
Как создать карточку товара
Карточка товара (или ещё страница товара) – это страница на сайте интернет-магазина с описанием товара, его галерей, вариациями или опциями по доставке. Из этой страницы клиент может совершить покупку.
Лучшие карточки товаров предоставляют всю важную информацию сразу. Дизайн в ней минималистичен, а информация компактна. Оптимальный вариант – поместить всё vсодержание карточки товара на одном экране так, чтобы клиенту не пришлось листать страницу для ознакомления с содержимым.
Чтобы сделать страницу товара, вам нужно следовать нескольким простым правилам и смотреть на свой интернет-магазин глазами клиента. В этом материале мы расскажем, как шаг за шагом сделать карточки товара полезными и удобными для пользователя.
Содержание
Из чего состоит карточка товара
Чтобы вам было понятно, как создаются страницы товаров, мы будем показывать работу с интернет-магазином на примере нашего конструктора сайтов – Weblium. Некоторых возможностей может не быть на других площадках продажи товаров, но описанные принципы работы с контентом карточек товаров будут вам полезны.

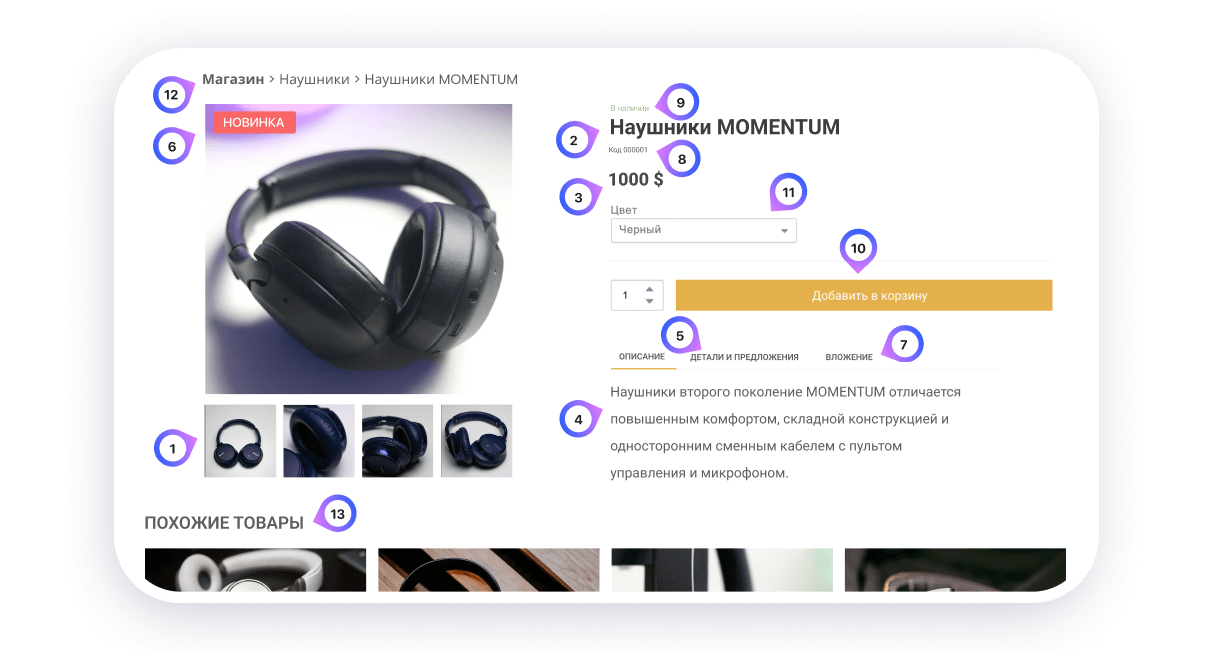
Основные составляющие карточки товаров:
- Галерея товара. Главный элемент страницы товара, поскольку большинство покупателей принимают решения после ознакомления с визуальным контентом.
- Название товара. Должно указывать на вид, ключевую характеристику, наименование (модель) и бренд товара.
- Цена товара. Второй по значимости элемент карточки после галереи товаров.
- Описание товара. Убеждает клиента, чем товар полезен и почему стоит выбрать его.
- Подробные характеристики. Позволяют добавить технические нюансы отдельно от основного описания.
- Теги-риббоны. Небольшие заметные указатели с указанием на особенные предложения.
- Загружаемые файлы. Позволяют пользователю получить техническую документацию или, например, файлы с 3D-моделями.
- Артикул товара. Уникальный идентификатор из вашей системы учёта.
- Статусы наличия. Указывают на местоположение, доступность к заказу или количество интересующих товаров.
- Кнопка “Купить”. С помощью кнопки покупки можно положить товар в корзину или сразу перейти к оформлению покупки.
- Вариации товаров. Переключатель опций товара: цвета, размера и подобного.
- Хлебные крошки. Текстовое описание места товара в структуре интернет-магазина (его категориях и подкатегориях).
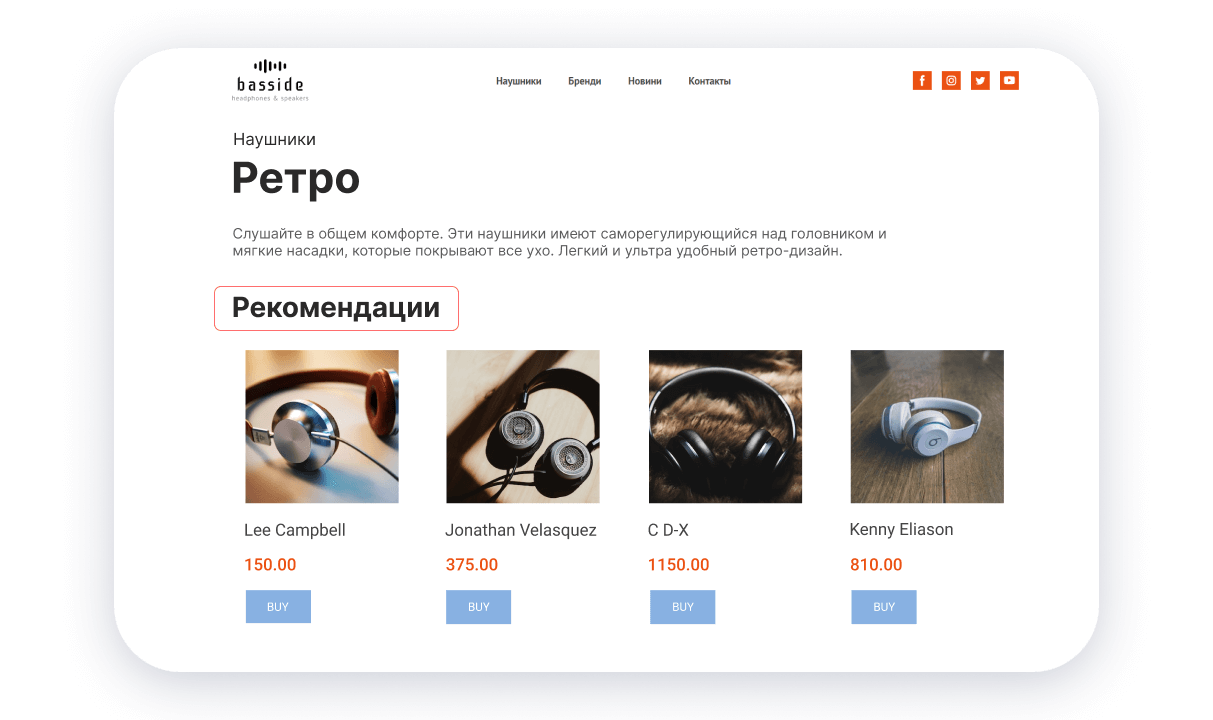
- Рекомендованные товары. Увеличивают средний чек и позволяют пользователям приобрести полезные сопутствующие или похожие товары.
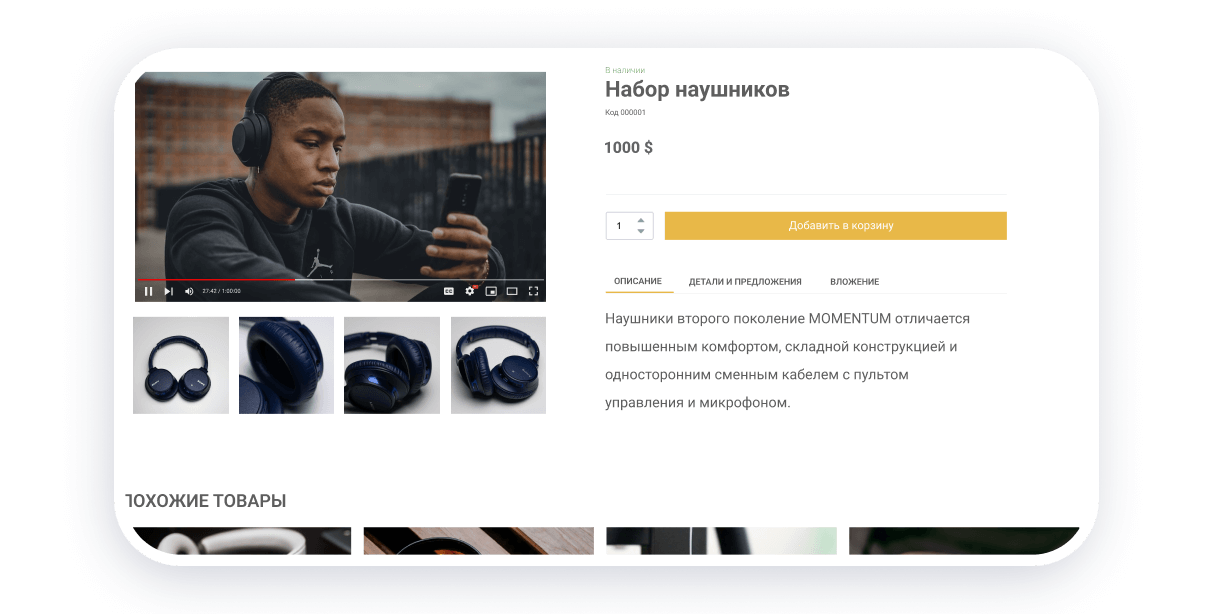
Галерея с изображениями и видео
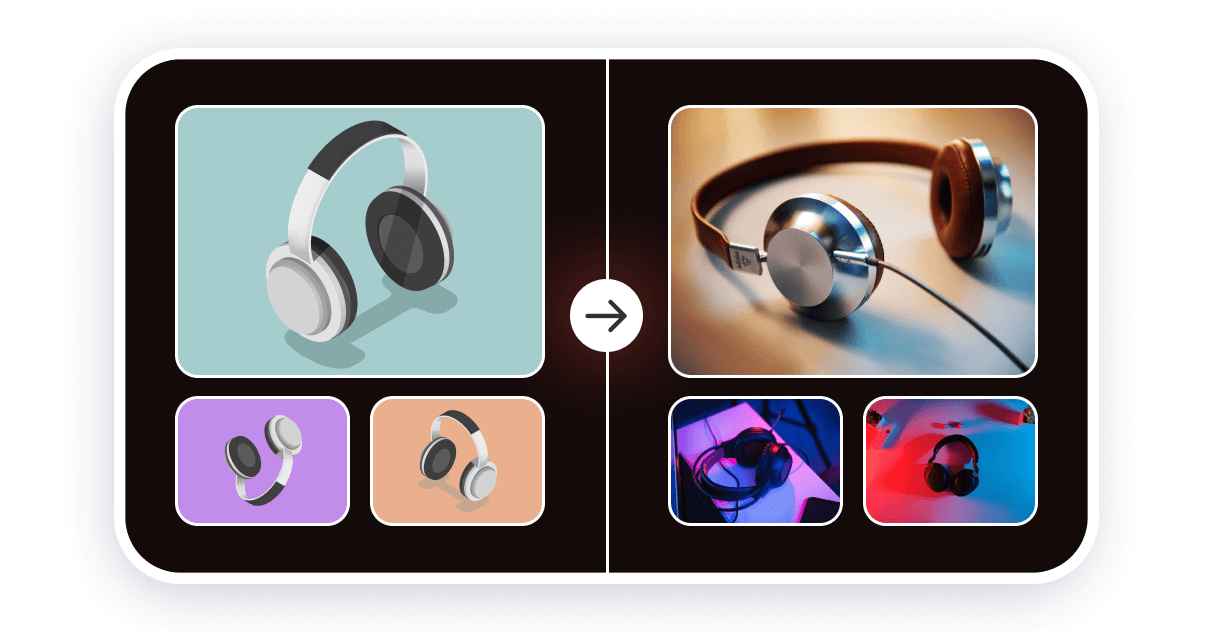
Важно использовать качественные фотографии товаров. Постарайтесь приложить фотографии с разной степенью детализации товара. Добавляйте фото, снятые с разных ракурсов. Непосредственно сами фото вы можете брать из каталога поставщика товаров или делать их самому.
Желательно, чтобы ваши фотографии не были избыточно отработаны или это не были трехмерные визуализации. Иначе клиент не сможет оценить реальный вид товаров. Это отталкивает.

Помимо простых предметных фотографий вы можете использовать фото в реальных условиях его использования или жизненных обстоятельствах.
Вам также нужно позаботиться об оптимизации изображений. То есть уменьшить размер изображений, не ухудшив качество фото. В интернет-магазине на Weblium вам не нужно тратить время на ужатие изображений в галерее – конструктор сделает это за вас.
Вы можете использовать не только простые фотографии в галерее товара. Также вы можете добавлять детализацию состава или устройство товаров изнутри с текстовыми пояснениями. Полезна и инфографика. Её следует размещать в одном из последних слайдов. Клиент сам решит – тратить ли время на ознакомление с инфографикой.

Если у вас есть промо-ролики товаров, вы сняли их распаковку, сделали видеобзоры или вы хотите добавить на страницу товара видеообзор (например, обзор популярного блоггера) – добавляйте в галерею и видео.
На Weblium для добавления в галерею видео вам нужно указать ссылку на хостинг Youtube.
Название товара
В названии товара нужно точно указать вид товара, при необходимости детализирующие характеристики, потом точное название товара из номенклатуры производителя, далее название бренда.
Если ваш клиент совершает покупки импульсивно (например, речь о недорогой косметике), описание можно сделать достаточно большим, а в его конце через запятую указать характеристики и состав. Хоть описание получится достаточно большим, но иногда такие названия самые правильные.
Цена товара
Делайте этот элемент карточки товара заметным и размещайте его вверху страницы под названием товара и возле его галереи. Обычно взгляд пользователя двигается следующим образом: цена, название, галерея. Хотя на галерее пользователь фиксирует внимание дольше всего, но выбор основывает в первую очередь, исходя из цены.

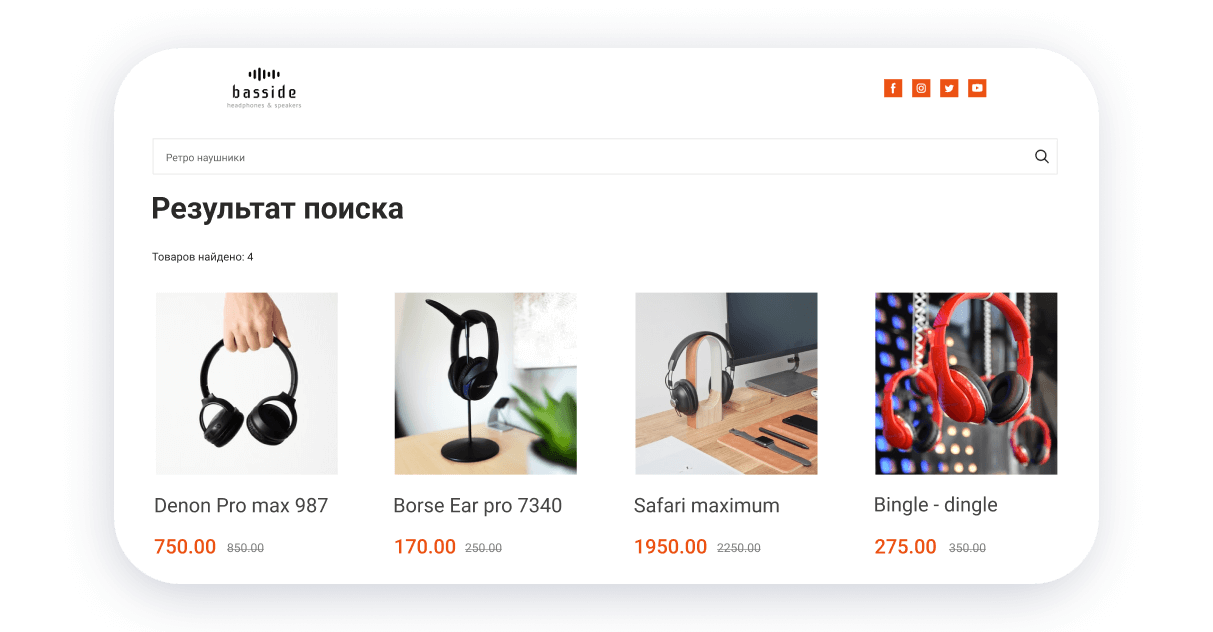
Если в вашем интернет-магазине есть скидки на товары, вероятность их покупки значительно вырастает. Для скидок в Weblium используйте специальную возможность из настроек товара. Основная цена станет перечёркнутой, а новая будет отображаться обычным образом.
Описание товара
Описание в карточке товара отвечает на самые частые вопросы, снимает возражения относительно покупки, рассказывает об основных преимуществах товара. Точных рекомендаций относительно объема описания нет. Обычно для недорогих товаров пользователю хватает 500-800 символов. Тогда на ознакомление с описанием карточки товара и её галереей клиент тратит максимум 30 секунд.
Чем дороже товар, тем большим должно быть описание. В тексте к такому товару необходимо ответить на самые распространённые вопросы покупателя. Для дорогостоящих товаров описание может состоять из 1500-2500 символов. Также есть нишевые товары – о них клиенту важно узнать максимум информации. К таким товарам относится, например, элитная парфюмерия.

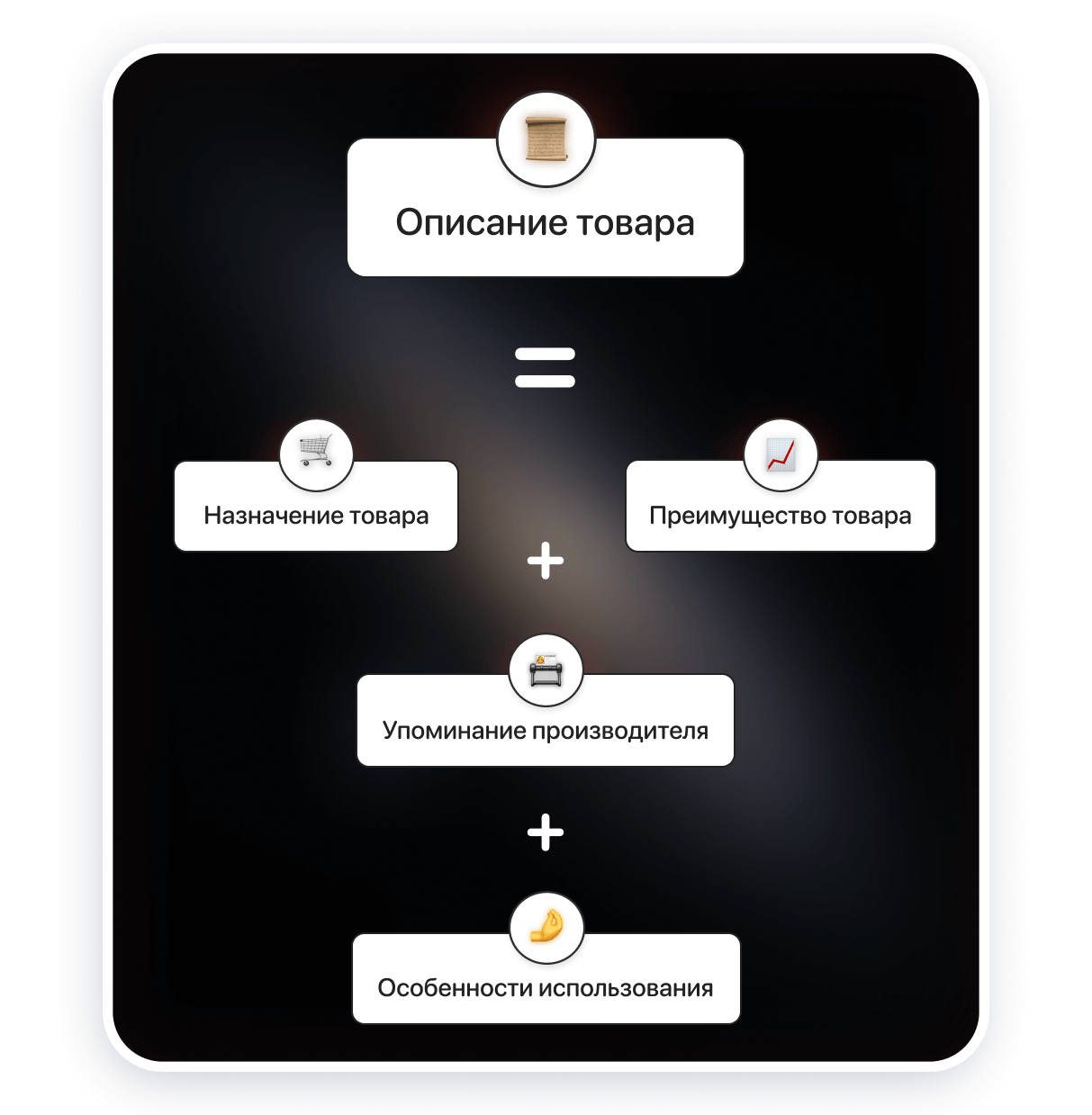
Главные составляющие в текстовом описании карточки товара:
Назначение товара. Расскажите, для чего используется товар и в каких обстоятельствах он покажет свой максимум.
Преимущества товара. Главные особенности товара, которые убеждают клиента в необходимости покупки.
Упоминание производителя. Сообщите, почему данный производитель товара вызывает доверие.
Особенности использования. Исключительный опыт, который покупатель обязательно оценит.
Главное при описании товаров оставаться честным. Клиенты чувствуют подвох. К тому же, если они увидят нечестные данные о товаре во время ознакомления с теми же товарами в другом интернет-магазине, вы навсегда попадёте в черный список клиента.
При работе над описанием товаров вы можете заметить, что оно получается большим. Есть смысл делать отдельные посадочные страницы вместо карточек. Например, если у вас есть небольшое количество (10-20) элитных дорогих товаров.
Если вы будете использовать Weblium для создания интернет магазина – у вас есть и возможность быстро собрать страницу из готовых блоков. А в будущем для новых страниц быстро создавать копии и наполнять их соответствующим контентом.
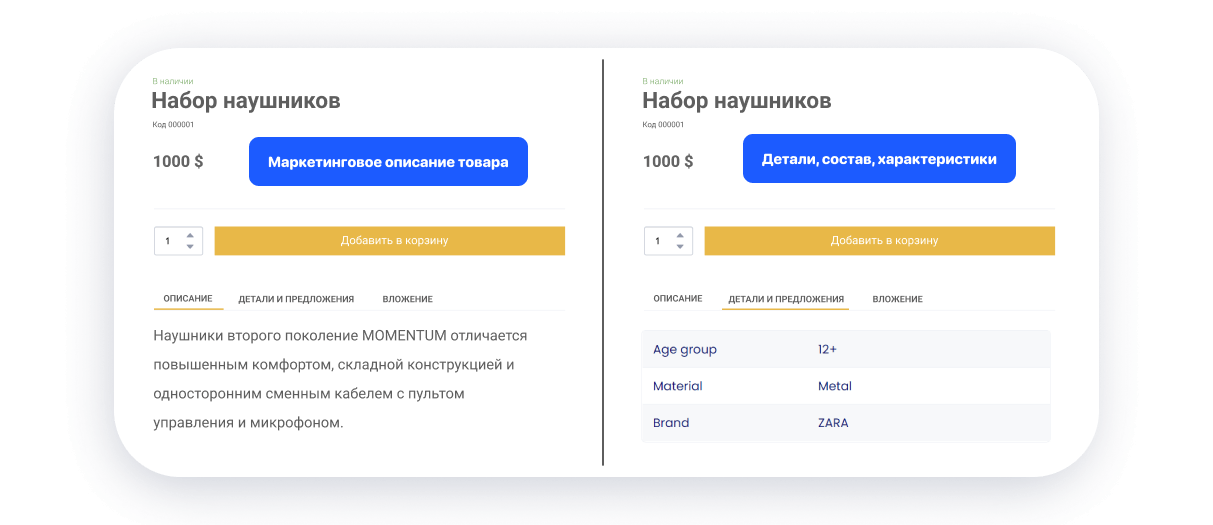
Подробные характеристики товара
Специальная вкладка с подробными характеристиками товаров поможет отделить технические детали от маркетингового описания товара. В деталях товара вы можете указать вес, габариты, размер, состав и другие особенности товара.

Определитесь с тем, кто ваш покупатель – квалифицированный пользователь, обыватель, энтузиаст.
В соответствии с этим делайте ваши тексты наполненными специальной терминологией, пояснениями к терминам или простой обыденной лексикой. Запомните, если клиент видит незнакомое слово и ему приходится искать определение этого термина – шансы потерять посетителя растут.
Если у вас несколько поставщиков товаров, старайтесь привести данные технических характеристик к единой терминологии и структуре. Так покупателю легче сравнивать похожие товары.
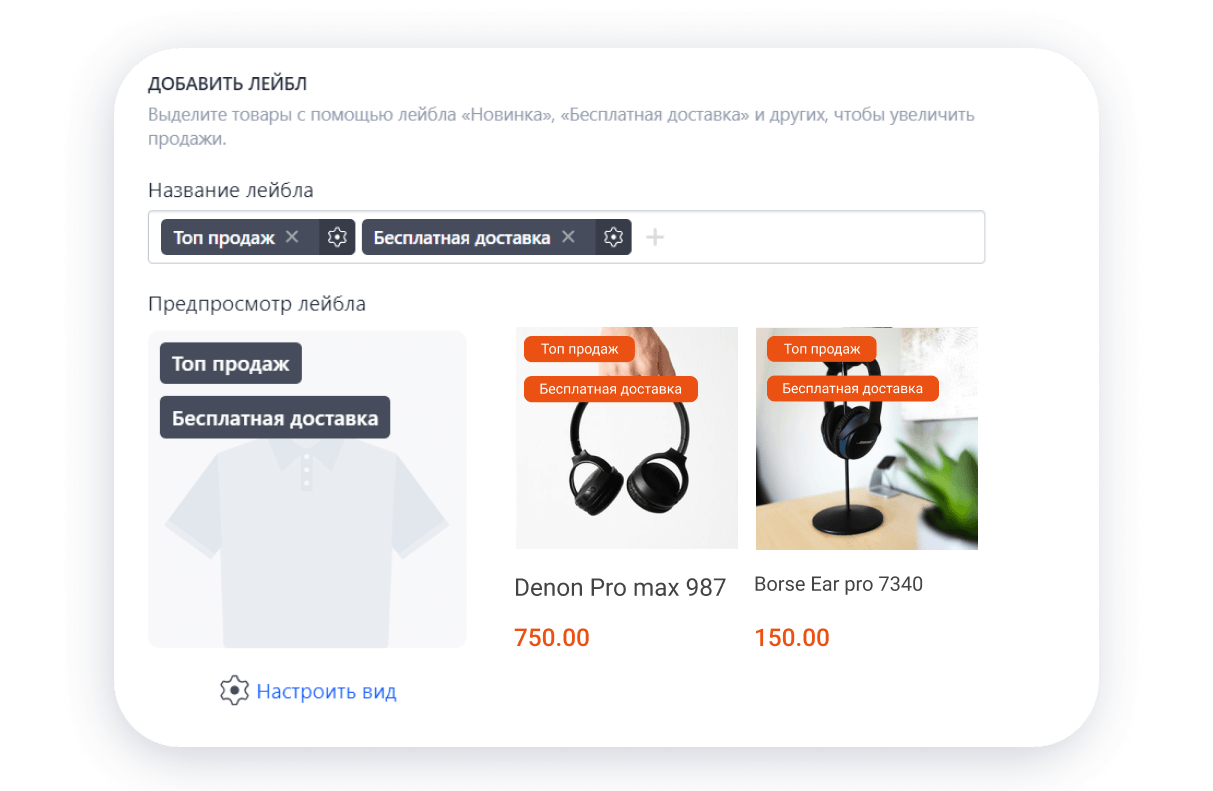
Теги-риббоны (лейблы)
Вы можете привлекать к товару больше внимание, если добавите специальные теги-риббоны (лейблы). Они будут отображаться как на самой странице товара, так и на карточках внутри категорий товаров или на главной странице.
С помощью тегов-риббонов вы сможете сообщить покупателю, что товар акционный, со скидкой, для него есть бесплатная доставка или это эксклюзивный товар.
В настройках интернет-магазина на Weblium вы можете присвоить до пяти тегов одному товару. После выбора необходимого товара нужно добавить текст к тегу-риббону, выбрать цвет, форму и расположение на карточке товара этого риббона.

Сами риббоны будут отображаться как на небольших карточках на страницах категорий интернет-магазина или его домашней, так и непосредственно на самой странице товара. Задать отображение тегов-риббонов (лейблов) можно в настройках деталей товара в редакторе Weblium.
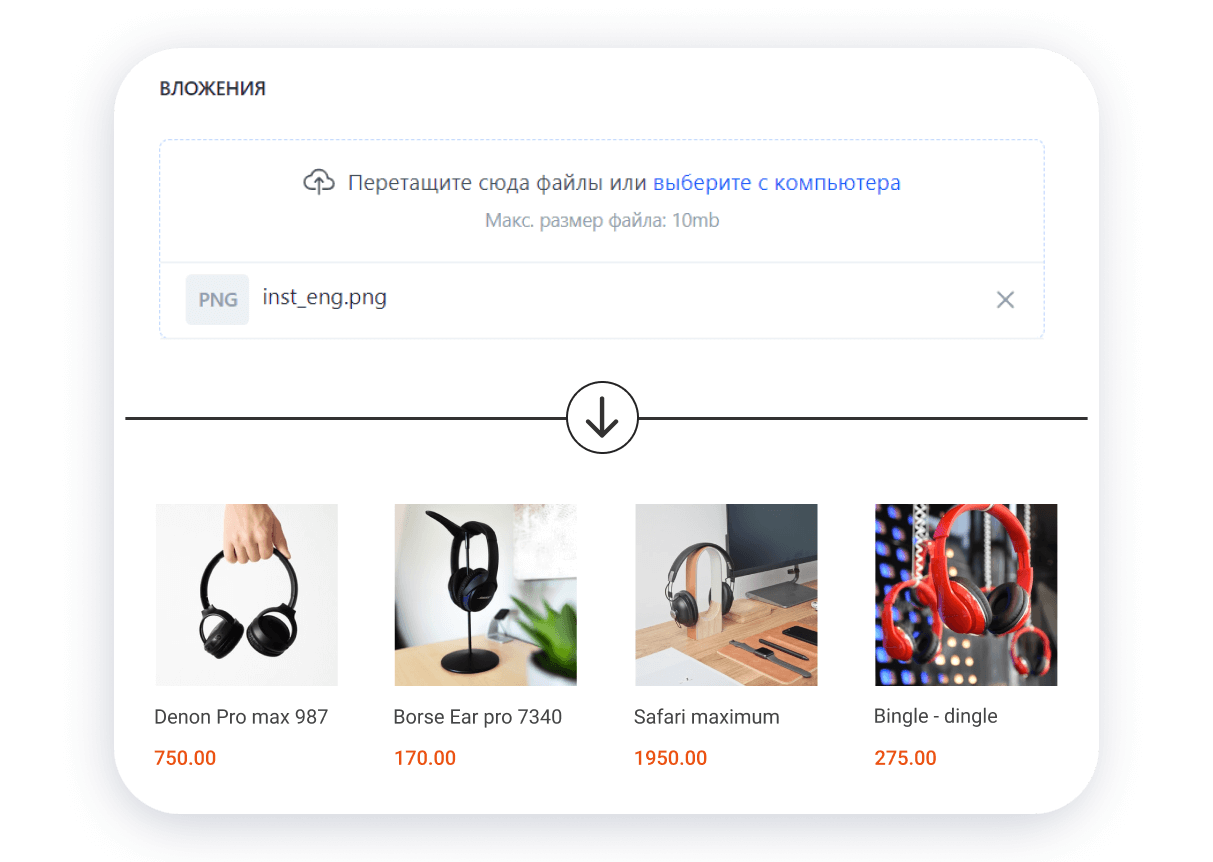
Загружаемые файлы
Некоторые товары настолько сложные, что клиенту важно получить полные спецификации и инструкции по установке или эксплуатации товара. Чтобы дать клиенту всё нужное и снизить количество ненужных обращений к вашим менеджерам, прикладывайте pdf-файл с подробным описанием всех деталей.

Weblium поддерживает множественные форматы файлов, поэтому вы можете добавлять не только текстовые инструкции, но и файлы чертежей, 3D-модели или демонстрационный участок медиапродуктов (например, видео- и аудиофайлов).
Артикул (SKU)
Уникальный идентификатор в вашей системе учёта товаров должен быть заметным. Использование артикулов поможет вам и клиенту при общении. Поскольку уточнить особенности товара можно, просто назвав его артикул.
Weblium автоматически присваивает уникальный идентификатор.
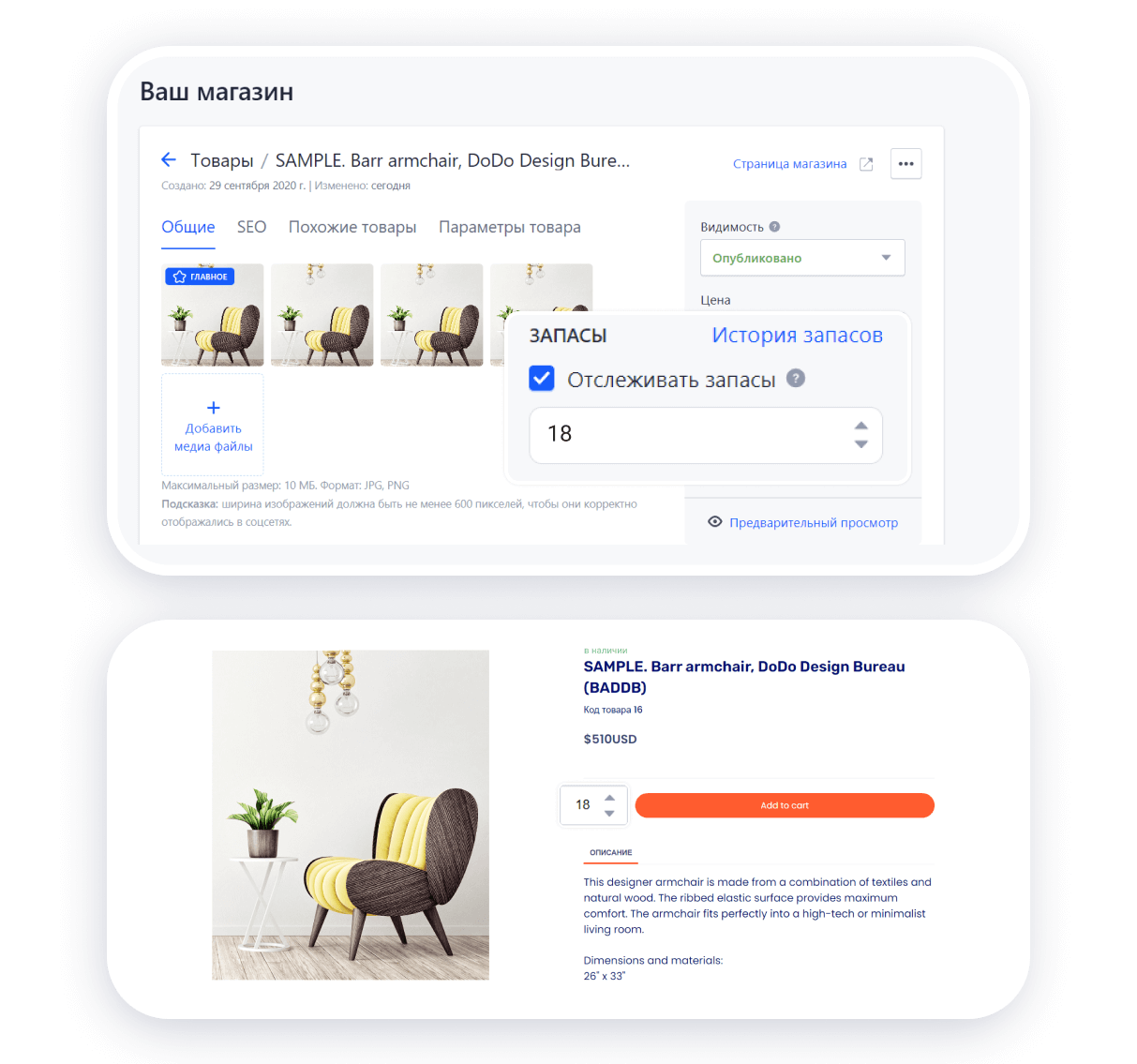
Статусы наличия товаров и их количество
Чем больше сомнений, обдумываний и уточнения деталей – тем вероятней, что энтузиазм по поводу покупки угаснет. Улучшить опыт покупок на странице товаров поможет статус его наличия: на складе, отсутствует, предзаказ и ожидается поступление. В настройках товаров на Weblium вы можете задать один из этих статусов.

Попросить уведомить о поступлении товара пользователь сможет при помощи специального всплывающего окна. Там он введёт свои контактные данные. Когда товар появится, вы сможете отправить сообщение потенциальному покупателю в мессенджер, на электронную почту или сообщить о поступлении во время звонка.
Также вы можете полностью вести учёт количества товаров при помощи Weblium и сразу на странице товаров показывать, сколько у вас есть товаров сейчас. Каждая сделка или её отмена увеличивает или уменьшает статус количества.
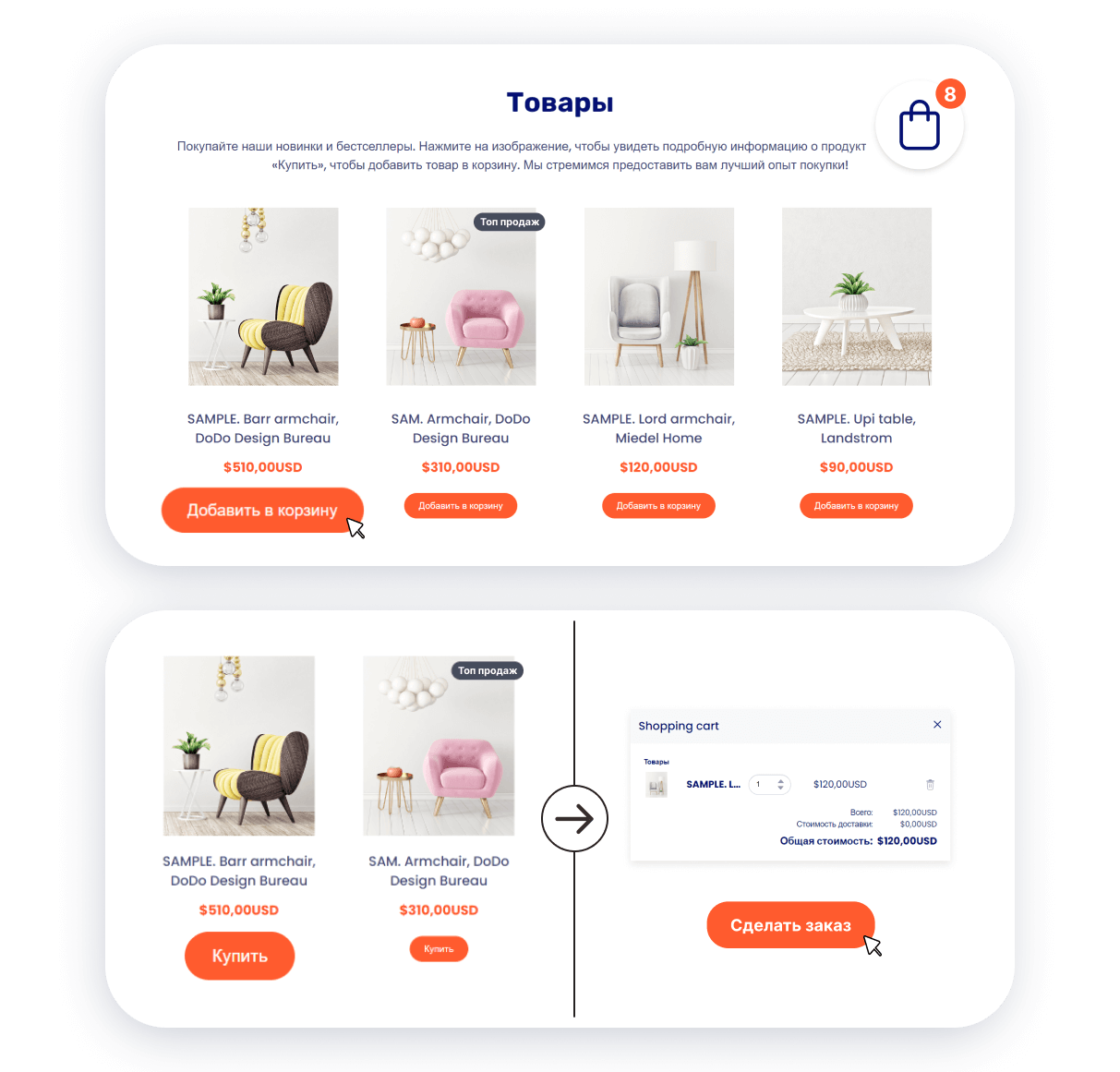
Кнопка покупки
Две вещи больше всего побуждают клиента к совершению сделок – это фото товаров и яркая кнопка покупки. Поэтому делайте кнопку заметной (необязательно яркой или другим цветом).
На кнопке нужно указывать действие, которое пользователь совершит.

Если сразу после клика по кнопке посетитель попадает на страницу оформления покупки – пишите просто “Купить”.
Если ваш интернет-магазин настроен таким образом, чтобы товар попадал в корзину, – добавляйте на кнопку надпись “Добавить в корзину”.
На Weblium клиент будет видеть закреплённую иконку виджета корзины в выбранном вами месте страницы. На иконке динамически отображается количество товаров.
Рекомендованные товары
Увеличить средний чек помогут подборки рекомендованных товаров с переходами в конкретные карточки с этими товарами. Вы можете пойти двумя путями:

Сопутствующие товары. То есть товары, которые можно использовать вместе с вашим товаром. Например, вы продаёте кофемашины. В дополнении к ним вы можете предложить средства для чистки, запасные детали, расходники.
Похожие товары. То есть товары, которые по характеристикам схожи с продаваемыми товарами. Для этого либо устанавливайте вручную похожие товары, либо выбирайте автоматическое отображение товаров из ближайшей подкатегории товаров.
Таблица размеров
Вы решили продавать одежду и обувь из других стран? В них может быть совсем другая система размеров одежды. Для того, чтобы клиент понимал соответствие заграничной и национальной системы размеров – используйте таблицу размеров.
Для того чтобы создать таблицу, в редакторе Weblium выберите готовый блок, который работает как таблица. Например, таблицы есть в разделе готовых блоков “расписание”. Затем отредактируйте содержание, добавляйте или убирайте строки и колонки, устанавливайте их ширину.
В качестве варианта размещения делайте таблицу постоянным элементом шаблона карточки товара или добавляйте в текст ссылку для открытия всплывающего окна с таблицей размеров.
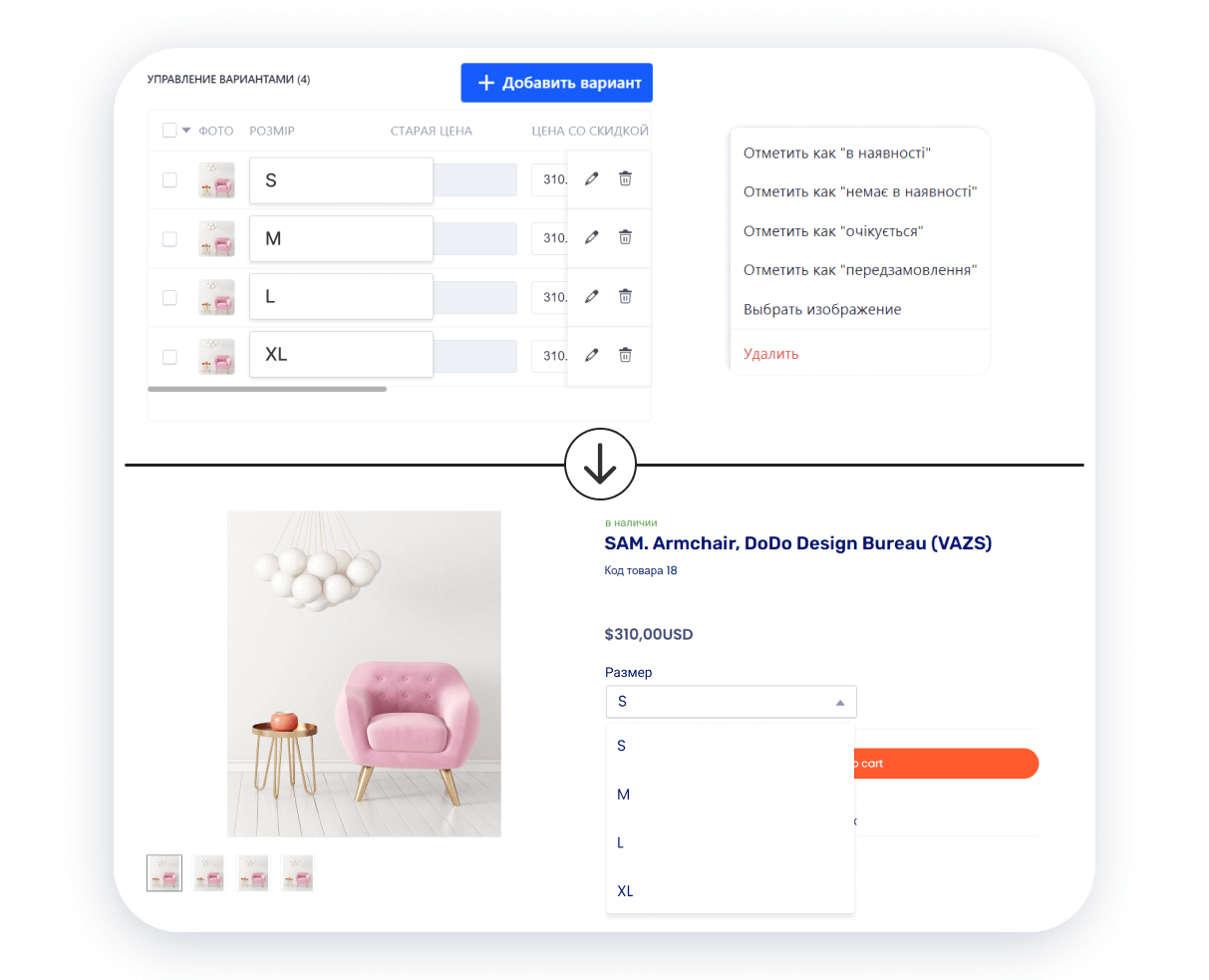
Вариативные товары
Для простоты работы с вашими товарами в интернет-магазине создавайте вариативные товары. Такие виды товаров фактически работают как вкладка товаров с похожими опциями. Например, как вкладка с одеждой разных цветов. Клик по отдельному цвету обновляет страницу и её адрес.
Вариативные товары экономят время, ведь для их использования не нужно дублировать карточки товаров и редактировать их отдельно. Достаточно создать вариации и загрузить соответствующие галереи для каждой из опций товаров.

При этом вы можете создавать более одного параметра в вариациях товара. Например, если вы продаете футболки разных цветов и размеров.
Это работает так. Вы устанавливаете вариации пяти цветов и пяти размеров футболок. Для каждого возможного варианта появится своя страница товара с уникальным адресом автоматически – всего 25 страниц.
Хлебные крошки
Хлебные крошки – это важный элемент навигации в вашем интернет-магазине. Они показывают место товара в структуре категорий и подкатегорий.
Обычно хлебные крошки добавляют в начало страницы. Каждое название категории и подкатегории работает как ссылка, при клике на неё клиент попадает в соответствующий раздел интернет-магазина.
На Weblium вам не нужно составлять категории товаров вручную, они автоматически отобразятся в элементе хлебных крошек на странице товара.
Во вкладке “Категории” настроек интернет-магазина вы можете создавать категории и подкатегории. Уже в настройках самого товара можно выбирать необходимые. Присваивать можно сразу несколько категорий, но в хлебных крошках отобразятся родительские.
Постоянные элементы карточки товаров
В отличие от всех вариативных элементов, которые динамически обновляются после добавления информации в настройках интернет-магазина, постоянные элементы стандартные для всех карточек товаров. Это может быть политика возврата товаров или данные о доставке.
Например, если вы делаете мебель по ранее созданным образцам, вы можете разместить порядок работы со сроками выполнения каждой из стадии изготовления мебели.
На Weblium карточки товаров работают как шаблоны. После добавления нового блока или колонки с элементами размещайте в них любой стандартный элемент конструктора или пользуйтесь готовыми блоками. Например, если вам нужно добавить описание порядка работы, вы можете найти нужные в категории “Процесс”.
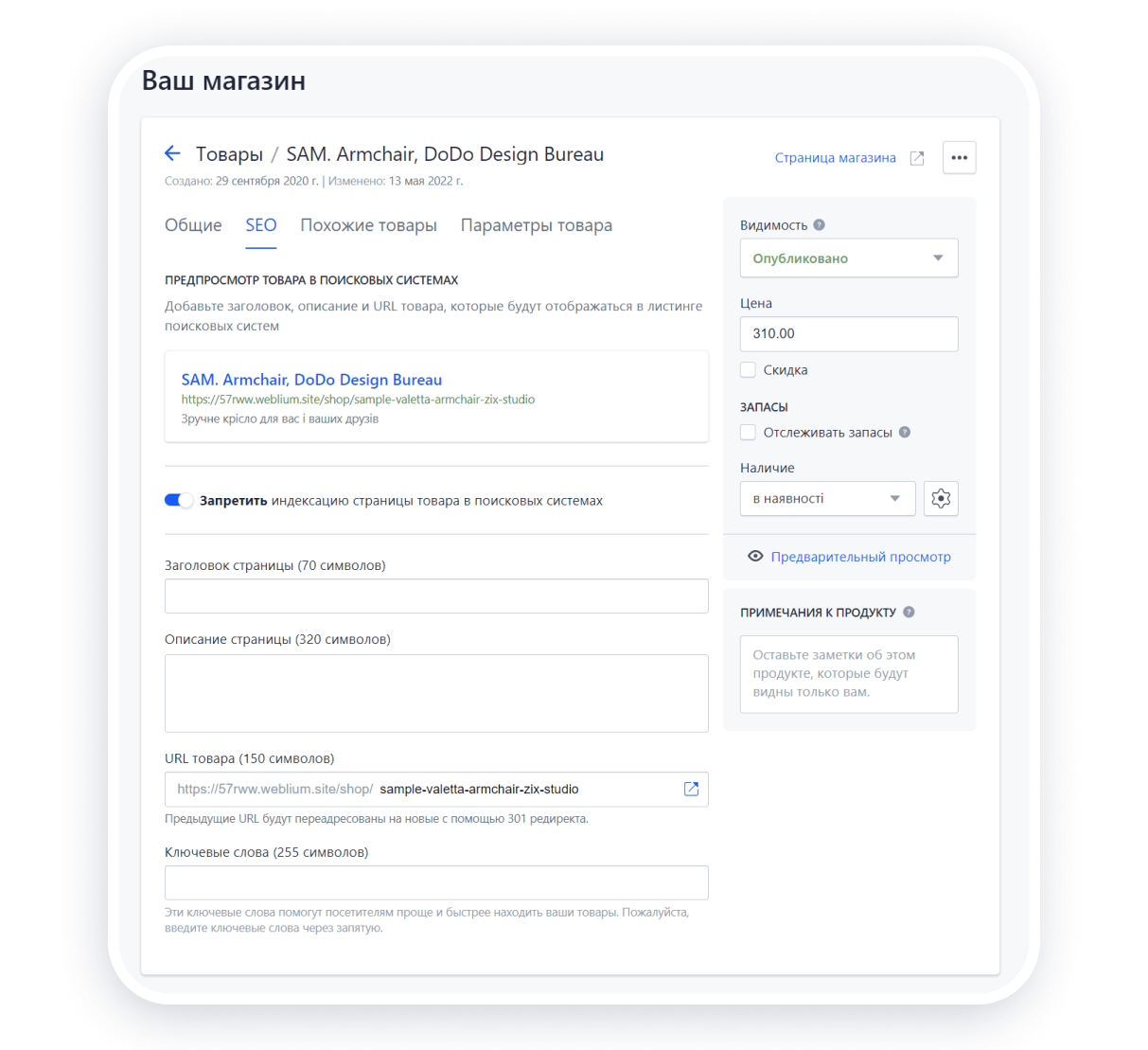
Оптимизация карточки товаров для SEO: метатеги, url, ключевые слова
SEO-оптимизация интернет-магазина поможет вам получать клиентов из поисковиков без затрат. Потенциальные клиенты смогут попадать на ваши страницы прямо по поисковому запросу. Чтобы попасть в выдачу поисковых систем, нужно заполнить seo-атрибуты товаров (мета-теги) Title и Description.

Для заполнения метатегов на Weblium перейдите к товару и начните его редактирование. Во вкладке SEO-настроек вам нужно ввести:
Title (70 символов). Это название товара, которые пользователи увидят в результатах поисковой выдачи после введения поискового запроса. Вам нужно определиться с тем, как ваш клиент преимущественно будет искать товары по точному названию и бренду или используя указания на свойства. Например, “качественный”, “стильный”, “современный”, “долговечный” и подобное.
Description (320 символов). Это описание, которое поисковые системы показывают под Title. В нем нужно вкратце рассказать о самом товаре. Самый простой вариант – сократить обычное маркетинговое описание товара. В тексте Description делайте ставку на одно основное преимущество и начните сразу с него.
Альтернативные описания для изображений галереи товаров Weblium присвоит автоматически на основе информации, которую вы использовали для карточки товаров. URL також з’являється автоматично.
Интернет-магазин на Weblium
С нашим конструктором сайтов вы быстро запустите свой интернет-магазин и сразу после наполнения контентом товаров сможете принимать платежи с использованием 15 платёжных методов. Получать ещё больше клиентов сможете, используя маркетинговые интеграции и наш бесплатный конструктор всплывающих окон.