
Веб страница: как создать без знаний HTML?
Каждый, кто начинает свое дело, рано или поздно сталкивается с потребностью создать свою веб-страницу. Однако на начальном этапе, когда бизнес ещё не приносит прибыль, не каждый может выделить бюджет на программистов или веб-студию. Именно поэтому мы поделимся, как можно самому быстро и легко создать интернет-страницу с минимальными вложениями и без знаний HTML, CSS и веб-дизайна.
Содержание
Что такое веб-страница?
Веб-страница — это документ или информационный ресурс в интернете с собственным уникальным URL. Типичная веб-страница представляет собой текстовый файл в формате HTML. Наполнение страницы называется контентом и состоит из фотографий, музыки, видео и многого другого.
Структура веб-страницы
Веб-страницы хоть и отличаются друг от друга, но все они состоят из одинаковых блоков. Разработчики наполняют их уникальным контентом и информацией, а структура всегда остается той же.
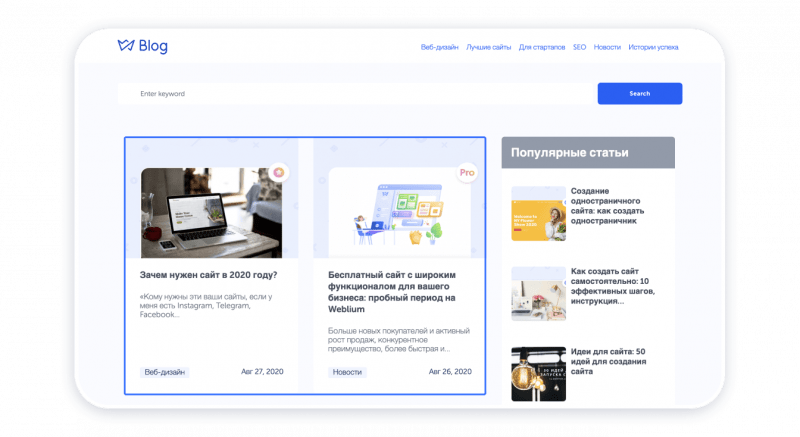
Заголовок, хедер или шапка веб-страницы
HTML-тег: < header >
Заголовок, шапка или хедер — первый обязательный блок любой веб-страницы. В нем обычно размещают название компании, логотип и панель навигации.
Шапка страницы очень влияет на удобство пользования сайтом и восприятие информации. Также этот блок играет весомую роль в поисковой оптимизации, ведь он содержит главные сведения о компании. Обратите на это внимание при создании своей интернет-страницы. При этом не перегружайте хедер, добавьте туда только нужную информацию, которая действительно необходима вашим посетителям.

Панель навигации интернет-страницы
HTML-тег: < nav >
Панель навигации по странице может быть как частью заголовка, так и отдельным элементом.
Навигация помогает посетителям быстро переходить на нужную часть страницы для получения информации. Она необходима для удобства пользования сайтом.
Есть несколько типов навигации:
- Горизонтальная — чаще всего располагается в хедере, её разделы обычно называются одним или двумя словами.
- Вертикальная — достаточно распространенный тип навигации с более длинными заголовками. Чаще всего располагается с левой стороны страницы.
- Выпадающее меню. Такое меню позволяет пользователю перейти не только к основным разделам страницы, но и к многим ключевым подразделам. Таким образом, пользователю не приходится делать много кликов, и это значительно упрощает работу с сайтом.

Основное содержание веб-страницы
HTML-тег: < body > и < main > с подразделами < article >, < section > и < div >.
Это самая большая составляющая интернет-страницы. В этом разделе публикуют весь уникальный контент: тексты, фотографии, видео, аудиозаписи и т. д.
Информация разделяется разными тегами и при необходимости может обновляться.

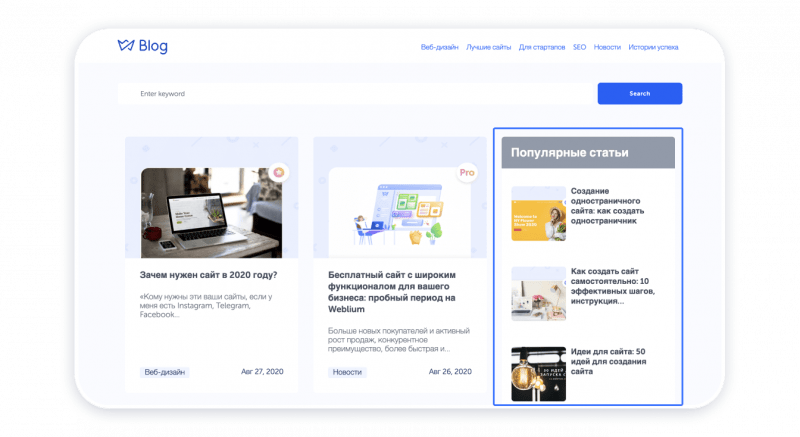
Боковая панель веб-страницы
HTML-тег: < aside >; часто помещается внутри < main >.
Вертикальный блок со второстепенной информацией: цитаты, голосование, реклама и подобное. Также тут может дублироваться меню или ссылки на статьи с блога. Это необязательный блок, но с его помощью можно удержать посетителя страницы на сайте, заинтересовав его дополнительной информацией.

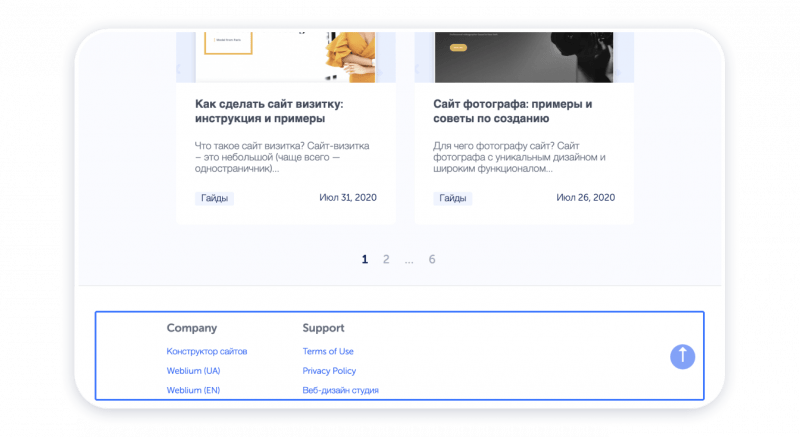
Нижний колонтитул, футер или подвал страницы
HTML-тег: < footer >
Нижний блок можно найти на любой веб-странице. Чаще всего, в нем мелким шрифтом написана важная информация: контактные данные, ссылки на соцсети, авторские права, ссылки на блог и другие языковые версии сайта.
Обычно его принято оформлять в другой цветовой гамме, тем самым отделяя от «тела» сайта. Делается это для того, чтобы посетители интуитивно понимали, что основной контент закончился, и дальше последует блок с полезной дополнительной информацией.

Как создать интернет страницу без HTML?
Создать интернет-страницу без знания HTML возможно! К слову, это будет гораздо быстрее, дешевле и проще. Вам понадобится лишь конструктор сайтов Weblium, немного времени и ваша креативность. Ну что, приступим?
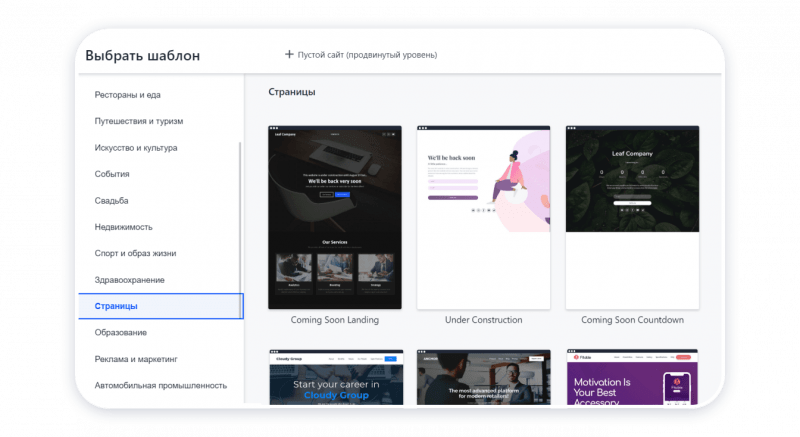
Регистрация и выбор шаблона
Зарегистрируйтесь на платформе, чтобы начать создание своей интернет-страницы. Для этого введите свои данные или привяжите собственный аккаунт Google или Facebook (так будет ещё быстрее!).
После регистрации вы оказываетесь в редакторе. В правом верхнем углу нажмите «Создать новый сайт». Теперь начинается самое интересное! Перед вами впечатляющая библиотека из 250 шаблонов, и вам предстоит выбрать понравившийся. Он и будет основой вашей веб-страницы. Обратите внимание на те шаблоны, которые подходят к фирменному стилю вашей компании.

Редактирование шаблона
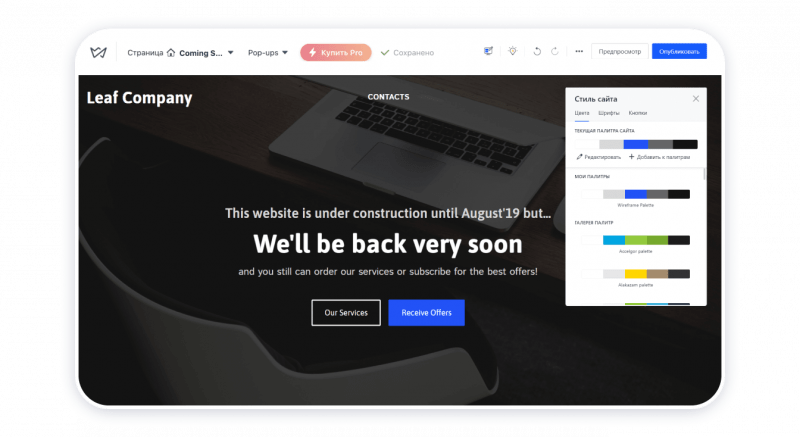
Самое время отредактировать шаблон под ваши цели! Изменяйте и добавляйте изображения, текст, его цвет и размер, кнопки и все, что пожелаете. Можно даже добавлять и редактировать новые блоки. У нас их более двухсот!
При чем для этого вам совершенно не нужны никакие технические навыки. Конструктор сверстает сайт за вас, а его стиль легко редактируется нажатием одной кнопки. Ведь самые удачные сочетания уже предоставлены вашему вниманию, нужно только выбрать наилучшее!

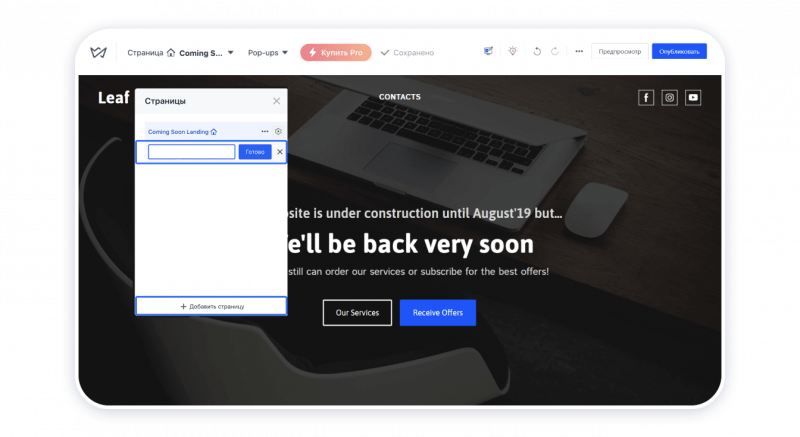
Добавление страниц
При необходимости вы можете добавить дополнительные страницы. Для этого откройте «Страница» в левом верхнем углу и нажмите «Добавить страницу». Вы можете дать ей название и наполнить необходимыми блоками.

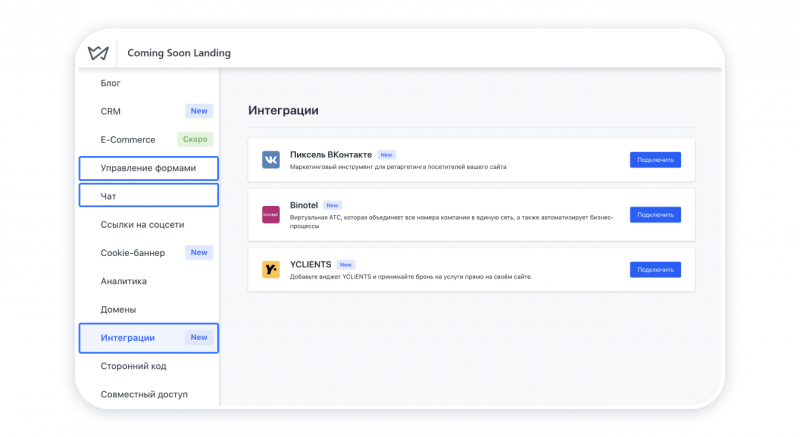
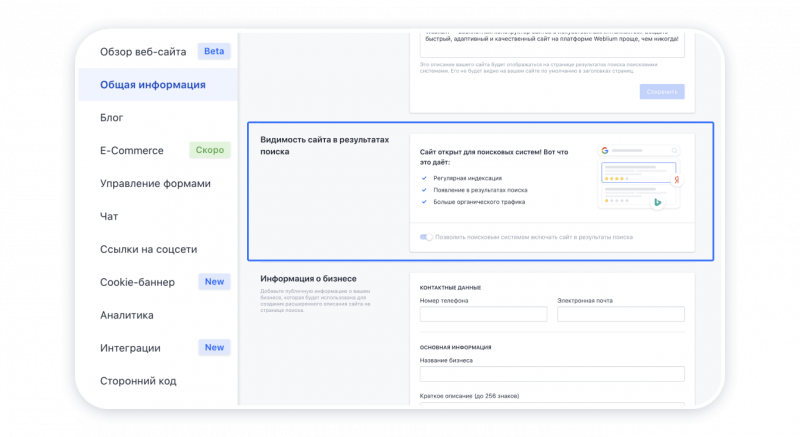
Подключение аналитики, интеграций и настройка SEO
В настройках сайта подключите сервисы аналитики, чтобы отслеживать активность вашей веб-страницы. Так вы сможете создавать более интересный контент, запускать результативную рекламу, хорошо знать свою целевую аудиторию и понимать потребности ваших посетителей.
В соседних вкладках вы можете подключить нужные интеграции для более простой работы. Также есть возможность подключить онлайн-чат, CRM, телефонию и многое другое!

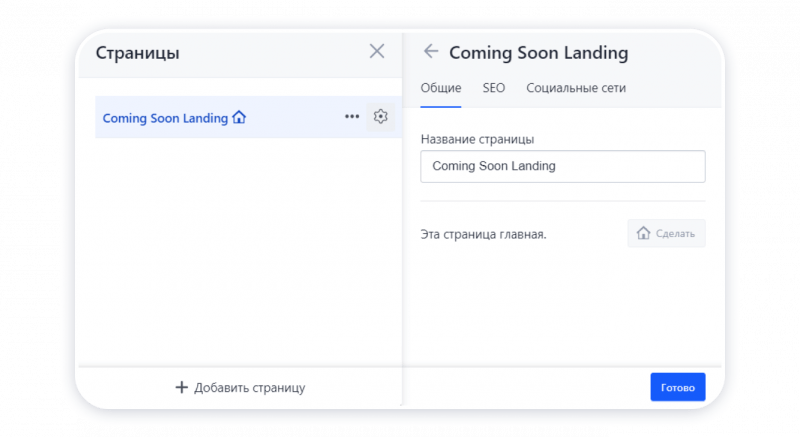
А для того, чтобы вашу веб-страницу было проще находить, заполните SEO настройки. Их вы найдете во вкладке «Страница».

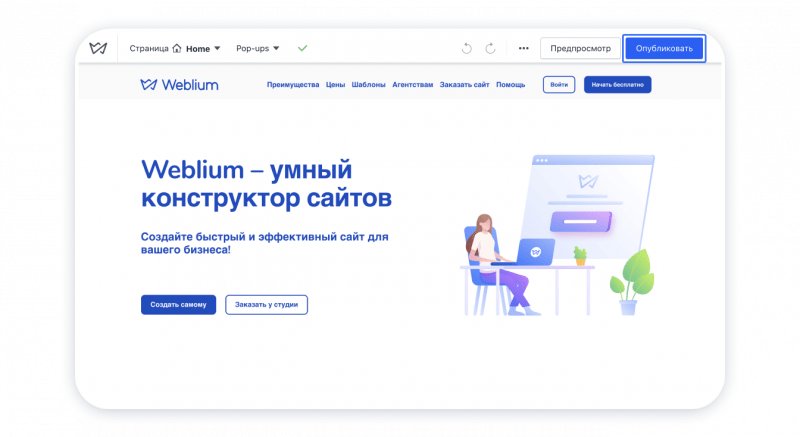
Публикация веб-страницы
Вам не нужно искать хостинг, сервер и добавлять SSL-сертификат. Это всё уже есть на Weblium. Просто нажмите «Опубликовать» в правом верхнем углу.

Готово! Теперь можете разрешить индексирование сайта в настройках и ждать первых посетителей на вашей веб-странице.

Видите, как легко создать веб-страницу без HTML? Попробуйте прямо сейчас, у вас точно все получится!
Подведем итоги
- Веб-страница — это документ или информационный ресурс, который можно найти в интернете по уникальному URL.
- Web страница имеет разрешение *.htm
- Главные разделы структуры: заголовок, панель навигации, основное содержание, боковая панель и нижний колонтитул.
- В наше время не нужны знания HTML для создания сайтов и отдельных веб-страниц.
- В конструкторе Weblium можно создать свою веб-страницу или сайт всего за пару кликов. Для этого не нужны навыки программирования или веб-дизайна.
FAQ
Почему пишет, что веб-страница недоступна?
Если вы правильно ввели URL, но страница не открывается ни на одном устройстве, значит она действительно недоступна. Возможно, сейчас проводятся технические работы, устраняются ошибки или произошел сбой. Также может быть и такое, что запрашиваемая веб-страница была удалена.
Веб страница недоступна, что делать?
- Проверьте URL. Возможно, вы ввели неверный адрес. Если все верно, попробуйте зайти на страницу с другого устройства.
- Очистите кэш. Возможно, страницу обновили, но у вас сохранены старые данные. Для очистки кэша зайдите в настройки браузера, перейдите во вкладку с данными кэша и удалите их.
- Настройте прокси-сервер. Если сайт исправен и не заблокирован за нарушение правил, этот вариант точно должен решить проблему с доступом.
Как скачать страницу сайта?
Если вам нужно скачать страницу на компьютер или ноутбук, это не составит труда. Просто откройте браузер и перейдите на нужную страницу. Когда она загрузится, кликните в любом месте правой кнопкой мыши и нажмите «Сохранить как». Так эта интернет-страница будет всегда у вас под рукой.