
6 шагов к идеальной SEO-оптимизации изображений на сайте
Лишнего трафика на сайте не бывает, правда? Один из способов его получить – это SEO-оптимизация изображений. Хотя SEO-оптимизация сложнее банального добавления Alt-текста (альтернативного описания) к изображениям на вашем сайте, но с нашим пошаговым руководством вы без долгого изучения теории оптимизируете картинки как профессионал. Начинаем?
Содержание
Чем полезна SEO-оптимизация изображений
SEO-оптимизация изображений на сайте сказывается как на улучшении выдачи всей страницы, так и на вероятность попадания в топ поиска по картинкам.

Содержательная часть SEO-оптимизации изображений – влияет на выдачу в поиске по картинкам
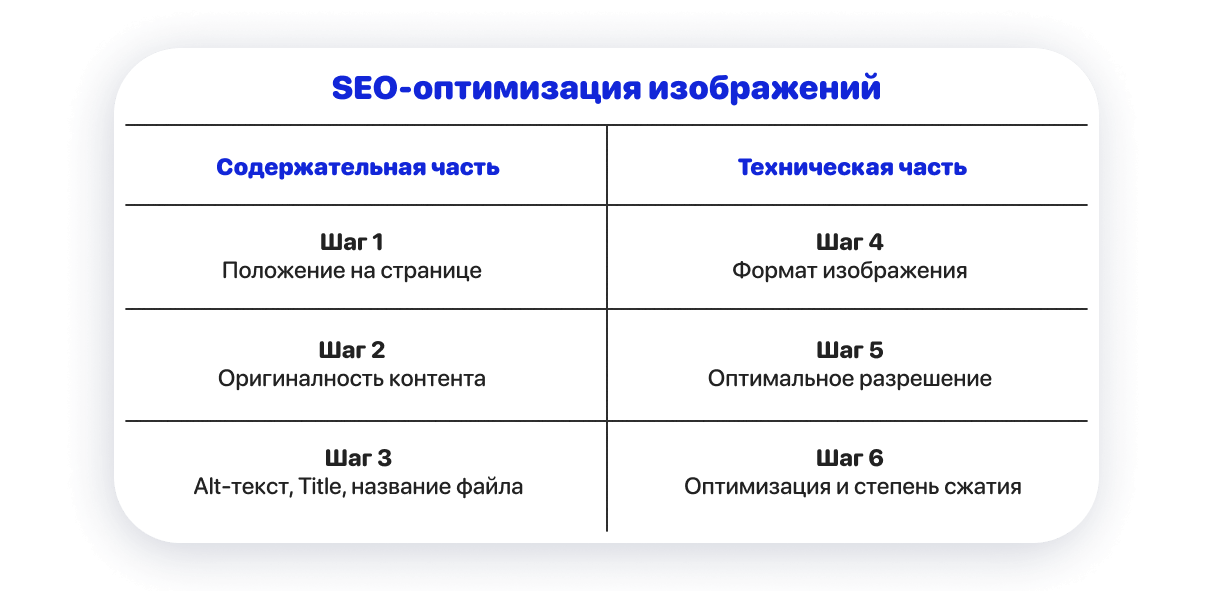
Для оценки содержания картинок поисковые системы опираются на 3 инструмента: изучение текста возле изображений, анализ алгоритмами объектов на изображениях, а также чтение SEO-атрибутов изображений и названия файла.
Чтобы попасть в топ выдачи поиска по картинкам: необходимо правильно указать Alt-текст, присвоить подходящее имя файлам и добавлять изображения в те места страницы, которые они иллюстрируют. Также изображения должны быть уникальными.
Техническая часть SEO-оптимизации изображений – влияет на SEO-позиции всей страницы
Чем быстрее страница загружается целиком, тем вероятней попадание в топ выдачи. На скорость загрузки влияет как качество кода сайта и организации его технической платформы, так и объём необходимого для загрузки контента. Соответственно, если у изображений на странице небольшой размер – страница загрузится быстрее.
Для этого нужно оптимизировать изображения технически: выбрать правильный формат, подобрать оптимальное разрешение и добиться подходящего качества при помощи сжатия изображений в специальных сервисах.
Шаг 1. Разместите изображения в подходящих местах страницы
Качественные и уместные изображения – это не только аспект SEO-оптимизации изображений. Это суть самого контента на страницах вашего сайта.
Выбирайте те изображения, которые иллюстрируют содержание страницы или вносят настроение в дизайн. Для SEO-оптимизации изображений важно, чтобы текст возле изображений был связан с картинкой.
Шаг 2. Удостоверьтесь в оригинальности изображений для сайта
Поисковые системы отдают приоритет уникальным изображением. Если вы делаете свои фотографии или нанятый диджитал-художник создал иллюстрации – проблем с SEO не будет.
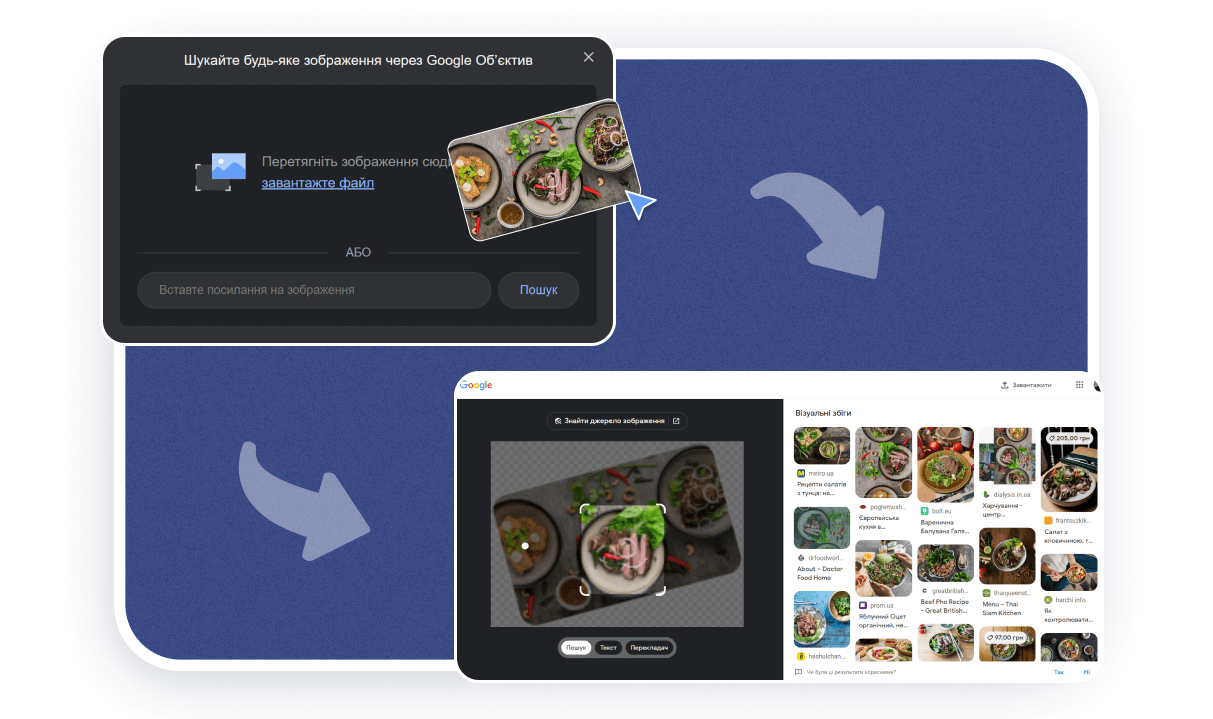
Чтобы проверить оригинальность ваших изображений, вам нужно воспользоваться сервисом Картинки Google. Далее выбрать “поиск по изображениям” и загрузить свою картинку. В результатах поиска вы увидите похожие изображения. Если найденных похожих изображений много – потенциала SEO у ваших картинок нет.

Но вы можете дополнительно видоизменить ваши стоковые изображения. Хотя эффект от таких действий минимальный, но всё же вы добьетесь лучшего результата, чем вообще без изменений.
Самые простые способы изменения картинок – это:

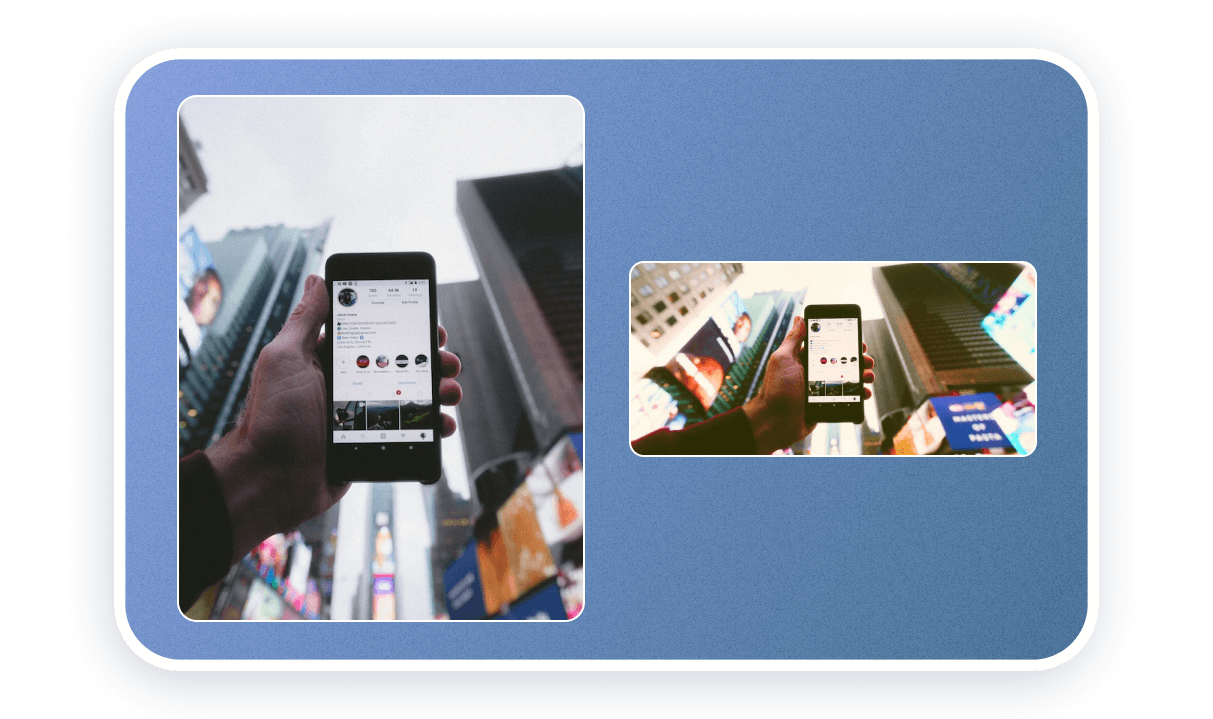
Обрезка и зеркальное отображение. Откадрируйте изображение и дополнительно отразите картинку по горизонтали. Обязательно сохраните композицию и сюжет изображения при обрезке изображения и следите, чтобы отдельные элементы (например, текст надписей в фоне) не считывались как перевёрнутые. Пользователи это сразу заметят.

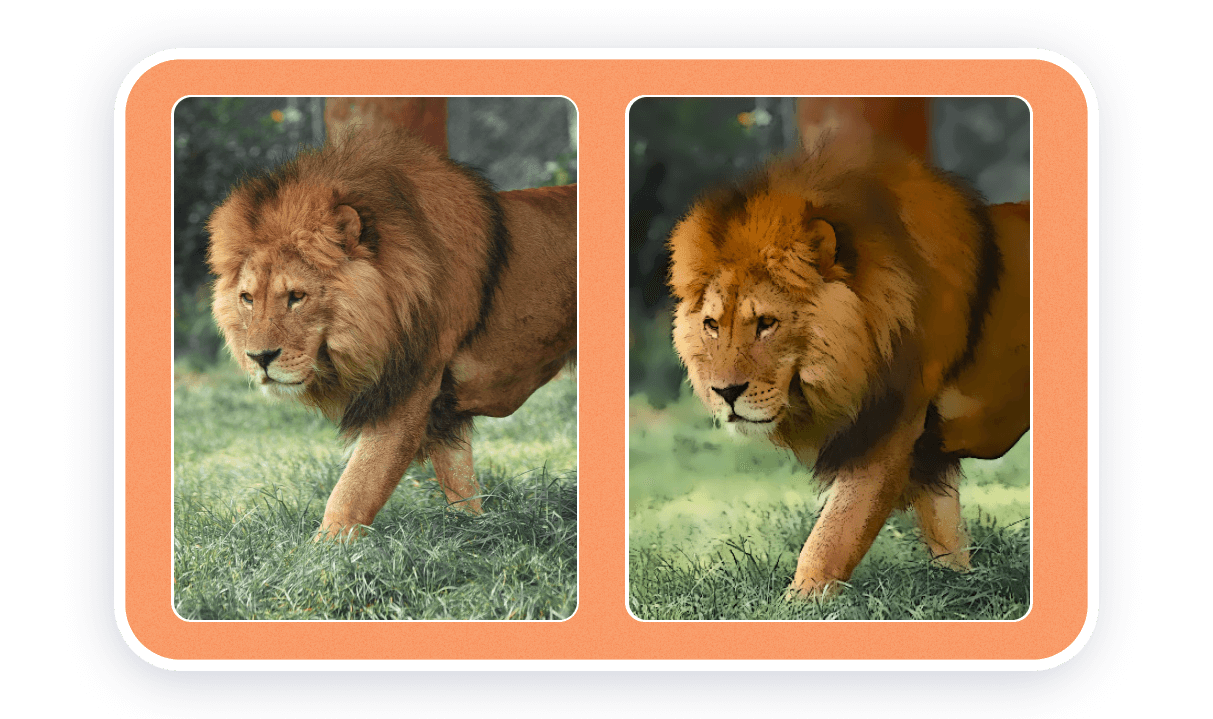
Цветокорекция, фильтры настроения и художественные фильтры. Такое изменение фотографий даст результат, если изображение будет кардинально отличаться от оригинала. Один из вариантов – это полное изменение отдельных цветов изображения на другие цвета. Для этого в вашем графическом редакторе нужно выбрать цветовую область и изменить её оттенок (Hue).

Добавление или удаление объектов из изображений. В интересах оптимизации это лучше не делать – результат, вряд ли, будет идеальным, а естественность фото пострадает. Обычно такие изменения появляются, когда вы, например, добавляете фото товаров в стоковые изображения или мокапы.
Шаг 3. Присвойте SEO-атрибуты и название изображениям для сайта
Alt-текст – это текстовое описание изображения на сайте. Его поисковые системы используют для оценки содержания изображений. Когда пользователь производит поиск по картинкам в Google – именно альтернативное текстовое описание указывает на то, стоит ли поисковику показывать изображение.

Также текстовое описание из alt-текста пользователи увидят, если с загрузкой изображений на странице будут проблемы.
Вкратце требования к альтернативному описанию изображений выглядят так:
- Длина не больше 100-150 символов. Само описание может быть и большим, но поисковики анализируют именно это первое количество символов.
- Точное отображение смысла картинки. Вы должны описать простыми словами, что именно изображено на картинке. Например, “Проект интерьера с персиковым цветом стен и белой мебелью”.
- Без повтора текста из заголовка страницы. В таком случае боты поисковых систем сочтут картинку бесполезной и проигнорируют.
- Уникальность каждого описания на странице. Поисковики расценят графический контент как разнообразный, а значит полезный.
- Без переспама ключевыми словами. Не стоит повторять главное тематическое слово страницы в описании картинки на сайте несколько раз. Например, “интерьер с персиковыми стенами, стильный интерьер, интерьер с белой мебелью”.
На разных языковых версиях одной страницы можно использовать одинаковые изображения, но нужно подготовить для них разный alt-текст. Он должен быть на языке, который использован для текстового контента страницы.
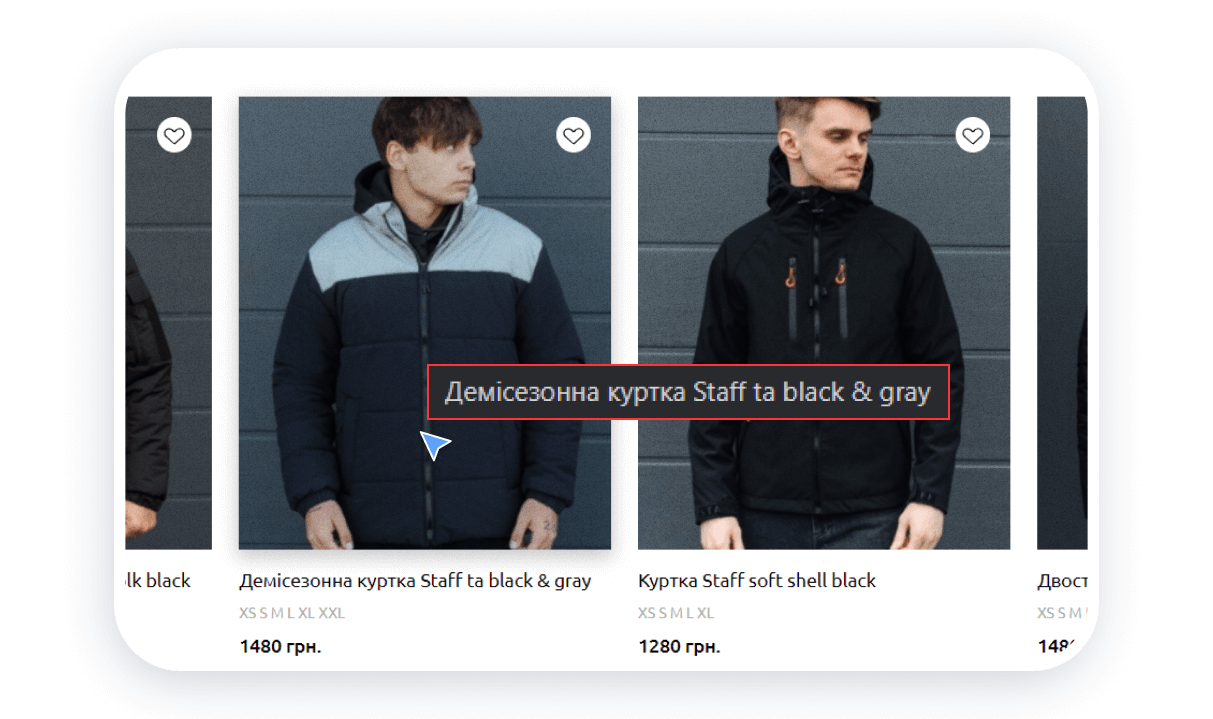
Атрибут изображения Title не влияет на SEO. Он полезен в практическом смысле и влияет на опыт пользования сайтом. Когда пользователь наводит курсор на изображение, дополнительно появляется пояснительная надпись Title.

Название файла изображения. Название самого файла также несёт полезную информацию для поисковиков. Google рекомендует перед загрузкой картинок на сайт поменять названия файлов на читаемые и отображающие смысл содержания. Написан текст должен быть латиницей с дефисами вместо пробелов. Например, вместо “img02879791.jpg” можно использовать текст “interer-s-persikovymi-stenami.jpg”.
Рассмотрим на реальных примерах, как правильно присваивать названия и Alt-текст изображениям на сайте.

Название: zavarivanie-chaya-puer.
Alt-текст: Правильное заваривание зелёного чая пуэр в домашних условиях.

Название: posadka-pri-igre-na-gitare.
Alt-текст: Посадка при игре на классической гитаре с использованием подставки.

Название: tatu-cvetok-na-pleche.
Alt-текст: Тату в виде цветка на плече руки в стиле минимализм.
Вы могли заметить, что оптимальный формат названия – это простое название объекта изображения 3-5 словами.
Для Alt-текста лучше всего использовать такой порядок слов – название объекта + его уникальное качество + условия обстоятельств.
Шаг 4. Выберите оптимальный формат изображений для сайта
Формат изображений – это тип хранения данных в файле изображения. У каждого из форматов отдельный тип расширения файлов. Например, *.png, *.jpg, *.webp, *.svg. У разных форматов есть свои преимущества.
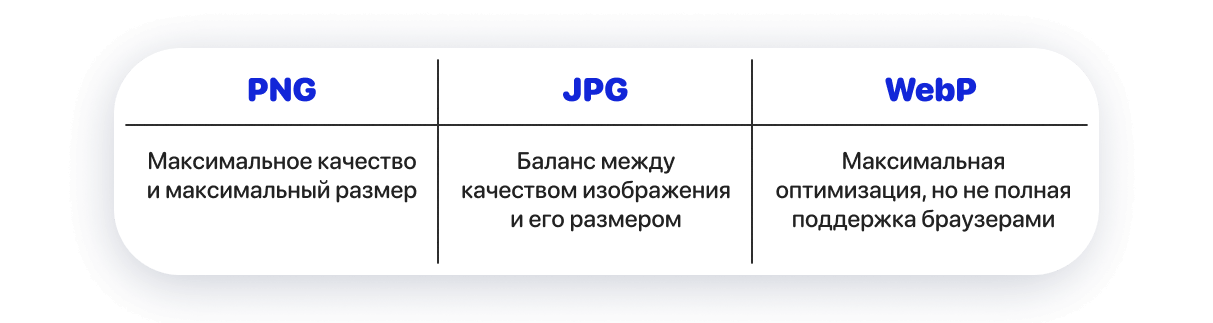
PNG-формат даёт лучшее качество картинки. Но размер такого типа изображений намного больше, чем у других типов файлов.
JPG-формат использует алгоритмы сжатия, поэтому размер итоговых файлов меньше. При этом качество картинки остаётся приемлемым.
WebP-формат предлагает современные алгоритмы сжатия, с ними изображения могут быть экстремально маленького размера с допустимым качеством. Пока WebP поддерживается не всеми браузерами неидеально (в особенности формат WebP v2).

В зависимости от ваших задач выбирайте соответствующий формат изображений. Также вы можете комбинировать несколько форматов на одной странице.
- PNG – если важно продемонстрировать контент в максимальном качестве. Например, на сайте фотографа или дизайнера интерьеров.
- JPG – если вам просто нужно показать контент в нормальном качестве. При этом совместимость с браузерами не пострадает.
- WebP – если хотите добиться максимальной скорости загрузки. Вам нужно дополнительно конвертировать изображения в этот формат, поскольку обычно контент, например, на стоках распространяется в форматах PNG и JPG. Для преобразования изображений других форматов в формат WebP используйте онлайн-конвертеры: Convertio или CloudConvert.
Отдельно нужно поговорить о SVG-формате. Он используется для иллюстраций, иконок, логотипов, простой геометрической графики на сайте. Это векторный формат – изображение в них строится при помощи геометрических фигур. Все предыдущие форматы изображения – растровые. То есть в них изображение формируется из отдельных точек разного цвета. Поэтому у растровых изображений есть характеристика разрешения.
Использование SVG-изображений поможет показать иллюстрации в самом лучшем качестве. Учтите, что иногда браузеры могут некорректно отображать SVG. С другой стороны, у векторных изображений может быть совсем небольшой размер, а это позитивно скажется на скорости загрузки контента.
Правильная SEO-оптимизация изображений в формате SVG требует дополнительных знаний и может быть сложной на некоторых платформах.
Шаг 5. Подберите оптимальное разрешение
Разрешение – это количество точек по горизонтали и вертикали, которые формируют изображение.
Разрешение изображений по горизонтали
Большинство трафика приходится на мобильные устройства. Для устройств на Android самое распространенное разрешение экрана по горизонтали – 1080 пикселей. 1170 пикселей – для телефонов от Apple. Поэтому изображения с разрешением по горизонтали более 1200 пикселей для мобильных избыточны. Если делаете сайт преимущественно для мобильных ориентируйтесь на эту ширину как на максимальную.
Разрешения по горизонтали в 2000 пикселей достаточно для просмотра контента на компьютере (даже если изображение занимает всю видимую область экрана). Такой размер продиктован самым распространенным разрешениям экрана компьютеров – Full HD с 1920 пикселями по горизонтали и 1080 пикселями по вертикали.
Разрешение изображений по вертикали
Для выбора разрешения по вертикали нужно отталкиваться от количества пространства экрана, которое занимает изображение. Если изображение целиком располагается на одном экране, то максимальное разрешение по вертикали должно быть не более 1000 пикселей.
За вычетом области элементов управления окна браузера и панели задач компьютера из 1080 пикселей разрешения Full HD и формируются эти ~1000 пикселей.
Правила выбора разрешения изображений
В вашем макете сайта при работе над дизайном вы будете видеть, какую область приблизительно занимает изображение в десктопной версии. Определив область изображения, вы поймете необходимые параметры разрешения.
Например, у вас есть три ховер-карточки на сайте. Они занимают пол экрана по вертикали и всю область по горизонтали. Получается:
- разрешение изображений по горизонтали должно быть не более ~670 пикселей (всю область из 2000 пикселей разделить на три объекта).
- разрешение изображений по вертикали должно быть не более ~500 пикселей (половина всей области из 1000 пикселей).
Далее в зависимости от требуемого результата (красота сайта или скорость его загрузки) окончательно выберите разрешение.
100 % для самого лучшего качества изображений (в нашем случае это 670х500 пикселей).
85 % для баланса между скоростью и качеством (в нашем случае это 570х425 пикселей, то есть 670х500 * 85 %).
70 % для самой быстрой загрузки сайта (в нашем случае это 470х350 пикселей, то есть 670х500 * 70 %).
Если ваш сайт будут просматривать преимущество на мобильных, то вам нужно нужно для максимального качества изображений на сайте умножить разрешение изображений приблизительно дважды. Это связано с тем, что в мобильной версии сайта карточки будут располагаться одно над другим.
Расчёт выглядит следующим образом.
По горизонтали размер составляет 1200 пикселей. По вертикали 500 пикселей нужно умножить на соотношение старого и нового разрешения (1200/670 * 500 = 895 пикселей). Итоговый размер для максимального качества изображений при просмотре изображений на мобильном – 1200х895 пикселей.
Шаг 6. Оптимизируйте качество изображений
Размер изображения определяется не только форматом и разрешением, но и степенью его сжатия. Некоторые форматы изображений могут не использовать сжатие (например, PNG). В других оно обязательно присутствует (например, в JPG).
В зависимости от типа сжатия выделяется сжатие без потерь (lossless) и с потерей качества (lossy):
- Lossy. В этом случае размер изображения значительно уменьшается, но качество изображения ухудшается незначительно.
- Lossless. В этом случае размер изображения уменьшается незначительно, но качество изображения остаётся неизменным.
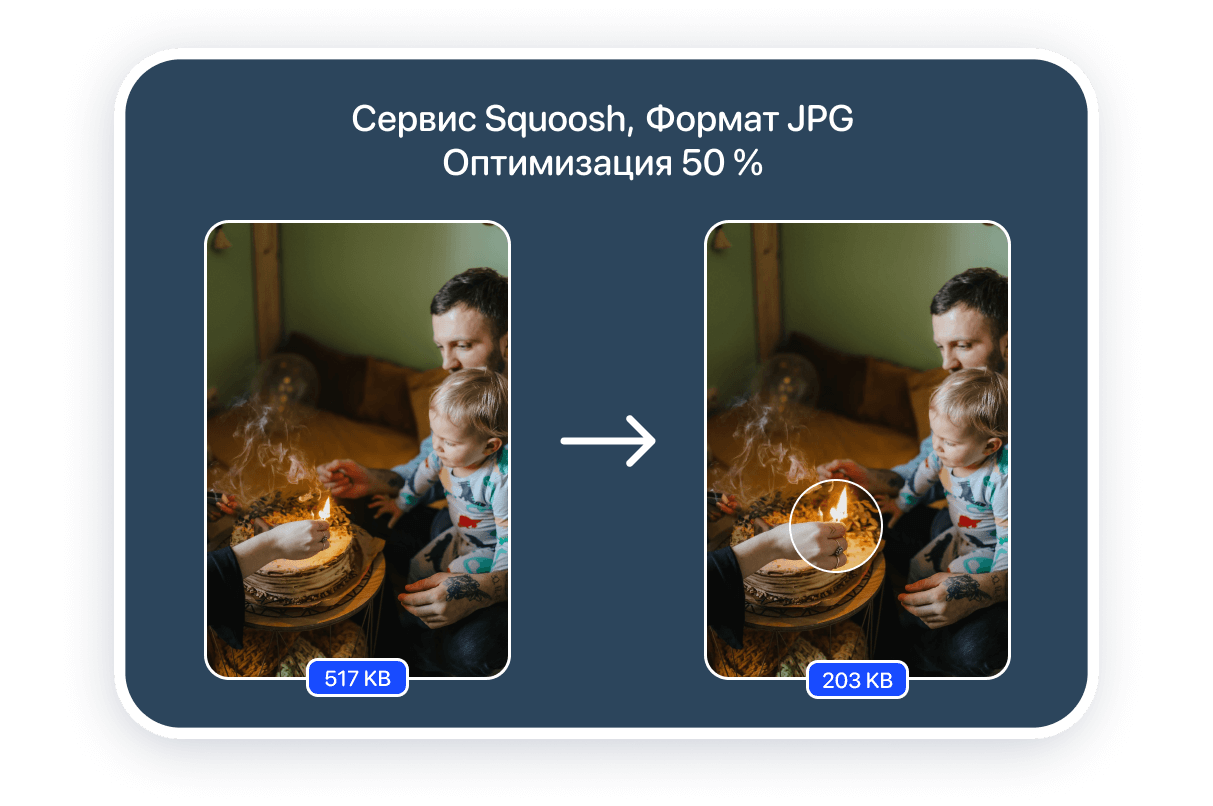
Добиться высокой степени сжатия с допустимым качеством можно при помощи онлайн-сервисов для оптимизации изображений. В них же иногда можно и задать параметры разрешения итогового изображения. В зависимости от разрешения и особенностей сжатия оптимальный размер файлов может находиться в промежутке от 50 до 500 килобайт.

В случае каждой отдельной картинки степень сжатия на сервисах будет отличаться. На примере одного и того же изображения вы можете оценить степень уменьшения размера файла.
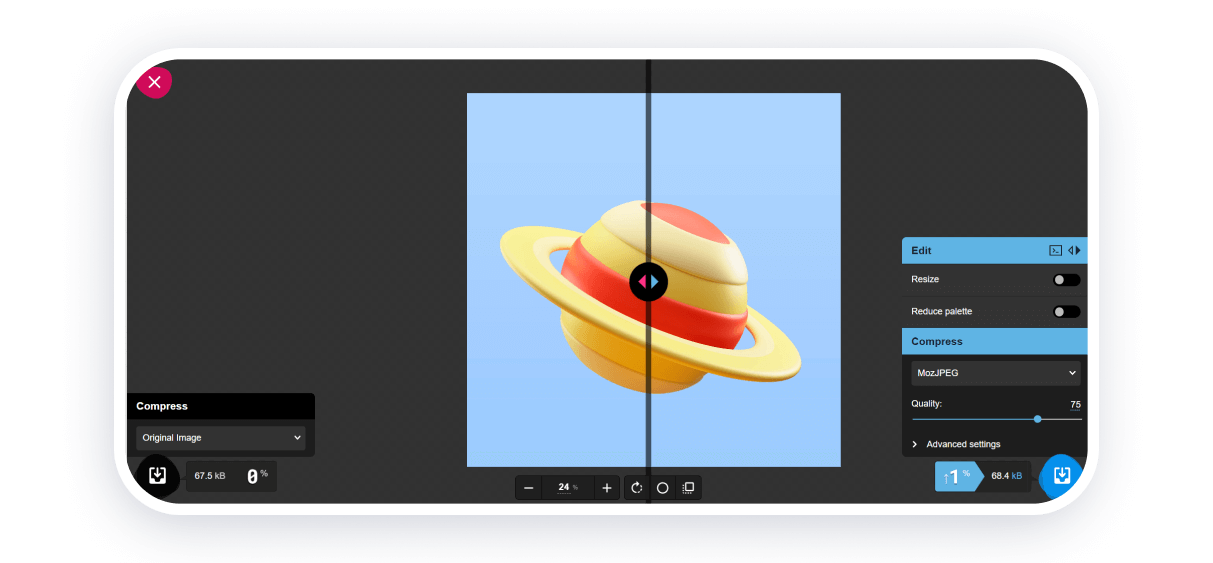
Оценить сервисы оптимизации размера файлов для задач SEO-оптимизации изображений можете оценить сами:

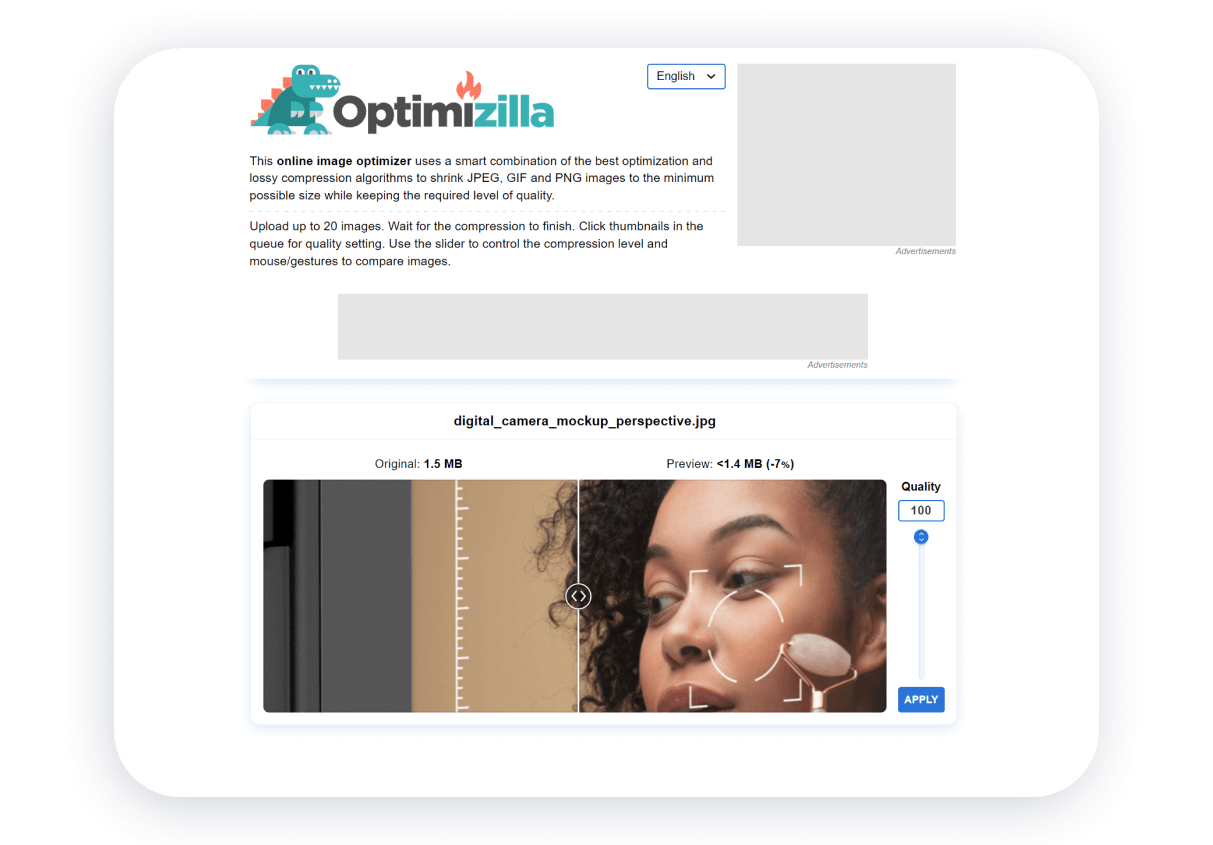
Вам открыты широкие возможности, но для освоения конвертера нужно время. Вы сразу можете оценить разницу в исходном и конвертированном файле. Работать можно с одним изображением за раз. Поддерживается конвертация форматов и ресайз изображений. Есть поддержка WebP, PNG и JPEG.

Сервис позволит оптимизировать файлы форматов WebP, PNG и JPEG. За раз можно сконвертировать до 20 изображений размером до 5 мегабайт каждый. Ограничений на количество конвертации файлов в день нет. Настроек оптимизации нет.

Без платной подписки вы можете обрабатывать до 50 файлов в день. Есть поддержка форматов JPEG, PNG, SVG, GIF, WEBP. Есть выбор между lossy и lossless сжатием. Обрабатывать можно сразу несколько файлов(общим размером до 10 мегабайт).

Вы можете оптимизировать файлы форматов JPEG, GIF и PNG. Обрабатывать можно несколько файлов за раз. Ограничений на обработку количество файлов в день. Настроек, кроме усечения цветовой палитры, нет. За раз загрузить для обработки можно до 20 файлов для обработки.

Мультифункциональный сервис для работы с изображениями. Все инструменты разделены на группы. Доступны оптимизация изображений, конвертация файлов других форматов в JPG, ресайз и обрезка изображений. За один раз можно произвести операции с 30 файлами общим размером до 200 мегабайт.
Другие аспекты SEO-оптимизации изображений
Работа с картой сайта и местом хранения изображений, присваивание правильных адресов (URL) для картинок и активирование ленивой загрузки (lazy load – загрузка контента по мере просмотра страниц) требует специальных знаний, а также взаимодействия с файлами структуры сайта.
Если вы создадите сайт на Weblium, вам не придётся беспокоиться о технической стороне создания сайта. Как в плане SEO, так и в плане работы всего сайта.

Для увеличения скорости загрузки сайта наш конструктор сайтов автоматически уменьшает размер изображений, сохраняя их качество. Если вам нужно показать фото в высоком качестве, то фоновые изображения на сайте вы сможете продемонстрировать с оригинальными параметрами.
При добавлении картинок вы сразу присвоите в инструменте работы с изображениями все атрибуты, необходимые роботам поисковиков. Получить больше трафика вы сможете не только при помощи SEO, но и с использованием соцсетей. Страницы сайтов на Weblium поддерживают разметку Open Graph, поэтому правильно отображаются в социальных сетях.