
Страница 404: примеры 404 страниц и как создать
Бывает, что посетитель сайта может попасть на страницу 404 вместо желаемой. Возможно, нужную страницу переименовали или удалили, а бывает, что пользователь просто неправильно ввел адрес. В любом случае, никому не приятно наблюдать оповещение об ошибке. Некоторые владельцы сайтов подошли к этой проблеме креативно и размещают на вкладках 404 полезную информацию или забавные иллюстрации.
Часто такие оповещения об ошибке 404 становятся фишками сайтов и весомым отличием от конкурентов.
В этой статье мы собрали несколько примеров для вдохновения и пошагово рассказали, как можно создать 404 страницу.
Содержание
Hakim: пример интерактивной 404 страницы

Нажмите, чтобы посетить страницу
Хаким, разработчик и дизайнер интерфейсов, сам про себя сказал: «Мне нравится экспериментировать с графикой и интерактивностью», и это точно! Если ошибиться адресом, то мы видим моргающие глаза и призыв перейти на главную, ведь нас тут быть не должно. Сначала это вызывает удивление, а потом широкую улыбку.
Becherovka

Нажмите, чтобы посетить страницу
Страница 404 популярного алкогольного напитка рассказывает о забавном факте: если посчитать этот пример, то получится 404. Но, это все мелочи, так как вам оставили кнопку для перехода на главную. Важно заметить, что компания уделяет внимание мелочам, ведь и эта вкладка оформлена в их фирменном стиле!
Love Beets: пример стильной 404

Нажмите, чтобы посетить страницу
Кто бы мог подумать, что бренд свеклы и продуктов из нее может быть таким стильным? Ошибка 404, как и весь сайт, отличается ярким, милым и запоминающимся дизайном. Именно такие мелочи и запоминают потребители, а после становятся самыми лояльными покупателями! Вкладка сообщает об ошибке и перенаправляет в аккаунт бренда любой социальной сети.
Vebk: креативная 404

Нажмите, чтобы посетить страницу
Создатели говорят, что сотрудники их веб-студии создают креативный и впечатляющий дизайн. Это точно! И их сайт тому подтверждение. Страница 404 выполнена в стиле всего сайта и точно выделяется среди других.
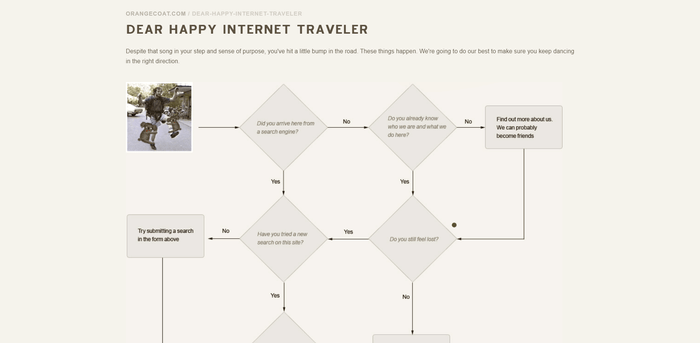
Orange Coat: 404 страница с диагромой

Нажмите, чтобы посетить страницу
Веб-дизайнеры дали волю фантазии и создали не просто красиво оформленную ошибку 404, но и диаграмму с вопросами, в результате которой вы получите руководство к действию! Эта необычная и интересная страница точно выделила их среди конкурентов.
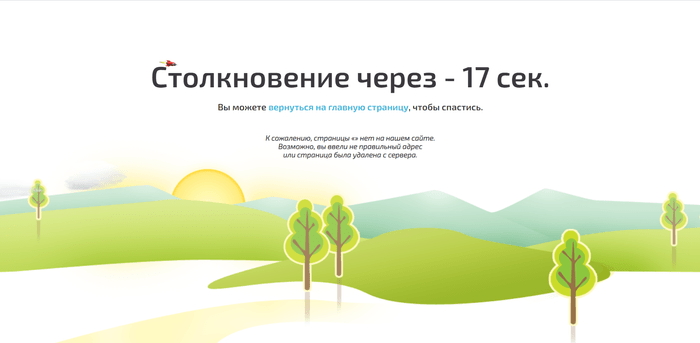
Рустекэксперт

Нажмите, чтобы посетить страницу
Компания, работающая в области промышленной и экологической безопасности, не забыла об креативном оформлении ошибки 404! И они даже дали шанс почувствовать себя героями и спастись от столкновения с ракетой, перейдя на главную за несколько секунд.
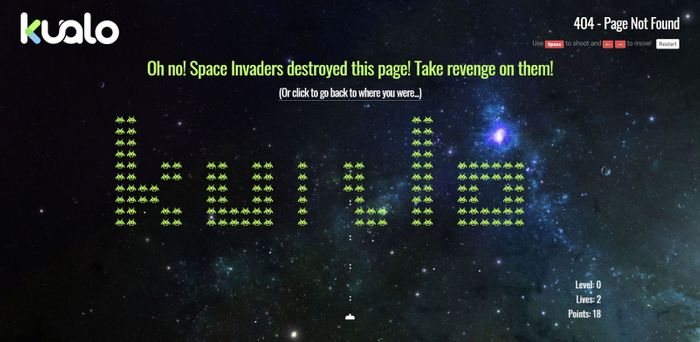
Kualo: 404 страница с игрой

Нажмите, чтобы посетить страницу
Осторожно! Отсюда будет тяжело выйти. Веб-хостинг встречает всех посетителей 404 космической игрой, которая ну очень затягивает! Счастливое воспоминание о детстве отвлекает от того, что вы попали не туда, но предлагает перейти на последнюю страницу сайта, которую вы посетили.

Нажмите, чтобы посетить страницу
Белорусская кондитерская компания тоже не отстает! Так аппетитно выглядит их страница 404, что можно почувствовать запах свежей выпечки через экран.
Hugoware: пример 404 с анимацией

Нажмите, чтобы посетить страницу
Еще один вариант, где можно провести больше времени, чем планировалось. Ошибка 404 с красивой анимацией почти полностью написана на CSS! Как только вы переходите на вкладку 404, то все меню сразу засасывает в черную дыру, но оно остается кликабельным.
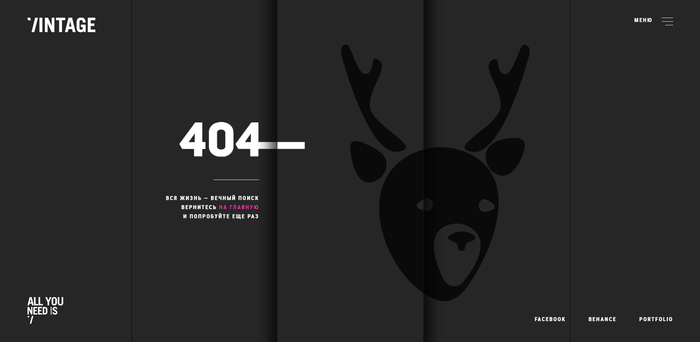
Vintage

Нажмите, чтобы посетить страницу
Одна из лучших студий веб-продакшена Украины может похвастаться не только наградами и невероятно красивым анимированным сайтом, но и такой же стильной страницей 404. Прочитав мудрость и полюбовавшись милым оленем, можно вернуться на главную и найти нужную вкладку.
Думаем, у вас появились уже свои идеи для креативного оформления ошибки 404! Теперь разберемся с созданием страницы.
Как создать страницу 404
Надеемся, у вас уже есть сайт на Weblium! На этом сервисе очень просто создать уникальную страницу 404 даже без шаблонов.
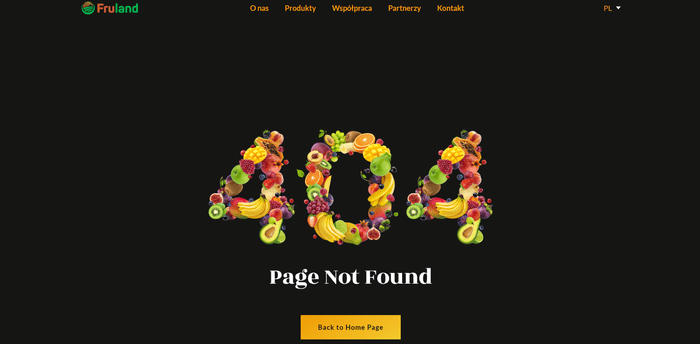
Например, польская компания Fruland разработала свой сайт на Weblium, и на их сайте вы не найдете банального «Ошибка 404: страница не найдена». Создатели тематически оформили оповещение об ошибке и оставили кнопку для возврата на главную страницу.

Нажмите, чтобы посетить страницу
Итак, приступим!
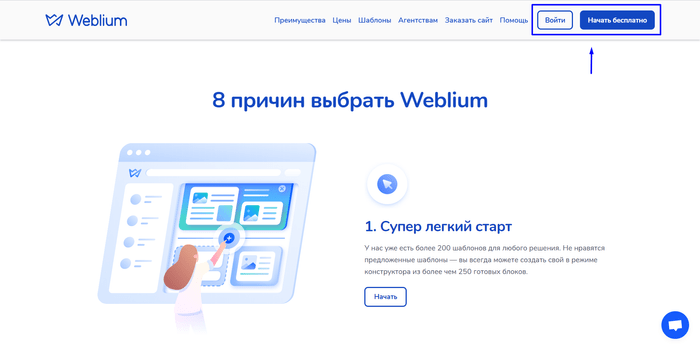
1. Первым шагом войдите в свой аккаунт или зарегистрируйтесь:

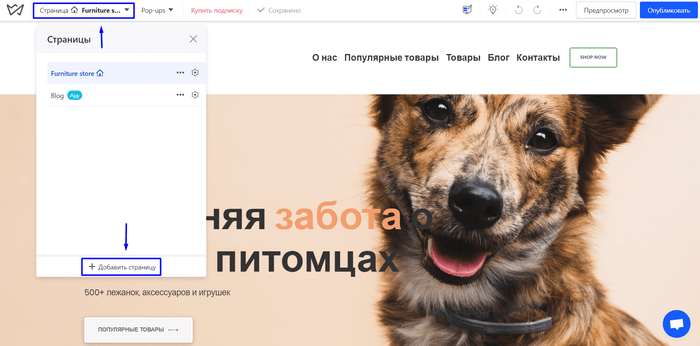
2. Далее нужно создать саму страницу. Для этого перейдите в редактор сайта, откройте меню страниц на панели управление и нажмите добавить страницу:

3. Создав ее, вы можете добавлять любые блоки, изображения, текст и наполнять своими креативными идеями!
Важно: сообщение о том, что пользователь попал на несуществующую страницу должно быть понятным. Предоставьте посетителю варианты дальнейшего взаимодействия с вашим сайтом — добавить кнопку с переходом на главную страницу сайта, контактную информацию или ссылки на другие сервисы.
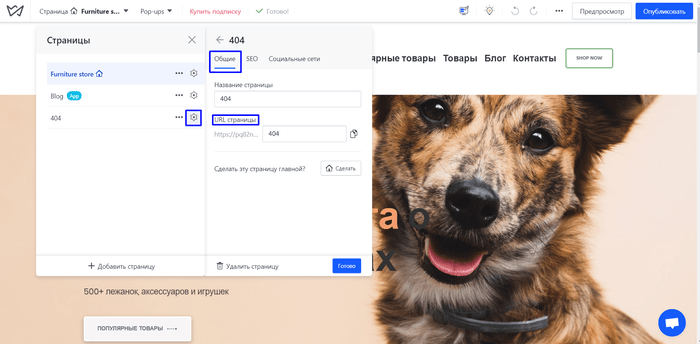
4. После того, как вы настроили дизайн вашей страницы, измените ее адрес на 404. Для этого зайдите в Настройки страницы и во вкладке Общие введите 404 в поле URL страницы, а затем нажмите Готово:

Опубликуйте сайт, чтобы все изменения вступили в силу.
Теперь ваша страница 404 тоже вызывает улыбку у посетителей и помогает выделяться среди конкурентов.
Попробуйте создать свою уникальную 404 страницу прямо сейчас!
Советы для оформления 404
- Сконцентрируйтесь на пользе. Можно оставить интересный факт, инсайт или дать промокод на небольшую скидку.
- Не переусердствуйте. Красивая графика, иллюстрации, анимации и геймификации круто работают и вовлекают людей, но не переборщите, чтобы не вызвать обратный эффект.
- Помните о фирменном стиле. Крайне важно, чтобы раздел с ошибкой не выбивался из общей композиции и стиля компании. Посетители могут подумать, что это другой сайт и просто закроют вкладку.
Главная задача 404 страницы— не спугнуть посетителя, если он попал не туда и перенаправить на главную, сохранив его доверие. Креативный подход к оформлению поможет создать лояльность клиентов и закрепить позитивное мнение о вас в создании клиента.
Заключение
Надеемся, что вы вдохновились креативными примерами и готовы совершенствовать свои сайты! Рекомендуем использовать конструкторы для сайтов, потому что в процессе создания у вас появляется еще больше уникальных идей.




Действительно, идеи для 404 очень крутые и современные, куда интереснее стандартных и шаблонных. Хотя тут тоже нужно смотреть, чтобы 404 страница не выглядела лучше всего сайта 🙂