
Что такое технология no-code и как она ускоряет создание сайта?
Мы привыкли думать, что создание сайта — длительный и ресурсозатратный процесс, который требует привлечения разработчиков. Однако создать свой сайт можно и без навыков программирования. Для этого идеально подойдут no-code инструменты. Освоить их гораздо легче и быстрее, чем изучить язык программирования. Что же такое no-code и как вы можете его использовать?
Содержание
Что такое no-code?
No-code — это набор инструментов, предназначенных для создания веб-сайтов, приложений, чат-ботов, игр без написания кода. Это инновационный подход к разработке веб-платформ, доступный для людей с минимальным пониманием кода. Вы можете использовать готовые блоки и инструменты, чтобы создать и настроить функционал сайтов, приложений или программного обеспечения.
Технологию no-code можно сравнить с конструкторами LEGO или мебелью IKEA — вы собираете свой сайт из готовых блоков и получаете эффективное решение без лишних затрат времени и ресурсов.

No-code инструменты упрощают процесс разработки, предоставляют интуитивный интерфейс для создания лендингов, блогов или целых веб-сайтов. Этот подход экономит ваше время и делает процесс создания веб-платформ доступным для пользователей без глубоких технических знаний.
Действительно, навыки разработки не нужны для использования no-code платформ. Однако базовые знания будут полезными, чтобы изменить или адаптировать нужные элементы.
Может показаться, что это волшебная палочка, которая сделает все за вас. На самом деле, как и любой другой инструмент, no-code платформы нужно освоить. Однако научиться пользоваться интуитивно понятным конструктором сайтов — гораздо быстрее, чем выучить язык программирования.
Как работает no-code?
No-code — это тип написания кода, при котором вы не прописываете алгоритмы самостоятельно. Вы даете команду платформе и она это делает за вас.
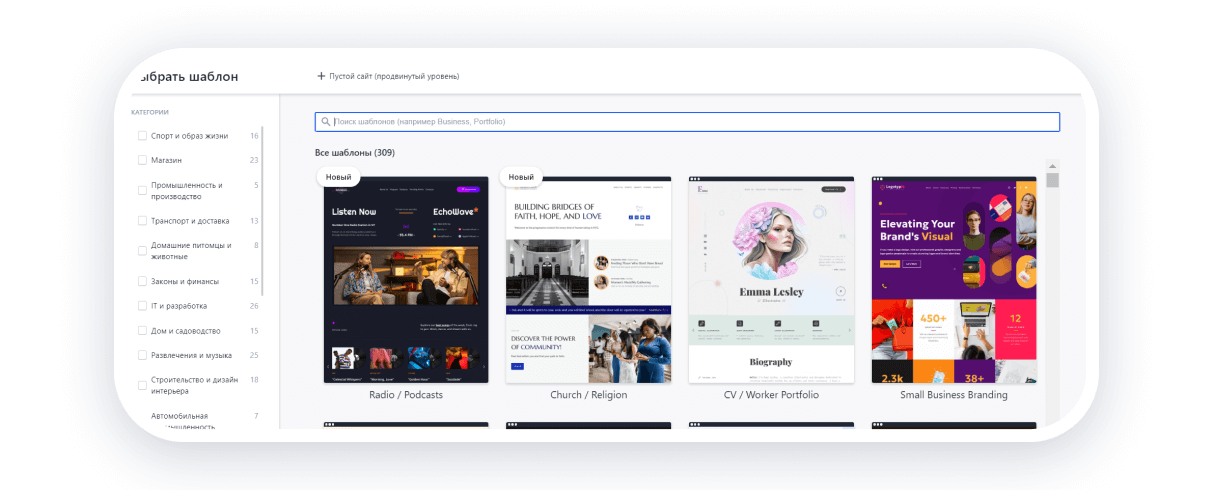
Вам не нужно нанимать дизайнера или самостоятельно создавать дизайн страниц в Photoshop или Figma. Также нет необходимости переносить макеты на код и программировать. Шаблоны уже готовы к использованию. Вы можете менять контент на сайте, добавлять или удалять страницы и отдельные элементы. Также вы можете купить домен или воспользоваться поддоменом, предложенным no-code платформой.
На no-code платформе Weblium доступно 300+ готовых шаблонов под ваши требования. Вы можете создать лендинг с лид-формой, сайт-визитку, блог или полноценный сайт с несколькими страницами. Также на платформе доступно создание нескольких языковых версий сайта, SEO-оптимизация, интеграция с другими сервисами.

Процесс создания веб-сайта с no-code инструментом сводится к систематизации и редактированию блоков с изображениями, текстом, кнопками. Вы выбираете их расположение и адаптируете к собственным запросам.

Еще один важный момент, который облегчает работу, — автоматическая адаптация сайта под мобильную версию. Вам не нужно создавать отдельный мобильный дизайн, конструктор самостоятельно адаптирует его под разные устройства. Но вы также можете изменять некоторые части вашего сайта отдельно для отображения на компьютерах и смартфонах.
Возможно ли создать свой интернет-магазин на no-code платформе? Да, без проблем. В конструкторе сайтов доступны шаблоны e-commerce сайтов. Вам необходимо выбрать дизайн, добавить свои товары в каталог, заполнить карточки товаров — добавить характеристики и фото. Вы можете создать категории товаров, подключить инструменты для аналитики, платежные системы — Monobank, PayPal, Portmone и т.д., а также настроить интеграцию с логистической компанией Новая почта. После того как клиент добавит товары в корзину и оформит заказ, вы получите оповещение в мессенджер или на почту.
Что можно делать с помощью no-code инструментов?
Создание сайтов — не единственная возможность, которую предлагают no-code платформы. Они также могут быть полезными для маркетологов, дизайнеров, проджект-менеджеров и других IT-специалистов, в частности чтобы:
- создать интернет-магазин, лендинг, спецпроект, рассылку, чат-бот, игру и т.д;
- проверить гипотезы с помощью MVP;
- создать pet-проекты для портфолио;
- провести A/B тестирование;
- автоматизировать процессы и т.д.
Освоение техники no-code — это отличный старт карьеры в IT. Вы можете выбрать платформу, которая наиболее удобна и функциональна для вас, за несколько месяцев разобраться с ней и начать работать. Со временем вы можете прокачивать свои навыки, изучить HTML и CSS, повысить свою экспертизу и соответственно возможности заработка.
В чем разница между no-code и low-code?
С инструментами no-code вам вообще не нужно прописывать код, вы создаете веб-сайт с помощью графического интерфейса с готовыми шаблонами и блоками. Это идеальный вариант для людей без навыков программирования.
Технология low-code позволяет собрать сайт в конструкторе из готовых блоков, а затем кастомизировать его. Для этого можно прописать код только для некоторых частей сайта. Вы можете добавлять более сложные функции и модули, улучшать опыт использования вашего сайта. Low-code дает больше гибкости и свободы и при этом не требует продвинутых знаний программирования.
Какие преимущества и недостатки no-code платформ?

Создать сайт быстро и без лишних затрат звучит как идеальный план. Однако стоит взвесить все преимущества и недостатки использования no-code инструментов.
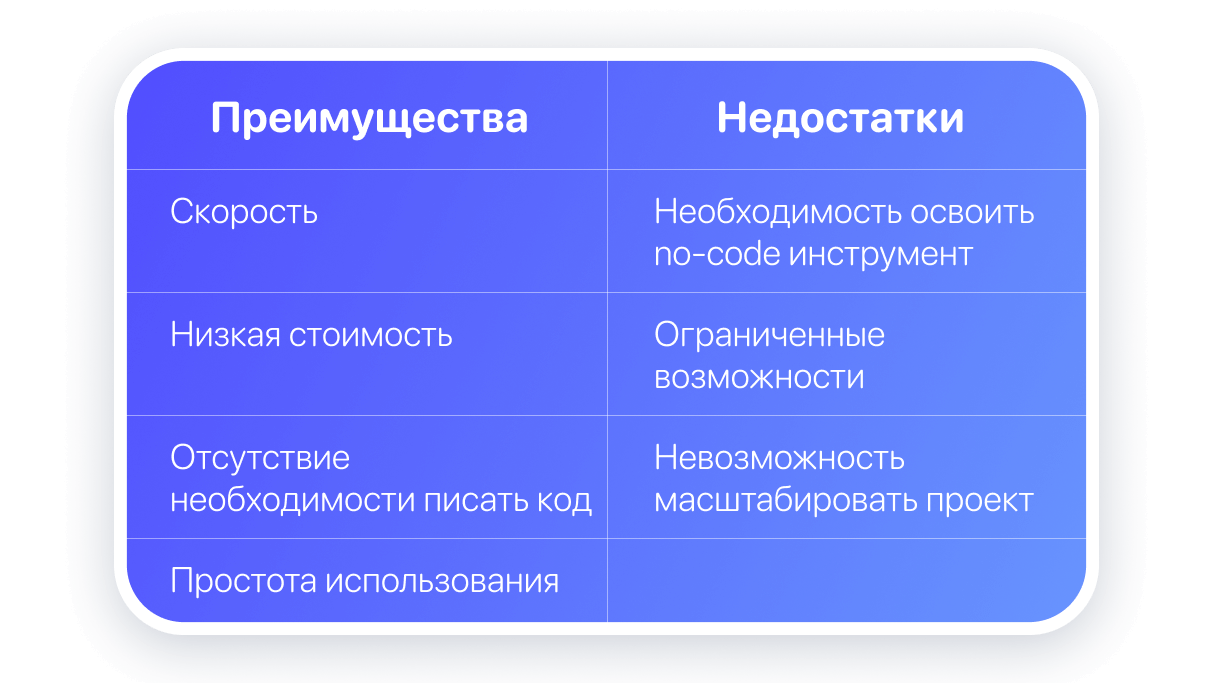
Преимущества no-code:
- Скорость. Создание сайта занимает значительно меньше времени, даже если учитывать время на освоение конструктора сайтов.
- Низкая стоимость. Не нужно привлекать технических специалистов и платить им, создать сайт в конструкторе может каждый.
- Отсутствие необходимости писать код. Не нужно изучать язык программирования, чтобы создать сайт. Готовые шаблоны и блоки не требуют написания кода.
- Простота использования. У конструкторов сайтов интуитивно понятный интерфейс.
Недостатки:
- Необходимость освоить no-code инструмент. Придется все же потратить время на то, чтобы посмотреть или почитать тьюториалы и разобраться с конструктором сайтов.
- Ограниченные возможности. Сложные функции или дополнительные инструменты требуют написания кода. Вы будете ограничены шаблонами и функционалом, который предлагает платформа.
- Невозможность масштабировать проект. Некоторые no-code решения могут стать неэффективными при масштабировании бизнеса или же предоставляют ограниченные возможности интеграции с другими сервисами.
Подытоживая, перед выбором инструмента стоит взвесить ваши цели и потребности. No-code платформы отлично подходят для быстрого запуска проекта, у которого нет специфических требований. Если вам нужно больше гибкости, уникальный дизайн или дополнительные функции, стоит совместить эту технологию с кодированием.
Какое будущее ждет no-code разработку?
Согласно последним исследованиям, ожидается, что к 2030 году мировой рынок платформ no-code/low-code разработки принесет 187 миллиардов долларов дохода. К 2024 году на него будет приходиться более 65 % разработки приложений.
85 % людей отметили, что no-code инструменты улучшают их жизнь.
96 % респондентов, которые не используют no-code инструменты, планируют использовать их в будущем.
Как видим, запрос на упрощенный процесс создания сайтов и программного обеспечения растет. Поэтому логичным выводом является развитие и улучшение функционала no-code инструментов.
Предполагаем, что будущие версии смогут обеспечить большую гибкость, доступ к расширенным функциям и более сложным алгоритмам: использование расширенных API, аналитики, дополнительные возможности сочетания no-code разработки с программированием, интеграции искусственного интеллекта. В конструкторе сайтов Weblium вы уже сейчас можете использовать тексты и изображения, сгенерированные ИИ, для наполнения вашего сайта.
Популярность no-code технологии растет, поэтому вероятно, что все больше компаний будут использовать ее в своей работе. Это отличная возможность для новичков в IT-отрасли или владельцев малого бизнеса достичь эффективных результатов без дополнительных ресурсов. Для опытных пользователей с навыками программирования комбинирование no-code и кастомного кода — это способ использовать все преимущества и одновременно наслаждаться свободой действий.