
Как создать сайт с нуля самому за 30 минут: гайд с таймингом
Разработка сайта в среднем занимает от двух недель до нескольких месяцев. Можно ли ускорить этот процесс? Конечно, но только с помощью конструктора сайтов!
Поскольку мы ценим ваше время, в этой статье поделимся секретом как создать сайт всего лишь за полчаса. Причем без технических знаний и дорогостоящих подрядчиков!
Содержание
Подготовка к созданию сайта
Чтобы работа над созданием сайта не затянулась, рекомендуем начать с небольшой подготовки.
В первую очередь подумайте, для чего вам вообще нужен сайт? Для увеличения продаж, рекламы или презентации вашей компании в виде сайта-визитки? Очень важно понимать, какую цель преследует ваш сайт, чтобы создать его максимально эффективным.
Кроме того, рекомендуем наперед создать логотип вашей компании, а также подготовить контент, которым будете заполнять шаблон своего сайта.
Разработка логотипа
Логотип — важнейший элемент идентичности компании. Именно он помогает клиентам узнавать вашу компанию, продукцию и рекламу. Поэтому советуем уделить должное внимание его разработке.
Можно ли создать логотип самостоятельно? Да! Сейчас существует много фоторедакторов и конструкторов с искусственным интеллектом, в которых можно создать профессиональный логотип всего за несколько минут. Рекомендуем рассмотреть такие сервисы для дизайна вашего логотипа:
- Canva;
- TailorBrands;
- Turbologo.
Если не хотите тратить драгоценное время на создание логотипа самостоятельно, закажите его у нашей студии. Наши специалисты предложат несколько готовых вариантов на основе ваших пожеланий. И стоить это все будет от $50.
Создание контента
Чтобы создание сайта не растягивалось, в отдельном документе подготовьте все необходимые тексты и фото, которыми будете наполнять готовый шаблон своего сайта. На вашей веб-страничке важно рассказать про свою компанию, услуги, цены, примеры работ, отзывы клиентов и так далее.
Для создания привлекательных текстов рекомендуем воспользоваться моделью AIDA:
- Attention — привлеките внимание яркими заголовками и фотографиями;
- Interest — вызовите интерес рассказав о своей компании;
- Desire — побудите желание показав примеры своих наилучших работ и отзывы клиентов;
- Action — подтолкните к действию добавив кнопку с призывом связаться с вами для уточнения деталей или оформления заказа.
И помните, если к тексту добавить картинку, вероятность того, что его прочитают, вырастет на 80%! Но не стоит использовать слишком популярные стоковые и постановочные фотографии. Выбирайте более современные и правдоподобные. Видите разницу?

Создать сайт за полчаса возможно!
Чтобы вы лично в этом убедились, предлагаем не просто читать наш гайд с таймингом, а параллельно повторять все действия. Не переживайте, это совершенно бесплатно в рамках 14-дневного тестового периода.
Начало работы с Weblium: пошаговое видео
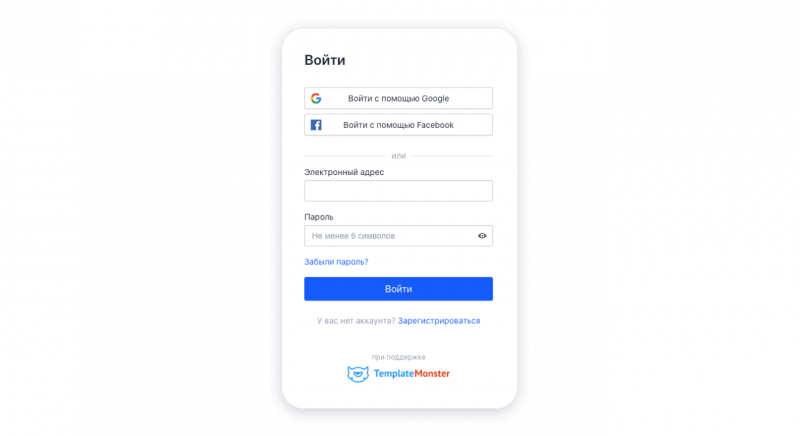
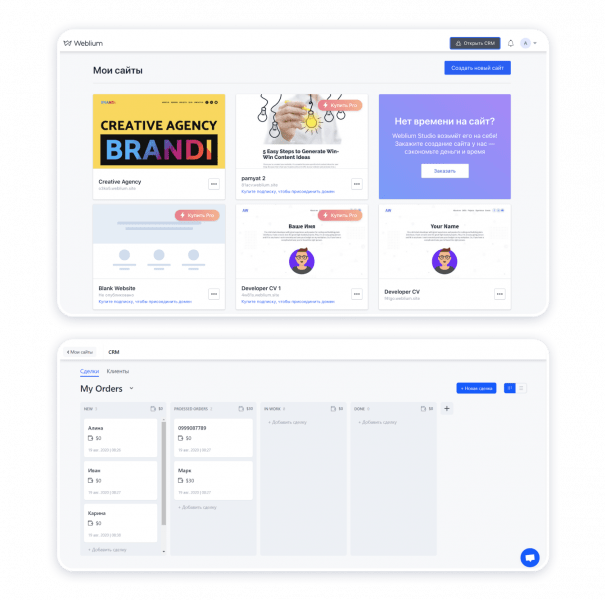
Шаг 1. Входим в личный кабинет — 7 секунд
Для вашего удобства в личный кабинет можно войти с помощью Google или Facebook. Это существенно сокращает время регистрации! Кроме того, система запоминает ваши данные, так что их не надо каждый раз заново вводить при входе в свой аккаунт.

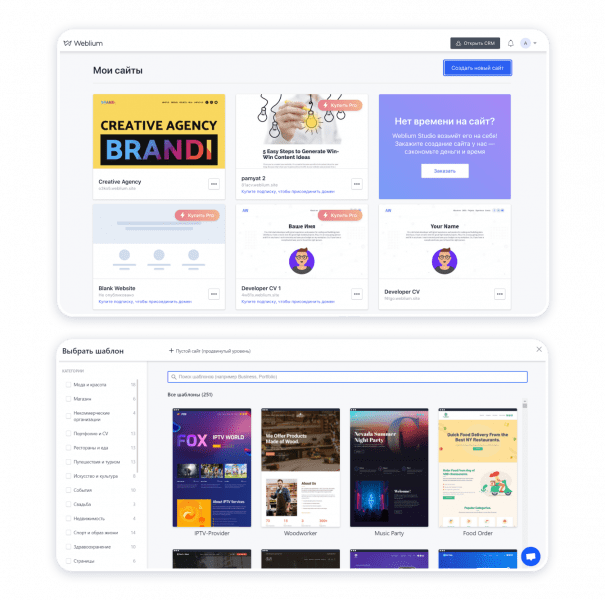
Шаг 2. Выбираем шаблон — 1 минута 9 секунд
Выберите один из 260+ готовых шаблонов. Именно это существенно ускорит процесс создания сайта, ведь структура уже полностью готова. Остается только заполнить выбранный шаблон своим контентом, который вы уже предварительно подготовили.
- Нажмите в правом верхнем углу «Создать новый сайт» и выберите в списке слева тематику вашей сферы деятельности. Среди 24 разделов вы точно найдете нужный!

- Обращайте внимание больше на структуру шаблона, чем на его цветовую гамму. Ведь её можно поменять в два клика. Чуть ниже мы покажем, как это сделать.
- Нажмите «Предпросмотр» на понравившемся шаблоне, чтобы ознакомиться с его структурой и стилем.
- Если выбранный шаблон вам подходит, нажмите «Редактировать», чтобы приступить к созданию сайта на его основе.
В качестве примера мы показываем создание сайта для условного SMM-агентства. Для этого выбираем яркий шаблон креативного агентства с подходящей структурой.

Шаг 3. Меняем стиль (по желанию) — 51 секунда
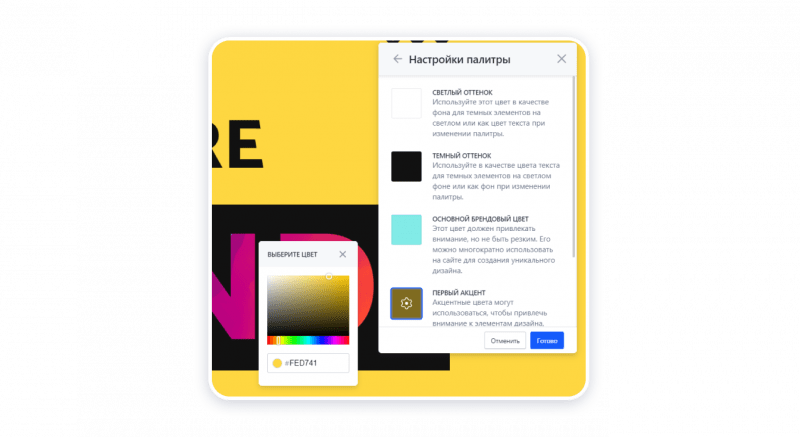
Если хотите изменить цветовую гамму своего шаблона, нажмите на три точки на панеле управления и откройте вкладку «Настройки стиля». Здесь представлены уже готовые палитры и каждую из них можно отредактировать на свой вкус в несколько кликов.

Шаг 4. Редактируем шапку (хедер) и подвал сайта (футер) — 2 минуты 40 секунд
Шапка или хедер — самый верхний блок сайта. В него обычно добавляют логотип, контакты и меню для удобной навигации. Также здесь находятся кнопки для перехода на другие страницы сайта, если у вас не одностраничник.
Для начала поменяем логотип. В этом шаблоне он в формате текста, так что вписать название нашего агентства и поменять его цвет заняло всего 28 секунд. Добавление логотипа в формате картинки займет примерно столько же времени.
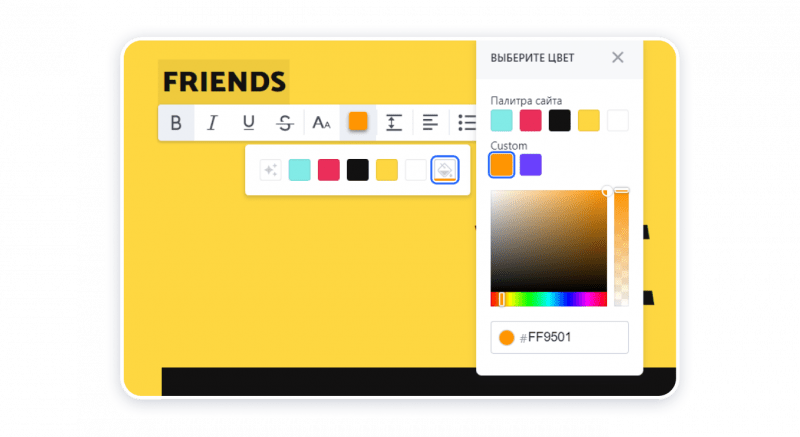
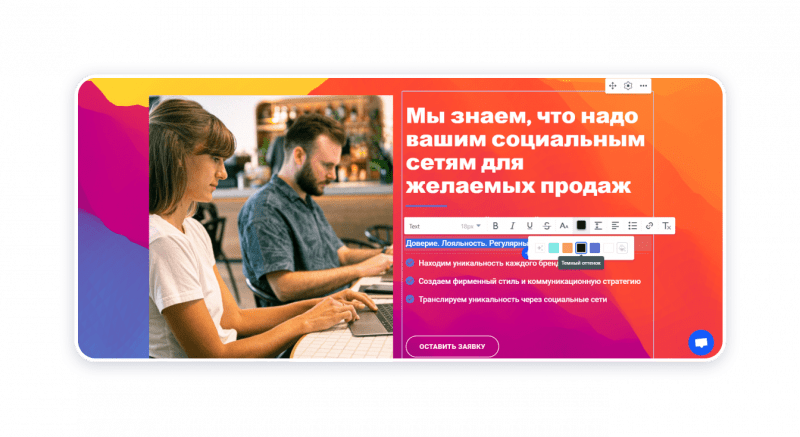
Чтобы поменять цвет, выделите нужный текст и нажмите на всплывшем меню цветную иконку. Можно выбрать один из предложенных оттенков или выбрать новый.

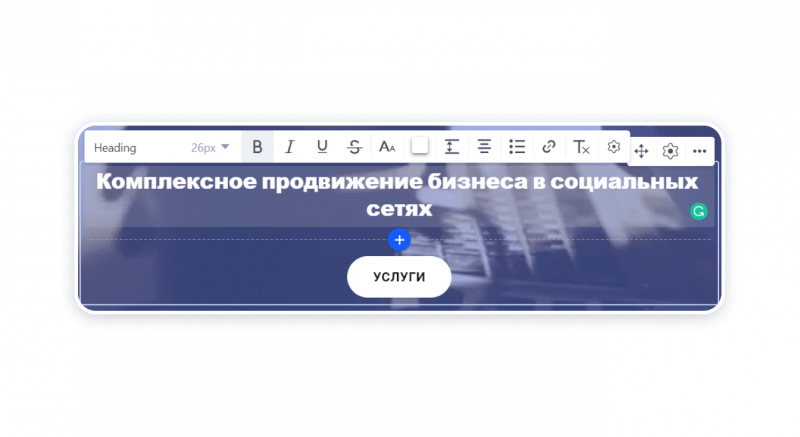
В кнопках меню уже стоит нужное действие — нажимая на кнопку, пользователь автоматически переходит на интересующий блок. То есть, кликая на кнопку «Услуги», посетитель перейдет в раздел, где описаны услуги. Weblium сделал всю техническую часть за вас, чтобы создание сайта приносило только радость и удовольствие, а не создавало проблемы на ровном месте.
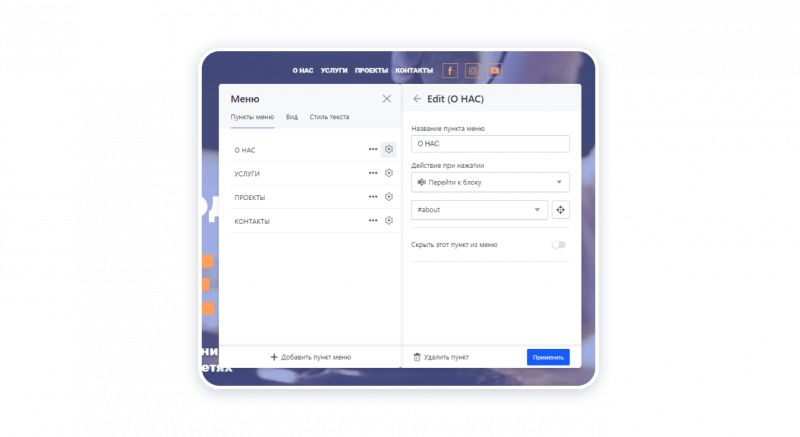
Если хотите внести изменения в меню, кликните на него, выберите нужную кнопку, откройте ее настройки и измените название. После этого не забудьте нажать «Применить».

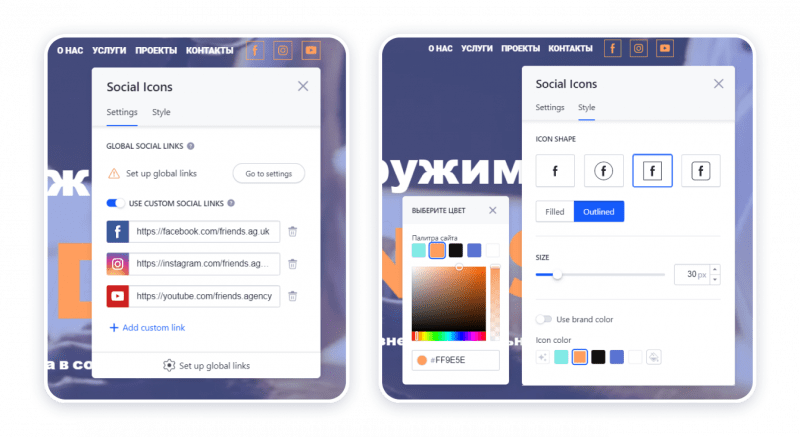
Хотите добавить ссылки на социальные сети в шапке сайта? Для этого достаточно нажать на иконку социальных сетей, вставить нужные ссылки и закрыть окно. Все сохранится автоматически! Очень удобно, правда же?
А в соседней вкладке можно изменить стиль иконок. Просто нажмите на понравившийся вариант. Также можно сделать иконки вашего фирменного цвета или же выбрать любой другой, как это показано на рисунке.

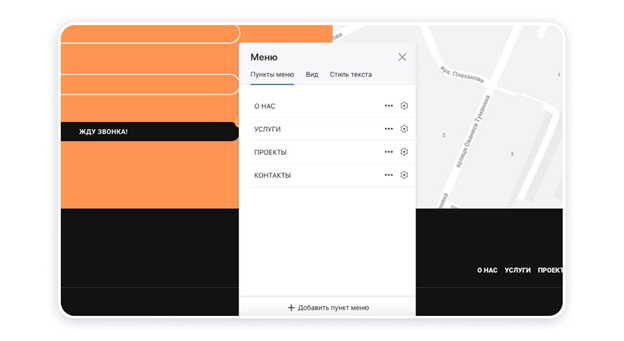
Подвал или футер — это самый нижний блок сайта. В нем обычно находится юридическая информация, основные страницы, соцсети и контакты.
Так как футер по своей сути очень похож на хедер, его редактирование тоже не займет более минуты.

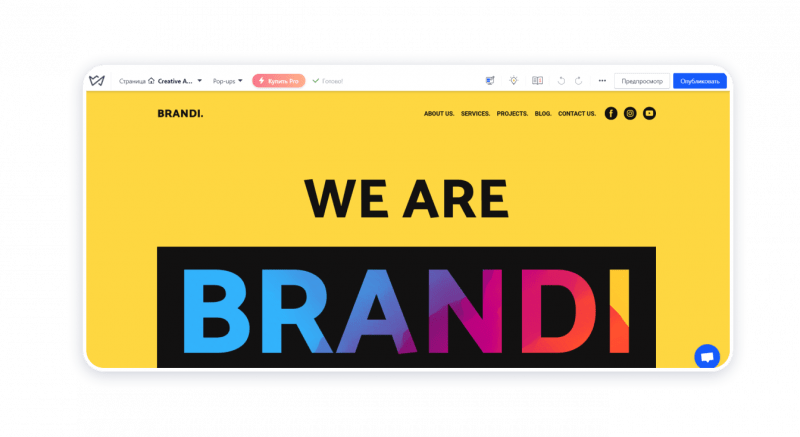
Шаг 5. Меняем первый экран — 43 секунды
Первый экран — это то, что посетители видят сразу же, как только зашли на ваш сайт. Уделите внимание его оформлению, потому что от первого экрана зависит впечатление не только о вашем сайте, но и бизнесе в целом. Ведь встречают по одежке, помните? Поэтому рекомендуем добавить фото, которое лучше всего отображает суть вашего бизнеса.
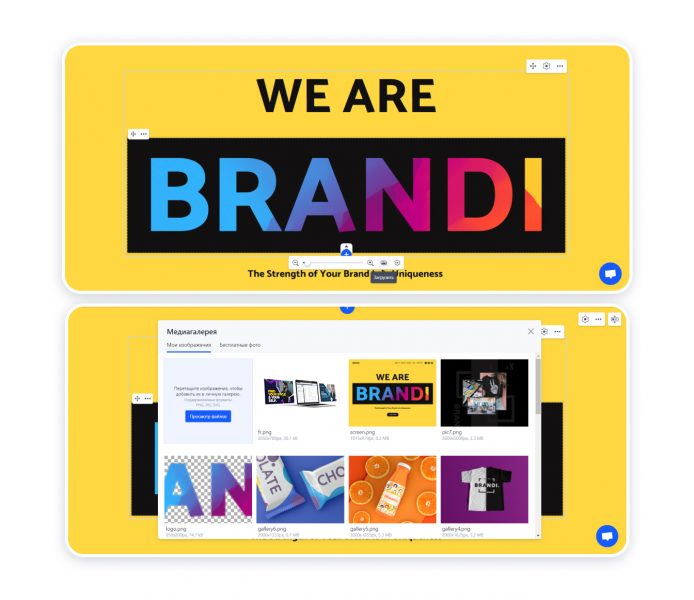
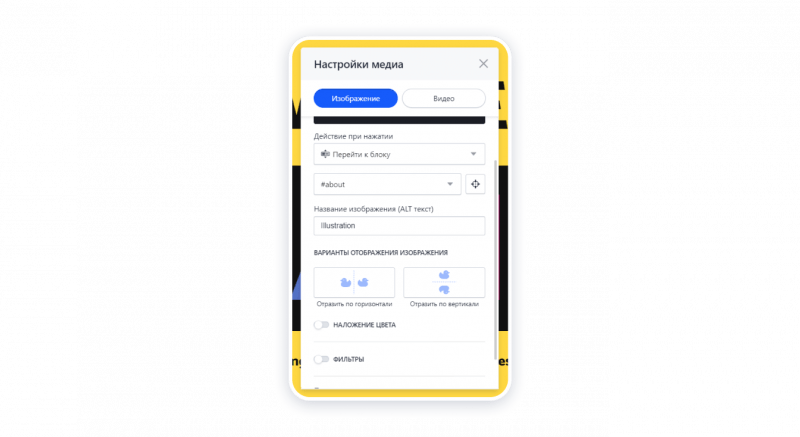
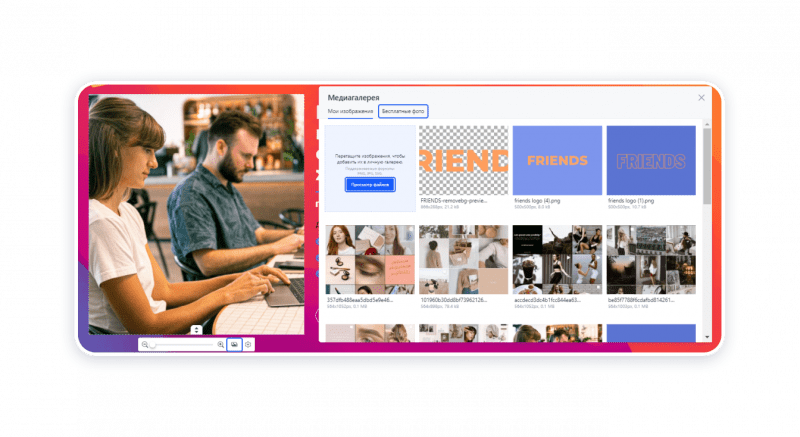
Для добавления картинки на первый экран кликните на старое изображение, а в появившемся меню нажмите на иконку картинки. У вас откроется галерея изображений, куда вы сможете загрузить нужное фото в любом формате.

Кстати, можно изменить масштаб загруженного фото, добавить фильтры и задать целевое действие при нажатии на него.

Рекомендуем добавить позиционирование компании или активную акцию, чтобы заинтересовать пользователя в вашем продукте. Расскажите в одном предложении кто вы, что у вас за продукт и почему они должны оформить заказ именно у вас.
Как вариант, можно добавить логотип и фразу, которая точно описывает вашу особенность.
Чтобы заменить надпись и добавить описание своей компании, просто кликните и удалите старый текст, а на его место вставьте нужный.

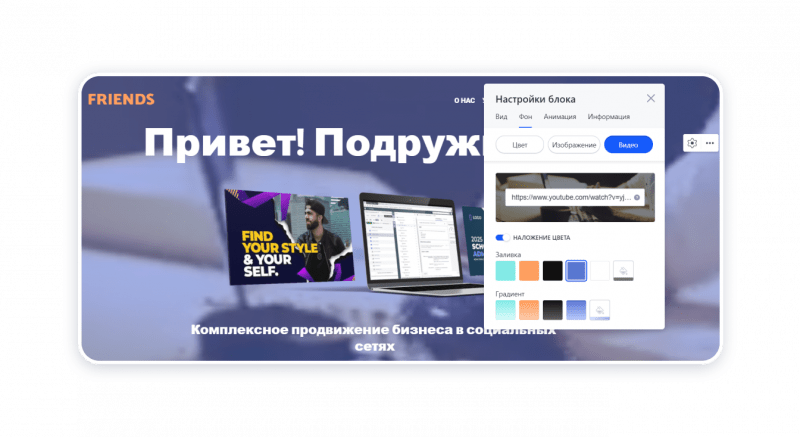
Чтобы сделать сайт более уникальным, можете добавить на фон видео. Для этого перейдите в настройки блока, нажмите на вкладку «Фон» и в разделе «Видео» вставьте ссылку на желаемое видео с YouTube.

Шаг 6. Наполняем сайт своим контентом — 16 минут 28 секунд
Готовая структура есть, тексты предварительно написаны, а фотографии подготовлены. Осталось только отредактировать выбранный шаблон, заполнив его своим контентом.
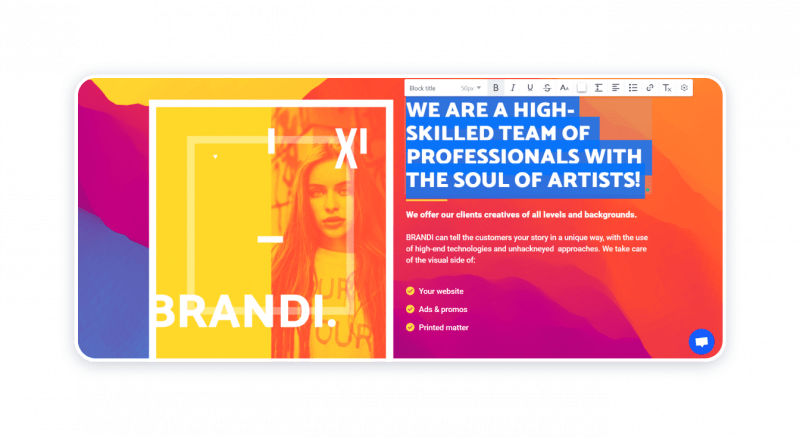
- Кликните на текст, который вы хотите заменить — выделите его и удалите, заменив на свой. Это так же просто, как вносить правки в текстовом редакторе (Word или Google Docs).

- По желанию можно заменить цвет текста на вашем сайте. Для этого выделите нужный текст, и на всплывающей панели нажмите на иконку с цветом.

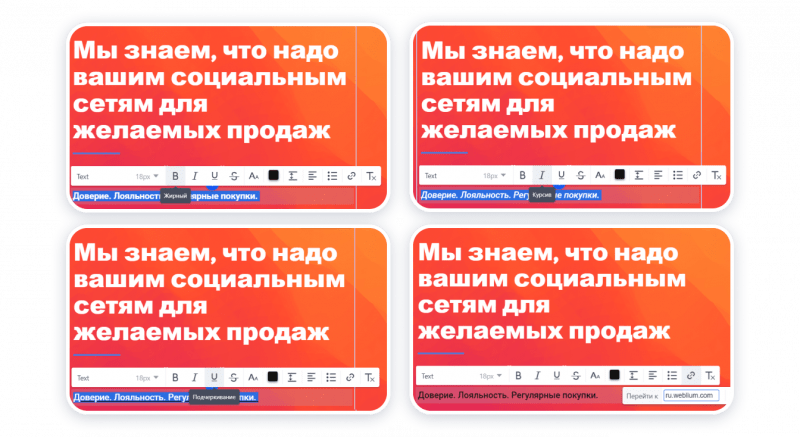
- Вы можете отформатировать текст, сделав его жирным, подчеркнутым или курсивом. По желанию также можно вставить ссылку на любой другой сайт.

Заменить фото очень просто! Кликните на него и выберите иконку картинки в меню. Нажав на нее, вы откроете галерею фотографий. Теперь вы можете выбрать подходящее фото из бесплатной галереи или же загрузить свое.

Шаг 7. Удаляем ненужные блоки — 24 секунды
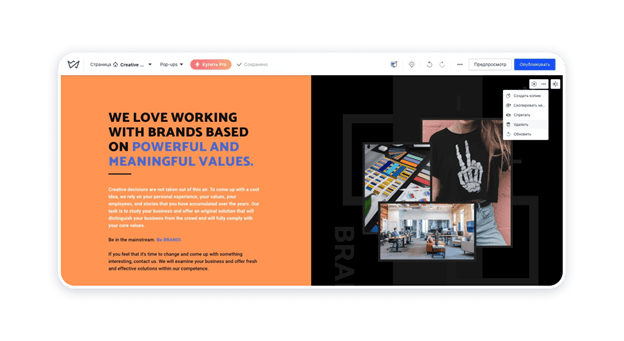
У нас остались лишние блоки (скорее всего, у вас тоже), поэтому их нужно просто удалить. Для этого наведите курсор на ненужный блок, нажмите на три точки и выберите «удалить».

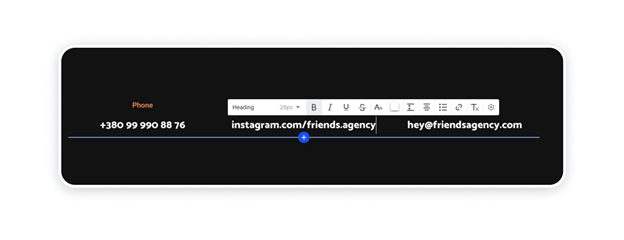
Шаг 8. Добавляем свои контактные данные — 1 минута 8 секунд
Эта информация необходима, чтобы любой заинтересованный посетитель мог легко с вами связаться. К слову, сюда же можно добавить не только телефон и электронную почту, но и ссылки на ваши соцсети, если они у вас есть.

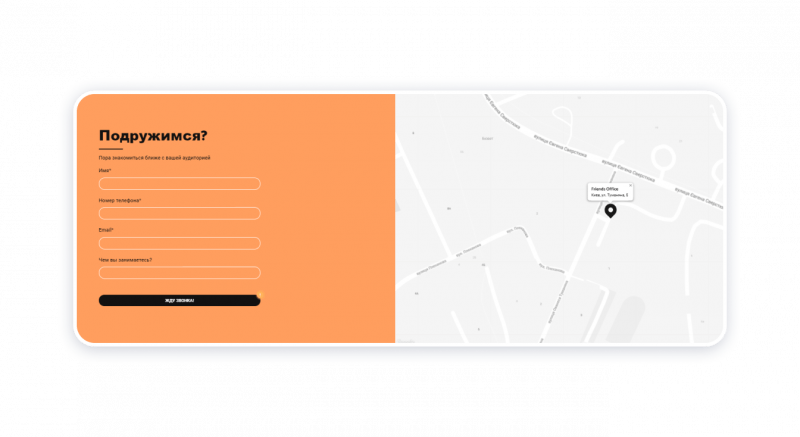
Шаг 9. Настраиваем контактную форму — 2 минуты 50 секунд
Контактная форма нужна для того, чтобы посетитель вашего сайта мог оставить заявку со своими контактными данными для оформления заказа или уточнения деталей. Заявки автоматически приходят в CRM-систему, которая находится в вашем аккаунте. Оповещения о новых заявках отображаются в браузере, чтобы вы могли оперативно на них реагировать — сразу же перезванивать клиентам для заключения сделки.

При необходимости можно заменить заголовок и обращение к клиенту в настройках формы.

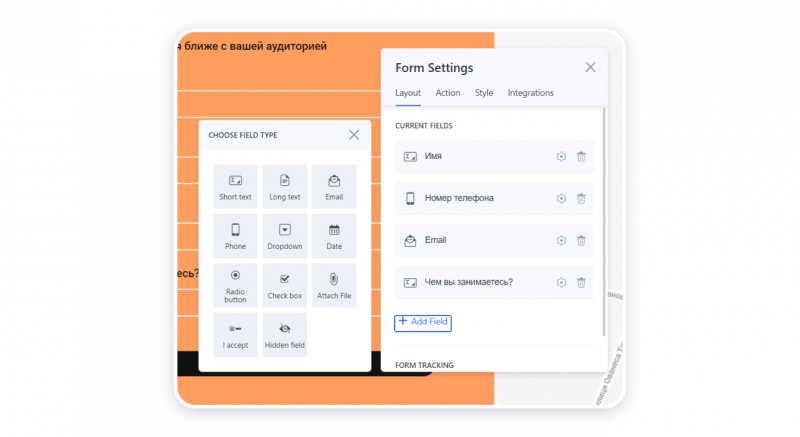
А если хотите узнать дополнительную информацию о своих потенциальных клиентах, добавьте необходимые поля, нажав на плюсик.

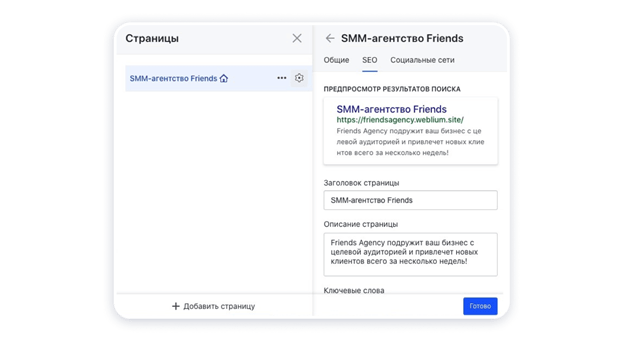
Шаг 10. Добавляем SEO заголовок и описание страницы — 49 секунд
Заголовок и описание товара помогают поисковым алгоритмам понимать содержание вашего сайта и рекомендовать ее пользователям, ищущим товары, которые вы продаете. Чем лучше и точнее вы опишите содержимое вашего сайта, тем больше посетителей к вам зайдет и купит ваш продукт.

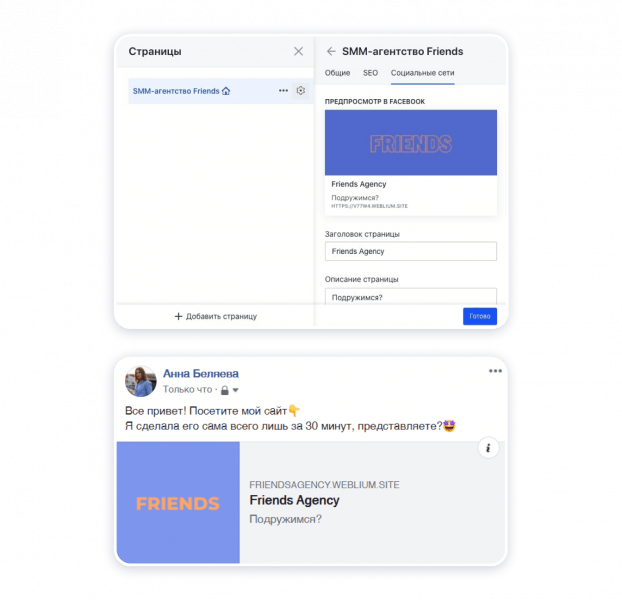
Шаг 11. Редактируем предпросмотр для социальных сетей — 44 секунды
Настроить предпросмотр вашего сайта в социальных сетях крайне просто. Во вкладке «Страницы» откройте раздел «Социальные сети» и добавьте нужное изображение, заголовок и описание сайта.
Тогда предпросмотр сайта после публикации ссылки в социальных сетях будет выглядеть как нужно.

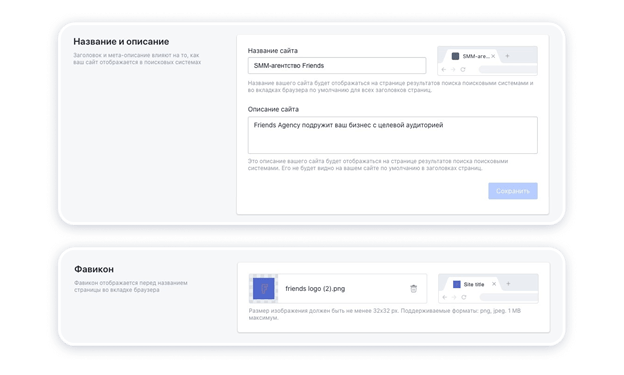
Шаг 12. Меняем название страницы и фавикон в настройках — 40 секунд
Заголовок страницы и фавикон помогают вашему сайту выделяться среди остальных открытых вкладок ваших клиентов. Не обязательно использовать весь логотип в качестве фавикона, ведь он и не поместится в маленький квадратик. Достаточно иконки в ваших фирменных оттенках 🙂
Название и описание страницы можно изменить в настройках во вкладке «Общая информация». И не забудьте нажать «Сохранить», чтобы изменения вступили в силу.

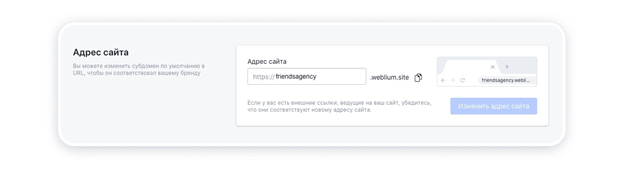
Шаг 13. Редактируем субдомен — 10 секунд
Если вы еще не приобрели Pro подписку и у вас нет собственного домена, рекомендуем отредактировать субдомен. Так в вашей адресной строке будет отображаться название компании, чтобы посетители сразу понимали, куда они зашли.
Зайдите в настройки и во вкладке «Общая информация» введите желаемый адрес сайта.
А чтобы добавить ещё больше авторитетности вашему сайту, подключите годовую Pro подписку. Тогда мы вам подарим собственный домен на ваш выбор на целый год!

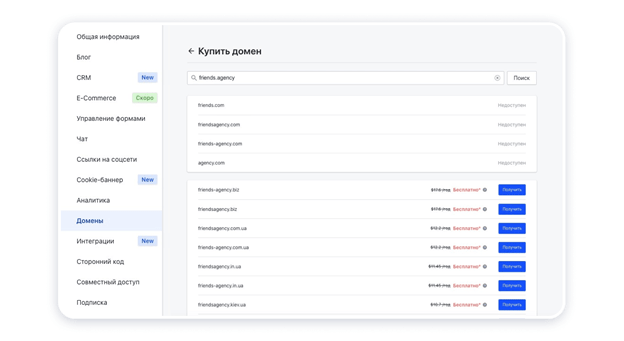
Шаг 14. Подключаем домен — 48 секунд
Если вы хотите вызывать у ваших посетителей ещё больше доверия (или не хотите, чтобы они знали, что ваш сайт сделан на конструкторе), рекомендуем добавить свой домен. По сути, это имя вашего сайта, которое отображается в его ссылке.
С Weblium выбрать домен не составит никакого труда. Просто зайдите в настройки и найдите желаемый домен (согласно названию вашей компании). А мы вам бесплатно его подключим на первый год работы вашего сайта!

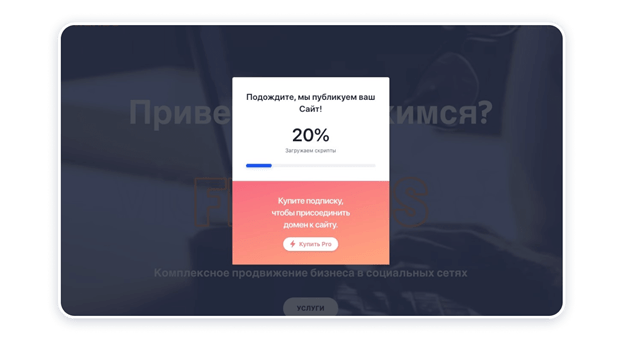
Шаг 15. Публикуем сайт — 7 секунд
Не прошло и полчаса, а ваш сайт уже полностью готов к публикации! Просто нажмите в правом верхнем углу кнопку «Опубликовать».
Как только ваш сайт будет опубликован, поделитесь ссылкой или QR-кодом с друзьями, клиентами и подписчиками в социальных сетях. Так вы получите своих первых посетителей.

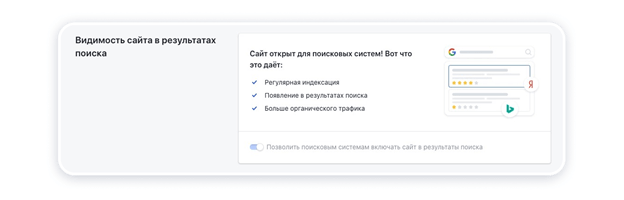
Шаг 16. Включаем индексацию — 10 секунд
Чтобы поисковые алгоритмы (Google, Яндекс и другие) видели ваш сайт и показывали его вашим потенциальным клиентам, зайдите в настройки и включите видимость сайта. Благодаря этому вы получите больше бесплатного трафика, который с большой вероятностью будет конвертироваться в покупателей.

Подведем итоги
Итого мы потратили всего лишь 29 минут и 48 секунд на создание сайта. Перейдите по ссылке и оцените результат!
Видите, как быстро и просто? Всего полчаса, и ваш новый сайт готов привлекать сотни клиентов!
Конечно, пока мы не подключали интеграции. Пока что достаточно запустить сайт и отслеживать активность пользователей.
А потом можно проанализировать их действия и подумать, как можно автоматизировать взаимодействие с потенциальными клиентами, подключив сторонние сервисы:
- Собирать электронные адреса для автоматических email-рассылок и настраивать эффективные кампании с помощью интеграций с сервисами рассылок.

- Анализировать действия посетителей и оптимизировать сайт, чтобы привлекать ещё больше посетителей.

- Конвертировать посетителей в покупателей, отвечая на часто задаваемые вопросы в онлайн-чате, который легко подключается на сайт. На Weblium есть три сервиса для общения с клиентами на сайте.

- Напоминать о себе посетителям сайта, которые так и не оформили заявку с помощью рекламных пикселей (VK и Facebook).

- Автоматизировать свою работу, подключить телефонию или позволить клиентам записываться без звонков или писем, а прямо на сайте с платформой онлайн-записи.

- Хранить все звонки, контактные данные и детали сделок с помощью сервисов телефонии и сторонних CRM.

И это ещё не все сервисы, которые вы можете подключить на свой сайт на Weblium. Создавайте свой сайт, тестируйте его работу, и смотрите по ситуации, какие сервисы нужны для вашего дела. Подключайте необходимые и упрощайте свою работу!
Надеемся, мы развеяли ваши страхи о том, что невозможно создать свой сайт с нуля самостоятельно, ещё и так быстро!
Если вы всё ещё не зарегистрировались, самое время это сделать сейчас. Ведь с собственным сайтом ваш бизнес станет гораздо успешнее — о вас узнает ещё больше потенциальных покупателей и продажи существенно возрастут!