Cайт визитка: что это, как сделать и примеры визиток
Содержание
Что такое сайт визитка?
Сайт-визитка – это небольшой (чаще всего — одностраничник) ресурс с простой структурой, содержащий лишь основную информацию о компании/частном лице: перечень товаров/услуг, портфолио, прайс-лист и контактные данные.
Его главная цель — первичное ознакомление потенциальных клиентов с компанией.
Цена на сайт-визитку и экономичность в обслуживании делают его привлекательным решением в условиях ограниченного бюджета.
Сейчас мы расскажем вам все о том, как правильно и выгодно создать сайт-визитку и сколько это может стоить.
Также покажем удачные дизайны сайтов-визиток на примере профессиональных шаблонов Weblium — конструктора сайтов нового поколения, которые вы уже сегодня можете использовать для создания своего уникального сайта-визитки!
Как сделать сайт визитку?
Шаг 1: Выберите способ создания сайта-визитки
Создание сайта-визитки с помощью CMS
Начните с выбора хостинга и регистрации домена. После, выберите подходящую CMS (мы рекомендуем бесплатную WordPress), приобретите профессиональный шаблон, настройте свой сайт, подключите необходимые плагины, а затем — публикуйте свой сайт.
Стоит иметь в виду, что выбрав этот способ, вам придется разбираться в функционале CMS (он может оказаться непростым для непосвященных). Также, вам понадобится знание основ программирования.
✓ Это удачный способ при наличии среднего бюджета и свободного времени.
Цена: от $185.
Если хотите создать сайт-визитку с помощью CMS, готовьте минимум $185.
Заказ сайта-визитки в веб-студии
Это более приемлемый способ для новичков, поскольку все заботы по созданию сайта студия берет на себя.
Однако. он сопряжен с дополнительными расходами — они включают в себя все те же домен и хостинг, создание уникального дизайна и контента, верстку, программирование и тестирование сайта (то есть, всю работу специалистов студии).
✓ Это хороший вариант при условии, если у вас есть соответствующий бюджет, но не хватает специальных знаний и времени.
Цена: от $1000.
Заказать сайт-визитку в студии стоит минимум в $1000.
Дороговато? Есть прекрасная альтернатива — обратиться в студию Weblium.
Наличие собственной платформы и профессиональных шаблонов позволяют студии сократить для вас стоимость современного сайта-визитки до суммы всего от $233.
При этом, сайт будет иметь адаптивный дизайн, высокую скорость загрузки, индексироваться поисковыми системами — в общем, соответствовать всем требованиям к современным сайтам!
Создание сайта с помощью конструктора
Это самое простое и доступное на сегодняшний день решение для новичков.
В этом случае вы выбираете платформу, в которой уже заранее продумано все для создания сайта: готовые шаблоны дизайна сайта с продуманной структурой, визуальный редактор, современные инструменты кастомизации дизайна, маркетинга и аналитики.
Используя конструктор сайтов, можно действительно легко создать собственный сайт-визитку буквально за пару дней, не написав ни единой строчки кода.
✓ Самый подходящий вариант, когда нет опыта в веб-разработке и большого бюджета.
Цена: $15-$60/месяц
Вы можете сделать сайт-визитку с помощью конструктора всего за $16-60 (в зависимости от стоимости подписки). Кстати, некоторые конструкторы (в том числе и Weblium) позволяют даже создать сайт визитку бесплатно — однако функционал сайта, разумеется, будет ограниченным.
Как видите, самым простым, быстрым и наименее затратным способом создания несложного сайта-визитки является конструктор сайтов.
Здесь важно выбрать наиболее подходящее для себя решение: для новичков, которые хотят получить максимум современных возможностей веб-разработки за небольшие деньги, мы рекомендуем Weblium.
Все последующие шаги мы покажем на примере использования этого конструктора.
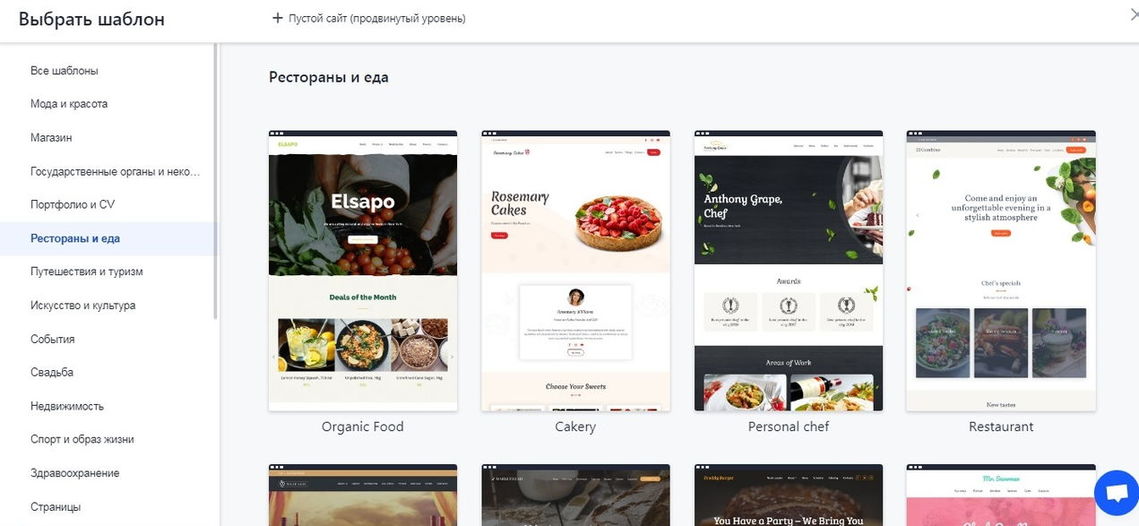
Шаг 2: Зарегистрируйтесь и выберите шаблон
После регистрации, в админ панели нажмите «Создать новый сайт» — и вам откроется вся коллекция шаблонов конструктора (300+), разбитая по категориям (нишам бизнеса).
Все шаблоны имеют адаптивный дизайн и прекрасно отображаются на любых существующих устройствах, имеют оптимальную структуру, базовые настройки SEO — просто выбирайте тот вариант, который вам нравится больше и ни о чем не беспокойтесь!

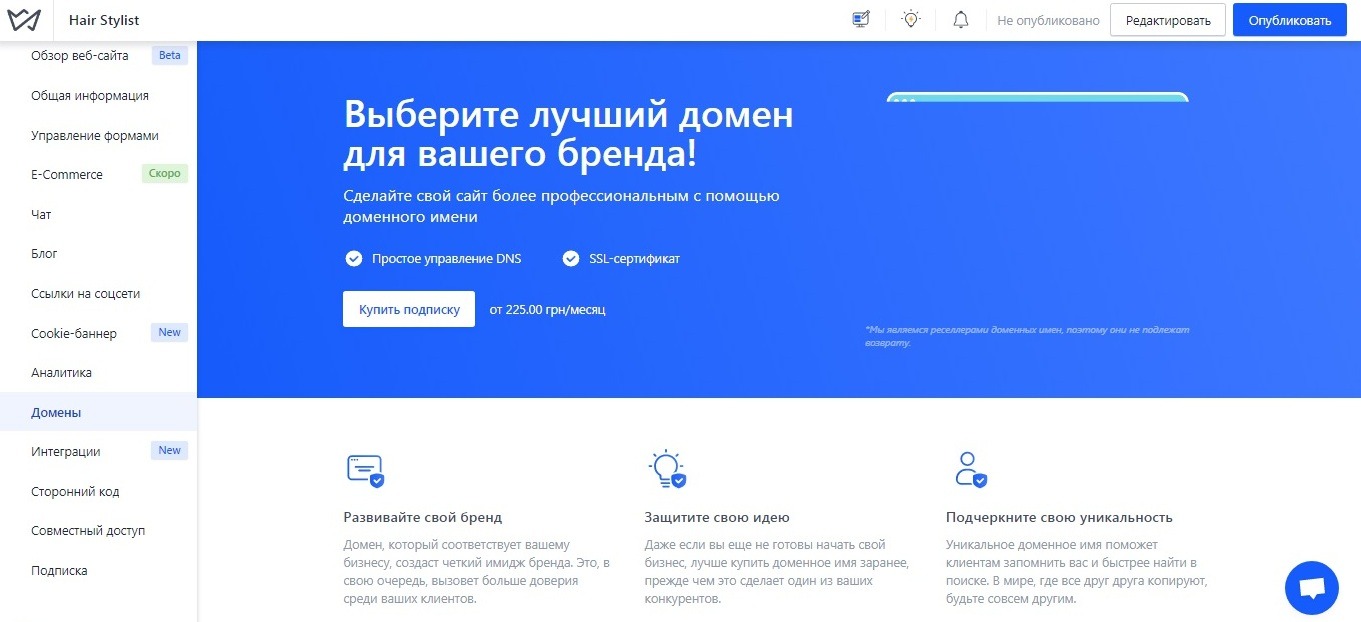
Шаг 3: Подключите домен
Приобретение плана Pro ($8,25/месяц), помимо других привилегий, подразумевает получение домена на год бесплатно.
Также, вы можете подключить имеющееся доменное имя к своему сайту.
Совет: лучший вариант при выборе доменного имени — использовать название вашей компании. В любом случае, старайтесь сделать его максимально запоминаемым, избегать неоднозначного восприятия на слух и использования имен, состоящих из более чем 3 слов.

Шаг 4: Кастомизируйте дизайн шаблона и добавьте свой контент
Отнеситесь к этому шагу с особой внимательностью — ведь от этого зависит уникальность вашего сайта!
Редактор Weblium предлагает продвинутые возможности кастомизации дизайна шаблона:
- удаление блоков и добавление готовых блоков и элементов (кнопки, списки, разделители, иконки соц. сетей и т.д.) из других шаблонов;
- создание новых блоков с нуля;
- изменение внешнего вида блоков и отдельных элементов дизайна — настройка цветовой палитры, изменение шрифтов, дизайна кнопок и многие другие возможности.
Добавляйте свои тексты, фото, видео, инфографику — в интуитивном редакторе Weblium все делается очень просто и быстро.
Совет: стремитесь к простоте, используйте однотонный фон, качественные фото, добавьте яркие акценты для привлечения внимания к важным элементам дизайна, соблюдайте визуальную иерархию, сделайте тексты лаконичными и легко читаемыми. Обязательно пишите уникальный текст на свой сайт! В сети достаточно бесплатных сервисов, что бы проверить уникальность текста.
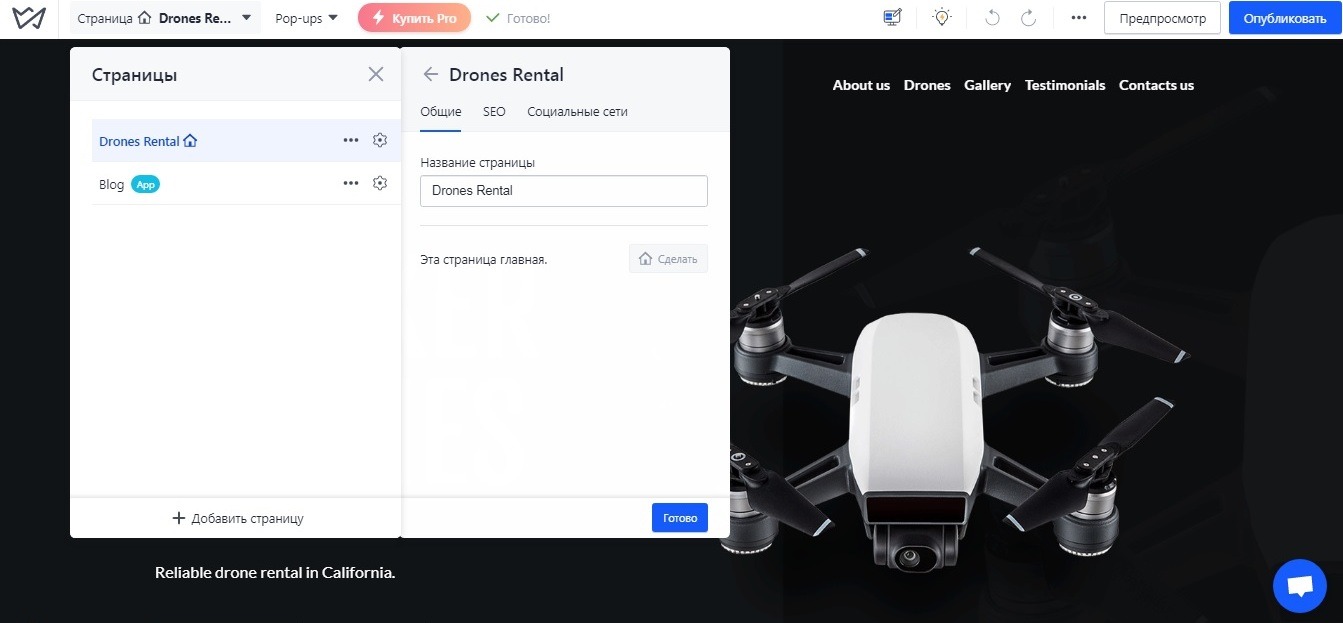
Шаг 5. Создайте новые страницы
Шаблоны сайта-визитки Weblium содержат все необходимые страницы для такого типа сайта по умолчанию. Но, возможно, вы захотите привнести в дизайн сайта что-то свое.
С помощью панели инструментов вы легко сможете добавить нужные страницы. Разумно добавить самые важные разделы сайта в меню. Настройте его, наведя мышкой на хедер сайта и нажав «настройки меню», а затем выбрав «Пункты».
Совет: добавляя/удаляя страницы, помните, как выглядит сайт визитка и какие страницы обязательно должны присутствовать в его структуре:
- главная страница/первый экран с качественной фотографией/промо видео, логотипом, теглайном, номерами телефонов, кнопками соц. сетей, CTA формой;
- о компании;
- каталог товаров/блок услуг;
- отзывы;
- контакты (адрес офиса, e-mail, номера телефонов, время работы, карта проезда).
На каждой странице должен присутствовать чат, как форма быстрой связи с компанией.
Отличная идея — создать блог на сайте, который привлечет дополнительный трафик, поможет позиционировать компанию как эксперта, сформировать аудиторию и повысить лояльность к бренду.

Шаг 6: Настройте SEO
Каждый шаблон Weblium оптимизирован для поисковых систем по умолчанию.
Но вы можете еще лучше оптимизировать ваш сайт-визитку для поиска! SEO-конфигурации доступны в настройках для каждой страницы.
Совет: рекомендуем добавить alt-тексты к изображениям, добавить мета-теги, проставьте H1-H2, канонические ссылки, тег «nofollow», создать страницу «404: not found» и т.д. Используйте название бренда в titles – это уникализирует мета-описания вашего сайта для Google.
Шаг 7: Создайте CTA формы
Интерактивные формы обратной связи, авторизации и регистрации, консультации, подписки на рассылку, формы заказа и оформления покупки подталкивают посетителя к совершению целевых действий на сайте и помогают превратить его в покупателя.
Находясь в админ панели, зайдите в «Настройки» и выберите «Управление формами». Этот удобный инструмент позволит вам интегрировать сторонние сервисы и собирать информацию из полей форм на вашем сайте (изображения, номера телефонов, даты, тексты и прочее).
Также, вы можете добавить и настраивать попапы в соответствующем разделе панели управления сайтом.
Совет: разместите лид-формы в хедере и футере сайта, поместите их в логичных местах в середине контента. Сделайте их яркими и заметными, и сократите количество полей.
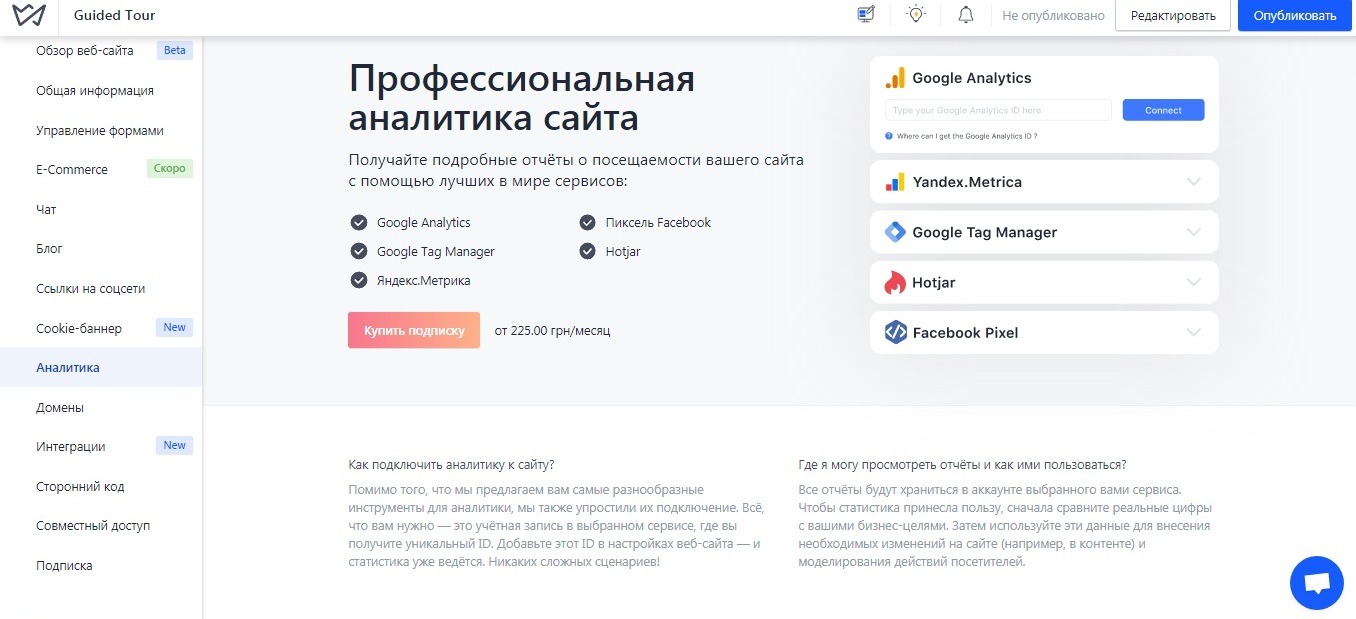
Шаг 8. Подключите метрики аналитики
Подробные аналитические данные о действиях посетителей на сайте помогут вам построить новую стратегию продвижения проекта — или скорректировать существующую.
Вкладка «Аналитика» в админ-панели позволит вам легко подключить и настроить интеграцию с сервисами Google Analytics и Tag Manager, Yandex Metrica, Facebook Pixel и Hotjar.
Совет: помните, что метрики аналитики не дают 100% точных данных, поэтому научитесь работать с допущениями, и не забывайте о правиле 10%/90% (вкладывайте в инструменты аналитики только 10% средств, и 90% средств (= вашего времени) в работу с данными).

Шаг 9. Перепроверьте свой сайт
Будьте особенно внимательны — это последний шаг перед публикацией вашего сайта.
Совет: если понадобится мнение со стороны, используйте функцию «Совместный доступ», которая позволит вашим друзьям и коллегам оставлять пометки прямо на сайте, просматривать и редактировать его.
Шаг 10. Опубликуйте свой сайт
Если вас все устраивает, нажимайте «Опубликовать сайт», поделитесь им с соцсетях и начинайте привлекать новых клиентов!
Сайт визитка: примеры
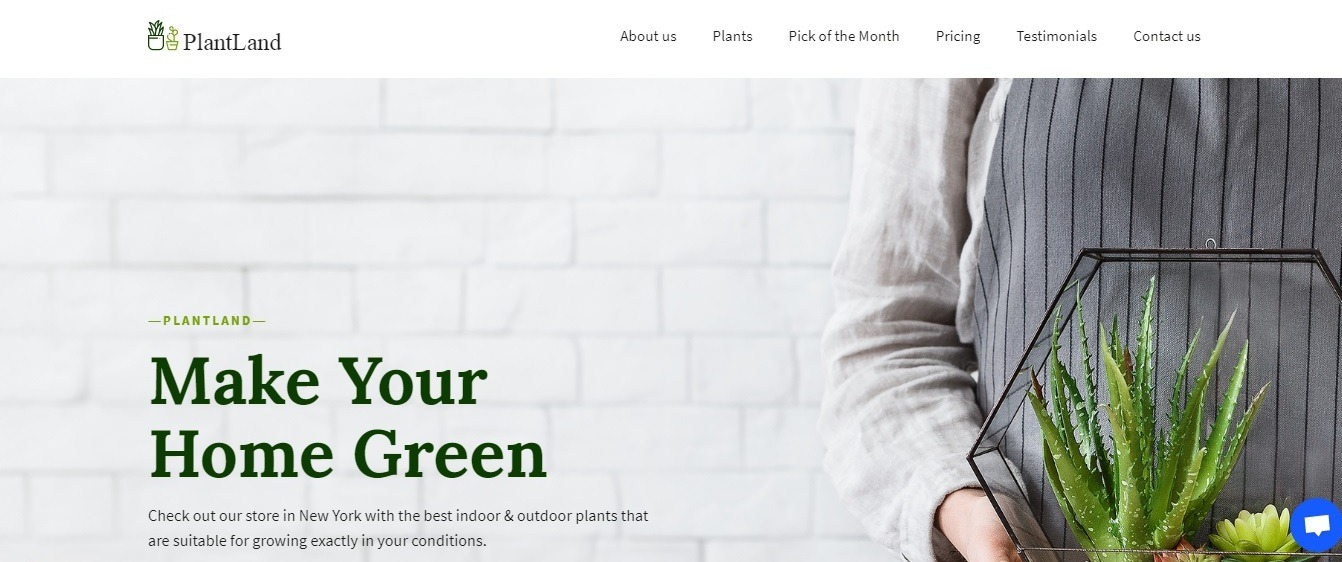
PlantLand (магазин растений)

Простой и чистый дизайн, логическая структура сайта, четко поданная и структурированная информация, блоки со слайдерами, обилие CTA кнопок: сайт визитка, пример которого вы видите сейчас перед собой – это результат, на который можно равняться!
Использовать шаблон для своего сайта
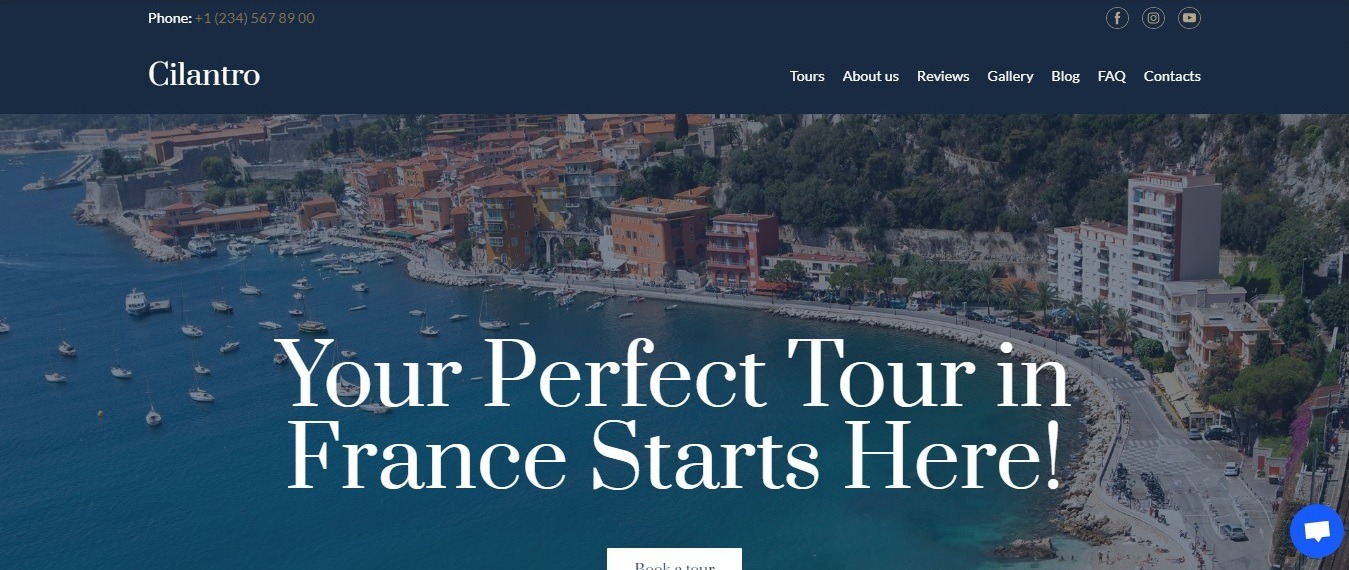
Cilantro (сайт-визитка туристического агентства)

Первое, что сразу бросается в глаза – это хорошо продуманный блок с услугами и информация о компании, поданная в виде списка коротких фактов.
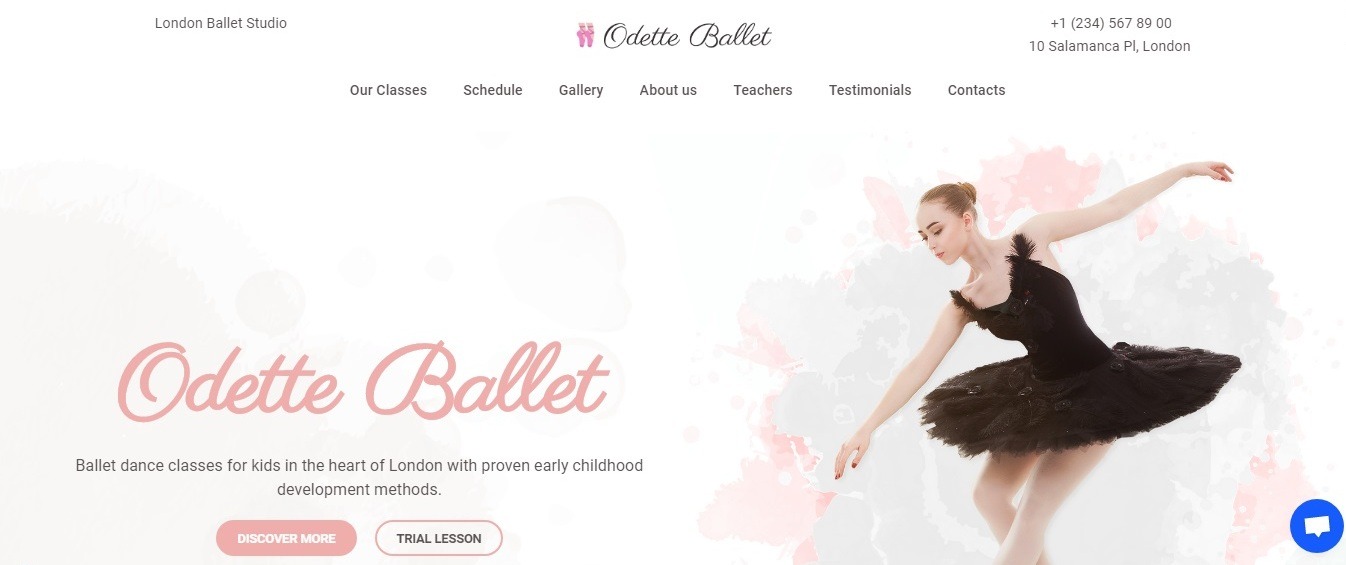
Odette ballet (танцевальная студия)

Еще один профессиональный шаблон сайта визитки: белоснежный фон как нельзя лучше подходит для сайта балетной студии.
«Акварельные» элементы дизайна и качественные фото танцовщиц придают общей картине особую грацию и нежность.
Сайт визитка, шаблон которого вы видите – это доказательство того, что восьми страниц правильно поданного контента вполне достаточно для того, чтобы превратить посетителя в клиента!
Понравились дизайны? Выбирайте любой и создавайте свой уникальный сайт-визитку вместе с Weblium!