
5 ошибок в дизайне интернет-магазина, которые снижают продажи — исследование
У 32% eCommerce сайтов посредственный или плохой дизайн. Более того, резко снизилось количество интернет-магазинов с удобными для навигации главными страницами: в 2018-м таких насчитывалось 30%, а сейчас — 17%. Это провоцирует отток посетителей и негативно влияет на продажи.
Такие результаты показывает исследование Baymard Institute — независимого исследовательского центра. Его эксперты проанализировали главные страницы 60 eCommerce сайтов из США и выявили ключевые ошибки в их юзабилити. Рассказываем самое интересное.
Содержание
1. Демонстрация лишь малой части ассортимента
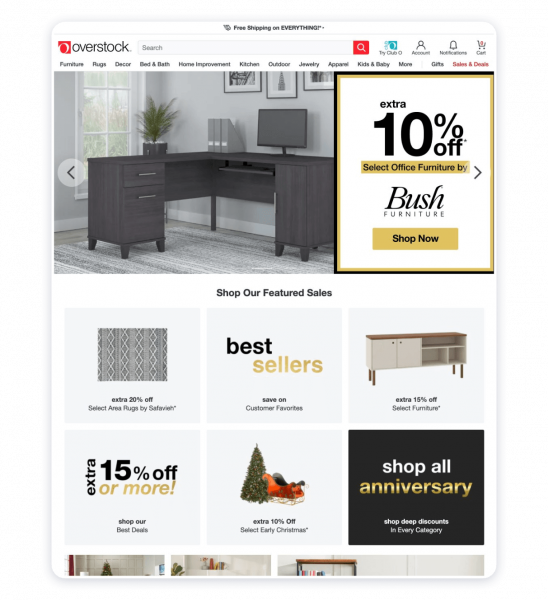
Эта проблема встречается у 6% изученных сайтов. Среди них — один из крупнейших в США ритейлеров мебели Overstock. На его главной странице визуально показываются лишь 20% товарных категорий из всего ассортимента. Такой подход путает новых пользователей. Не видя на главной странице нужной категории сразу, они делают вывод, что других нет, а значит и искать бессмысленно. Поэтому люди чаще уходят без покупки, а бизнес теряет деньги.

На мобильных устройствах эта проблема стоит еще острее. Там список категорий не отображается полностью или вовсе скрыт до тех пор, пока пользователь не нажмет на него. Поэтому пользователи в попытке понять, подходит ли им сайт, просматривают главную страницу прежде, чем перейти к навигации по сайту. Не увидят нужного — с большой вероятностью покинут сайт.
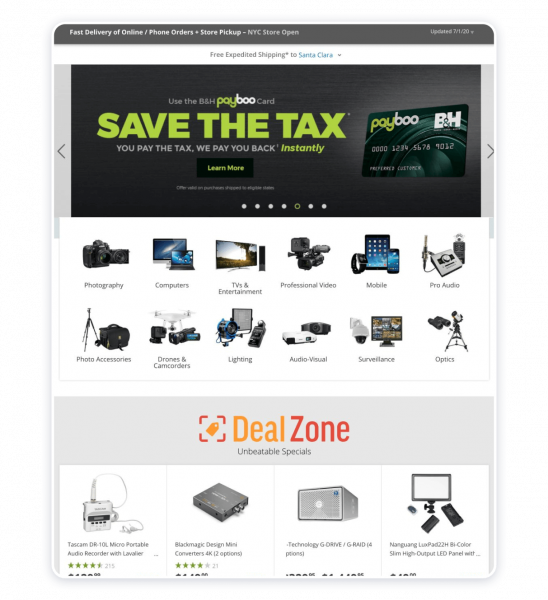
Чтобы избежать этого, важно визуально демонстрировать минимум 40% своих товарных категорий. Другими словами, не полагайтесь только на навигацию, показывайте наглядно спектр товаров прямо на главной странице. Хороший, по мнению Baymard Institute, пример такого подхода — сайт B&H Photo (скрин ниже). На нем демонстрируется 90% ассортимента. Этого смогли добиться, оформив категории товаров в виде таблицы с маленькими фотографиями товаров. Альтернативный вариант — использовать иконки. Они хорошо подойдут для создания мобильной версии интернет-магазина.

2. Перегруженность рекламой
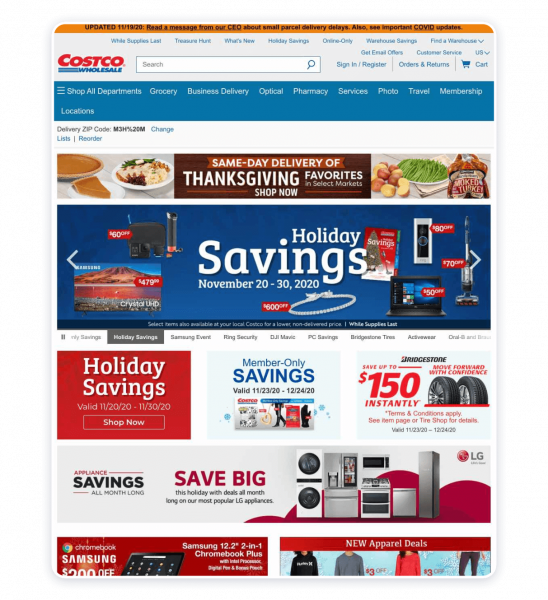
59% протестированных Baymard Institute сайтов внедряют на свои главные страницы слишком много рекламных баннеров. И тут особо выделилась популярная в США торговая сеть Costco Wholesale. Первое, что вы видите при заходе на ее сайт, — рекламу всех видов и размеров. Она занимает внушительную часть главной страницы. При этом товаров и товарных категорий невидно, чтобы найти их, нужно скролить вниз.
В ходе тестирования пользователи негативно оценили такое рекламное изобилие. Некоторые даже думали, что по ошибке нажали не на ту ссылки и открыли не тот сайт. Такая ситуация, в том числе, возникла при просмотре мобильной версии сайта Walmart. Рекламный баннер на нем занимает весь экран и новичку поэтому сходу трудно понять, куда он попал.

Поп-апы и оверлейные диалоговые окна раздражали пользователей еще больше. Их даже называли “спамом».
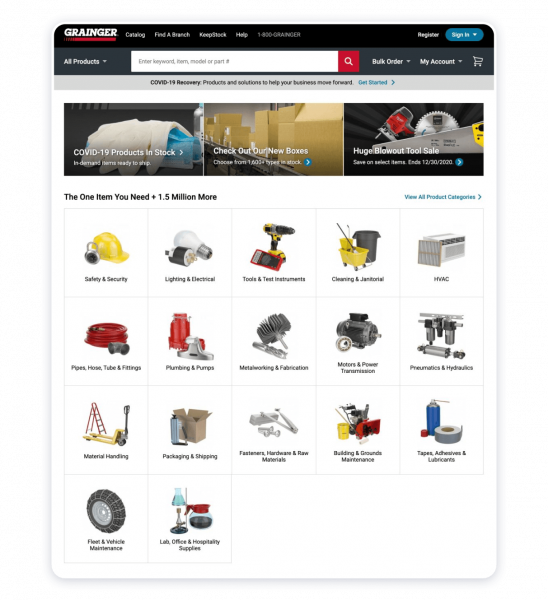
В качестве примера эффективного размещения рекламы на сайте авторы исследования приводят Grainger и Northern Tool. Первый вообще не делает кричащей рекламы, а только помещает на свою главную страницу короткое текстовое объявление. Второй оформляет всю рекламу в виде «карусели».

Совет от Weblium: чтобы ваши поп-апы не раздражали пользователей, продумывайте график и способ их демонстрации. Не показывайте их сразу, дайте пользователю время изучить сайт, привыкнуть. На нашей платформе вы можете настроить самые разные условия для показа всплывающих окон и этим сделать их удобными для чтения. Зарегистрируйтесь и протестируйте конструктор поп-апов сами или прочитайте подробности в нашей «Базе знаний».
3. Неправильное использование «каруселей»
Если точнее — неправильная установка скорости пролистывания слайдов в «карусели». На 75% протестированных сайтов слайды менялись слишком быстро. Пользователи не успевали их просмотреть, а если пытались кликать — получалось с опозданием. Вместо нужной ссылки открывалась другая, и это многим не нравилось.
Например, на сайте GAP была карусель, на которой слайды менялись через каждые 4 секунды — для многих пользователей такой интервал оказался неприемлем и неудобен.
Уточнение от Weblium: в настоящее время на сайте GAP убрали слайды и просто прокручивают картинки перед пользователем без остановки. Скорость прокрутки быстрая, но достаточная для того, чтобы рассмотреть каждое изображение в отдельности.
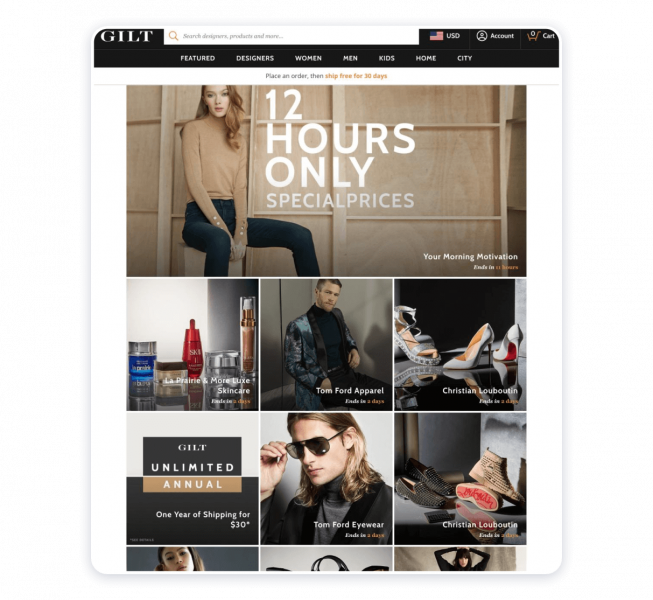
Отсюда — вывод: используя карусели, не делайте их слишком быстрыми. Иначе они принесут больше вреда, чем пользы. Но также не стоит забывать и о статичных изображениях, таких как на сайте Gilt. Они часто эффективнее «каруселей», потому что не мельтешат перед глазами, и пользователь может просматривать все в удобном для себя режиме.
Хороший результат также показывает сочетание «каруселей» и статичных изображений. Так что если вы хотите создать интернет-магазин или уже владеете сайтом — учитывайте это.

4. Отказ от кастомных изображений
19% протестированных сайтов используют на главной только стандартные фотографии товаров. Красиво оформленных дизайнерских иллюстраций и постановочных снимков с продаваемым товаром на них нет. Это плохо сказывается на продажах, убеждены исследователи Baymard Institute. Их предыдущие исследования показывают, что яркий визуал создает положительное впечатление о сайте и представленном товаре, повышает вовлеченность пользователей и стимулирует конверсии. Особенно это касается одежды, обуви, мебели и других товарных категорий, где эстетика имеет первостепенное значение.
5. Отсутствие строки поиска
Или — ее незаметность на сайте. В ходе тестирования выяснилось, что большая часть пользователей использует поиск, если не может сходу найти нужный товар. При этом 22% сайтов не имеют строки поиска (для сравнения, в 2018 таких было 15%). На оставшихся ее трудно найти среди обилия фотографий, баннеров и текстового контента.
А вы создавая интернет-магазин, внедрили на него поисковую строку? Если нет — напоминаем, что на Weblium такая функция уже доступна. Прочитайте нашу «Базу знаний», чтобы разузнать подробнее о том, как воспользоваться ею.
Подытоживая
Результаты исследования Baymard Institute показывают: сайтов с хорошим дизайном за последние пару лет стало меньше. Это означает, что компании перестают инвестировать в него, перестают развивать свои сайты. Их желание сэкономить понять можно, но в данном случае оно скорее во вред, чем во благо.
Если вы хотите создать интернет-магазин, обязательно избегайте ошибки веб-дизайна, перечисленные в этой статье. Если вы уже создали онлайн-магазин и успешно продаете — удостоверьтесь, что описанных проблем на вашем сайте нет. Во времена массовой миграции компаний в интернет и зашкаливающей конкуренции это особенно важно.
А чтобы точно не прогадать — воспользуйтесь конструктором сайтов Weblium. Мы предлагаем сотни шаблонов, структурированных, с правильно поданным контентом и цветовой гаммой. Используя их, вы сможете создать удобный для пользователей интернет-магазин. Он будет привлекать новых пользователей и генерировать продажи.