не имеющие засечек. Они считаются более современными. Популярные шрифты без засечек включают Arial и Helvetica. Эти шрифты часто используются в онлайн-контенте и дизайне сайтов для позиционирования как современного сайта.

- Рукописные шрифты (script) – это шрифты, имитирующие рукописный текст. Они могут варьироваться от формальных до неформальных и от простых до изысканных. Рукописные шрифты часто используются для заголовков или акцентов, а не для основного текста, поскольку они могут быть трудными для чтения.

Сбалансированные комбинации шрифтов: как создать гармоничную комбинацию
Создание сбалансированной комбинации шрифтов может быть вызовом, но благодаря этим советам вы можете создать гармоничную комбинацию шрифтов для вашего сайта.
- Выберите шрифты из разных семейств. Чтобы создать контраст и разнообразие, выберите шрифты из разных семейств. Например, вы можете комбинировать шрифт с засечками со шрифтом без засечек.

- Установите визуальную иерархию. Один из шрифтов должен быть более выразительным, чтобы привлечь внимание, в то время как другой может быть более нейтральным. Это поможет установить визуальную иерархию на вашем сайте.

- Убедитесь, что шрифты хорошо читаются. Независимо от того, какие шрифты вы выбираете, они должны читаться с легкостью. Это особенно важно для основного текста на вашем сайте.

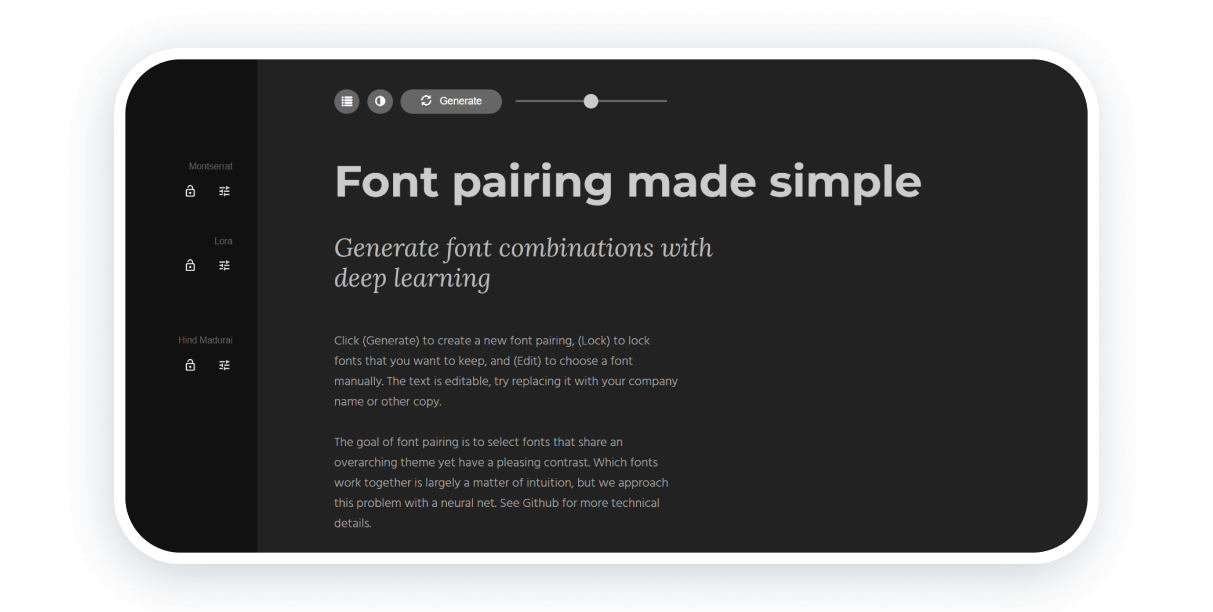
- Используйте инструменты для выбора шрифтов. Существуют онлайн инструменты, которые могут помочь вам выбрать гармонические комбинации шрифтов. К примеру, Fontjoy.

- Экспериментируйте. Не бойтесь экспериментировать с разными шрифтами. Иногда лучшие комбинации шрифтов возникают из неожиданных пар.

- Создание палитры шрифта. После выбора ваших шрифтов вы можете создать шрифтовую палитру, в которой перечислены основные и дополнительные шрифты, а также заметки о правилах применения цветов для этих шрифтов.

Для лучшей визуализации шрифтов можно использовать специальные сервисы. Благодаря этим сервисам вы сразу увидите, насколько гармонично шрифты сочетаются друг с другом на экране. Такими сервисами, например, являются Fontjoy, Type Connection, Google Type, Canva Font Combinations, Mixfont, Font Pair, Typ.io.
Сколько лучше использовать шрифтов на сайте
Как правило, на сайте лучше использовать не более двух разных шрифтов. Использование большего количества шрифтов может сделать сайт непрофессиональным. Максимум шрифтов может быть три. Вот несколько советов по использованию шрифтов на сайте:
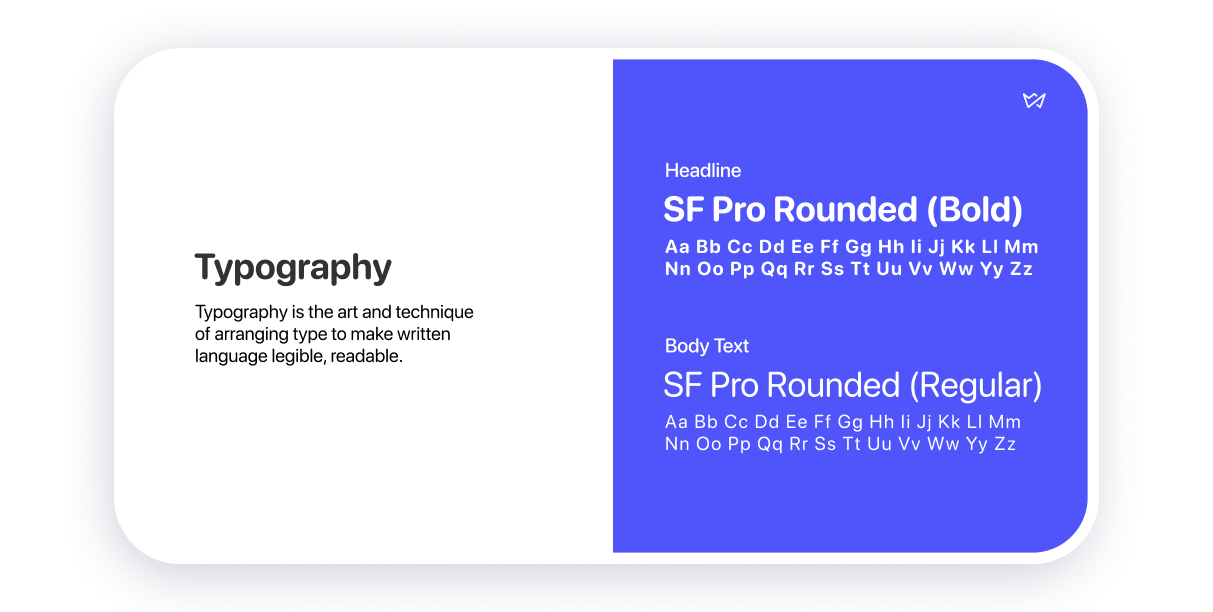
- Используйте шрифты для разных целей. Можно использовать один шрифт для заголовков, другой – для основного текста, а третий – для акцентов или специальных элементов.
- Используйте шрифт без засечек для основного текста. Шрифты без засечек обычно легче читаются на экранах, поэтому они часто используются для основного текста.
- Соблюдайте стандартные шрифты сначала. Если вы новичок в дизайне, возможно, вам следует начать с использования стандартных шрифтов, таких как Arial или Helvetica.
- Размер текста имеет значение. Некоторые шрифты могут быть трудными для чтения, поэтому важно использовать шрифты, которые легко читаются на всех устройствах.
- Не забывайте о брендинге. Если ваши гайдлайны подразумевают использование определенного шрифта, обязательно выбирайте его для сайта.
На каких условиях можно использовать шрифты
Есть разные типы лицензий для шрифтов и важно знать, какую лицензию вы получаете на загруженный шрифт:
- Стандартная лицензия для конечного пользователя (Desktop License). Позволяет использовать шрифт на вашем компьютере для создания документов, изображений и т.д.
- Лицензия на веб-шрифты (Web Font License). Позволяет использовать шрифт на сайте.
- Лицензия на цифровую рекламу (Digital Ad License). Позволяет использовать шрифт в цифровой рекламе.
- Лицензия на мобильные приложения (Mobile App License). Позволяет использовать шрифт в мобильном приложении.
- Лицензия на электронные публикации (ePub License). Позволяет использовать шрифт в электронных книгах, журналах и т.д.
- Лицензия на сервер (Server License). Позволяет использовать шрифт на сервере для автоматического создания документов, изображений и т.д.
Важно помнить, что вы не можете использовать шрифты без разрешения, потому что это нарушает авторские права. Шрифты представляют собой интеллектуальную собственность. Их использование без соответствующей лицензии может привести к нежелательным юридическим последствиям.
Где скачать шрифты для бесплатного коммерческого использования
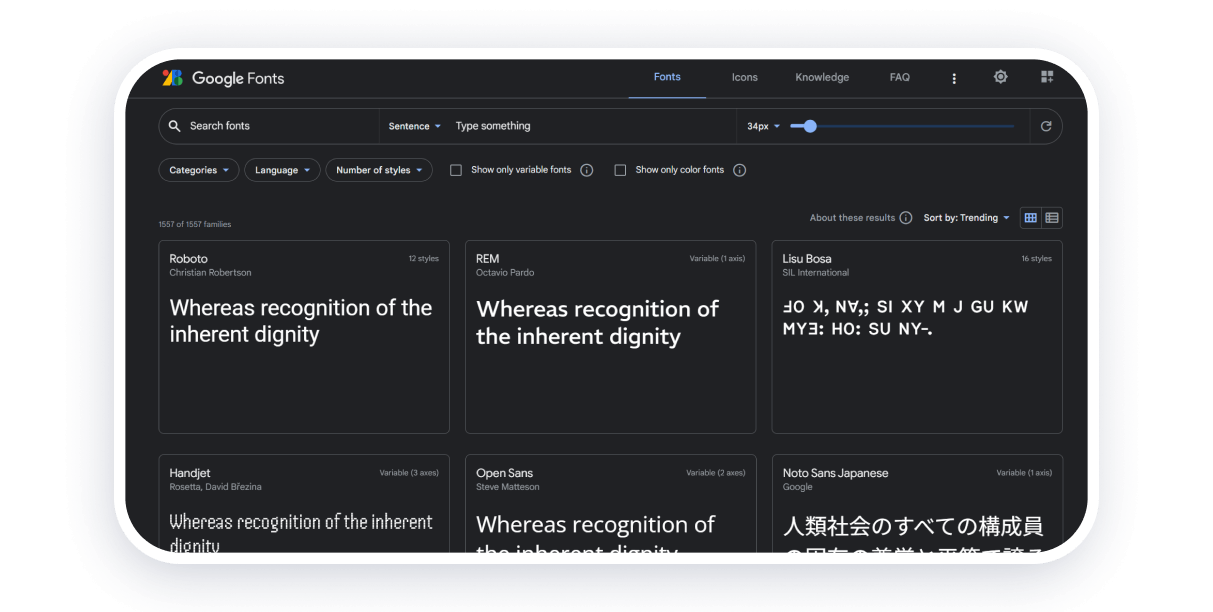
Google Fonts. Это бесплатная служба, которая предоставляет более 800 семейств шрифтов, которые можно использовать на вашем сайте.

Adobe Fonts. Это платформа, которая предоставляет доступ к тысячам шрифтов от разных знаменитых типографий. Эти шрифты можно использовать в своих проектах благодаря Creative Cloud.

Font Squirrel. Это сайт, который предлагает обширную коллекцию бесплатных шрифтов для коммерческого использования.

Font Pair. Этот инструмент помогает вам найти идеальные пары шрифтов среди Google Fonts.

Среди других популярных ресурсов такого типа можно выделить DaFont, FontSpace, Fontesk, 1001 Fonts, Creative Fabrica, Font Bundles.
Как использовать шрифты на Weblium и загрузить собственный шрифт
Конструктор сайтов Weblium предлагает различные шрифты, которые можно добавить на свой сайт одним кликом. Однако, если у вас есть собственный брендовый шрифт, вы можете скачать его и использовать на всем вашем сайте.
Weblium позволяет изменить семейство шрифтов для всего сайта или установить конкретный шрифт для различных типов текста (например, заголовков, названий и т.п.).
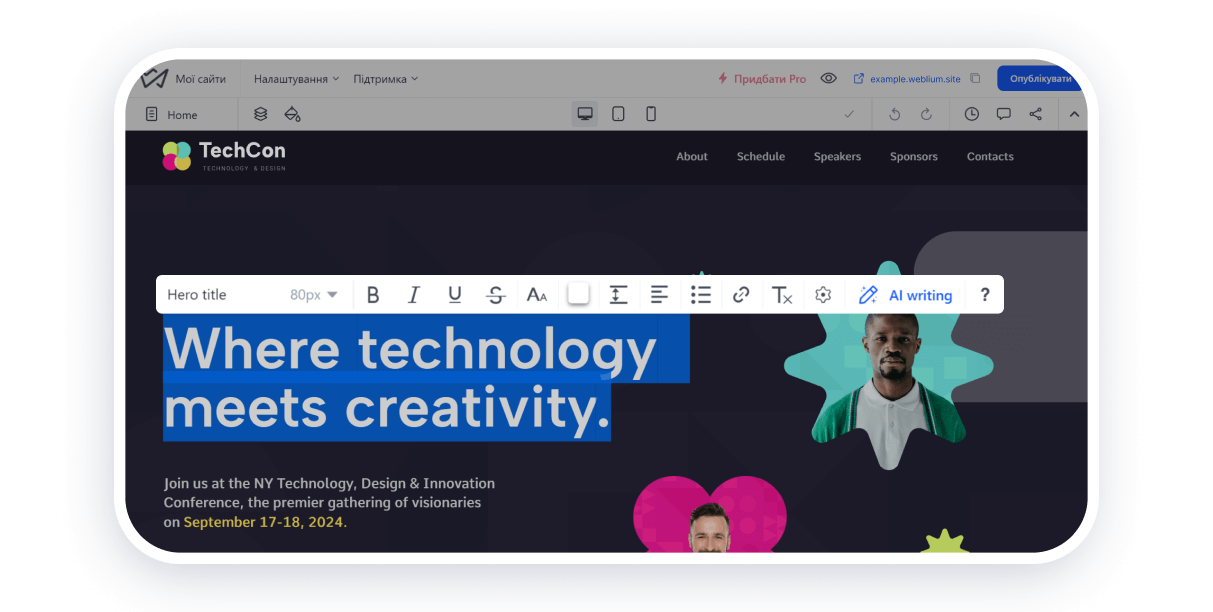
Изменение шрифта из настроек текста
Вы можете получить доступ к настройкам шрифта непосредственно через настройки текстового элемента. Здесь вы можете выбрать размер текста, высоту строки и расстояние между буквами.

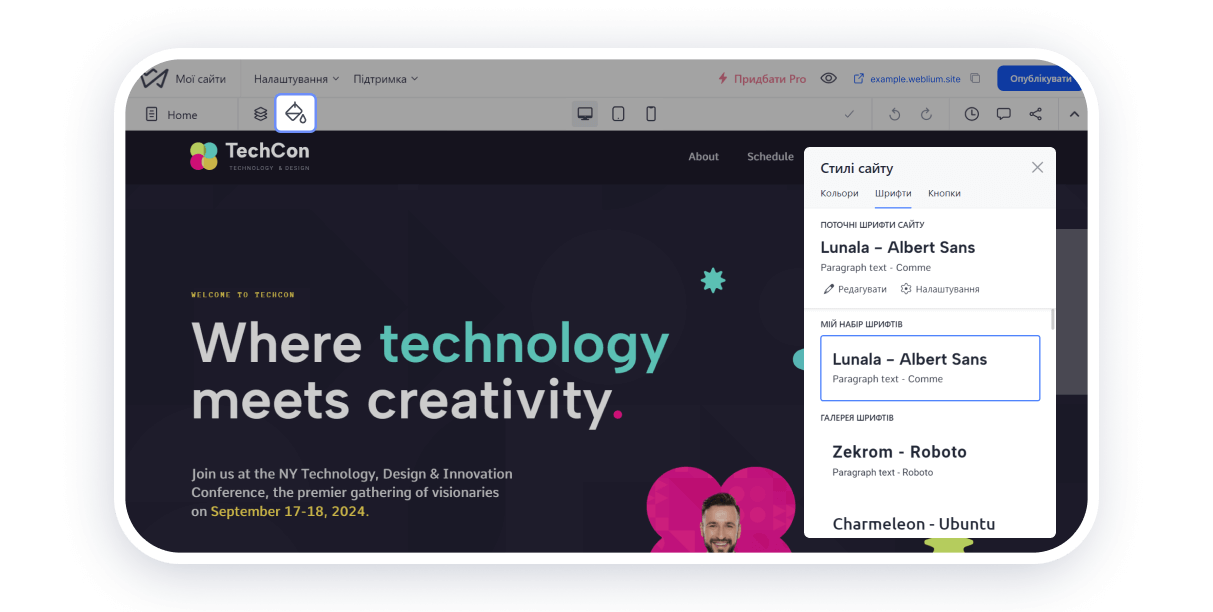
Изменение шрифта через глобальные настройки шрифтов
Вы также можете открыть настройки через опцию «Стили сайта». Для доступа к вкладке «Тексты» в «Стилях сайта» наведите курсор на соответствующую вкладку.

Выводы
Выбор правильного шрифта может улучшить читабельность, понятность и общий пользовательский опыт на вашем сайте. С другой стороны, выбор неправильного шрифта может сделать ваш сайт трудным для чтения. Поэтому важно не пренебрегать тестированием выбранных шрифтов.
Экспериментируйте и будьте смелыми – и у вашего сайта будут лучшие шрифты!