
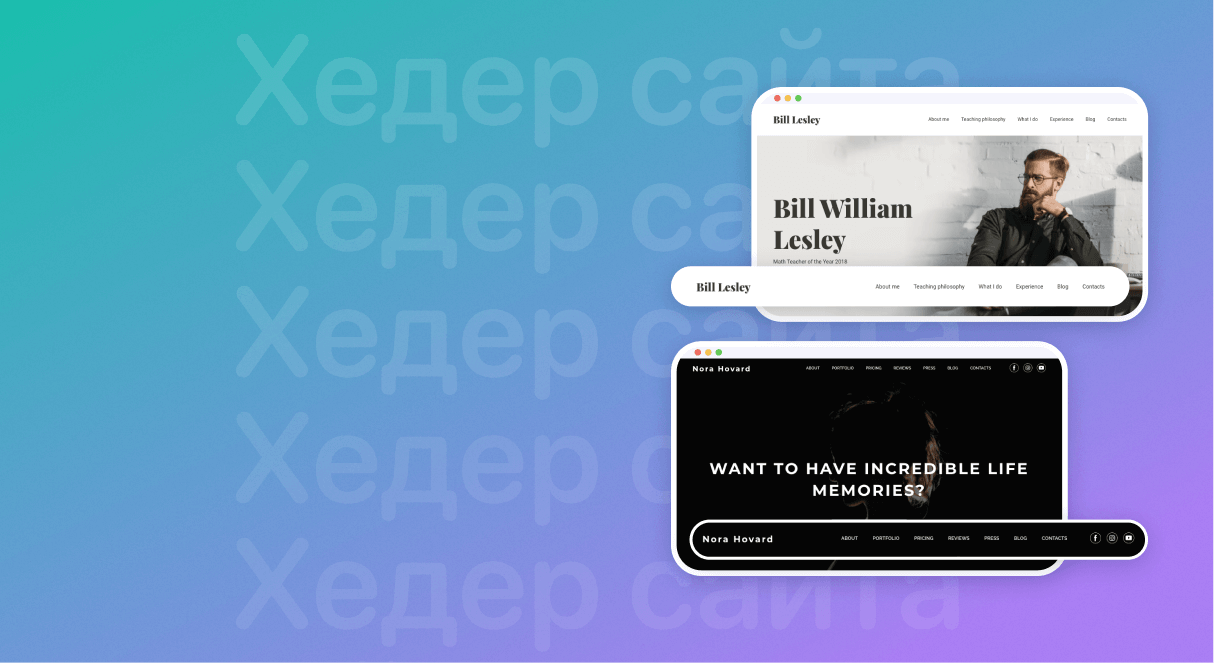
Хедер сайта: что это, для чего нужен и как оформить
Содержание
Что такое хедер?
Хедер сайта (шапка сайта, header) — это верхняя часть сайта, отдельный блок, небольшая область, которая отображается на всех страницах. В хедер помещают ссылки на важные категории, разделы сайта, логотип, контакты.
Шапка сайта делает сайт аутентичным, а также помогает пользователю перемещаться по сайту.
Хедер является противоположным элементом футера.
В отличии от футера (куда можно добавить менее важные разделы), в хедер, зачастую, добавляют то, что действительно необходимо пользователю для навигации.
Хедер является не только визуальным элементом сайта, но и инструментом, который помогает увеличивать конверсии на вашем сайте.
В этой статье мы рассмотрим всё, что нужно знать о дизайне хедера: что в нём должно быть, что лучше не добавлять и как вы можете его создать.
Почему хедер так важен? Шапка сайта – первая часть сайта, которую люди видят, и которая заставляет их решить остаться на вашем сайте или нет.
Плохая навигация в хедере (с любого устройства) заставляет людей покидать сайт. Адаптивный дизайн заголовка повышает время пребывания на сайте.
Размер хедера
Существует самый популярный размер заголовка сайта. Большинство считает, что ширина 1024px – это хорошо, хотя существуют размеры заголовков, которые варьируются от 1024px до 1920px. Такая большая ширина подходит для экранов с высоким разрешением.
Как создать хедер: советы
Есть несколько главных советов, которые вы должны учитывать при оформлении заголовка вашего сайта.
Независимо от того, какой бизнес или нишу услуг вы выберете, у вас должен быть собственный сайт, и в свою очередь, у вас должен быть свой уникальный хедер.
# 1. Выберите приоритетные разделы и важную информацию для пользователей
Помните, что хедер — это первое, что увидят пользователи на вашем сайте, воспринимайте хедер как первый этап знакомств с вашим сайтом.
Есть список элементов, которые рекомендуют добавлять в хедер (не обязательно все и сразу :)):
- Логотип и фирменный стиль
- Навигацию
- Заголовок страницы
- Панель поиска
- Корзину покупателя
- Ссылку на профиль пользователя
- Войти / Выход
- Уведомления
- Кнопки с призывом к действию
- Контакты
# 2. Шрифт хедера
Шрифт имеет значение! Выбирайте те шрифты, которые легко читаются, и взаимодействуют с брендом, дизайном сайта. Шрифт хедера, как правило, совпадает со шрифтом всего сайта. Поэтому, не стоит сильно заморачиваться и искать какие-то необычные шрифты. Помните, что красота в простоте!
# 3. Используйте изображения с высоким разрешением
В хедер редко добавляют изображения, разве что лого. Поэтому лого делайте только в высоком качестве.
# 5. Поисковая строка в хедере — отличный помощник для навигации.
Особенно актуально тем сайтам, где огромный выбор категорий, услуг, и других не менее важных страниц.
#6. Не перезагружайте хедер лишней информацией.
Большой выбор — не всегда хорошо. Это заставляет дольше принимать решения, так как изобилие всего заставляет сомневаться в выборе. Перезагруженный хедер может заставить пользователя покинуть сайт, так как пользователь не захочет тратить свое время на чтение всего, что вы добавили в хедер.
# 7. Не бойтесь делать акцент на бренде.
Индивидуальность бренда поможет вам найти свою целевую аудиторию, и вы запомнитесь не только своими услугами, но и своей индивидуальностью. Проявить креативность можно начиная с логотипа и заканчивая цветовой гаммой. Еще, как вариант, можете применять эффекты: изменения цвета, например. Такой эффект не подойдет всем сайтам, конечно же. Но для нишевых, например свадебных агенств или для сайта-портфолио дизайнера, это будет выглядеть уместно.
Создание хедера: пошаговая инструкция
В этом видео вы узнаете, по какому принципу работают шапки сайтов какими бы разными они не были. Вы научитесь менять фон шапки и добавлять в неё необходимые элементы — кнопки, языковое меню, соц иконки и т.д. Также вы узнаете, как удалить ненужные элементы, а также изменить их расположение на шапке сайта.
Примеры хедера
Конечно же, есть огромное количество сайтов с отличными хедерами. Но в этой статье мы хотим показать примеры хедеров тех сайтов, которые были сделаны с помощью нашего бесплатного конструктора Weblium.
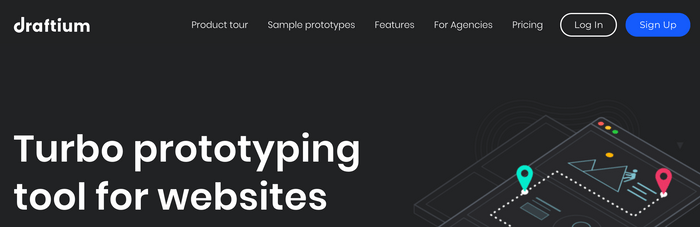
1. Хедер сайта Draftium — инструмент по прототипированию

Draftium – это инструмент для создания прототипов. В хедере, как видим, добавлены примеры прототипов, цены и ссылка на информацию, которая может быть полезна агенствам. Минимализм и четкость.
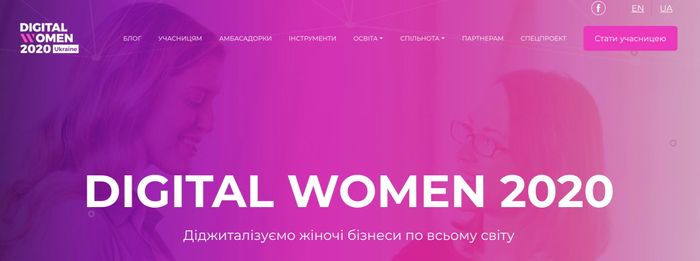
2. Хедер некоммерческого сайта Digital Women

Digital Women – это некоммерческая организация, которая помогает женщинам в бизнесе (образовательные программы, доступы к различным инструментам, общение и советы).
Как видим, хедер этого сайта немного шире хедера в предыдущем примере: тут и блог, и ссылки на разделы. При этом, не чувствуется переполненность хедера, потому что все эти разделы в хедере важны для потенциальных участников сообщества. И цель данного хедера максимально подробно ознакомить посетителей с деятельностью сообщества.
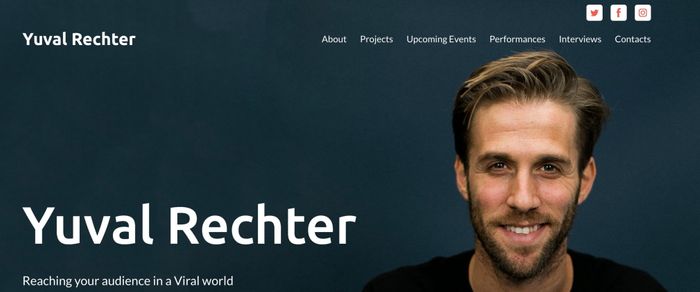
3. Хедер сайта портфолио.

Yuval Rechter — онлайн-издатель, работающий с журналами и сайтами. Этот сайт тоже был сделан на конструкторе сайтов Веблиум. Для сайта портфолио важно показать индивидуальность, навыки и умения. опыт. Тут акцент на социальных сетях и проектах.
Все три сайта имеют общие черты в хедере:
- Высококонтрастная цветовая гамма.
- Простая навигация.
- Качественные изображения.
- Читабельный шрифт.
- Кликабельные элементы (текст, изображения, значки).
Настройки шапки сайта: видео
В этом видео вы узнаете, по какому принципу работают шапки сайтов какими бы разными они не были. Вы научитесь менять фон шапки и добавлять в неё необходимые элементы — кнопки, языковое меню, соц иконки и т.д. Также вы узнаете, как удалить ненужные элементы, а также изменить их расположение на шапке сайта.
Сделаем выводы.
Хедер сайта, он же — шапка сайта — важный элемент на сайте. Не забывайте, что хедер является сквозным элементом сайта (расположен на каждой странице) и содержит базовую, НО важную информацию о вашей деятельности.
Если у вас есть желание, но нет идей, как создать свой сайт с отличным хедером, воспользуйтесь готовыми шаблонами, которые доступны бесплатно на нашем конструкторе!