
Как правильно оформить текст на сайте?
Хороший текст – это не только выразительность и интересная тема. Это также и удобство чтения. Через неорганизованные длинные абзацы текста сложно пробраться к тем важным мыслям, которые вы так долго упаковывали в буквы.
Чтобы ваш читатель знакомился с текстом комфортно, оформлять тексты для сайта нужно правильно. В этой статье мы расскажем о правилах такого оформления. Правила сможете применить в ваших публикациях блога или в текстах на других ресурсах.
Содержание
Абзацы и предложения
Абзацы – это естественное деление текста на мысли. В начале публикация (текст, заметка, материал в блоге, описание в posm-материале) делится на структурные главы. Они раскрывают отдельные аспекты темы. Далее в этих условных главах вы шаг за шагом двигаетесь к полноценному обзору подтемы. Этот отдельный шаг, эта отдельная маленькая мысль и есть абзац.
Абзацы должны быть компактными. Так их легче просматривать. В слишком большом абзаце читатель начинает теряться. Когда он отвлекается от текста, найти место окончания чтения ему тяжело.
Также вы сами сможете внутренне оценить, а оптимальна ли длина абзаца. Для этого перечитайте свой текст. Чувствуете, что начинаете уставать и хочется двигаться дальше? Плохие новости – нужно сокращать абзац или разделить его на несколько абзацев. Только так вы добьетесь красивого оформления текста.

Формальный критерий для оценки оптимальной длины абзаца – число строк в нём. Хоть ширина строки и размер шрифта могут быть разными, но обычно абзац хорошего текста помещается в 4-5 строк. Максимум – это 8 строк. Дальше читать текст на сайте уже некомфортно.
Как и с абзацами, в предложениях нужно стремиться к краткости. Вам не нужно насильно себя ограничивать. Вы – живой человек и делаете тексты для других людей. Стерильные короткие предложения всё равно смотрятся неестественно. Используйте тире, запятые, скобки. Делайте сложные предложения.
Главное – после написания отложите текст на некоторое время, а после начните читать его вслух. Благодаря этому вы поймёте, нужно ли предложения сокращать и упрощать. Пара таких проверок – и у вас появится новый навык. Делать абзацы и предложения оптимальной длины.
Форматирование и цвет текста, размер шрифта
В своих текстах вы можете использовать форматирование: то есть делать текст наклонённым, жирным и подчёркнутым. Эти настройки также отвечают за красивое оформление текста.
Мы не рекомендуем использовать подчёркивание. C ними материал неряшливый – явно далёк от красивого оформления. Вы могли заметить, что на большинстве ресурсов вы не найдёте подчёркиваний даже для гиперссылок.
Курсив подойдёт для тех случаев, когда нужно либо отделить смысловым образом важный текст от вспомогательного, либо указать на термин, прямую речь, тезис. Например, в вашем блоге вы можете использовать курсив для дополнительных врезок в статью с предложением об ознакомлении с другими публикациями.

Жирный текст помогает акцентировать внимание читателя на отдельных мыслях или участках текста. Выделение жирным – это альтернатива использованию заголовков.
Одновременно с форматированием вы можете изменять и цвет текста, чтобы оформить текст. Текст другого цвета также привлекает к себе внимание. Цвет не должен быть слишком ярким и светлым – должен быть контрастным и читаемым на фоне.
Выбирая размеры шрифта для оформления текста, останавливайтесь для текста абзацев на показателях в 14-18 пикселей, для текста заголовков – 28-34 пикселей. Они обеспечат лучший баланс между читаемостью и компактностью текста.
Выравнивание текста
Практически на любой платформе и в любом графическом редакторе вы можете использовать выравнивание текста по левому и правому краю, а также по центру, чтобы оформить текст.
Выравнивание по левому краю для нас самое естественное. Такой текст нам читать легче всего. Выравнивание по центру пригодится в небольших подзаголовках и в описаниях к изображениям галереи.
Ситуаций для уместного выравнивания по правому краю практически нет. С таким выравниванием начало каждой новой строки текста находится в разном месте. Читателю нужно дополнительно концентрироваться и искать это начало. Из-за этого удовольствие от чтения текста снижается – ваши материалы отпугнут читателей.
Заголовки и подзаголовки
Старайтесь помещать заголовки в одну строку. Читатель должен мгновенно понимать, что его ждёт в новой части вашего текста. Если вы используете также и подзаголовок, он должен занимать не больше 2-3 строк.

Маркированные списки в текстах
Когда вам нужно компактно упаковать однородные мысли, тезисы и факты, используйте список с буллитами. Если список получается большим, выделяйте жирным смысловое начало предложений. Тогда читатель сможет сканировать глазами смысл текста и понимать, о чём идёт речь.
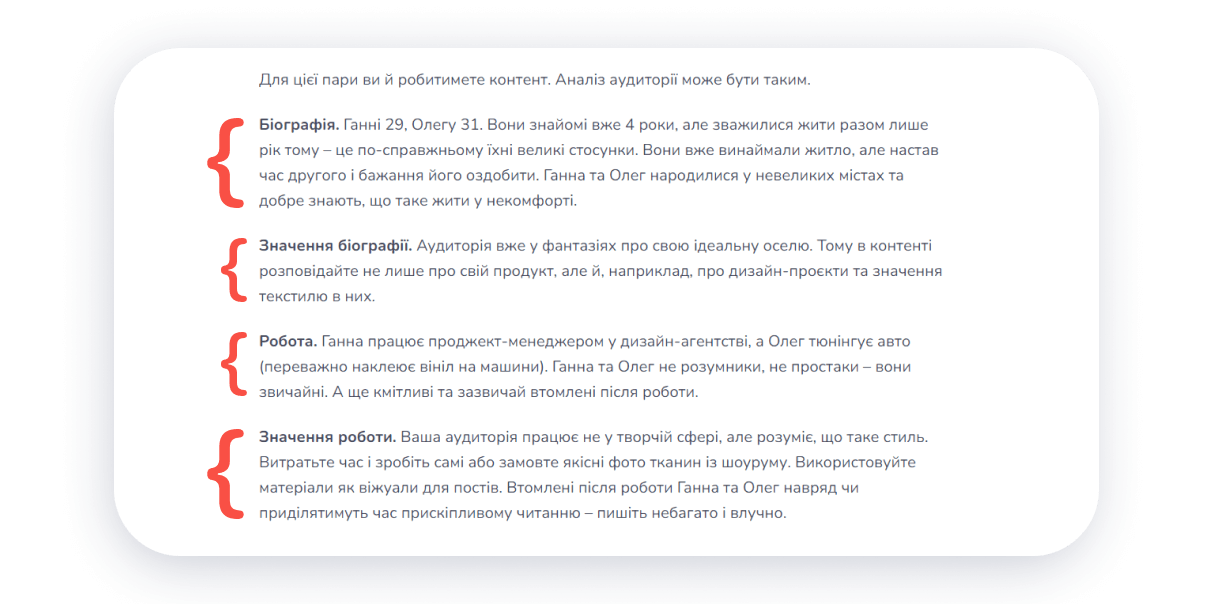
Альтернативный вариант – в начале каждой графы списка делать своеобразный заголовок, выделять его жирным. Для остального текста дополнительное форматирование не нужно.
Использовать списки с цифровой нумерацией желательно в тех случаях, когда читателю важно видеть порядок или общее количество пунктов списка. Среди уместных для использования нумерации ситуаций можно выделить:
- Шаги выполнения вами определённых работ и предоставления услуг.
- Перечисление состава или внутреннего устройства предметов.
- Пояснительные описания к цифрам на изображении.
- Упоминание ситуаций или фактов, которые вы прокомментируете в тексте дальше.
Чтобы ваши списки смотрелись аккуратно, а читатель просматривал текст с комфортом – старайтесь делать каждый из пунктов одинаковой длины.

Также читатель быстрее будет воспринимать смысл, если структурно текст пунктов будет одинаковым. Например, если вы начинаете каждый из пунктов глаголом, а дальше называете предмет (“интересуйтесь маркетингом”, “создавайте сайты”, “зарабатывайте деньги”) – используйте эту формулу во всех текстах списка. Так, структура каждого пункта не будет в новинку для читателя. Достаточно провести взглядом – и всё понятно.
В зависимости от настроек отображения шрифтов длина строк в вашем тексте может варьироваться. Но если текст пункта занимает больше двух строк – стоит отказаться от оформления списком. Достаточно просто перечислить факты в списке, а пояснение разместить ниже.
Если же вы решили делать текст пунктов списка большим (выходящим за 2-3 строки) – можете выделять жирным большие смысловые участки внутри текста. При этом сами пункты могут оформляться большими иконками с цифрами.
Четких требований к использованию знаков препинания в нумерованных списках нет. Есть два альтернативных классических варианта (но вы можете поступить любым образом; ваш текст – ваши правила):
- Для пунктов списка в виде больших предложений использовать точку в конце пункта, а само предложение начинать с большой буквы.
- Для пунктов списка в виде простых словосочетаний использовать точку с запятой в конце пункта. Пункты начинать с маленькой буквы. В последнем пункте ставить точку.
Перед пунктами списка лучше размещать двоеточие, но и точка тоже допустима. С двоеточием ваш текст воспринимается проще (он более последовательный), а с точкой текст становится увереннее (он лаконичнее делится).
Таблицы и инфографика
Таблицы – это один из лучших способов оформить сложный и обширный текст. В таблицах можно вместить большое количество информации. Текст для таблиц нужно максимально сокращать.
Во время вёрстки своих текстов убедитесь, что таблица нормально отображается на экранах мобильных устройств – не только при просмотре на компьютере. В зависимости от платформы для публикации мобильное отображение таблиц реализуется двумя способами:
У таблицы не появляется новое форматирование, но она пролистывается (скроллится) горизонтально. Таким образом пользователь может двигать её для ознакомления с информацией.
Таблица перерабатывается для вертикального отображения содержания. То есть каждая строка превращается в небольшую отдельную карточку. Строки таблицы в этих карточках находятся друг над другом.
Если возможностей по оформлению таблицы на вашей платформе нет – делайте таблицы в виде изображений. Для этого подойдут любые популярные графические онлайн-редакторы. В них найдёте готовые шаблоны для ваших задач.

Добавить пользы вашим публикациям и сделать смыслы наглядными поможет инфографика. В ней вы совместите изображения, графику, вспомогательные указатели и текст в одном изображении. Подробное описание видов инфографики и онлайн-сервисов для её создания вы найдёте в нашем материале.
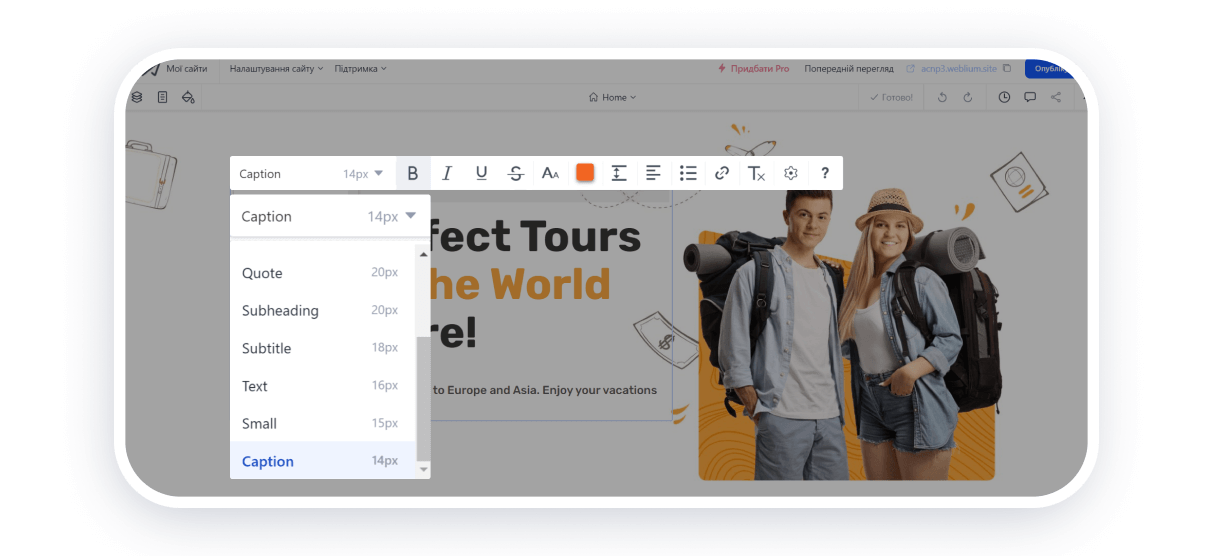
Оформление текста на Weblium

С Weblium вам не нужно беспокоиться о размерах шрифтов и их выравнивании. Все настройки шрифтов задаются в глобальных стилях сайта. Там же есть и предустановки, которые вы сможете донастроить. Уже при работе с каждым отдельным элементом текста из простого функционального меню вы выберете настройки форматирования текста, а также тип текста: заголовков, подзаголовков, абзацев, пояснений.