
Как правильно использовать вкладки на сайте
Содержание
Что такое вкладки на сайте
Вкладки — это элементы навигации в веб-дизайне, которые помогают более организованно отображать большие объемы информации. При этом содержание вкладок может быть абсолютно разным: от изображений до описаний услуг и цен.

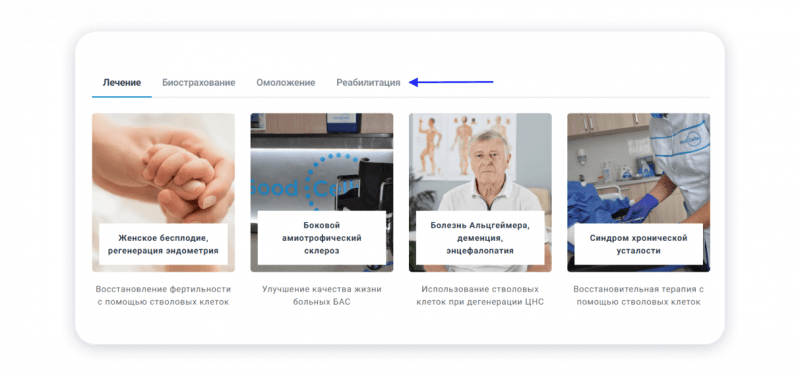
Вот хороший пример использования вкладок для описания медицинских услуг
Зачем использовать вкладки
Добавляя вкладку, вы помогаете пользователям легко находить необходимую информацию. Нужно всего лишь щелкнуть на соответствующий заголовок на панели вкладок. Таким образом посетителям не нужно прокручивать всю страницу, чтобы найти интересующий раздел на сайте.
При этом такой вариант дизайна экономит место на странице, несмотря на то, что вся необходимая информация будет на одном экране перед пользователем. А это значит, что не обязательно создавать несколько разных страниц.
Когда лучше использовать навигацию с вкладками
Данные говорят о том, что люди часто сканируют сайты, а не читают их. Поэтому вкладки — отличный способ выделить элементы на сайте, но при условии, что:
- У вас есть от 2 до 5 категорий для панели вкладок (при этом они должны помещаться в одну горизонтальную строку).
- Содержание на вкладках взаимосвязано. Например, они похожи по тематике — поэтому логично, что они расположены вместе.
- Вы собираетесь размещать небольшое количество информации. Вкладки обычно используются для нескольких текстовых абзацев, кратких списков и изображений.
Когда не использовать вкладки
С одной стороны, вкладка фокусирует внимание и упрощает восприятие страницы. С другой стороны, она скрывает контент, заставляя пользователей догадываться, где он находится или существует ли он вообще.
Для того чтобы проверить, нужны ли на вашем сайте, воспользуйтесь мудростью из мира сети. Она гласит, что нужно спросить себя: «Если бы я распечатал эту страницу, хотел бы я, чтобы посетители видели всю информацию, сгруппированную вместе? Или чтобы они открывали каждый раздел отдельно?».
Если вы хотите, чтобы пользователи получали доступ к каждому разделу отдельно, то логично будет использовать вкладки. А если вся информация является важной и должна быть перед взором пользователя — стоить от них отказаться.
Примеры правильного расположения вкладок на сайте
Лучший способ понять все особенности навигации с вкладками (особенно с учетом того, что их можно использовать по-разному) — это посмотреть на несколько удачных примеров.
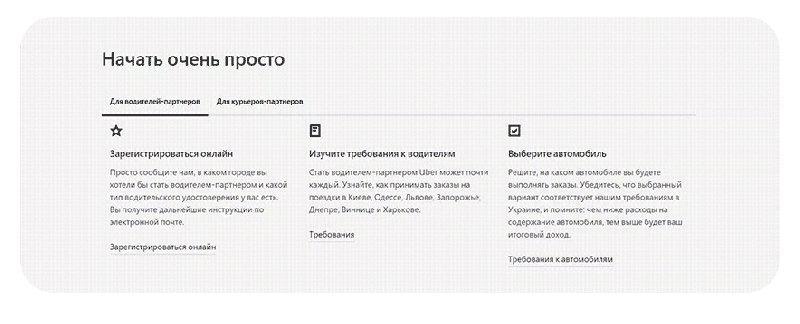
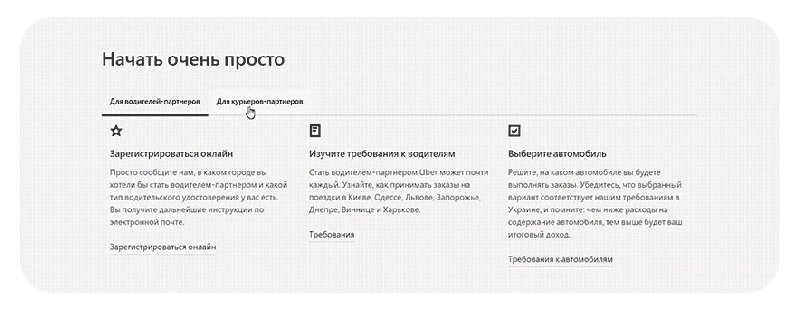
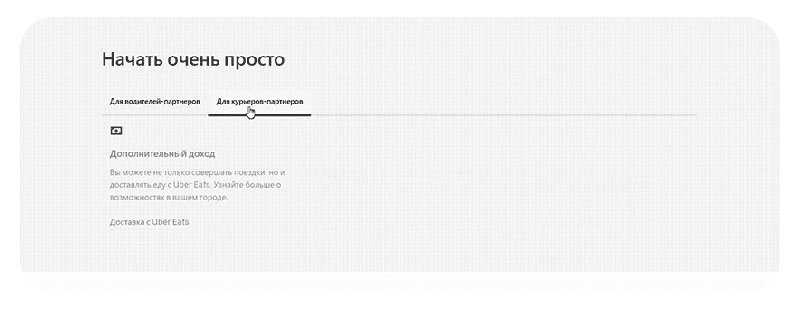
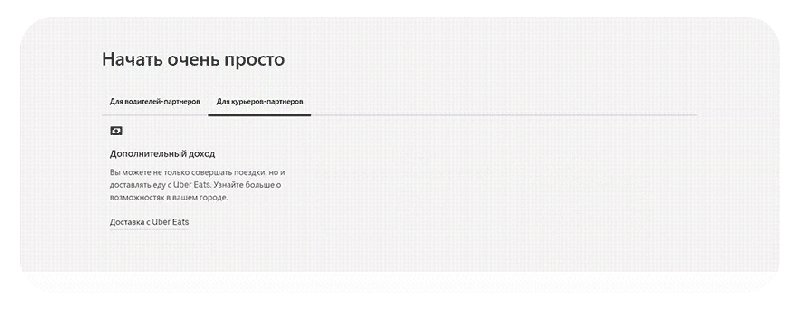
1. Uber

На этой странице Uber обращается одновременно к водителям и курьерам. Чтобы представитель каждой их этих групп мог ознакоиүмиться с нужной информацией, на сайте используются вкладки для разделения контента на 2 разных аудитории.
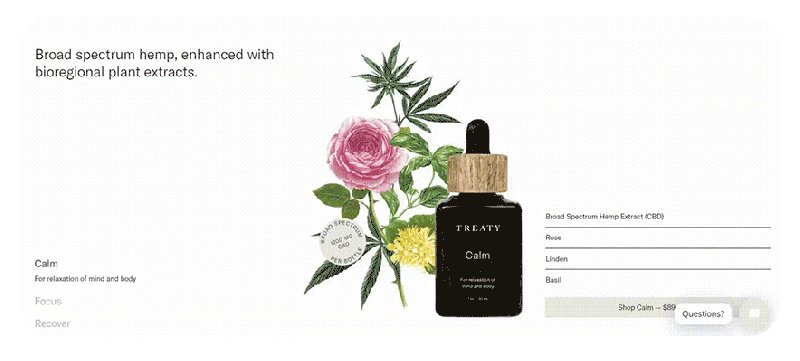
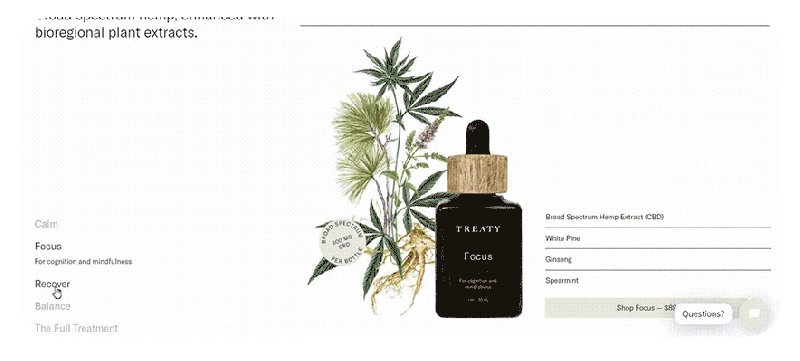
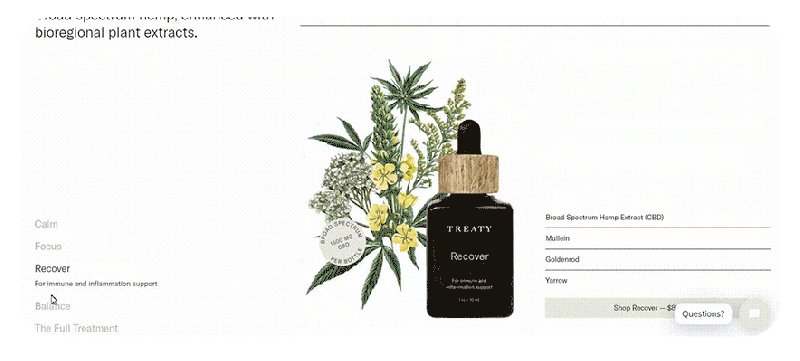
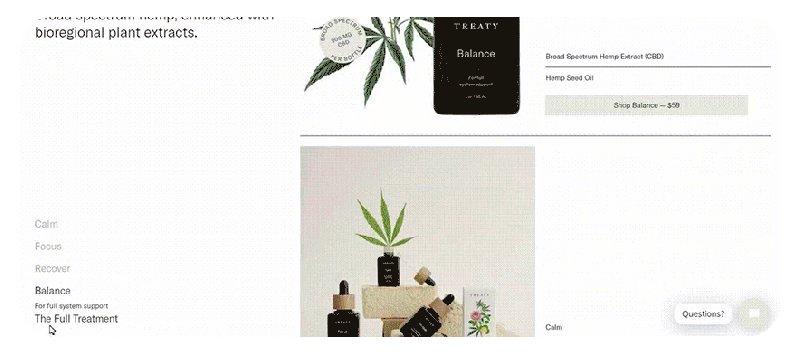
2. Treaty

В качестве содержания на этом сайте используется карточка товара, которая состоит из изображения, описания и призыва к действию, ведущего на отдельную страницу товара.
На странице интернет-магазина используются вертикальные вкладки в формате столбца слева. Вертикальные вкладки подходят для большого количества вкладок (десять и более) — они будут органично смотреться и будут иметь достаточно пространства.
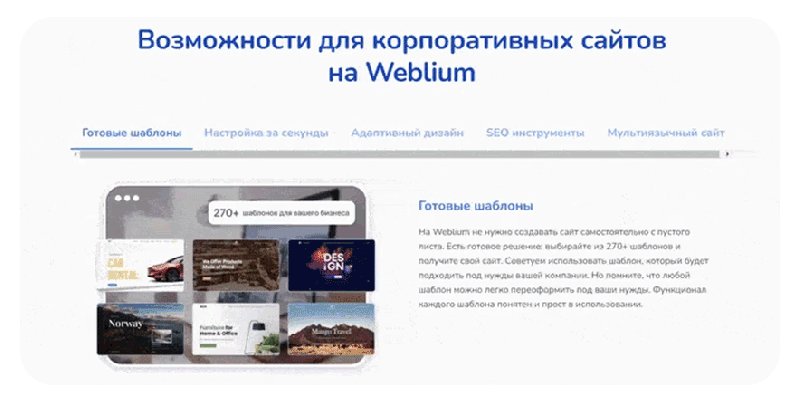
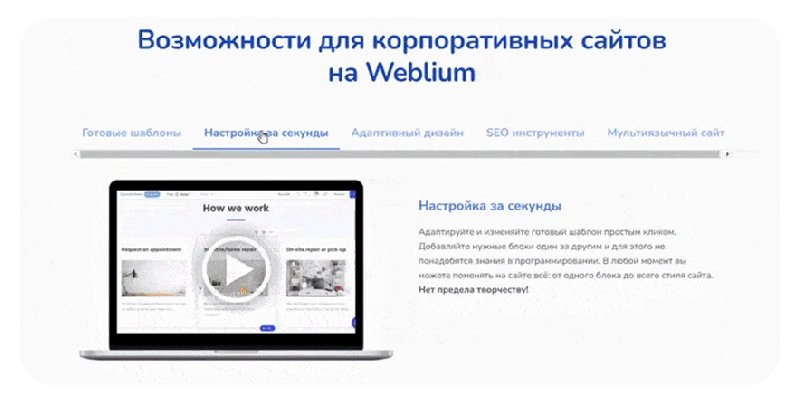
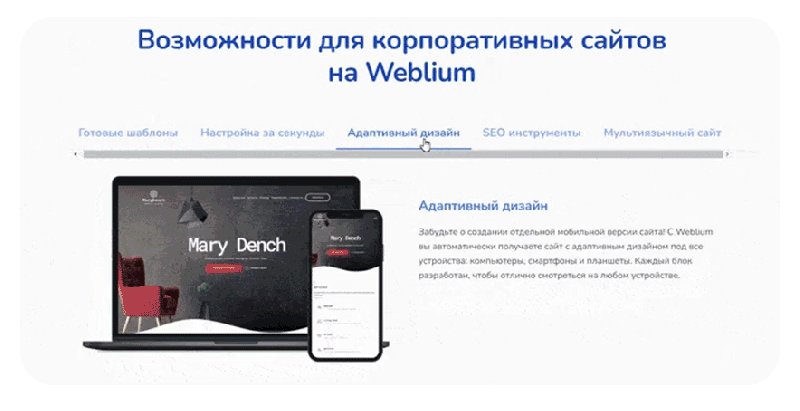
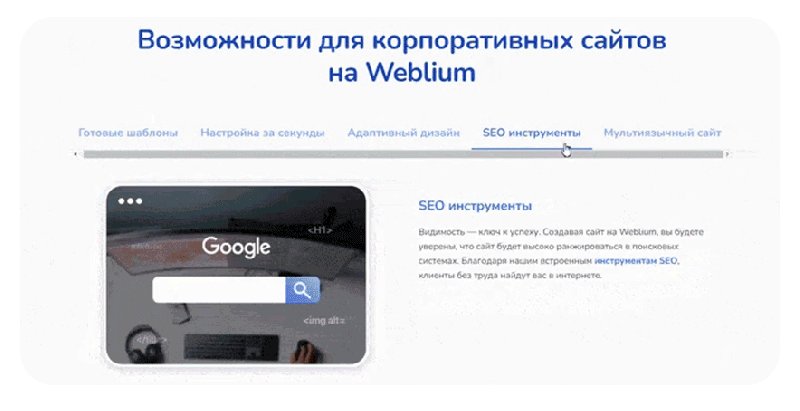
3. Weblium

На страницах конструктора мы часто используем вкладки, чтобы показать, как они будут выглядеть на вашем сайте. В этом примере вкладки содержат главные преимущества конструктора сайтов, описание которых состоит из текстового поля, а также изображения или видео.
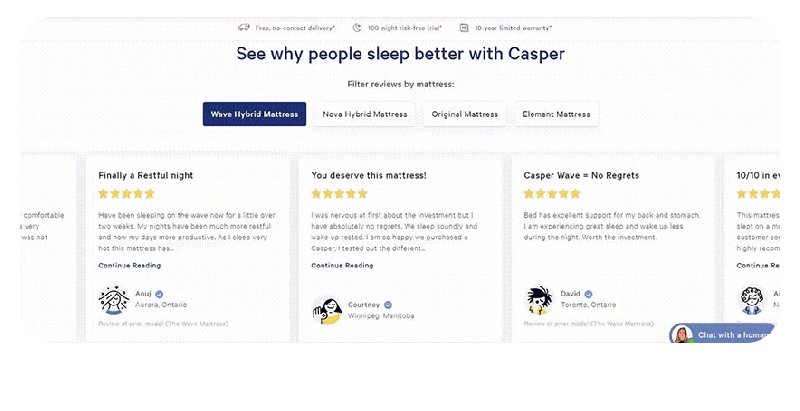
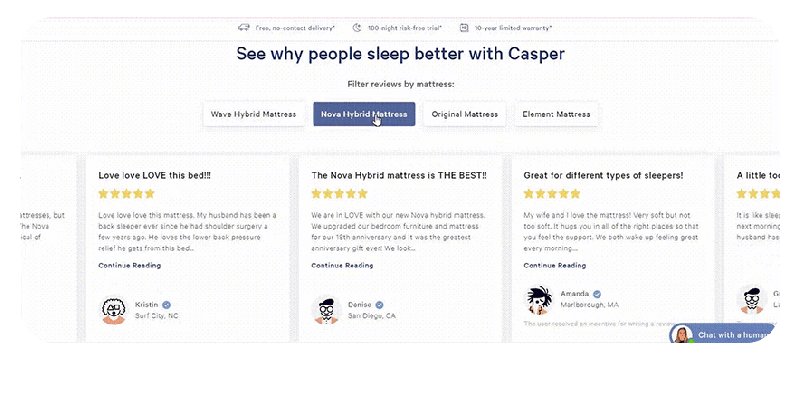
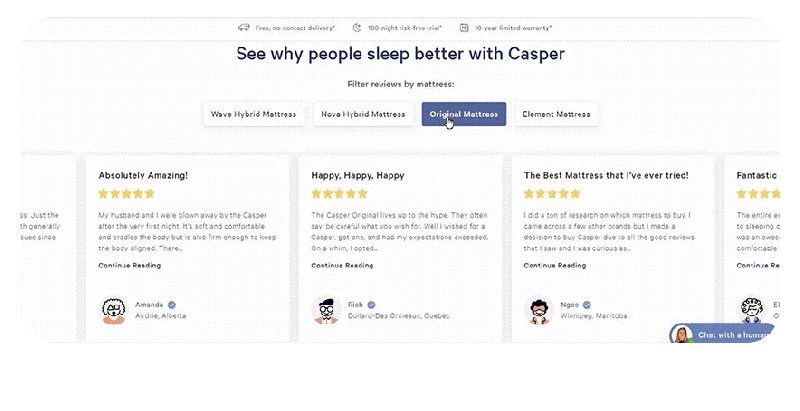
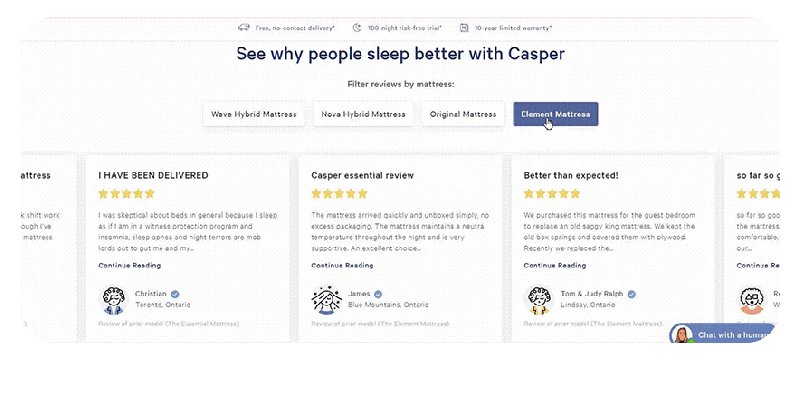
4. Casper

На сайте производителя матрасов тоже используется панель вкладок. Она оформлена отдельными кнопками с разными видами матрасов. Кликнув на один из них, посетитель сайта может ознакомиться с отзывами пользователей.
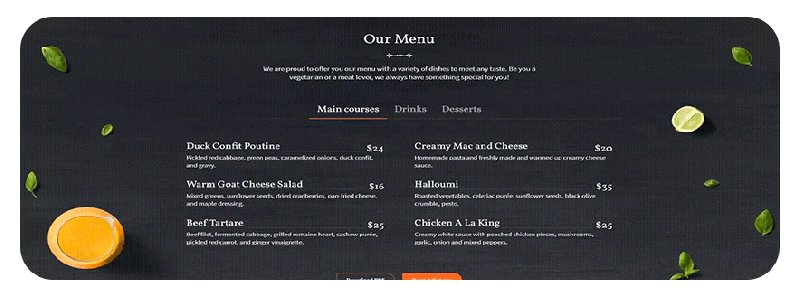
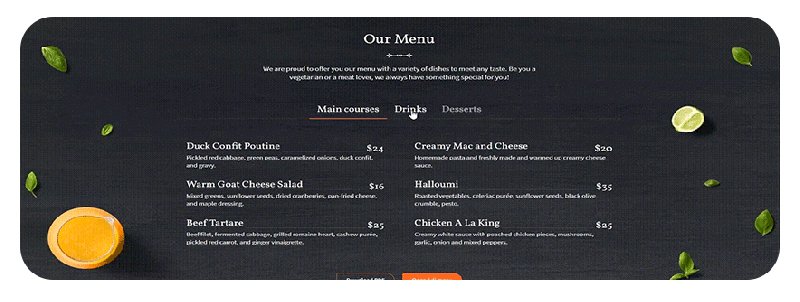
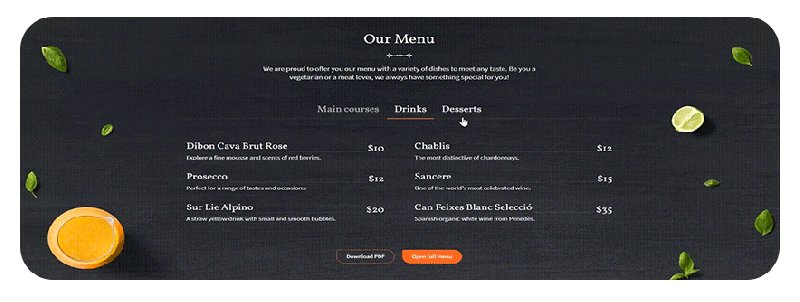
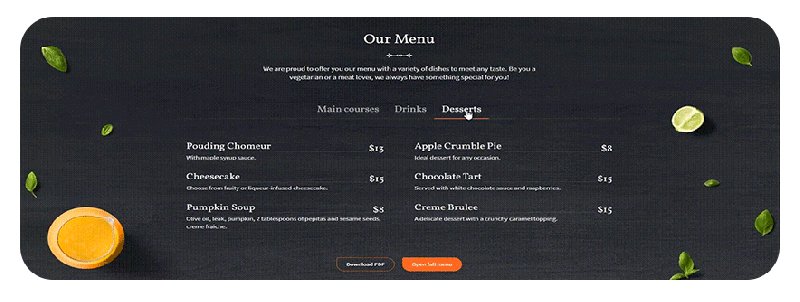
5. Сайт ресторана

Вкладки отлично подходят для отображения меню на сайте. Деясь основные вкладки: блюда, напитки и десерты. По такому же принципу вкладки можно использовать для рецептов, если вы ведете блог о еде.
Рекомендации по дизайну вкладок
- Используйте от 2 до 5 вкладок на своем сайте. Дизайнеры говорят о том, что большее количество на панели вкладок может затруднить выбор нужной. При этом первой должна находиться вкладка с самым важным контентом по вашему мнению.
- В дизайне вкладок важна симметричность: можно выравнивать по центру, правому или левому краю.
- Пользователь должен легко определить, на какой вкладке он находится. То есть, при клике заголовок вкладки должен поменять цвет, чтобы пользователь понял, что он находится уже на другой вкладке.
- Правильно используйте регистр. Только первый символ заголовка на панели вкладок должен быть написан заглавной буквой.
- Названия вкладок должны быть относительно короткими (одно или два слова) и релевантными.
- Не используйте только иконки для вкладок. Рекомендуется добавлять текст рядом. Большинство значков могут иметь несколько смыслов, и текстовые метки необходимы для уменьшения двусмысленности.
Полезные материалы по добавлению вкладок на Weblium
Особенность всех блоков на Weblium — не нужно самостоятельно прописывать код. Логика поведения вкладок уже выстроена, при клике они автоматически меняют цвет при клике, автоматически перенаправляют на другую вкладку. Вам остается только заполнить их контентом.
- В этом видео мы более детально расскажем о блоках с вкладками. Вас ждет пошаговая инструкция по работе с вкладками на конструкторе сайтов Weblium:
2. Пошаговый гайд в Базе Знаний по работе с вкладками поможет в пару кликов добавить блок с вкладками на свой сайт, а также включить режим вкладки в существующих блоках.
Ну как? Мы смогли вдохновить вас сделать вкладки на своем сайте?